+ [8.3 事件分发函数event](#83_event_582)
+ [8.4 事件过滤器](#84__623)
+ [8.5 定时器事件](#85__661)
3、布局
所谓 GUI 界面,归根结底,就是一堆组件的叠加。我们创建一个窗口,把按钮放上面,把图标放上面,这样就成了一个界面。在放置时,组件的位置尤其重要。我们必须要指定组件放在哪里,以便窗口能够按照我们需要的方式进行渲染。这就涉及到组件布局定位的机制。
Qt 提供了两种组件布局定位机制:静态布局和动态布局。
- 静态布局就是一种最原始的定位方法:给出这个组件的坐标和长宽值。
这样,Qt 就知道该把组件放在哪里以及如何设置组件的大小。但是这样做带来的一个问题是,如果用户改变了窗口大小,比如点击最大化按钮或者使用鼠标拖动窗口边缘,采用静态布局的组件是不会有任何响应的。这也很自然,因为你并没有告诉 Qt,在窗口变化时,组件是否要更新自己以及如何更新。或者,还有更简单的方法:禁止用户改变窗口大小。但这总不是长远之计。
- 动态布局:你只要把组件放入某一种布局(layout),布局由专门的布局管理器进行管理。当需要调整大小或者位置的时候,Qt 使用对应的布局管理器进行调整。
动态布局解决了使用静态布局的缺陷。
Qt 提供的动态布局中以下三种是我们最常用的:
- QHBoxLayout:按照水平方向从左到右布局;
- QVBoxLayout:按照竖直方向从上到下布局;
- QGridLayout:在一个网格中进行布局,类似于 HTML 的 table;
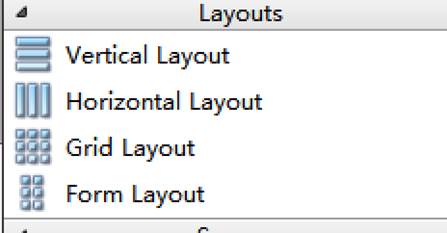
3.1 系统提供的布局控件

这4个为系统给我们提供的布局的控件,但是使用起来不是非常的灵活,第一个是垂直布局,第二个水平布局,第三个栅格布局,第四个表单布局。
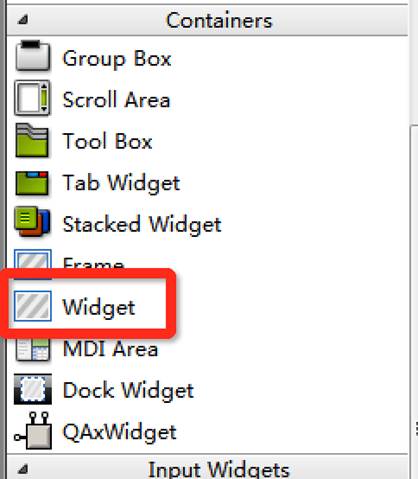
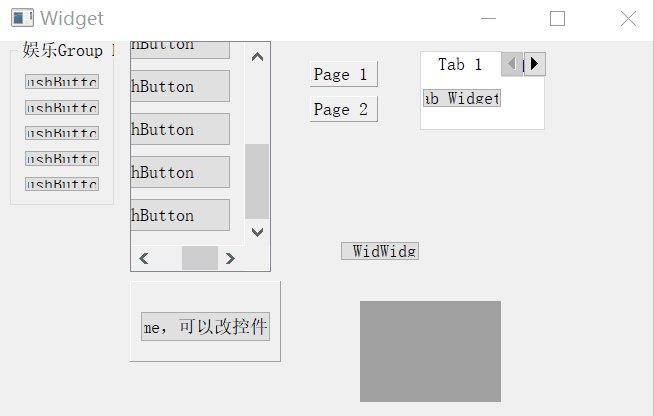
3.2 利用widget做布局
第二种布局方式是利用控件里的widget来做布局,在Containers中

在widget中的控件可以进行水平、垂直、栅格布局等操作,比较灵活。
再布局的同时我们需要灵活运用弹簧的特性让我们的布局更加的美观,必须达到可动态布局效果才能添加弹簧成功


