


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
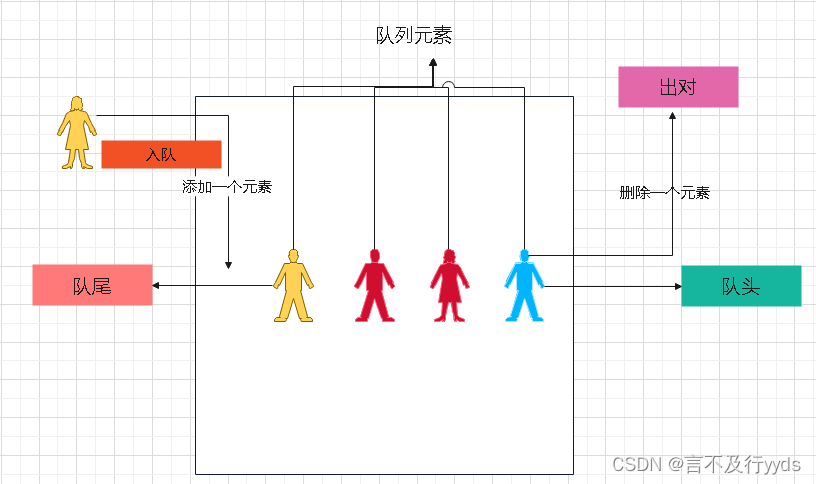
队头:进行删除操作的端。
空队列:队列中没有元素时。
队列元素:队列的数据元素。
入队:在队列中插入一个队列元素,
出队:从队列中删除一个队列元素。

因为队列只允许在一端插入,在另一端删除,
所以只有最早进入队列的元素才能最先从队列中删除,
故队列又称为先进先出(FIFO—first in first out)线性表。
2.队列的各种方法
2.1 enqueue(向队列添加元素)
enqueue(elements)用于在队列的尾部添加
一个元素。那我们怎么来设计呢?
设计两个标记分别标记队列的头部(lowestCount)
队列的长度(count)。
关于设计所需要的数据结构就用对象来实现模拟队列吧。
声明类:
class Queue{
constructor(){
//标记队列的长度
this.count=0
this.items={}
//标记第一个元素
this.lowestCount=0
}
}
声明enqueue方法
enqueue(element){
this.items[this.count]=element
this.count++
}
首先我们知道,向队列插入元素必须插入在最后的位置。
所以我们在插入的时候,只要得到队列的长度,就可以在
队尾插入元素,将插入的元素赋值给this.items[this.count]
2.2 dequeue(向队列删除元素)
dequeue()用于移除队列的第一项,并返回第一项元素的值
我们可以先判断这个队列是否为空,取出第一个元素。
然后删除第一项,队列的长度减一。标记第一个元素
lowestCount加一。就很好的解决了删除元素的方法设计
dequeue(){
if(this.isEmpty()){
return undefined
}
const result=this.items[this.lowestCount]
delete this.items[this.lowestCount]
this.lowestCount++
return result
}
如果队列为空,那么我们就返回undefinded。
将第一项的元素赋值给result,此时,删除第一项
然后将标记第一个元素的值加一
最后返回结果就完成了这个方法的设计
2.3 peek (查看队列头元素)
peek()用于返回队列的第一个元素。由于队列的特性
最先添加的,最先删除。。这个方法只返回第一个元素
并不会改变队列的结构。
peek(){
if(this.isEmpty()){
return undefined
}
return this.items[this.lowestCount]
}
首先判断队列是否为空。为空则返回undefinded
如果不是则返回标记第一项元素的值
2.4 size和isEmpty(队列长度与是否为空)
size和isEmpty用于放回队列的长度,以及判断队列是否为空
关于这个方法的源码设计就比较简单了吧。
就是返回this.count-this.lowestCount的值以及返回this.count-this.lowestCount=0是否
为真。就完成了源码设计了
size(){
return this.count-this.lowestCount
}
isEmpty(){
return this.count-this.lowestCount===0
}
2.5 clear(清空队列)
clear()用于清空队列的元素。实现起来
也比较简单,就是将存储的对象设置为空
this.count以及this.lowestCount设置为0就行了
clear(){
this.count=0
this.items={}
this.lowestCount=0
}
2.6 toString(创建 toString方法)
toString()是我们添加的方法,就是将队列
一字符串的形式输出。那么怎么实现。
我们可以从第一项迭代添加字符的方法。
toString(){
if(this.isEmpty()){
return undefined
}
let objString=`${this.items[this.lowestCount]}`
for(let i=this.lowestCount+1;i<this.count;i++){
objString=`${objString},${this.items[i]}`
}



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**
[外链图片转存中...(img-d5UVLd9o-1714909963323)]
[外链图片转存中...(img-JeNcvSiI-1714909963323)]
[外链图片转存中...(img-LvKu6Wrq-1714909963324)]
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**








 文章介绍了针对不同水平的大数据学习者提供的全面资料,包括零基础教程、进阶课程、体系化的知识点覆盖、大厂面试经验等。同时详细解释了队列数据结构,如enqueue、dequeue、peek、size、isEmpty和clear方法的实现。
文章介绍了针对不同水平的大数据学习者提供的全面资料,包括零基础教程、进阶课程、体系化的知识点覆盖、大厂面试经验等。同时详细解释了队列数据结构,如enqueue、dequeue、peek、size、isEmpty和clear方法的实现。














 819
819

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








