先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
介绍
本文介绍如何使用high_light_guide三方库完成应用新版本功能导航。通过高亮区域与蒙版背景的明暗度对比,让用户快速锁定重点功能,了解版本变更和业务入口。
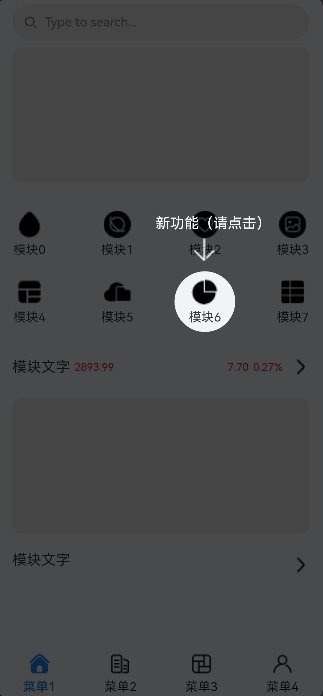
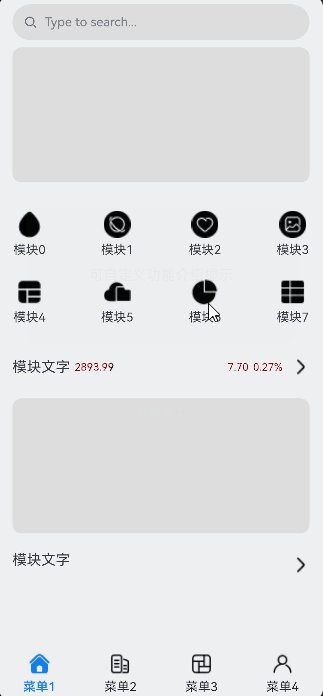
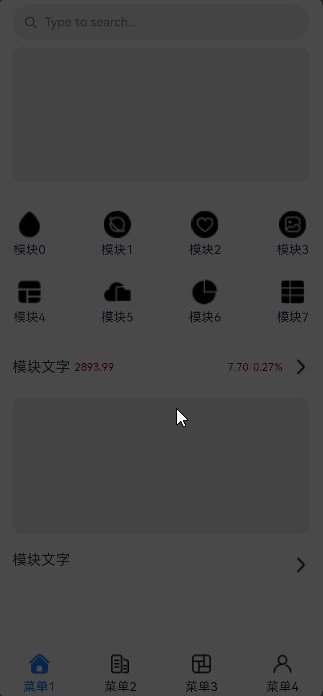
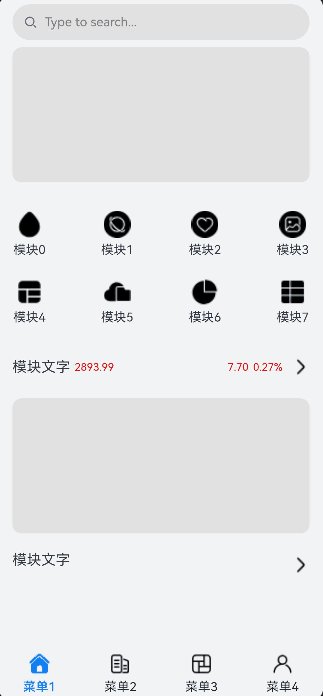
效果图预览

使用说明
- 点击页面上对应按钮或空白区域进入下一个提示,直至提示完成。
实现思路
- 在需要使用的页面引入high_light_guide库中的引导页组件。
// 引入引导页组件
import { HighLightGuideBuilder, HighLightGuideComponent, Controller, GuidePage, HighLightShape, RectF } from ‘@ohos/high_light_guide’;
- 初始化引导页构建类,通过addHighLight绑定对应id组件的高光。此案例设定3个addGuidePage引导页配置,每个配置里添加引导页组件。
// 初始化引导页构建类
aboutToAppear() {
this.builder = new HighLightGuideBuilder()
.alwaysShow(true)
.addGuidePage(GuidePage.newInstance()// 设定第一处提示
.setEverywhereCancelable(true)// 允许点击任意处关闭
.addHighLightWithOptions(‘test’, HighLightShape.CIRCLE, options)// 为id为test的组件绑定特定形状高光
.setHighLightIndicator(this.firstIndicator.bind(this))
.setEnterAnimation(this.enterAnimatorParam)
.setExitAnimation(this.exitAnimatorParam))
.addGuidePage(GuidePage.newInstance()// 设定第二处提示
.setHighLightIndicator(this.secondIndicator)
.setEnterAnimation(this.enterAnimatorParam)
.setExitAnimation(this.exitAnimatorParam))
.addGuidePage(GuidePage.newInstance()// 设定第三处提示
.setEverywhereCancelable(false)
.setHighLightIndicator(this.thirdIndicator));
}
- 设定各setHighLightIndicator里的引导层布局组件
@Builder
private firstIndicator() {
… // 引导层内容
}
- 计算id为test组件处于页面中的位置,为引导说明组件做位置控制。
使用@Provide装饰器和@Consume装饰器:与后代组件双向同步,将基础页面布局中id为test组件的坐标传递给引导页。
@Provide PosX: number = 0;
@Provide PosY: number = 0;
@State firstIndicatorHeight: number = 0;
@Builder
private firstIndicator() {
… // 引导层内容:提示文字等
}
.onAreaChange((oldValue: Area, newValue: Area) => {
this.firstIndicatorHeight = Number(newValue.height);// 获取此引导组件的高度
})
// 此案例x坐标为id为test组件宽度的一半
// y坐标为id为test组件相对于屏幕顶部的距离与自身高度的差值
.position({ x: this.PosX, y: this.PosY - this.firstIndicatorHeight })
@Consume PosX: number;
@Consume PosY: number;
GridItem() {
…
}
.onAreaChange((oldValue: Area, newValue: Area) => {
this.PosX = Number(newValue.width) / RADIUS;// 此案例需获取此组件宽度的一半,作为演示
this.PosY = Number(newValue.globalPosition.y);
})
- 添加引导页布局,通过HighLightGuideComponent的onReady回调参数controller控制引导层初始化显示。
build() {
Stack() {
…
// 添加引导页布局
HighLightGuideComponent({
highLightContainer: this.HighLightComponent, // 引导页覆盖时的内容布局插槽
currentHLIndicator: null, // 引导页的引导层插槽
builder: this.builder, // 引导页的通用配置构建类
onReady: (controller: Controller) => { // 引导页准备好的回调,获取引导页控制器
this.controller = controller;
this.controller.show();
}
})
…
}
}
- 自定义Builder,设定底层页面基础布局。
@Builder
private HighLightComponent() {
Column() {
… // 布局内容
}
.alignItems(HorizontalAlign.Start)
.width(‘100%’)
.height(‘100%’);
}
- 通过controller控制引导层跳转和销毁。
this.controller.showPage(1);// 跳转第二个引导页
this.controller.showPage(2);// 跳转第三个引导页
this.controller.remove(); // 移除引导层
高性能知识点
不涉及
工程结构&模块类型
highlightguide // har类型
|—src\main\ets\pages
| |—Index.ets // 功能引导页面
模块依赖
动态路由模块实现页面动态加载 high_light_guide三方库
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(**ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony****多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)**技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料****
鸿蒙(HarmonyOS NEXT)最新学习路线

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
入研究,那么很难做到真正的技术提升。**
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-bGeScppa-1713132258741)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1422
1422

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