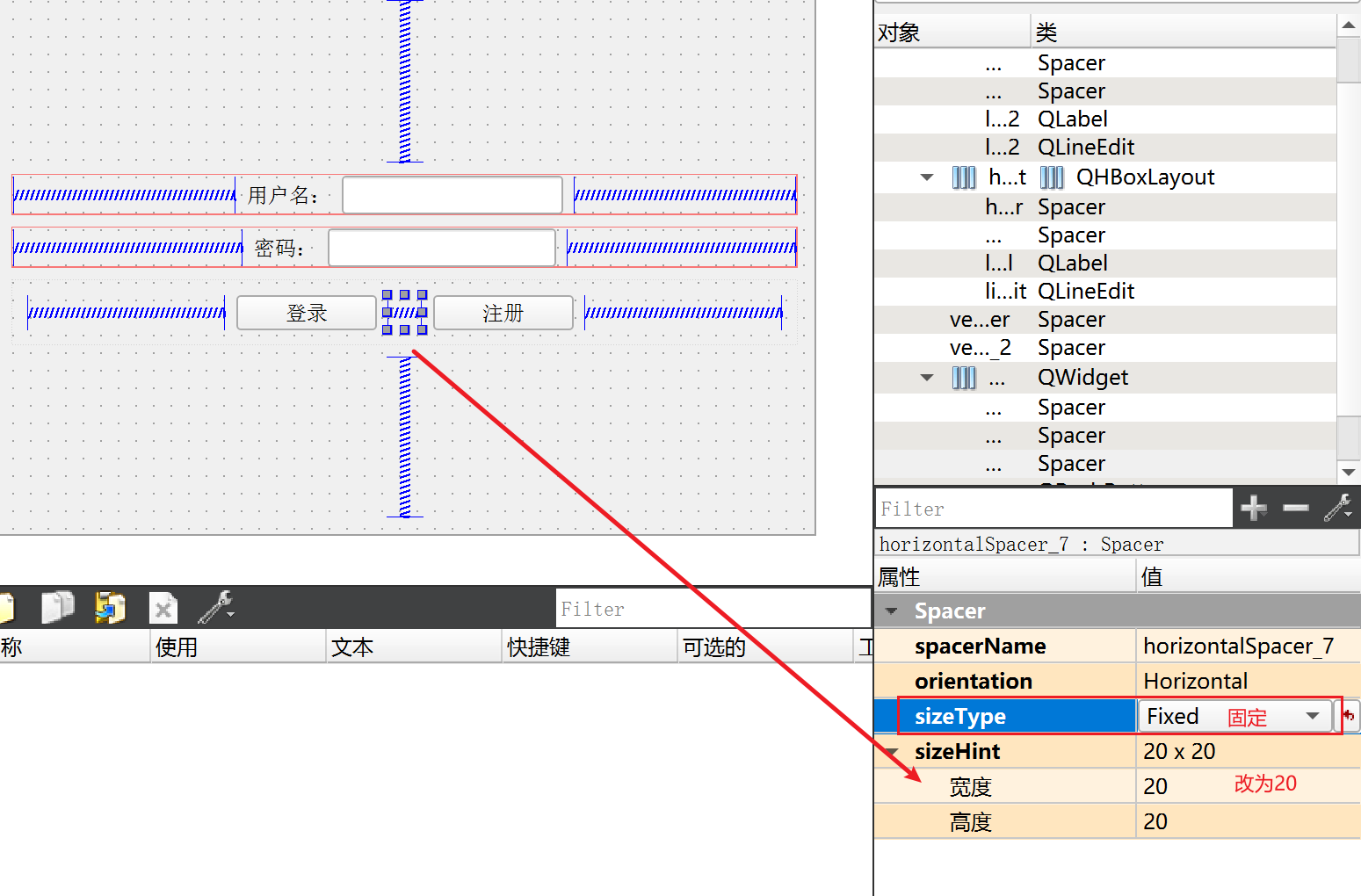
最后一步就是,用户名和密码框没有对齐,我们需要全部打破布局,把用户名和密码抽出来排整理好
重新放到QWidget中栅格对齐,然后整体来一次垂直对齐,最后把弹簧加回去;
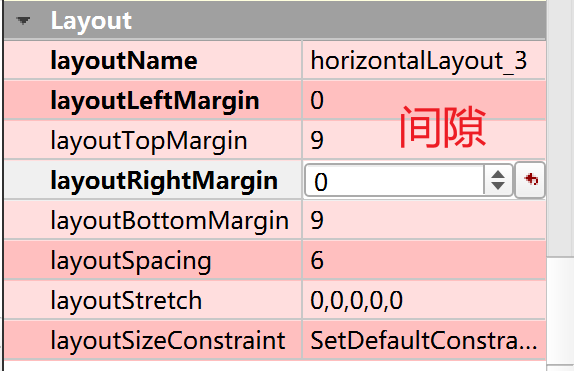
我们可以更改它们的策略,设置它们的占比为固定,也可以设置它们里距离窗口的间隙,处理图片用

