“webpack”: “^4.29.6”
}
}
name:表示我们当前的项目名称,如果将来发布到npmjs.com平台上,会以这个名字来命名,还有一种命名方式是@scope/name,表示作用域包。
version:是当前项目的版本,NPM是围绕 语义版本控制(semver)思想而设计的,这种规范是以 主版本号.次版本号.修订号(MAJOR.MINOR.PATCH)的描述形式,其分别表示的意思是:
-
主版本号:当你做了不兼容的
API修改; -
次版本号:当你做了向下兼容的功能性新增;
-
修订号:当你做了向下兼容的问题修正(例如,修改了一个bug);
dependencies:是demo这个项目中的依赖,还有devdependencies也是描述当前项目的依赖,这二者的区别我们会在下面进行详细的说明。上面package.json示例中dependencies里存放了有关于webpack的版本号,版本号前面有个^,意思是主版本是4的最新版本,每次执行安装命令的时候,会更新符合这个规则的最新包。
(2)NPM的常用命令
我们常用的NPM命令主要是做四种操作:安装、删除、初始化、配置。
安装某个
NPM包
npm install packageName
简写
npm i packageName
安装
package.json中的所有依赖
npm install
安装指定版本的包
npm i packageName@x.x.x
全局安装依赖包
npm i packageName --global
简写
npm ipackageName -g
安装依赖包,并且将依赖写入
package.json文件的dependencies部分
npm i packageName --save
简写,简写中-S是大写字母
npm i packageName -S
安装依赖包,并且把依赖写入
package.json文件的devdependencies部分
npm i packageName --save-dev
简写
npm i packageName -D
删除某个
NPM包
npm uninstall packageName
初始化一个
NPM项目,自动生成package.json文件
npm init
单次设置镜像,使用淘宝
NPM镜像替换官方NPM镜像
由于NPM网站属于境外服务器,所以我们为了保证下载NPM包时的网络稳定性,会将下载镜像换成国内的镜像,其中淘宝NPM镜像是国内最大的一家NPM镜像网站,在下载NPM包时,使用 cnpm 命令代替原来的 npm 命令。
npm [命令] --registry=https://registry.npm.taobao.org
设置默认
npm使用淘宝镜像
npm config set registry https://registry.npm.taobao.org
安装
cnpm包,安装成功后npm命令更换为cnpm命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装成功之后,直接像使用npm一样使用cnpm即可,例如:安装某个包就变成了
cnpm i packageName
设置环境变量
npm set xxx
例如:
npm set init-author-name ‘Your name’
查看某个包的信息
npm info
例如:
npm info lodash
查找
npm仓库
npm search
后面可以跟字符串或者正则表达式,例如:
npm search webpack
树形的展示当前项目安装的所有模块,以及对应的依赖
npm list
例如,查看全局安装的模块:
npm list --global
(3)dependencies 和 devDependencies 区别
在上面关于NPM常用命令中,我们有讲到 dependencies 和 devDependencies 的命令分别是:
自动把模块和版本号添加到dependencies部分,将依赖安装到生产环境
npm install module-name --save
自动把模块和版本号添加到devdependencies部分,将依赖安装到开发环境
npm install module-name --save-dev
很多同学不太理解什么是开发环境和生产环境,简单来说,就是在项目的开发阶段就是开发环境;项目上线了,开始正式提供对外服务,在生产环境下,一般会关掉错误报告,打开错误日志等操作。
devdependencies配置的是开发环境,安装项目开发时所依赖的模块。比如像webpack工具,只是用来构建项目和打包,这些都是在开发阶段才使用的,等项目上线后就用不到webpack工具了,那么我们就可以把webpack安装到开发环境中(使用 --save-dev命令安装到devdependencies下);
