###### 3.2.文档类型声明标签
>
> 文档类型用来说明你用的XHTML或者HTML是什么版本。告诉浏览器按照HTML5标准解析页面。
>
>
>
###### 3.3.lang语言种类
**整体骨架:**
###### 3.4.字符集
>
> 字符集:(Character
> set)是多个字符的集合,计算机要准确的处理各种字符集文字,需要进行字符编码,以便计算机能够识别和存储各种文字。
>
>
>
* UTF-8是目前最常用的字符集编码方式
* 让 html 文件是以 UTF-8 编码保存的, 浏览器根据编码去解码对应的html内容。
###### 3.5.开发工具vscode的使用
vscode官网:[Vscode](https://bbs.csdn.net/topics/618545628)
基本使用
1. 新建文件<ctrl + N)
2. 保存(ctrl + s),更改所需要的文件类型后缀名
3. ctrl ++(加号) ,放大字体 ctrl + -(减号) 缩小字体
4. 生成页面骨架,输入!按回车或者tab、
5. 利用插件在浏览器中预览页面,鼠标右键,点击"open in Default Browser"
(插件可以在插件商城搜索 open in browser 进行安装)
**快速生成骨架现在好像!不能用了,改用html:5**
#### 四、常用标签
###### 4.1.排版标签
>
> 排版标签 主要和css搭配使用,显示网页结构的标签,是网页布局最常用的标签。
>
>
>
* 标题标签h(h1~h6) 例如 h1大小依次减小
* 段落标签p,可以把 HTML 文档分割为若干段落
* 水平线标签hr
* 换行标签br div和span标签:是没有语义的,是我们网页布局最主要的2个盒子。
只能放一个 大盒子
布局 一行可以放很多 小盒子
**排版标签 (后者用的多)**
* b和strong 文字以粗体显示
* i和em 文字以斜体显示
* s和del 文字以加删除线显示
* u和ins 文字以加下划线显示
我是一级标题
我是一个段落标签
换行标签盒子标签:
**div 和 span是没有语义的,它们就是一个盒子,用来装内容的。**
###### 4.1.1.什么是语义化标签:
>
> 根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。
>
>
>
###### 4.2.标签属性(行内式)
>
> <标签名 属性1=“属性值1” 属性2=“属性值2” …> 内容 </标签名> <手机 颜色=“红色” 大小=“5寸”> </手机>
>
>
>
###### 4.3.图像标签img
在 HTML 标签中, 标签用于定义 HTML 页面中的图像。
具体实现:
解释:
src 是标签的必须属性,它用于指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个图像标签的特性。
图像标签的其他属性:



###### 4.4. 链接标签(重点)
###### 4.4.1链接的语法格式
链接的语法格式
文本或图像
属性:
1.href:用于指定链接目标的url地址
2.target:用于指定链接页面的打开方式_self默认值 _blank新窗口打开
3.#:空链接
###### 4.4.2.src 和 href 的区别
| 属性 | 作用 |
| --- | --- |
| href | 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其取值有\_self和\_blank两种,其中\_self为默认值,\_blank为在新窗口中打开方式。 |
###### 4.4.3.链接分类
1. 外部链接: 例如 < a href="http:// www.baidu.com "> 百度。
2. 内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如 < a href=“index.html”> 首页 。
3. 空链接: 如果当时没有确定链接目标时,< a href=“#”> 首页 。
4. 下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
5. 网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
6. .锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置.
- 使用相应的id名标注跳转目标的位置。 (找目标)
第2集
- 使用链接文本创建链接文本(被点击的)
###### 4.5.注意点
###### 4.5.1.注释
快捷键是: ctrl + /
或者 ctrl +shift + /
**团队约定:注释内容前后各一个空格字符,注释位于要注释代码的上面,单独占一行**
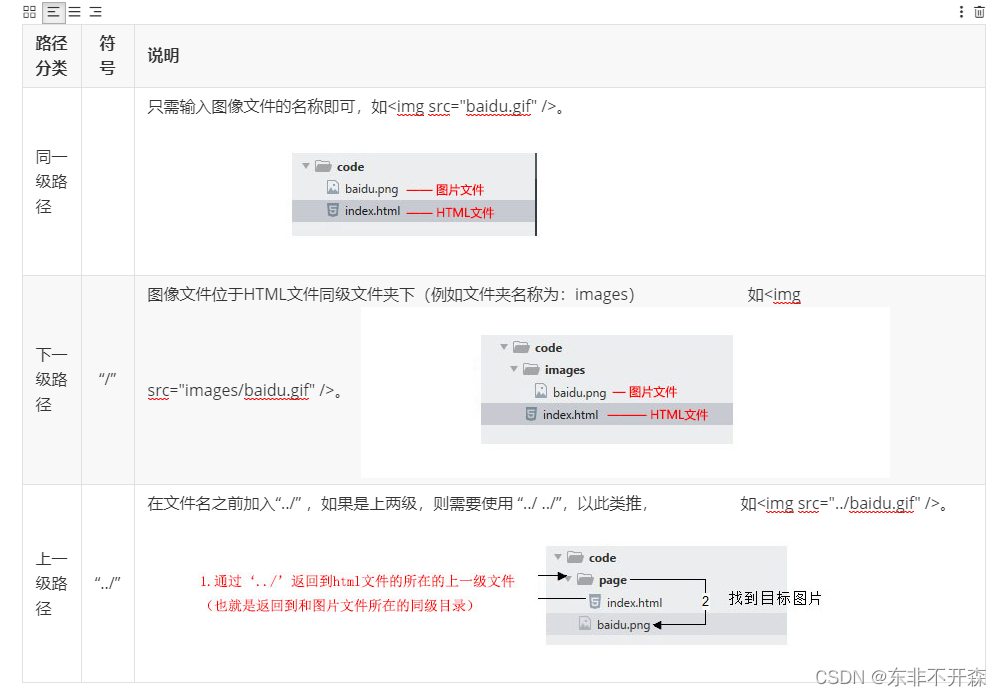
###### 4.5.2.路径
>
> 相对路径:
> 相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。
> 这里简单来说,图片相对于 HTML 页面的位置
> 绝对路径:
> 1.是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
>
>
>