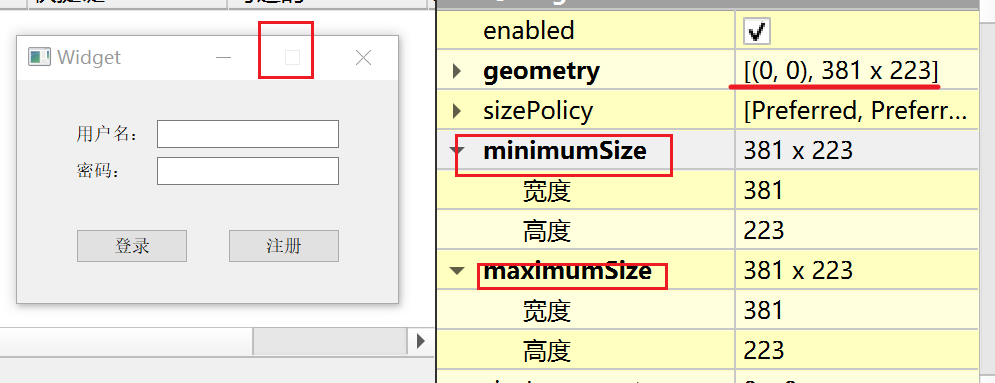
把windowTitle改为登录窗口,下面是一个登陆窗口,它们之间各占二分之一,利用widget可以搭建出如下登陆界面:
我们还可以设置窗口大小,不能最大化,把最大值和最小值改成一样

