自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
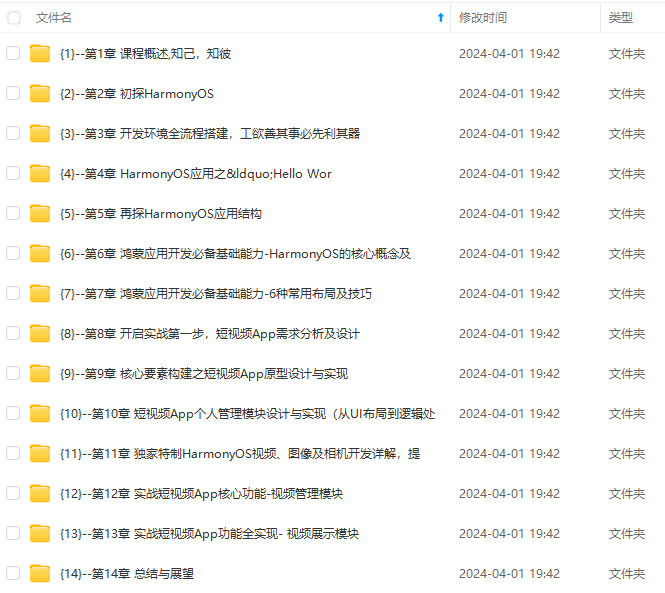
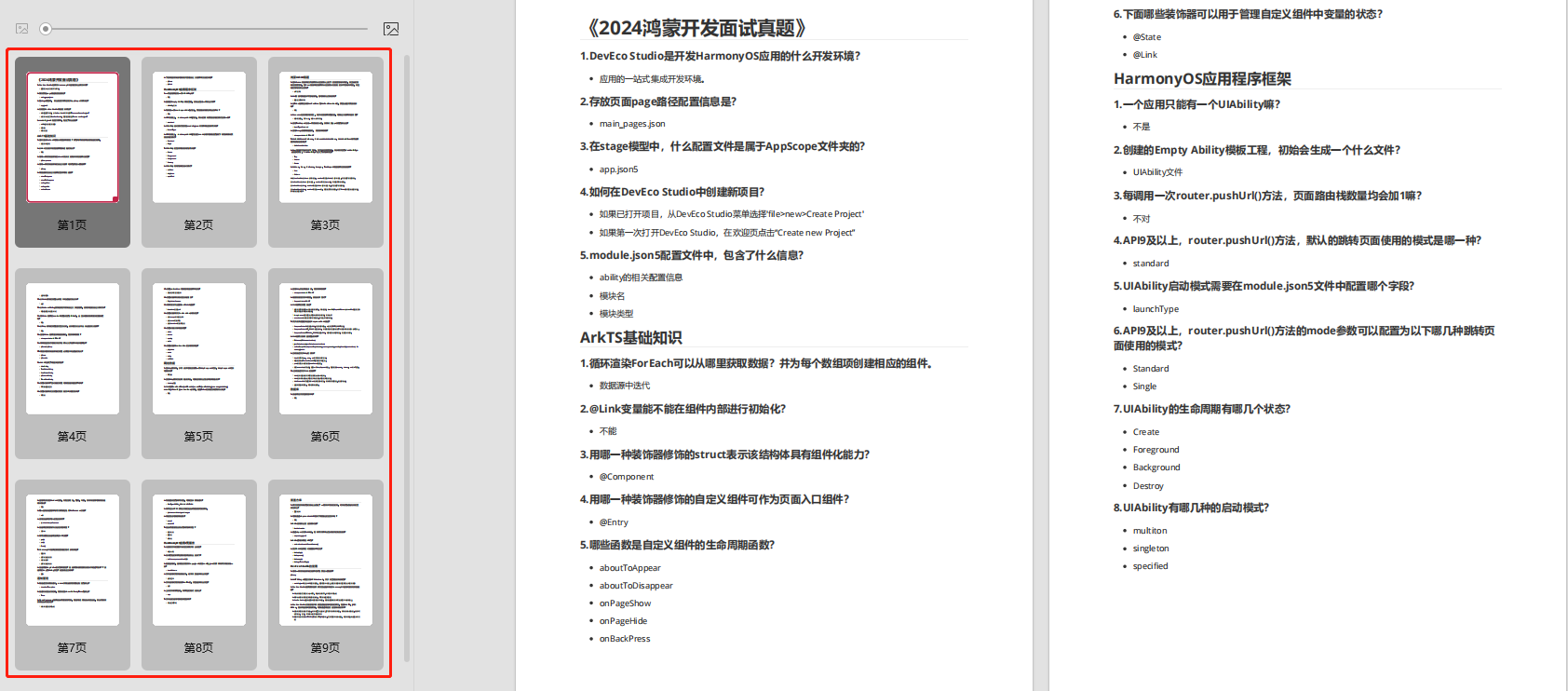
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
// step:类型声明
class DocumentViewPickerSelectThenCbWrapper {
public:
documentSelectThenFn thenFn;
DocumentViewPickerSelectThenCbWrapper(documentSelectThenFn fn) : thenFn(fn) {}
/**
* 将对象实例包装为js对象
/
napi_value convert2NapiValue(napi_env env);
/*
* 参数是string[],这里面会调用thenFn,ets侧调用
*/
static napi_value call(napi_env env, napi_callback_info info);
};
// step2:convert2NapiValue方法实现
napi_value etswrapper::DocumentViewPickerSelectThenCbWrapper::convert2NapiValue(napi_env env) {
napi_value object;
DocumentViewPickerSelectThenCbWrapper *thenWrapper = new DocumentViewPickerSelectThenCbWrapper(this->thenFn);
NODE_API_CALL(env, napi_create_object(env, &object));
NODE_API_CALL(env, napi_wrap(
env, object, thenWrapper,
[](napi_env env, void *finalize_data, void *finalize_hint) -> void {
delete reinterpret_cast<DocumentViewPickerSelectThenCbWrapper *>(finalize_data);
},
nullptr, nullptr));
napi_property_descriptor desc[] = {
{“call”, nullptr, DocumentViewPickerSelectThenCbWrapper::call, nullptr, nullptr, nullptr, napi_default,
nullptr},
};
NODE_API_CALL(env, napi_define_properties(env, object, sizeof(desc) / sizeof(*desc), desc));
return object;
}
// step3:call方法实现
napi_value etswrapper::DocumentViewPickerSelectThenCbWrapper::call(napi_env env, napi_callback_info info) {
// …
napi_value thisArg;
NODE_API_CALL(env, napi_get_cb_info(env, info, &argc, args, &thisArg, nullptr));
DocumentViewPickerSelectThenCbWrapper *thenWrapper;
NODE_API_CALL(env, napi_unwrap(env, thisArg, reinterpret_cast<void **>(&thenWrapper)));
// …
thenWrapper->thenFn(data);
return nullptr;
}
ets侧:
function documentViewPickerSelect(uiContext: UIContext, options: picker.DocumentSelectOptions, thenWrapper:
StringArrayThenCbWrapper, catchWrapper: CatchCbWrapper): void {
let documentViewPicker: picker.DocumentViewPicker = new picker.DocumentViewPicker();
documentViewPicker.select(options).then((value: string[]) => {
thenWrapper.call(value);
}).catch((error: BusinessError) => {
// …
})
}
5. 多实例情况下,需要在正确的窗口/UIAbility内执行方法。本例通过监听windowStage的状态加上UIContext.runScopedTask方法来实现:
// step1:
windowStage.on(“windowStageEvent”, (data: window.WindowStageEventType) => {
if (data === window.WindowStageEventType.ACTIVE) {
etswrapper.setTopAbilityID(abilityID);
}
}
// step2:
function documentViewPickerSelect(uiContext: UIContext, options: picker.DocumentSelectOptions, thenWrapper:
StringArrayThenCbWrapper, catchWrapper: CatchCbWrapper): void {
uiContext.runScopedTask(() => {
// …
})
}
#### 工程结构&模块类型
dragtoswitchpictures // har包
|—cpp // cpp源码
| |—include // 头文件
| |—src // 源码
|—ets/view
| |—MockNativeCallPickerView.ets // 模拟cpp侧发起调用
|—ets/wrapper
| |—wrapper.ets // 封装的js方法
#### 模块依赖
1. [routermodule]( ):模块动态导入使用
2. [common/utils]( ):使用功能描述组件
#### 高性能知识点
**不涉及**
#### 参考资料
1. [NAPI]( )
2. [aki]( )
#### 其他说明
1. 本例仅实现了DocumentViewPicker的Select方法,对于Save方法,本例搭建了整体框架,因其实现流程基本与Select方法别无二致,因此本例没有具体实现
2. TODO:当前使用的是windowStage.on("windowStageEvent") 来获取当前活跃窗口对应的UIContext,从理论上来讲,因为事件的处理流程有如下两条并行路径,因此在2in1设备的多实例场景下,直接点击失焦窗口的按钮时,可能会在错误的窗口内响应事件:
|->焦点切换->on事件分发
多模事件输入->窗口管理
|->arkui->button事件触发
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的**鸿蒙(HarmonyOS NEXT)资料**用来跟着学习是非常有必要的。
**这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了**(**ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony****多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)**技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,**限时开源,先到先得~无套路领取!!**
**如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料**
**获取这份完整版高清学习路线,请点击→**[纯血版全套鸿蒙HarmonyOS学习资料]( )****
### **鸿蒙(HarmonyOS NEXT)最新学习路线**
****
* **HarmonOS基础技能**

