BottomNavigationBar 是底部导航条,可以让我们定义底部 Tab 切换,bottomNavigationBar
是 Scaffold 组件的参数。
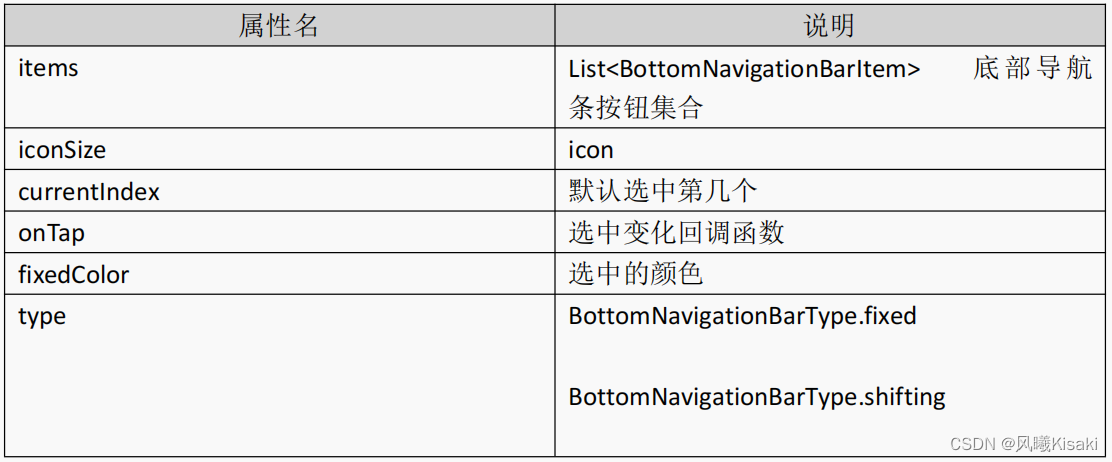
常用属性:

注意点:
1.BottomNavigationBar用在Scaffold组件下
2.当底部导航页面超过三个时,必须要添加type属性(BottomNavigationBarType.fixed),否则底部导航会全白,看不到效果
3.items中是一个BottomNavigationBarItem的集合,里面包含图片及文字标签,视频教程中给的文字使用的是title,我在使用时提示被弃用,但可以使用label直接给文字
4.currentIndex是BottomNavigationBar 中的属性,是为底部导航页面编的号,从零开始
5.我们要改变页面时在onTap中获取点击页面的编号:
onTap: (int index) {
setState(() {
currentIndex = index;
});
},
然后调用setState改变展示的页面
6. body中是我们展示的页面,我们将所有页面放在一个集合中,通过上一步中获取到的下标定位到指定页面
简单
演示:
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(
label: '首页',
icon: Icon(Icons.home),
tooltip: '首页', //长按显示的文本
),
BottomNavigationBarItem(
label: '搜索',
icon: Icon(Icons.search),
tooltip: '搜索',
),
BottomNavigationBarItem(
label: '添加',
icon: Icon(Icons.add_box),
tooltip: '添加',
),








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1123
1123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