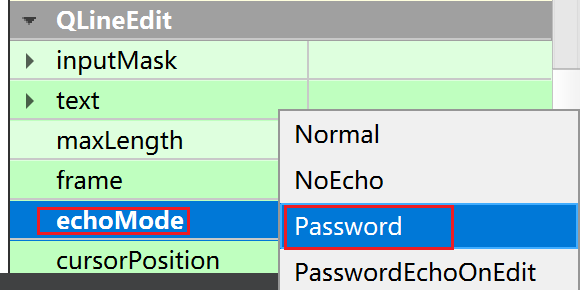
在输入框我们不显示密码那就选择密码框QLineEdit找到echoMode属性改为passwd 默认是第一个正常,第二个不能输入,第四个是输入中显示密码,不在输入框就显示*
默认是第一个正常,第二个不能输入,第四个是输入中显示密码,不在输入框就显示*
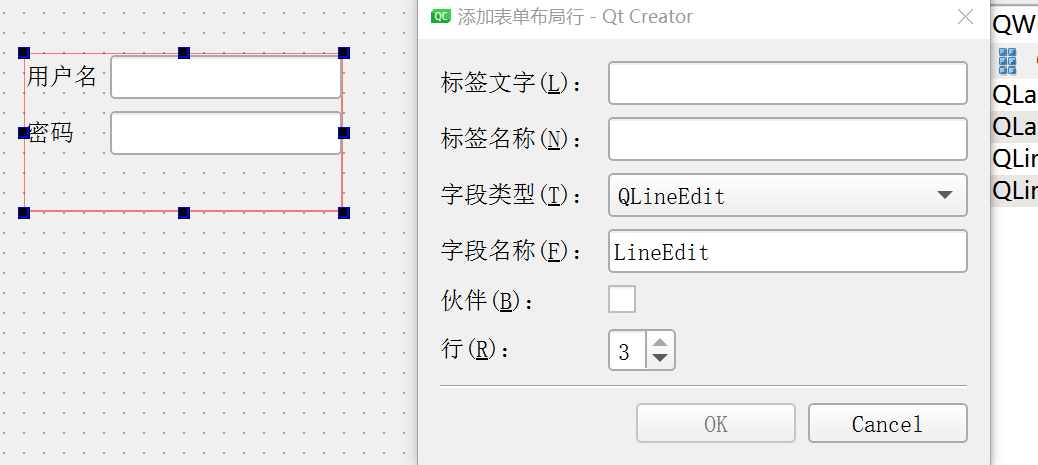
3.3 利用表单做布局
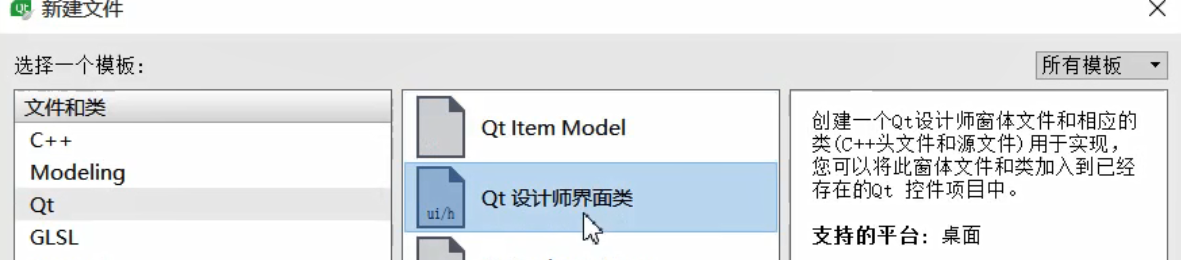
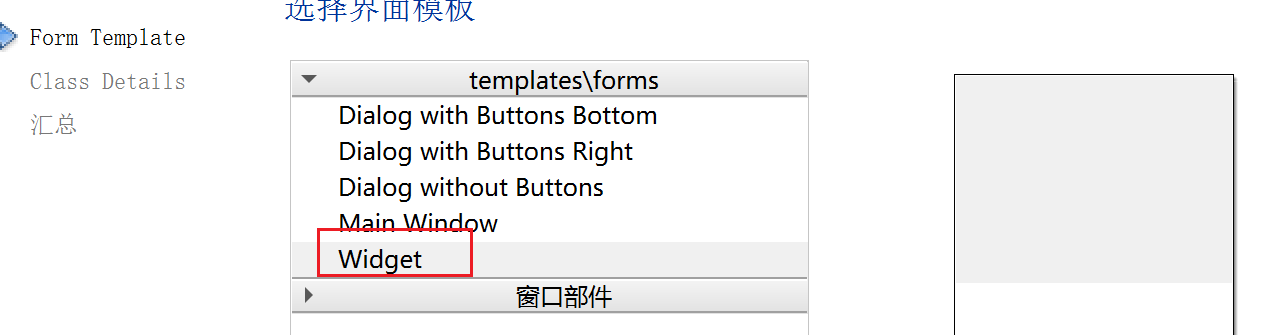
我们选择一个Qt模板为Qt设计师界面类

