


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
- [7.5.2. 使用异步中间件](#752__881)
+ [7.6. react-redux](#76_reactredux_885)
+ - [7.6.1. 理解](#761__887)
- [7.6.2. react-Redux将所有组件分成两大类](#762_reactRedux_893)
- [7.6.3. 相关API](#763_API_913)
+ [7.7. 使用上redux调试工具](#77_redux_929)
+ - [7.7.1. 安装chrome浏览器插件](#771_chrome_931)
- [7.7.2. 下载工具依赖包](#772__935)
+ [7.8. 纯函数和高阶函数](#78__941)
+ - [7.8.1. 纯函数](#781__943)
- [7.8.2. 高阶函数](#782__957)
React全家桶(技术栈)
尚硅谷前端研究院
第1章:React入门
React简介
官网
- 英文官网:https://reactjs.org/
- 中文官网: https://react.docschina.org/
介绍描述
- 用于动态构建用户界面的 JavaScript 库(只关注于视图)
- 由Facebook开源
React的特点
- 声明式编码
- 组件化编码
- React Native 编写原生应用
- 高效(优秀的Diffing算法)
React高效的原因
- 使用虚拟(virtual)DOM, 不总是直接操作页面真实DOM。
- DOM Diffing算法, 最小化页面重绘。
React的基本使用
效果

相关js库
- react.js:React核心库。
- react-dom.js:提供操作DOM的react扩展库。
- babel.min.js:解析JSX语法代码转为JS代码的库。
创建虚拟DOM的两种方式

- 纯JS方式(一般不用)
- JSX方式
虚拟DOM与真实DOM
- React提供了一些API来创建一种 “特别” 的一般js对象
l const VDOM = React.createElement(‘xx’,{id:‘xx’},‘xx’)
l 上面创建的就是一个简单的虚拟DOM对象
- 虚拟DOM对象最终都会被React转换为真实的DOM
- 我们编码时基本只需要操作react的虚拟DOM相关数据, react会转换为真实DOM变化而更新界。
React JSX
效果

JSX
-
全称: JavaScript XML
-
react定义的一种类似于XML的JS扩展语法: JS + XML本质是React.createElement(component, props, …children)方法的语法糖
-
作用: 用来简化创建虚拟DOM
-
写法:var ele =
Hello JSX!
-
注意1:它不是字符串, 也不是HTML/XML标签
-
注意2:它最终产生的就是一个JS对象
-
标签名任意: HTML标签或其它标签
-
标签属性任意: HTML标签属性或其它
-
基本语法规则
-
遇到 <开头的代码, 以标签的语法解析: html同名标签转换为html同名元素, 其它标签需要特别解析
-
遇到以 { 开头的代码,以JS语法解析: 标签中的js表达式必须用{ }包含
-
babel.js的作用
-
浏览器不能直接解析JSX代码, 需要babel转译为纯JS的代码才能运行
-
只要用了JSX,都要加上type=“text/babel”, 声明需要babel来处理
渲染虚拟DOM(元素)
-
语法: ReactDOM.render(virtualDOM, containerDOM)
-
作用: 将虚拟DOM元素渲染到页面中的真实容器DOM中显示
-
参数说明
-
参数一: 纯js或jsx创建的虚拟dom对象
-
参数二: 用来包含虚拟DOM元素的真实dom元素对象(一般是一个div)
JSX练习
需求: 动态展示如下列表

模块与组件、模块化与组件化的理解
模块
- 理解:向外提供特定功能的js程序, 一般就是一个js文件
- 为什么要拆成模块:随着业务逻辑增加,代码越来越多且复杂。
- 作用:复用js, 简化js的编写, 提高js运行效率
组件
- 理解:用来实现局部功能效果的代码和资源的集合(html/css/js/image等等)
- 为什么要用组件: 一个界面的功能更复杂
- 作用:复用编码, 简化项目编码, 提高运行效率
模块化
当应用的js都以模块来编写的, 这个应用就是一个模块化的应用
组件化
当应用是以多组件的方式实现, 这个应用就是一个组件化的应用

第2章:React面向组件编程
2.1. 基本理解和使用
2.1.1. 使用React开发者工具调试

2.1.2. 效果
函数式组件:

类式组件:

