

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
3.5.开发工具vscode的使用
vscode官网:Vscode
基本使用
- 新建文件<ctrl + N)
- 保存(ctrl + s),更改所需要的文件类型后缀名
- ctrl ++(加号) ,放大字体 ctrl + -(减号) 缩小字体
- 生成页面骨架,输入!按回车或者tab、
- 利用插件在浏览器中预览页面,鼠标右键,点击"open in Default Browser"
(插件可以在插件商城搜索 open in browser 进行安装)
快速生成骨架现在好像!不能用了,改用html:5
四、常用标签
4.1.排版标签
排版标签 主要和css搭配使用,显示网页结构的标签,是网页布局最常用的标签。
- 标题标签h(h1~h6) 例如 h1大小依次减小
- 段落标签p,可以把 HTML 文档分割为若干段落
- 水平线标签hr
- 换行标签br div和span标签:是没有语义的,是我们网页布局最主要的2个盒子。
只能放一个 大盒子
布局 一行可以放很多 小盒子
排版标签 (后者用的多)
- b和strong 文字以粗体显示
- i和em 文字以斜体显示
- s和del 文字以加删除线显示
- u和ins 文字以加下划线显示
<h1> 我是一级标题 </h1>
<p> 我是一个段落标签 </p>
换行标签 <br />
盒子标签:
<div> 这是头部 </div>
<span> 今日价格 </span>
路径:
<img src="图像URL" />
超链接:
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>
div 和 span是没有语义的,它们就是一个盒子,用来装内容的。
4.1.1.什么是语义化标签:
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。
4.2.标签属性(行内式)
<标签名 属性1=“属性值1” 属性2=“属性值2” …> 内容 </标签名> <手机 颜色=“红色” 大小=“5寸”> </手机>
4.3.图像标签img
在 HTML 标签中,<img> 标签用于定义 HTML 页面中的图像。
具体实现:
<img src="图像URL" />
解释:
src 是<img>标签的必须属性,它用于指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个图像标签的特性。
图像标签的其他属性:


<img src="cz.jpg" width="300" height="300" border="3" title="这是个小蒲公英" />
4.4. 链接标签(重点)
4.4.1链接的语法格式
链接的语法格式
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>
属性:
1.href:用于指定链接目标的url地址
2.target:用于指定链接页面的打开方式_self默认值 _blank新窗口打开
3.#:空链接
4.4.2.src 和 href 的区别
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,_blank为在新窗口中打开方式。 |
4.4.3.链接分类
- 外部链接: 例如 < a href="http:// www.baidu.com "> 百度。
- 内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如 < a href=“index.html”> 首页 。
- 空链接: 如果当时没有确定链接目标时,< a href=“#”> 首页 。
- 下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
- 网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
- .锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置.
1. 使用相应的id名标注跳转目标的位置。 (找目标)
<h3 id="two">第2集</h3>
2. 使用<a href="#id名">链接文本</a>创建链接文本(被点击的)
<a href="#two">
4.5.注意点
4.5.1.注释
<!-- 注释语句 -->
快捷键是: ctrl + /
或者 ctrl +shift + /
团队约定:注释内容前后各一个空格字符,注释位于要注释代码的上面,单独占一行
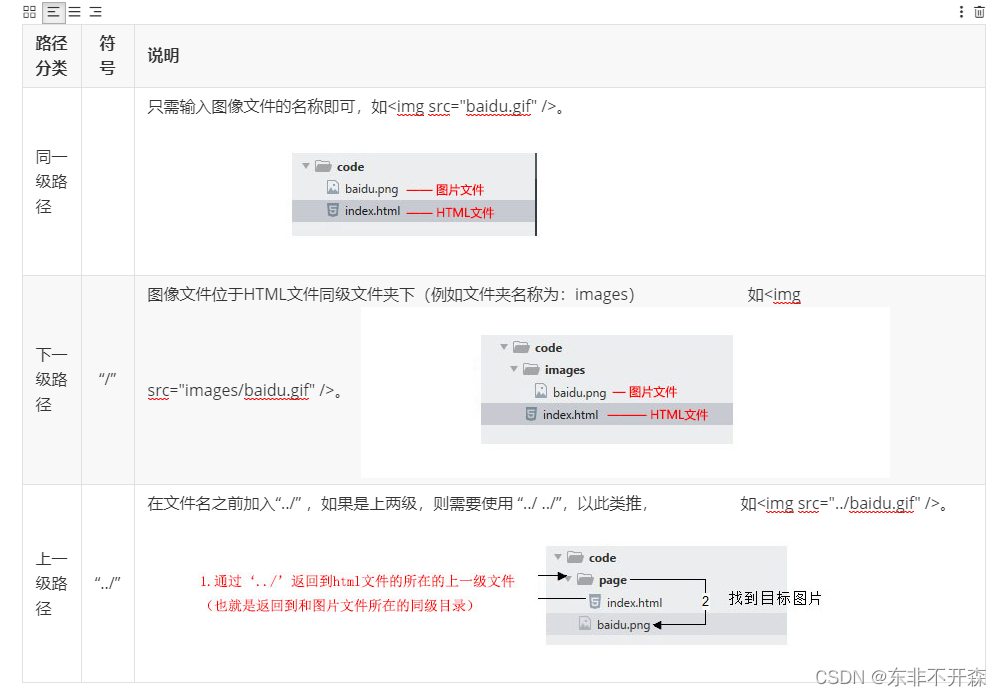
4.5.2.路径
相对路径:
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。
这里简单来说,图片相对于 HTML 页面的位置
绝对路径:
1.是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。