然后选择Widget

非常方便

两类:静态、动态
静态就是位置和大小不会跟着外部窗口变化而变化
动态就是位置和大小会跟着外部窗口变化而变化
常用动态布局
水平、垂直、栅格、表单布局
推荐使用widget的自带的布局功能
使用弹簧来调整布局的位置,居中
栅格布局可以将空间分为几行几列的表格,方便对齐
大小策略:默认情况下动态布局,子窗口的大小会跟着父窗口的大小变化而变化,调整水平或者垂直策略,变成固定
调整子窗口和父窗口之间的间隙,设置父窗口的margin ,调整子窗口之间的间隙就调整spacing
调整窗口的固定大小,就是将窗口的最大值和最小值都设为同一个值
4、按钮组
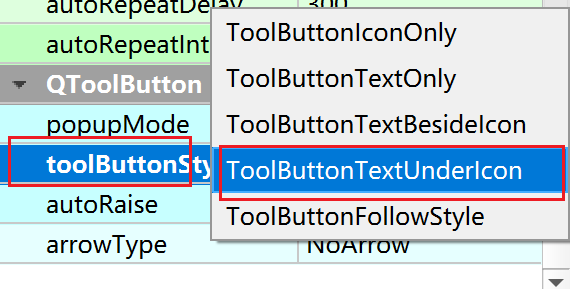
- Tool Button
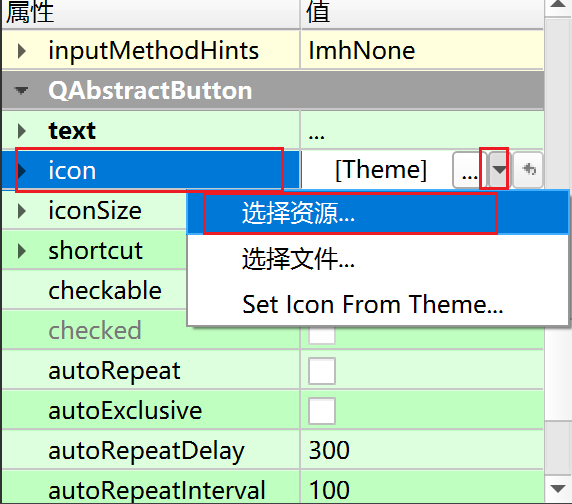
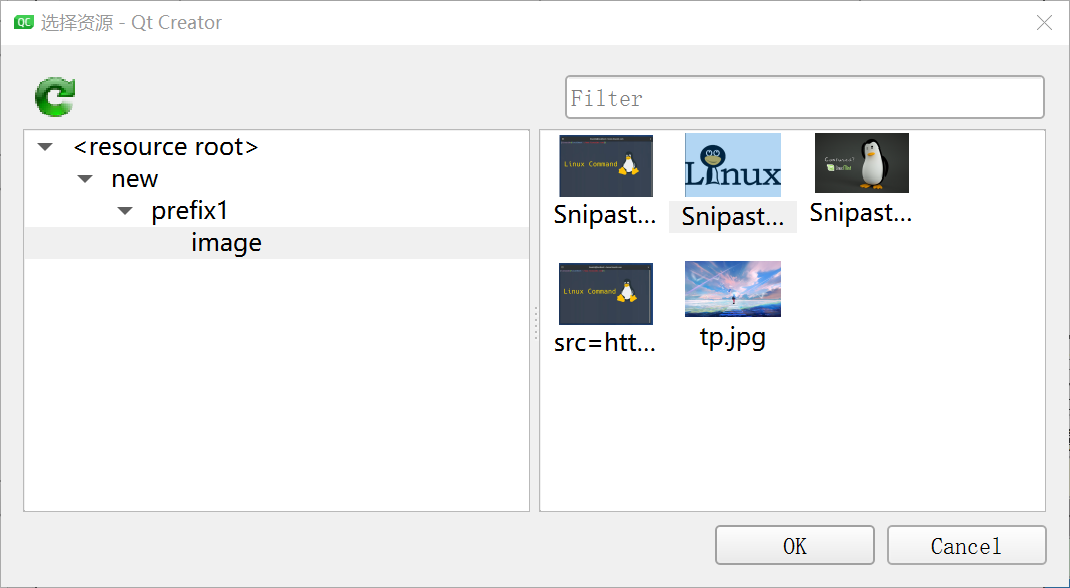
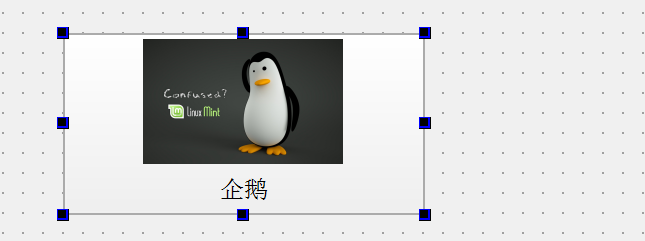
显示图片资源,我们选中这个控件找到icon选择我们创建的资源文件,