2.1.3. 注意
- 组件名必须首字母大写
- 虚拟DOM元素只能有一个根元素
- 虚拟DOM元素必须有结束标签
2.1.4. 渲染类组件标签的基本流程
- React内部会创建组件实例对象
- 调用render()得到虚拟DOM, 并解析为真实DOM
- 插入到指定的页面元素内部
2.2. 组件三大核心属性1: state
2.2.1. 效果
*需求😗* 定义一个展示天气信息的组件
1. 默认展示天气炎热 或 凉爽
2. 点击文字切换天气

2.2.2. 理解
- state是组件对象最重要的属性, 值是对象(可以包含多个key-value的组合)
- 组件被称为"状态机", 通过更新组件的state来更新对应的页面显示(重新渲染组件)
2.2.3. 强烈注意
- 组件中render方法中的this为组件实例对象
- 组件自定义的方法中this为undefined,如何解决?
a) 强制绑定this: 通过函数对象的bind()
b) 箭头函数
- 状态数据,不能直接修改或更新
2.3. 组件三大核心属性2: props
2.3.1. 效果
*需求😗* 自定义用来显示一个人员信息的组件
1. 姓名必须指定,且为字符串类型;
2. 性别为字符串类型,如果性别没有指定,默认为男
3. 年龄为字符串类型,且为数字类型,默认值为1*8

2.3.2. 理解
- 每个组件对象都会有props(properties的简写)属性
- 组件标签的所有属性都保存在props中
2.3.3. 作用
- 通过标签属性从组件外向组件内传递变化的数据
- 注意: 组件内部不要修改props数据
2.3.4. 编码操作
- 内部读取某个属性值

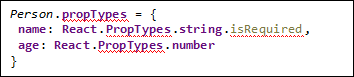
- 对props中的属性值进行类型限制和必要性限制
第一种方式(React v15.5 开始已弃用):
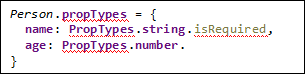
第二种方式(新):使用prop-types库进限制(需要引入prop-types库)

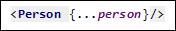
- 扩展属性: 将对象的所有属性通过props传递

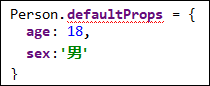
- 默认属性值:

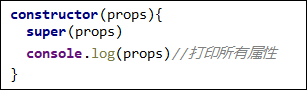
 组件类的构造函数
组件类的构造函数
2.4. 组件三大核心属性3: refs与事件处理
2.4.1. 效果
需求: 自定义组件, 功能说明如下:
1. 点击按钮, 提示第一个输入框中的值
2. 当第2个输入框失去焦点时, 提示这个输入框中的值
效果如下:

2.4.2. 理解
组件内的标签可以定义ref属性来标识自己
2.4.3. 编码
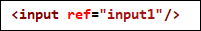
- 字符串形式的ref

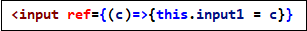
- 回调形式的ref

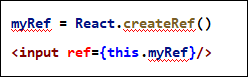
- createRef创建ref容器·

2.4.4. 事件处理
-
通过onXxx属性指定事件处理函数(注意大小写)
-
React使用的是自定义(合成)事件, 而不是使用的原生DOM事件
-
React中的事件是通过事件委托方式处理的(委托给组件最外层的元素)
-
通过event.target得到发生事件的DOM元素对象
2.5. 收集表单数据
2.5.1. 效果
*需求😗* 定义一个包含表单的组件
*输入用户名密码后,** 点击登录提示输入信息

2.5.2. 理解
包含表单的组件分类
- 受控组件
- 非受控组件
2.6. 组件的生命周期
2.6.1. 效果
需求:定义组件实现以下功能:
1. 让指定的文本做显示 / 隐藏的渐变动画
2. 从完全可见,到彻底消失,耗时*2S
3. 点击“不活了”按钮从界面中卸载组件

2.6.2. 理解
- 组件从创建到死亡它会经历一些特定的阶段。
- React组件中包含一系列勾子函数(生命周期回调函数), 会在特定的时刻调用。
- 我们在定义组件时,会在特定的生命周期回调函数中,做特定的工作。
2.6.3. 生命周期流程图(旧)