* **HarmonOS就业必备技能** 
* **HarmonOS多媒体技术**

* **鸿蒙NaPi组件进阶**

* **HarmonOS高级技能**

* **初识HarmonOS内核**
* **实战就业级设备开发**

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的**鸿蒙(OpenHarmony )学习手册(共计1236页)**与**鸿蒙(OpenHarmony )开发入门教学视频**,内容包含:**ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。**
**获取以上完整版高清学习路线,请点击→[纯血版全套鸿蒙HarmonyOS学习资料]( )**
#### **《鸿蒙 (OpenHarmony)开发入门教学视频》**

#### 《鸿蒙生态应用开发V2.0白皮书》

#### **《鸿蒙 (OpenHarmony)开发基础到实战手册》**
OpenHarmony北向、南向开发环境搭建

#### **《鸿蒙开发基础》**
* ArkTS语言
* 安装DevEco Studio
* 运用你的第一个ArkTS应用
* ArkUI声明式UI开发
* .……

#### **《鸿蒙开发进阶》**
1c3c84c360a9ff825908b2e98.png)
#### **《鸿蒙开发基础》**
* ArkTS语言
* 安装DevEco Studio
* 运用你的第一个ArkTS应用
* ArkUI声明式UI开发
* .……

#### **《鸿蒙开发进阶》**






















 464
464

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