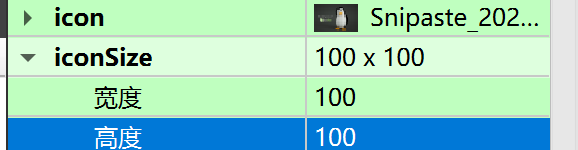
调整图片大小

更改文字
调整图片文字方向

预览效果

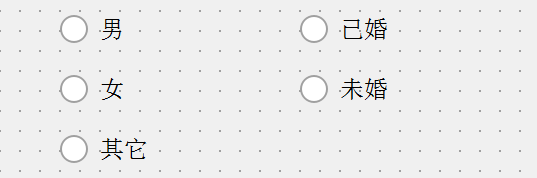
- RadioButton
单选框:

单选会有互斥域的问题,如果想将某些单选按钮隔离开,就用容器将他们隔离,一般用Group Box分别框起来
我们可建立信号和槽,点击打印信息,可选择按键右键转到槽
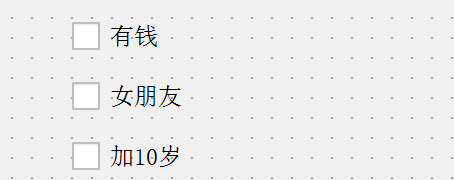
- check box
多选按钮 ,有三态 tristate ,每次点击按钮的时候stateChange信号里边传进来

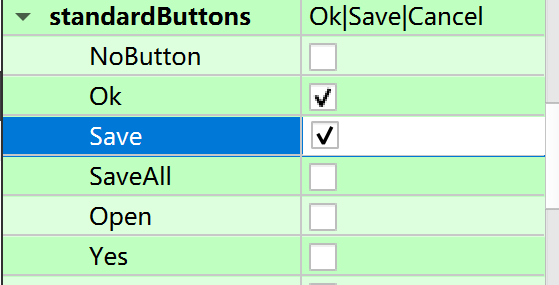
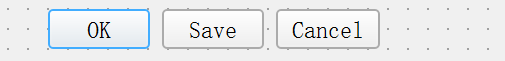
- Dialog Button Box
多个可选按键,相当于多个push Button组合在一起


5、项目构建组
- List widget
有序列表(ui界面操作)