dependencies是生产环境,安装项目运行时所依赖的模块。比如jQuery库,,等项目上线以后依然是要继续使用的,我们就要安装在生产环境中(使用 --save 命令安装到dependencies下),如果没有把需要的依赖安装到生产环境中,项目上线运行时就有可能会报错。
(4)本地模式和全局模式
我们在安装NPM包时,有两种模式可选:一是本地模式,二是全局模式。
默认是本地模式安装,本地模式是指在执行npm install命令后,会在执行命令的目录下创建node_modules目录,然后再把下载的依赖和安装包保存到node_modules目录下。
全局模式是指将下载的依赖和安装包保存到全局路径下的方式,在Node.js中使用require依赖时,会优先查找自己当前文件中的node_modules目录,如果没有,在循环遍历上层的node_modules,如果还找不到依赖,就会去全局模式下的安装目录寻找。
在package.json中增加bin字段,并且指向包内对应的文件映射路径,就可以把该文件放到PATH中,使用npm命令执行了,例如:
“bin”: {
“testCmd”: “bin/cmd.js”
}
配置好bin字段后,在项目根目录输入 npm link xxx 就可以执行testCmd命令了, 使用 npm link 命令,将 npm 模块链接到对应的运行项目中去,方便地对模块进行调试和测试 。
(5)修改NPM全局模式的默认安装路径
一般情况下,我们安装Node.js环境,程序会自动把NPM全局模块的路径设置在系统盘(通常是C盘下),我们在项目开发阶段不建议全局路径设置在系统盘,不但会影响电脑的性能,而且还很不安全。可以通过以下命令来设置默认下载的全局路径目录:
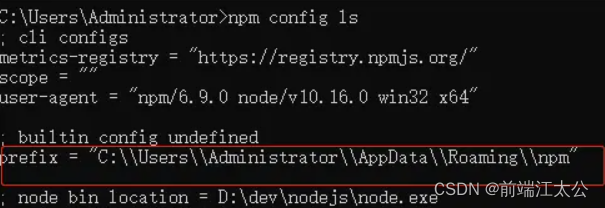
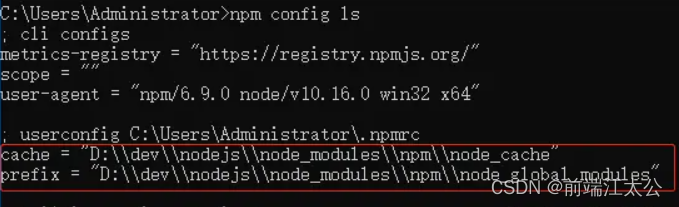
输入命令,查看当前配置
npm config ls
运行结果:

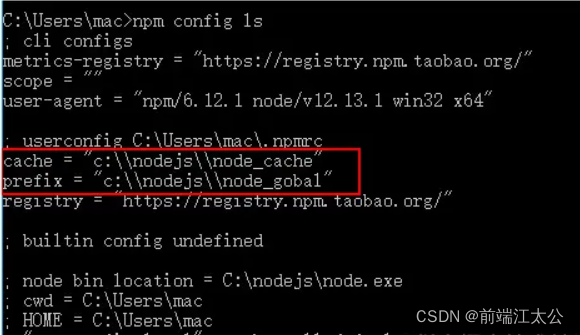
如果是第一次使用NPM安装包的话,在配置中只会看到prefix的选项,就是NPM默认的全局安装目录。但是如果有多次使用NPM安装包的话,就会看到cache和prefix两个路径,如下图:

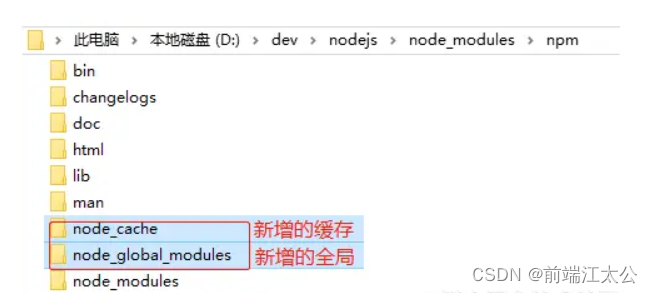
第一步:
在欲更改的目录下新建两个文件夹,分别是:node_global_modules 和 node_cache,效果如图:

第二步:
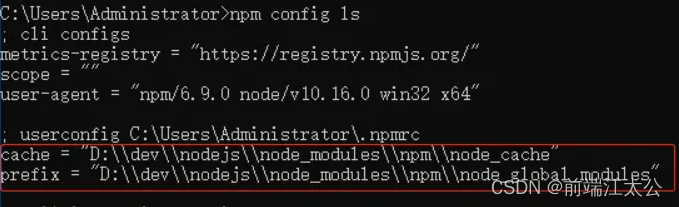
打开命令提示符,执行下面两条命令:
npm config set prefix “D:\dev\nodejs\node_modules\npm\node_global_modules”
npm config set cache “D:\dev\nodejs\node_modules\npm\node_cache”
执行成功后,可以用 npm config ls 命令查看配置的结果,效果如图:

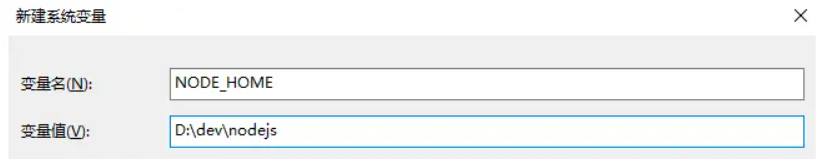
第三步:
验证配置成功后,需要配置环境变量。在环境变量中,新建一个系统变量,变量名:NODE_HOME,变量值:D:\dev\nodejs,效果如图:

在Path变量名中,新建变量值:
%NODE_HOME% %NOED_HOME%\node_modules %NODE_HOME%\node_modules\npm\node_global_modules\
效果如图:

保存之后,可以重新执行全局安装命令,查看NPM依赖包在全局的默认安装目录是否为我们配置好的目录,如果成功下载到了设置后的目录下,就成功修改了默认全局安装路径。
(6)NPM Scripts
NPM不仅可以用于模块管理,还可以用于执行脚本。可以在package.json文件中添加scripts字段,用于指定脚本命令,以供NPM直接调用,示例如下:
// package.json
{
“scripts”: {
“build”: “webpack”,
“start”: “node src/scripts/dev.js”
}
}
scripts里面放的是npm要执行的命令,格式是key-value形式,为了简化操作,具体命令为value,自定义的简化命令为key,当npm运行key命令时,等同于执行后面的value命令。例如,在package.json添加上面字段之后,可以直接使用npm run build和npm run start命令了 ,而且npm run start命令还可以简写成npm start。
注意:上面提到的简写,只有
npm run start才可以简写,并不是所有script命令都支持这种简写的方式。
除了
