自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
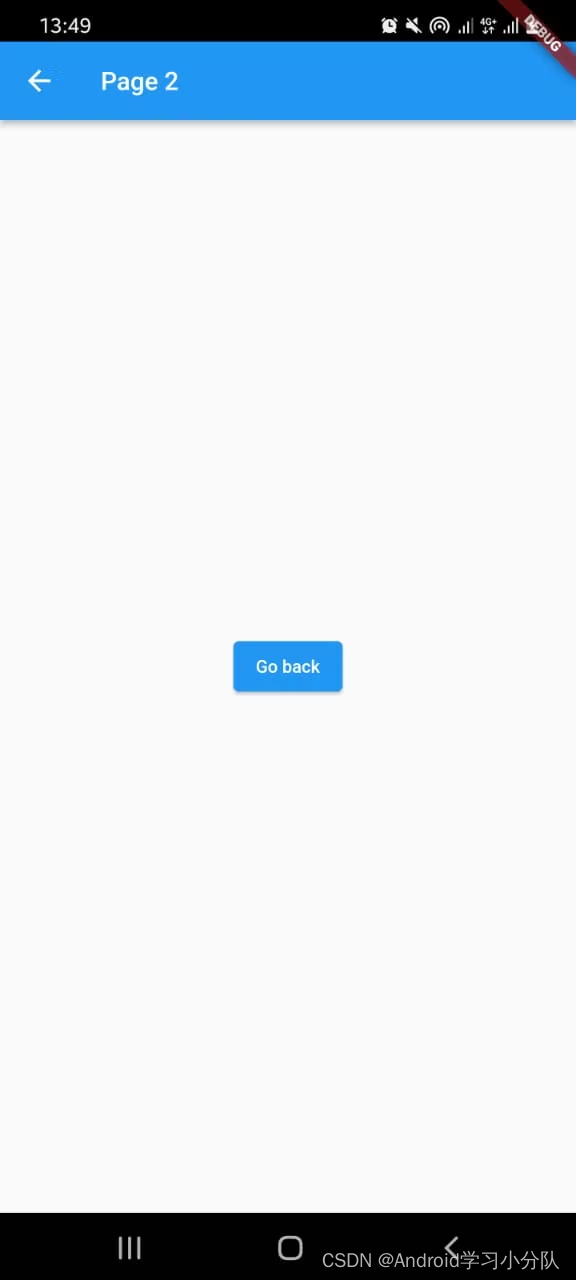
appBar: AppBar(
title: const Text('Page 2'),
),
body: Center(
child: ElevatedButton(
child: Text('Go back'),
onPressed: (){
Navigator.pop(context);
},
),
),
),
);
}
}
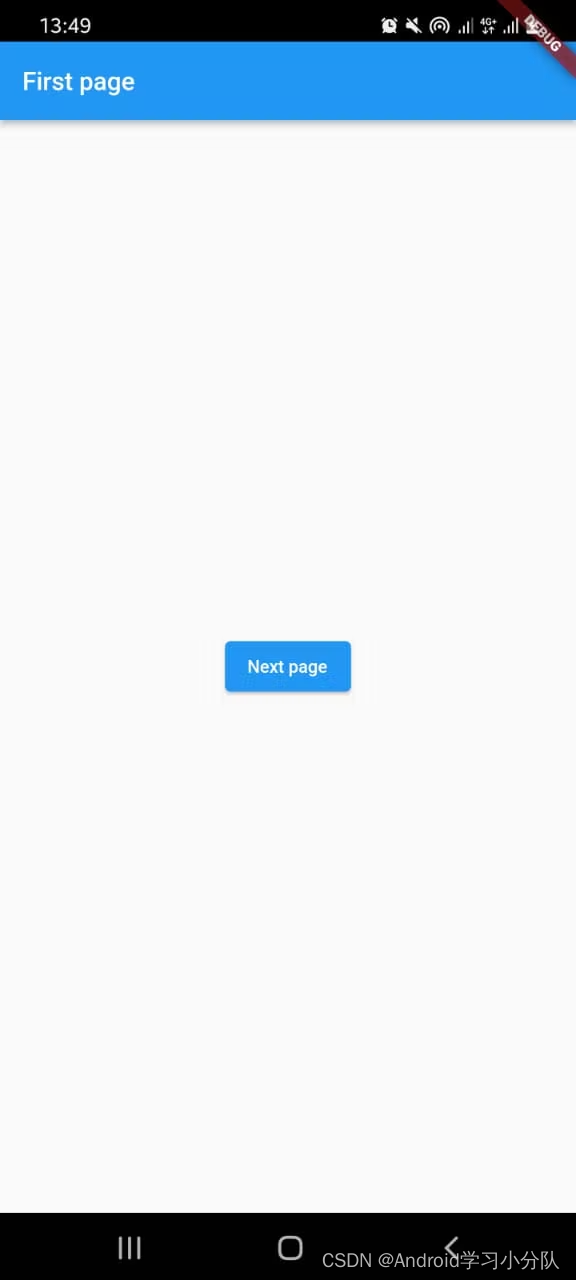
切换到新路由(页面)需要 navigator.push() 方法。此方法在 onPressed 回调或我们的第一页按钮中更新。这将使我们能够导航到下一个路线页面2
body: Center(
child: ElevatedButton(
child: Text(“Next page”),
onPressed: (){
Navigator.push(context,MaterialPageRoute(builder: (context)=> const page2()));
},
),
),
现在回到第一页,这里按钮的 onpressed 回调填充 Navigator.pop(context)
body: Center(
child: ElevatedButton(
child: Text(‘Go back’),
onPressed: (){
Navigator.pop(context);
},
),
)
下面显示了第一页的输出,它也是主页和第二页:


最后,如果大伙有什么好的学习方法或建议欢迎大家在评论中积极留言哈,希望大家能够共同学习、共同努力、共同进步。
**小编在这里祝小伙伴们在未来的日子里都可以 升职加薪,当上总经理,出任CEO,迎娶白富美,走上人生巅峰!!**
>
> 不论遇到什么困难,都不应该成为我们放弃的理由!
>
>
>
很多人在刚接触这个行业的时候或者是在遇到瓶颈期的时候,总会遇到一些问题,比如学了一段时间感觉没有方向感,不知道该从那里入手去学习,需要一份小编整理出来的学习资料的**关注我主页或者点击文末微信卡片即可免费领取~**
这里是关于**我自己的Android 学习,面试文档,视频收集大整理**,有兴趣的伙伴们可以看看~
如果你看到了这里,觉得文章写得不错就给个赞呗?如果你觉得那里值得改进的,请给我留言,一定会认真查询,修正不足,谢谢。
droid 学习,面试文档,视频收集大整理**,有兴趣的伙伴们可以看看~
如果你看到了这里,觉得文章写得不错就给个赞呗?如果你觉得那里值得改进的,请给我留言,一定会认真查询,修正不足,谢谢。






















 1056
1056

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








