/** 加载远程资源配置 */
this.loadBundle(queue);
// 加载自定义资源
this.loadCustom(queue);
// 加载多语言包加载多语言包
this.loadLanguage(queue);
// 加载公共资源
this.loadCommon(queue);
// 加载游戏内容加载进度提示界面
this.onComplete(queue, e);
queue.play();
}
>
> 注:**AsyncQueue**是框架提供的一个异步队列处理,它支持将不同的任务添加到队列中按照顺序执行,在执行结束后通过`next()`执行下一个任务。
>
>
>
主要做的事情就如上面所说,我们看下大概的实现:
* **loadBundle()** 加载Bundle资源配置
private loadBundle(queue: AsyncQueue) {
queue.push(async (next: NextFunction, params: any, args: any) => {
// 设置默认加载的外部资源包名
oops.res.defaultBundleName = oops.config.game.bundleName;
// 加载外部资源包
if (oops.config.game.bundleEnable) {
console.log("启用远程资源运行游戏");
let bundleServer = oops.config.game.bundleServer;
let bundleVersion = oops.config.game.bundleVersion;
await oops.res.loadBundle(bundleServer, bundleVersion);
}
else {
await oops.res.loadBundle(oops.config.game.bundleName);
}
next();
});
}
// 框架提供的loadBundle主要用于加载资源包,支持远程和本地加载
框架会根据 **resources/config** 中的Bundle的配置,设置默认的Bundle名字,后期的资源动态加载都会在该Bundle目录中获取资源。
会根据Bundle配置数据检测:是远程加载还是本地加载Bundle资源相关
>
> 注: 框架中的动态资源不要放在resources中,除非您修改此处的默认Bundle名,但这样以后可能会不灵活
>
>
>
>
> 注:`loadBundle` 主要用于加载资源包,框架的底层实现调用的是`assetManager.loadBundle`
>
>
>
* **loadCustom()** 加载自定义资源
/** 加载自定义内容(可选) */
private loadCustom(queue: AsyncQueue) {
queue.push(async (next: NextFunction, params: any, args: any) => {
// 加载多语言对应字体
oops.res.load(“language/font/” + oops.language.current, next);
});
}
框架此处主要通过`oops.res.load` 加载了当前多语言的字体文件相关,主要用于后续多语言配置的铺垫。
>
> 注: 如果项目没有多语言配置相关,可以注释此处该接口
>
>
>
* **loadLanguage()** 加载多语言相关
/** 加载化语言包(可选) */
private loadLanguage(queue: AsyncQueue) {
queue.push((next: NextFunction, params: any, args: any) => {
// 设置默认语言
let lan = oops.storage.get(“language”);
if (lan == null) {
lan = “zh”;
oops.storage.set(“language”, lan);
}
// 加载语言包资源
oops.language.setLanguage(lan, next);
});
}
该接口会根据本地存储数据获取项目的默认语言,并通过`setLanguage`下载指定语言的内容,主要有:
1. 对应的文本Json表,由Language Excel表转换而成
2. 对应的图片纹理资源
3. 对应的Spine骨骼动画资源
>
> 注: 如果项目没有多语言配置相关,可以注释此处该接口
>
>
>
* **loadCommon()** 加载公共资源相关
private loadCommon(queue: AsyncQueue) {
queue.push((next: NextFunction, params: any, args: any) => {
oops.res.loadDir(“common”, next);
});
}
此处的代码主要用于加载`bundle/common`路径下的资源,资源越小,黑屏时间越短;这块代码是最影响用户体验的地方。
>
> 注: 切记,不要在**bundle/common**路径下放置太多的资源
>
>
>
最后在所有的接口执行完毕后,会通过 `onComplete`调用 **LoadingViewComp** 组件的启动,用于加载项目所需要的动态资源。
#### LoadingViewComp.ts
项目进度条的实现,用于实现加载资源,避免项目不同功能页面显示卡顿的问题。
这里主要做了两件事:
1. 加载项目数据表相关
private loadCustom() {
// 加载游戏本地JSON数据的多语言提示文本
this.data.prompt = oops.language.getLangByID(“loading_load_json”);
return new Promise(async (resolve, reject) => {
await JsonUtil.loadAsync(TableChapterList.TableName);
await JsonUtil.loadAsync(TableCheckPoint.TableName);
resolve(null);
});
}
>
> 注: 多语言的配置表在 InitRes.ts的方法 `loadLanguage` 中已经加载,此处不需要; InitRes也用于处理热更新相关,如果报错,不进行提前加载,文本内容会显示异常
>
>
>
2. 加载资源相关
private loadGameRes() {