npm外,还有一些包管理工具,主要是针对npm的下载速度慢、node_modules混乱等缺点设计的,例如yarn和 pnpm。
在后面会讲到使用create-react-app脚手架工具搭建React开发环境,在自动生成的package.json文件中配置的scripts字段内容是:
“scripts”: {
“start”: “react-scripts start”,
“build”: “react-scripts build”,
“test”: “react-scripts test”,
“eject”: “react-scripts eject”
}
我们在命令窗口中直接执行npm start就相当于执行了npm react-scripts start命令,通过这个命令可以启动React服务,并且在浏览器输入IP地址就可以访问React项目了。
1.3.3、安装Webpack
(1)安装Webpack
webpack的安装需要使用NPM来完成,安装命令如下:
全局安装
npm install -g webpack
安装到项目目录中
npm install --save-dev webpack
安装好之后,就可以使用webpack的命令了。
(2)安装Webpack-cli
Webpack-cli是 Webpack 的 CLI (Command-line interface)工具,如果在项目中,我们可以使用下面的方式安装:
本地安装
npm install webpack-cli --save-dev
全局安装
npm install webpack-cli -g
由于webpack是用于项目构建和打包的工具,所以我们在安装时使用--save-dev命令把webpack-cli放到开发环境的字段下。
2、Webpack中常规配置项介绍
2.1、webpack.config.js 配置文件
当我们安装好webpack之后,就可以使用webpack命令了,比如要将一个main.js文件打包成一个bundle.js文件,可以使用如下命令:
webpack main.js bundle.js
一般在实际的项目开发中,要把这些命令写到一个webpack.config.js的文件中。上面打包操作可以做如下配置:
module.exports = {
entry: ‘./main.js’,
output: {
filename: ‘bundle.js’
}
};
在上面的配置文件中,我们配置了项目的入口(entry)和出口(output),在该项目的关系图中,entry字段指定了入口文件,即把main.js作为起点。output字段是指定了输出位置,即指定webpack把整理后的资源放在哪里。
2.2、webpack核心概念
webpack主要有4个核心概念:
入口(entry):项目入口,也是webpack所有依赖关系图的起点。
出口(output):指定webpack打包应用程序的目录。
加载器(loader):加载需要处理的模块,对模块进行转换处理。
插件(plugins):定义项目要用到的插件。
2.2.1、webpack入口(entry)和出口(output)
在前面的内容中,我们已经了解到了,webpack是一个模块打包工具,需要处理具有依赖关系的各个模块,这些模块会构成一个依赖关系图(dependency graph)。webpack的入口就是这张关系图的起点,指的是入口文件。webpack出口指的是需要把这张关系图导出到哪个文件中,即导出文件。
(1)入口(entry)
entry字段指定了入口文件,也可以理解为当前项目启动时运行的第一个文件,语法为:
entry: string | object | Arrary
entry字段支持多种类型,值可以是字符串、对象、数组。简单来理解,就是entry可以指定一个文件入口,也可以指定多文件入口。我们举例来说明entry的用法:
单文件入口示例
// 使用key-value方式
module.exports = {
entry: ‘path/to/my/entry/main.js’
};
// 或者使用对象方式
module.exports = {
entry: {
main: ‘path/to/my/entry/main.js’
}
};
// entry也可以使用数组指定多个入口文件路径,输出时会合并输出
module.exports = {
mode: ‘development’,
entry: [‘./src/app.js’, ‘./src/home.js’],
output: {
filename: ‘array.js’
}
};
多文件入口
// entry配置3个独立的入口文件,会打包成3个对应的bundle
module.exports = {
entry: {
home: ‘path/to/my/entry/home.js’,
search: ‘path/to/my/entry/search.js’,