五、常用标签下
5.1.列表标签
无序列表:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>
有序列表:
<ol type="A">
<li>列表项1</li>
<li>列表二</li>
<li>列表三</li>
</ol
自定义列表:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
...
</dl>
5.2.表格标签
5.2.1.制作表格
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
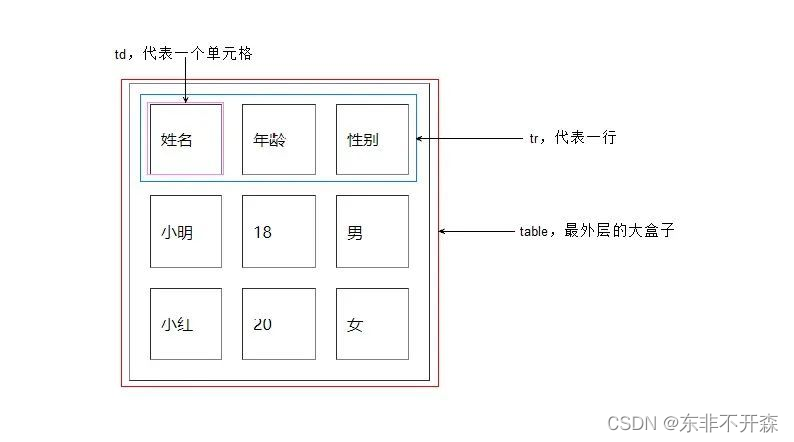
table、tr、td,他们是创建表格的基本标签,缺一不可
- table用于定义一个表格标签。
- tr标签 用于定义表格中的行,必须嵌套在 table标签中。
- td 用于定义表格中的单元格,必须嵌套在标签中。
- 字母 td 指表格数据(table data),即数据单元格的内容,现在我们明白,表格最合适的地方就是用来存储数据的。td像一个容器,可以容纳所有的元素。

5.2.2.表头单元格标签th
一般表头单元格位于表格的第一行或第一列,并且文本加粗居中,只需用表头标签th替代相应的单元格标签td即可。

5.2.3.表格标题caption
通常这个标题会被居中且显示于表格之上。caption 标签必须紧随 table 标签之后。这个标签只存在 表格里面才有意义。你是风儿我是沙
<table>
<caption>我是表格标题</caption>
</table>
5.2.4.表格属性:

三参为0,平时开发的我们这三个参数 border cellpadding cellspacing 为 0
5.2.5.合并单元格
合并的顺序我们按照 先上 后下 先左 后右 的顺序 ,合并完之后需要删除多余的单元格。
- 跨行合并:rowspan=“合并单元格的个数”
- 跨列合并:colspan=“合并单元格的个数”
5.2.6.表格划分结构
所以又将表格分割成三个部分:题头、正文和脚注。而这三部分分别用:thead,tbody,tfoot来标注, 这样更好的分清表格结构。
注意:
<--用于定义表格的头部。用来放标题之类的东西。<thead> 内部必须拥有<tr> 标签!-->
<thead></thead>
<--用于定义表格的主体。放数据本体 。-->
<tbody></tbody>
<--放表格的脚注之类-->
<tfoot></tfoot>
以上标签都是放到table
六、表单标签
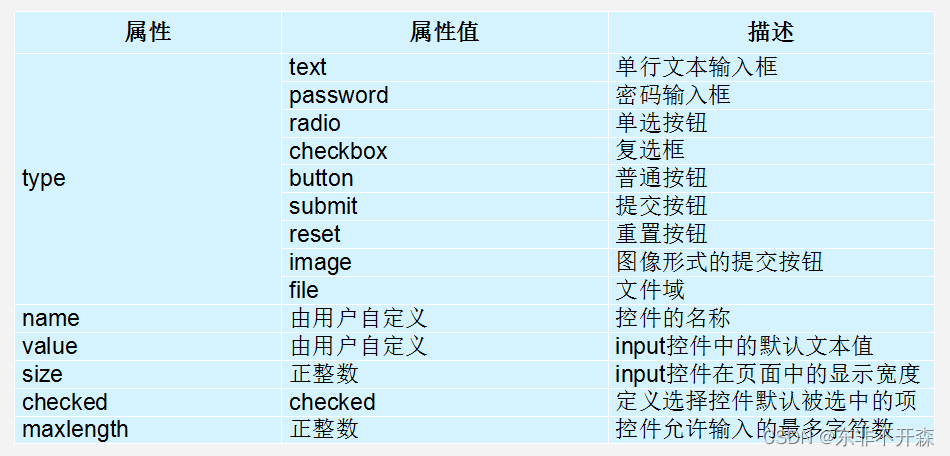
6.1.input控件
表单控件:
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
<input type="属性值" value="你好">
- input 输入的意思
- 标签为单标签
- type属性设置不同的属性值用来指定不同的控件类型
- 除了type属性还有别的属性

用户名: <input type="text" />
密 码:<input type="password" />
用户名:<input type="text" name="username" value="请输入用户名">
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
性 别:
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="radio" name="sex" value="女" />女
6.2.表单标签
6.2.1.label标签
第一种
<label> 用户名:
<input type="radio" name="usename" value="请输入用户名">
</label>
第二种
<label for="sex">男</label>
<input type="radio" name="sex" id="sex"
6.2.2.textarea(文本域)
<textarea >


**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
x">男</label>
<input type="radio" name="sex" id="sex"
6.2.2.textarea(文本域)
<textarea >
[外链图片转存中...(img-nbcfQmeW-1714988331835)]
[外链图片转存中...(img-6tr4szUV-1714988331836)]
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 484
484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