// 加载初始游戏内容资源的多语言提示文本
this.data.prompt = oops.language.getLangByID(“loading_load_game”);
// 加载的资源目录、进度回调、完成回调
oops.res.loadDir(“game”, this.onProgressCallback.bind(this), this.onCompleteCallback.bind(this));
}
资源的路径主要在`bundle/game`中,资源目录和资源数目越多,加载越慢;但此处一般情况下不太影响用户的体验。
在所有的资源加载完成后,会调用如下LoadingViewComp.ts如下接口:
reset(): void {
// 获取用户信息的多语言提示文本
this.data.prompt = oops.language.getLangByID(“loading_load_player”);
// 进入自定义游戏内容界面
oops.gui.open(UIID.GAME_LOGIN);
// 关闭加载界面
oops.gui.remove(UIID.Loading);
}
>
> 注: `oops.gui` 用于控制不同页面的显示和隐藏相关,这些内容后面再详细介绍。
>
>
>
到这里截止,这是项目启动时候所进行的主要流程。
## 框架启动流程
---
**oops**是以单场景的样式运行项目的,框架以插件的形式存在。
框架提供的日志管理、游戏配置、时间管理、音乐管理、UI管理、资源管理、多语言、网络等模块相关需要在项目启动时完成初始化,我们才能通过`Oops.ts`调用相对应的模块。
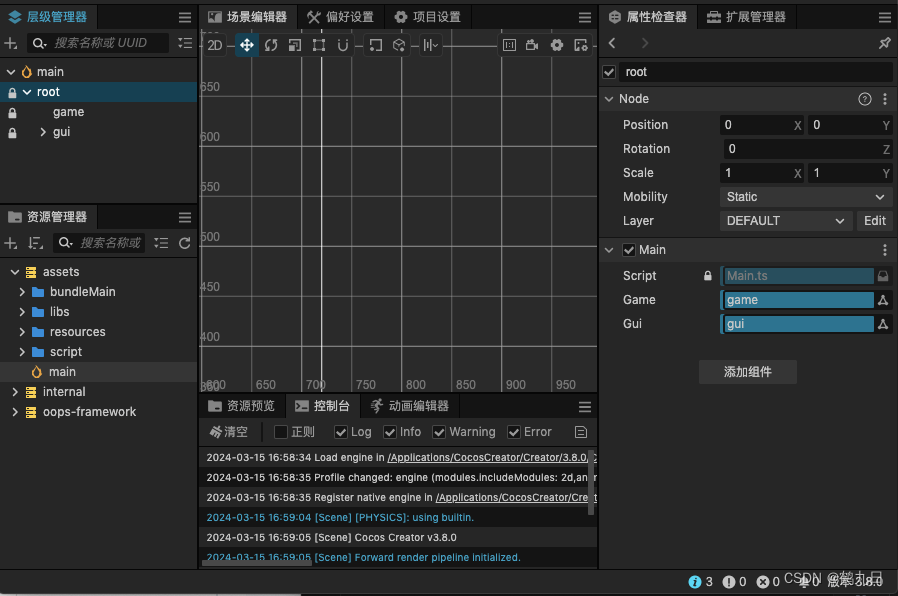
项目启动的场景文件在assets目录中,叫做: **main.scene**

项目的主要启动文件位于**root**节点下`Main.ts`文件
// Root负责初始化框架的模块相关
export class Main extends Root {
start() {
if (DEBUG) profiler.showStats();
}
protected run() {
smc.initialize = ecs.getEntity(Initialize);
}
protected initGui() {
oops.gui.init(UIConfigData);
}
protected initEcsSystem() {
oops.ecs.add(new EcsInitializeSystem());
}
}
该文件通过ECS框架主要做的事情:
1. 获取 **Initalize** 实体用于调用`Initialize.ts` 对项目进行初始化
2. 获取**UIConfig** 页面配置数据,完成对GUI Layer页面的初始化
继承的**Root** 主要用于完成框架各种模块的初始化。
#### Root.ts
它用于作为框架显示层的根结点相关,主要管理两种类型的节点:
* **game** 游戏层节点,相当于游戏世界中的地图
* **gui** 界面层节点,相当于游戏世界上方显示的UI层
主要逻辑代码:
1. 通过CocosCreator的生命周期`onLoad`函数调用 **resources/config.json** 开始初始化
onLoad() {
if (!isInited) {
isInited = true;
console.log(Oops Framework v${version});
this.enabled = false;
let config_name = "config";
// 动态加载resources/config.json配置文件,进行初始化
oops.res.load(config_name, JsonAsset, () => {
var config = oops.res.get(config_name);
oops.config.btc = new BuildTimeConstants();
oops.config.query = new GameQueryConfig();
oops.config.game = new GameConfig(config);
// 初始化服务器地址
oops.http.server = oops.config.game.httpServer;
// 设置请求超时时间
oops.http.timeout = oops.config.game.httpTimeout;
// 初始化本地存储加密key和iv
oops.storage.init(oops.config.game.localDataKey,oops.config.game.localDataIv);
// 设置游戏帧率
game.frameRate = oops.config.game.frameRate;
this.enabled = true;
this.init();
this.run();
});
}
}
2. 调用 **init**方法完成框架音频管理、屏幕适配、游戏显示隐藏的初始化,主要代码:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数大数据工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年大数据全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上大数据开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注大数据获取)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
转存中…(img-eBMhe74k-1712982902522)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上大数据开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注大数据获取)
[外链图片转存中…(img-J7x3vICr-1712982902523)]
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1680
1680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