list: ‘path/to/my/entry/list.js’
}
};
(2)出口(output)
output字段是指定entry对应文件编译打包后的输出位置,也可以理解为指定webpack把整理好的资源放到哪里。output字段常用的属性有:
-
path:指定打包完成的文件存放的路径; -
filename:指定打包完成的文件的文件名称; -
publicPath:指定一个在浏览器中被引用的URL地址;
如果不指定path参数,将默认将打包文件输出到webpack.config.js同级目录下;如果不指定output,打包文件会默认输出到dis/main.js,即output字段的path属性默认是dis,filename属性默认是main。
一个webpack的配置可以包含多个entry,但是只能有一个output。对于不同的entry可以通过output.filename占位符语法来区分,例如:
module.exports = {
entry: {
home: ‘path/to/my/entry/home.js’,
search: ‘path/to/my/entry/search.js’,
list: ‘path/to/my/entry/list.js’
},
output: {
filename: ‘[name].js’,
path: __dirname + ‘/dist’
}
};
在上面的配置中,output.filename指定的[name]就是一个占位符,对应的是entry中的key(home、search、list),最终输出的结果是:
path/to/my/entry/home.js → dist/home.js
path/to/my/entry/search.js → dist/search.js
path/to/my/entry/list.js → dist/list.js
目前webpack支持的占位符有:
| 占位符 | 含义 |
| — | — |
| [hash] | 模块标识符的hash |
| [chunkhash] | chunk内容的hash |
| [name] | 模块的名称 |
| [id] | 模块标识符 |
| [query] | 模块的query,例如,文件名 ? 后面的字符串 |
| [function] | 一个 return 出一个 string 作为 filename 的函数 |
2.2.2、webpack 加载器(loader)
loader是解析处理器,大家都知道,webpack的任务就是把具有依赖关系的各个文件进行整合并打包,这些文件的类型有很多,比如.html、.css、.js、.scss、.jpg等等。但是webpack只认识JavaScript文件,那如何识别其他文件呢?loader就解决了这个问题。比如,很多浏览器不支持ES6语法,webpack可以通过loader配置,将ES6语法转化为ES5的语法,还可以将图片转化为base64的dataURL ,还可以通过loader直接在JavaScript文件中使用import 引入css和html。
loader在webpack构建文件的过程中起着至关重要的作用,实现可以通过loader识别出要对哪些文件进行预处理,然后loader转换这些需要预处理的文件,并添加到bundle(构建后的模块)中。在React框架开发时,经常会用到JSX这种扩展语言来编写DOM,目前几乎所有的浏览器都不支持JSX格式,那么loader就可以在使用JSX之前做一些预处理操作,将其转化成JavaScript语言,示例如下:
module.exports = {
entry: {
app: ‘./app.js’
}
output: {
filename: ‘bundle.js’,
path: ‘./dist’
}
module: {
rules: [
{
test: /.(js|jsx)$/,
use: ‘babel-loader’
},
{
test: /.css$/,
use: ‘css-loader’
}
]
}
}
在上面的例子中,test字段表示要对哪些类型的文件进行构建,use字段表示要用哪些模块对该类型的文件进行构建。在test项中使用/\.css$/这种正则表达式来匹配需要处理的模块文件,即匹配以.css为后缀的文件。
在配置loader之前,use中的模块是需要安装的,命令如下:
npm install --save-dev babel-loader
npm install --save-dev css-loader
提示:
在
webpack的早期版本中,loader的写法是:
module.exports = {
…
module: {
loaders: [
{
test: /\.(js|jsx)/,
loader: 'babel-loader'
},
......