生命周期的三个阶段(旧)
1. 初始化阶段: 由ReactDOM.render()触发—初次渲染
- constructor()
- componentWillMount()
- render()
- componentDidMount()
2. 更新阶段: 由组件内部this.setSate()或父组件重新render触发
- shouldComponentUpdate()
- componentWillUpdate()
- render()
- componentDidUpdate()
3. 卸载组件: 由ReactDOM.unmountComponentAtNode()触发
- componentWillUnmount()
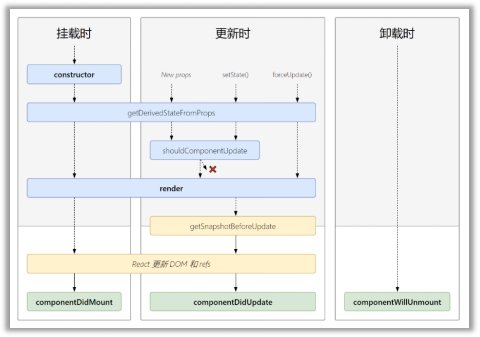
2.6.4. 生命周期流程图(新)

生命周期的三个阶段(新)
- 初始化阶段: 由ReactDOM.render()触发—初次渲染
- constructor()
2. getDerivedStateFromProps
- render()
- componentDidMount()
2. 更新阶段: 由组件内部this.setSate()或父组件重新render触发
1. getDerivedStateFromProps
- shouldComponentUpdate()
- render()
4. getSnapshotBeforeUpdate
- componentDidUpdate()
3. 卸载组件: 由ReactDOM.unmountComponentAtNode()触发
- componentWillUnmount()
2.6.5. 重要的勾子
- render:初始化渲染或更新渲染调用
- componentDidMount:开启监听, 发送ajax请求
- componentWillUnmount:做一些收尾工作, 如: 清理定时器
2.6.6. 即将废弃的勾子
- componentWillMount
- componentWillReceiveProps
- componentWillUpdate
现在使用会出现警告,下一个大版本需要加上UNSAFE_前缀才能使用,以后可能会被彻底废弃,不建议使用。
2.7. 虚拟DOM与DOM Diffing算法
2.7.1. 效果
需求:验证虚拟DOM Diffing算法的存在