#### 五、常用标签下
###### 5.1.列表标签
无序列表:
- 列表项1
- 列表项2
- 列表项3
- ......
有序列表:
- 列表项1
- 列表二
- 列表三
自定义列表:
-
名词1
- 名词1解释1
- 名词1解释2 ... 名词2
- 名词2解释1
- 名词2解释2 ...
###### 5.2.表格标签
###### 5.2.1.制作表格
| 单元格内的文字 |
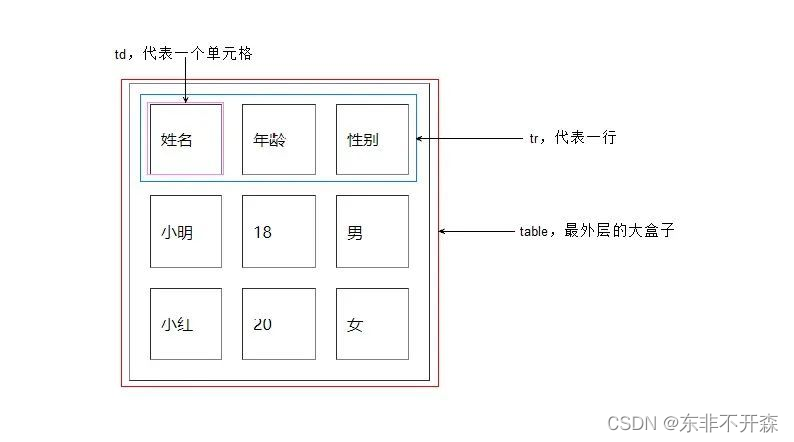
**table、tr、td,他们是创建表格的基本标签,缺一不可**
* table用于定义一个表格标签。
* tr标签 用于定义表格中的行,必须嵌套在 table标签中。
* td 用于定义表格中的单元格,必须嵌套在标签中。
* 字母 td 指表格数据(table data),即数据单元格的内容,现在我们明白,表格最合适的地方就是用来存储数据的。td像一个容器,可以容纳所有的元素。

###### 5.2.2.表头单元格标签th
>
> 一般表头单元格位于表格的第一行或第一列,并且文本加粗居中,只需用表头标签th替代相应的单元格标签td即可。
>
>
>

###### 5.2.3.表格标题caption
>
> 通常这个标题会被居中且显示于表格之上。caption 标签必须紧随 table 标签之后。这个标签只存在 表格里面才有意义。你是风儿我是沙
>
>
>
###### 5.2.4.表格属性:

**三参为0,平时开发的我们这三个参数 border cellpadding cellspacing 为 0**
###### 5.2.5.合并单元格
合并的顺序我们按照 **先上 后下 先左 后右** 的顺序 ,合并完之后需要删除多余的单元格。
* 跨行合并:rowspan=“合并单元格的个数”
* 跨列合并:colspan=“合并单元格的个数”
###### 5.2.6.表格划分结构
所以又将表格分割成三个部分:题头、正文和脚注。而这三部分分别用:thead,tbody,tfoot来标注, 这样更好的分清表格结构。
**注意**:
<–用于定义表格的头部。用来放标题之类的东西。 内部必须拥有 标签!–>
<--用于定义表格的主体。放数据本体 。-->

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
用于定义表格的头部。用来放标题之类的东西。 内部必须拥有 标签!–>
<--用于定义表格的主体。放数据本体 。-->[外链图片转存中…(img-UrtT6VMl-1714722611236)]
[外链图片转存中…(img-6EwDEkOp-1714722611236)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1821
1821











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