]
}
}
webpack最新版本中已经废弃了loaders、loader的写法,改成了rules、use。
2.2.3、webpack 插件(plugin)
plugin在webpack起着重要的作用,通过plugin可以解决loader解决不了的问题,以此来丰富webpack的功能。webpack本身就是有很多插件组成的,所以内置了很多插件。除了内置插件,我们也可以通过NPM包的方式来使用插件,比如现在需要安装一个html-webpack-plugin的插件,先执行安装命令:
npm install --save-dev html-webpack-plugin
然后在webpack.config.js文件中配置plugins:
var HtmlWebpackPlugin = require(‘html-webpack-plugin’);
module.exports = {
entry: {
app: ‘./app.js’
},
output: {
filename: ‘bundle.js’,
path: ‘./dist’
},
module: {
rules: [
{
test: /.(js|jsx)/,
use: ‘babel-loader’
},
{
test: /.css$/,
use: ‘css-loader’
}
]
},
plugins: [
new HtmlWebpackPlugin()
]
}
上面的示例中,plugins参数为一个数组,可以传入多个plugin,另外需要注意plugin是可以带参数的,所以plugins属性传入的必修为new实例。
3、使用Babel转换JavaScript代码
3.1、什么是Babel
Babel是一个JavaScript的编译器,我们在webpack中可以使用ES6以上版本的语法写代码,但是目前主流的浏览器仅支持ES5语法,通过Babel可以将ES6+语法自动转换成ES5语法,来适配浏览器的JavaScript解释器。
比如说,我们使用ES6语法中的箭头函数实现代码:
(val) => (val + 1) ;
使用Babel转化成ES5语法后:
function(val){
return val+1 ;
}
3.2、babel-cli命令行工具的使用
在项目中安装babel-cli,命令如下:
npm install --save-dev @babel/core @babel/cli
简写
npm i -D @babel/core @babel/cli
然后再安装转换规则:
安装 preset-env
npm i -D @babel/preset-env
执行 CLI 添加–presets
npx babel babel.js --presets=@babel/preset-env
测试babel-cli命令行工具,先创建一个app.js文件,输入下面的代码:
[1, 2, 3].map(n => n ** 2);
然后在命令行中输入下面命令:
npx babel app.js
或者 指定输出结果到固定文件
npx babel app.js --out-file appout.js
简写
npx babel app.js -o appout.js
转化命令执行成功后,app.js的语法就变成了ES5语法:
[1, 2, 3].map(function(n) {
return Math.pow(n, 2);
});
3.3、Babel配置文件
Babel还支持配置文件的方式进行转化操作,配置文件支持两种形式:
(1)使用package.json的babel属性
示例:
{
“name”: “demo”,
“version”: “1.0.0”,
“babel”: {
“presets”: [“@babel/preset-env”]
}
}
(2)使用.babelrc文件
在项目的根目录创建.babelrc或.babelrc.js文件,Babel会在正在被转义的文件当前目录中查找一个.babelrc文件, 如果不存在,它会向外层目录遍历目录树,直到找到一个 .babelrc 文件,或一个 package.json 文件中有 "babel": {} 。 在文件中配置如下:
{
“presets”: [“@babel/preset-env”]
}
3.4、在webpack中使用babel
第一步:安装依赖包
安装开发依赖
npm i webpack babel-loader webpack-cli @babel/core @babel/preset-env @babel/plugin-transform-runtime -D
将 runtime 作为依赖
npm i @babel/runtime -S
第二步:创建webpack.config.js文件,配置如下:
module.exports = {
//…
module: {
rules: [
{
test: /.js$/,
use: [
{
loader: ‘babel-loader’,
options: {
presets: [
[
‘@babel/preset-env’,
{
useBuiltIns: ‘usage’
}
]
]
}
}
]
}
]
}
};
把Babel配置到webpack.config.js文件的options中,或者是配置到.babelrc文件, 或者使用package.json的 babel 字段。
4、配置webpack-dev-server本地服务器
webpack-dev-server 就是一个Express的小型服务器,通过Express的中间件 webpack-dev-middleware 和 Webpack进行交互的。
4.1、安装webpack-dev-server服务
在项目中安装:
npm i webpack-dev-server
启动服务:
npx webpack-dev-server
服务启动成功后,在浏览器中访问webpack-dev-server的默认地址 localhost:8080,就可以默认的index.html页面,如果没有该页面,就会显示文件目录。
4.2、整合Webpack
将webpack-dev-server服务整合到webpack的配置文件中,webpack.config.js配置文件内容如下:
const path = require(‘path’);
module.exports = {
//…
devServer: {
contentBase: path.join(__dirname, ‘dist’),