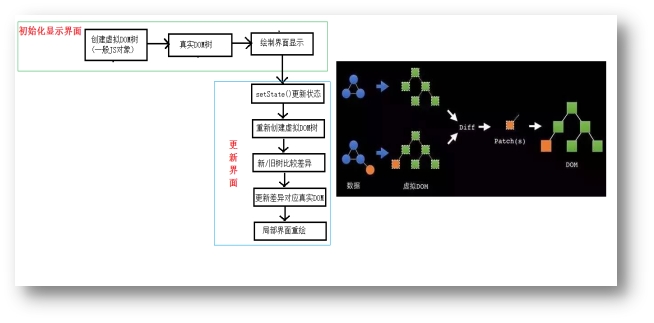
2.7.2. 基本原理图

第3章:React应用(基于React脚手架)
3.1. 使用create-react-app创建react应用
3.1.1. react脚手架
- xxx脚手架: 用来帮助程序员快速创建一个基于xxx库的模板项目
- 包含了所有需要的配置(语法检查、jsx编译、devServer…)
- 下载好了所有相关的依赖
- 可以直接运行一个简单效果
- react提供了一个用于创建react项目的脚手架库: create-react-app
- 项目的整体技术架构为: react + webpack + es6 + eslint
- 使用脚手架开发的项目的特点: 模块化, 组件化, 工程化
3.1.2. 创建项目并启动
第一步,全局安装:npm i -g create-react-app
第二步,切换到想创项目的目录,使用命令:create-react-app hello-react
第三步,进入项目文件夹:cd hello-react
第四步,启动项目:npm start
3.1.3. react脚手架项目结构
public ---- 静态资源文件夹
favicon.icon ------ 网站页签图标
index.html -------- 主页面
logo192.png ------- logo图
logo512.png ------- logo图
manifest.json ----- 应用加壳的配置文件
robots.txt -------- 爬虫协议文件
src ---- 源码文件夹
App.css -------- App组件的样式
App.js --------- App组件
App.test.js ---- 用于给App做测试
index.css ------ 样式
index.js ------- 入口文件
logo.svg ------- logo图
reportWebVitals.js
— 页面性能分析文件(需要web-vitals库的支持)
setupTests.js
---- 组件单元测试的文件(需要jest-dom库的支持)
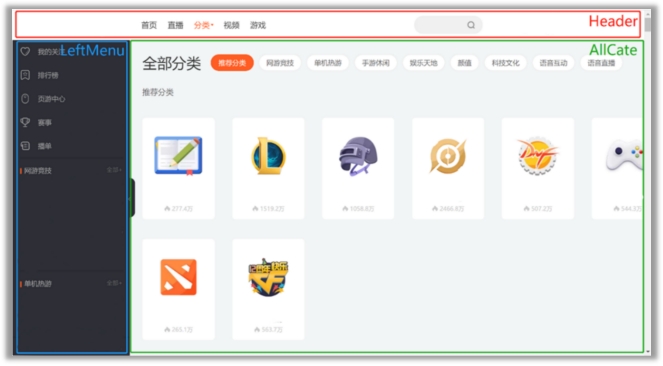
3.1.4. 功能界面的组件化编码流程(通用)
- 拆分组件: 拆分界面,抽取组件
- 实现静态组件: 使用组件实现静态页面效果
- 实现动态组件
3.1 动态显示初始化数据
3.1.1 数据类型
3.1.2 数据名称
3.1.2 保存在哪个组件?
3.2 交互(从绑定事件监听开始)
3.2. 组件的组合使用-TodoList
*功能😗* 组件化实现此功能
1. 显示所有todo列表
2. *输入文本,* *点击按钮显示到列表的首位,* 并清除输入的文本

第4章:React ajax
4.1. 理解
4.1.1. 前置说明
- React本身只关注于界面, 并不包含发送ajax请求的代码
- 前端应用需要通过ajax请求与后台进行交互(json数据)
- react应用中需要集成第三方ajax库(或自己封装)
4.1.2. 常用的ajax请求库
-
jQuery: 比较重, 如果需要另外引入不建议使用
-
axios: 轻量级, 建议使用
-
封装XmlHttpRequest对象的ajax
-
promise风格
-
可以用在浏览器端和node服务器端
4.2. axios
4.2.1. 文档
https://github.com/axios/axios
4.2.2. 相关API
GET请求
axios.get(‘/user?ID=12345’) .then(function (response) { console.log(response.data); }) .catch(function (error) { console.log(error); }); axios.get(‘/user’, { params: { ID: 12345 } }) .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); });
POST请求
axios.post(‘/user’, { firstName: ‘Fred’, lastName: ‘Flintstone’}).then(function (response) {console.log(response);}).catch(function (error) {console.log(error);});
4.3. 案例—github用户搜索
4.3.1. 效果

请求地址: https://api.github.com/search/users?q=xxxxxx
4.4. 消息订阅-发布机制
-
工具库: PubSubJS
-
下载: npm install pubsub-js --save
-
使用:
-
import PubSub from ‘pubsub-js’ //引入
-
PubSub.subscribe(‘delete’, function(data){ }); //订阅
-
PubSub.publish(‘delete’, data) //发布消息
4.5. 扩展:Fetch
4.5.1. 文档
- https://github.github.io/fetch/
- https://segmentfault.com/a/1190000003810652
4.5.2. 特点
- fetch: 原生函数,不再使用XmlHttpRequest对象提交ajax请求
- 老版本浏览器可能不支持
4.5.3. 相关API


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
rch/users?q=xxxxxx
4.4. 消息订阅-发布机制
-
工具库: PubSubJS
-
下载: npm install pubsub-js --save
-
使用:
-
import PubSub from ‘pubsub-js’ //引入
-
PubSub.subscribe(‘delete’, function(data){ }); //订阅
-
PubSub.publish(‘delete’, data) //发布消息
4.5. 扩展:Fetch
4.5.1. 文档
- https://github.github.io/fetch/
- https://segmentfault.com/a/1190000003810652
4.5.2. 特点
- fetch: 原生函数,不再使用XmlHttpRequest对象提交ajax请求
- 老版本浏览器可能不支持
4.5.3. 相关API
[外链图片转存中…(img-mRasxO3R-1715797076398)]
[外链图片转存中…(img-itw15fPQ-1715797076398)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!




















 890
890











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