port: 9000 //服务器端口
}
};
还可以将webpack-dev-server放到package.json的scripts里面,来简化服务启动命令:
{
“scripts”: {
“dev”: “webpack-dev-server --mode development --config webpack.config.dev.js --hot --inline --port 3000”
}
}
配置完成后,可以使用下面命令启动服务:
npm run dev
执行npm run dev实际就是执行的对应webpack-dev-server命令。
4.3、配置热加载
热加载也叫模块热替换( Hot Module Replacement ,简称HMR),配置热加载后,在应用运行期间修改代码,不需要重新刷新页面就可以在浏览器中加载更新后的内容。 通过配置 webpack.HotModuleReplacementPlugin 插件来开启全局的 HMR 功能。
修改webpack.config.js文件,开启热加载:
const path = require(‘path’);
module.exports = {
entry: ‘./src/index.js’,
devServer: {
open: true, //自动打开浏览器
contentBase: path.join(__dirname, ‘dist’),//指定服务器将从哪个目录去查找内容文件
port: 9000, //服务器端口
hot: true // 开启 hmr 支持
},
plugins: [
// 添加 hmr plugin
new webpack.HotModuleReplacementPlugin()
]
};
完成上面的配置后,重启服务,在浏览器访问默认地址 http://localhost:9000 ,然后再修改JavaScript代码,就可以实时看到效果了。
如果使用webpack-dev-server的cli功能只需要通过执行下面命令,就可以开启自动刷新功能:
webpack-dev-server --hot --inline
执行上面命令会自动将webpack.HotModuleReplacementPlugin这个插件添加到 Webpack 的配置中去。这种是最简单的配置方式了。
4.4、本地服务器的常见配置项
常见配置如下:
修改端口号和 host
webpack-dev-server --port 3000 --host 127.0.0.1
启动inline 模式的自动刷新
webpack-dev-server --hot --inline
手动指定 webpack config 文件
webpack-dev-server --config webpack.xxx.js
指定 webpack 的 mode
webpack-dev-server --mode development
watch 功能,文件发生变化则触发重新编译
webpack-dev-server --watch
dev-server默认会将工作目录(当前目录)最为基本目录,可以手动修改它
webpack-dev-server --content-base ./build
查看帮助
webpack-dev-server -h
开启inline模式,自动刷新页面
webpack-dev-server --hot --inline
5、配置React开发环境
5.1、使用webpack配置React环境
5.1.1、搭建React项目
创建React项目的文件夹,在项目根目录下打开命令提示符,执行初始化命令,生成package.json文件:
npm init -y
依次执行下列命令,如果已经安装了cnpm的话,可以使用cnpm替代npm命令,执行命令完成基础创建:
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果使用webpack-dev-server的cli功能只需要通过执行下面命令,就可以开启自动刷新功能:
webpack-dev-server --hot --inline
执行上面命令会自动将webpack.HotModuleReplacementPlugin这个插件添加到 Webpack 的配置中去。这种是最简单的配置方式了。
4.4、本地服务器的常见配置项
常见配置如下:
修改端口号和 host
webpack-dev-server --port 3000 --host 127.0.0.1
启动inline 模式的自动刷新
webpack-dev-server --hot --inline
手动指定 webpack config 文件
webpack-dev-server --config webpack.xxx.js
指定 webpack 的 mode
webpack-dev-server --mode development
watch 功能,文件发生变化则触发重新编译
webpack-dev-server --watch
dev-server默认会将工作目录(当前目录)最为基本目录,可以手动修改它
webpack-dev-server --content-base ./build
查看帮助
webpack-dev-server -h
开启inline模式,自动刷新页面
webpack-dev-server --hot --inline
5、配置React开发环境
5.1、使用webpack配置React环境
5.1.1、搭建React项目
创建React项目的文件夹,在项目根目录下打开命令提示符,执行初始化命令,生成package.json文件:
npm init -y
依次执行下列命令,如果已经安装了cnpm的话,可以使用cnpm替代npm命令,执行命令完成基础创建:
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-VsMlnT62-1715832045163)]
[外链图片转存中…(img-7CwH1oxr-1715832045163)]
[外链图片转存中…(img-bOcRFGfQ-1715832045163)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 319
319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