代码
ui->setupUi(this);
QListWidgetItem *item = new QListWidgetItem("床前明月光");
QListWidgetItem *item = new QListWidgetItem("疑是地上霜");
item->setTextAlignment(Qt::AlignHCenter);
ui->listWidget->addItem(item);
使用方式 addItem 或者 addItems
QStringList -> std::liststd::string
//使用左移操作符添加成员
QStringList list;
list<<“床前明月光”<<“疑似地上霜”<<“举头望明月”<<“低头思故乡”;
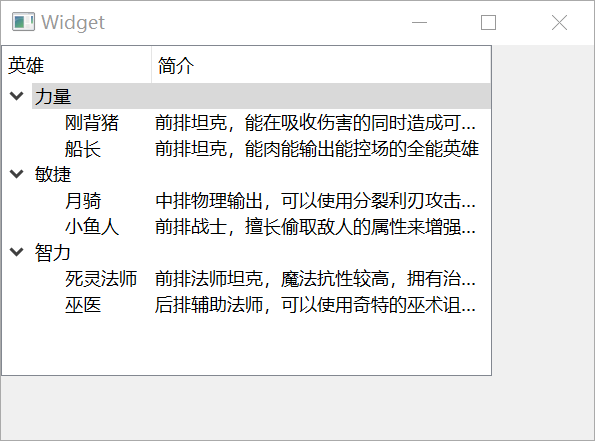
- treeWidget
树形项目
//使用treeWidget
//1 设置标题
ui->treeWidget->setHeaderLabels(QStringList()<<"英雄"<<"简介");
//2 添加根节点
QTreeWidgetItem *liliangItem = new QTreeWidgetItem(QStringList()<<"力量");
QTreeWidgetItem *minjieItem = new QTreeWidgetItem(QStringList()<<"敏捷");
QTreeWidgetItem *zhiliItem = new QTreeWidgetItem(QStringList()<<"智力");
ui->treeWidget->addTopLevelItem(liliangItem);
ui->treeWidget->addTopLevelItem(minjieItem);
ui->treeWidget->addTopLevelItem(zhiliItem);
//3 添加相应的子节点
QStringList heroL1,heroL2,heroM1,heroM2,heroZ1,heroZ2;
heroL1 << "刚背猪" << "前排坦克,能在吸收伤害的同时造成可观的范围输出";
heroL2 << "船长" << "前排坦克,能肉能输出能控场的全能英雄";
heroM1 << "月骑" << "中排物理输出,可以使用分裂利刃攻击多个目标";
heroM2 << "小鱼人" << "前排战士,擅长偷取敌人的属性来增强自身战力";
heroZ1 << "死灵法师" << "前排法师坦克,魔法抗性较高,拥有治疗技能";
heroZ2 << "巫医" << "后排辅助法师,可以使用奇特的巫术诅咒敌人与治疗队友";
liliangItem->addChild(new QTreeWidgetItem(heroL1));
liliangItem->addChild(new QTreeWidgetItem(heroL2));
minjieItem->addChild(new QTreeWidgetItem(heroM1));
minjieItem->addChild(new QTreeWidgetItem(heroM2));
zhiliItem->addChild(new QTreeWidgetItem(heroZ1));
zhiliItem->addChild(new QTreeWidgetItem(heroZ2));

使用方式
1 设置标题,会根据setHeaderLabels 里边的成员数自己生成有多少列
2 添加根节点 treeWidget->addTopLevelItem
3 根节点下边添加子节点 item->addChild
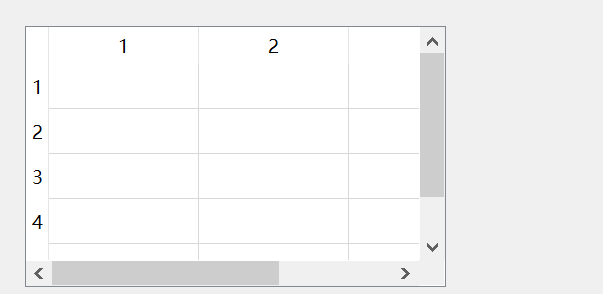
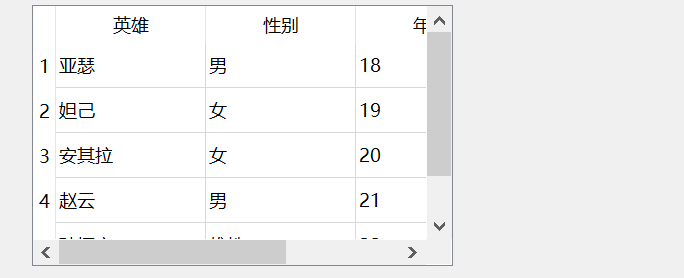
- tableWidgeet
表格项目
1 设置行数、列数 setRowCount setColumnCount
2 设置水平的标题 setHorizontalLabels
3 设置表格某行某列的数据 setItem(row,col,item)
//1 设置行数、列数
ui->tableWidget->setRowCount(5);
ui->tableWidget->setColumnCount(3);

//2 设置标题
ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"英雄"<<"性别"<<"年龄");
//3 添加数据
QStringList heroNames = QStringList()<<"亚瑟"<<"妲己"<<"安其拉"<<"赵云"<<"孙悟空";
QStringList heroGenders = QStringList()<<"男"<<"女"<<"女"<<"男"<<"雄性";
for(int row =0 ;row <5 ; ++row)
{
ui->tableWidget->setItem(row,0,new QTableWidgetItem(heroNames[row]));
ui->tableWidget->setItem(row,1,new QTableWidgetItem(heroGenders[row]));
ui->tableWidget->setItem(row,2,new QTableWidgetItem(QString::number(row + 18)));
}

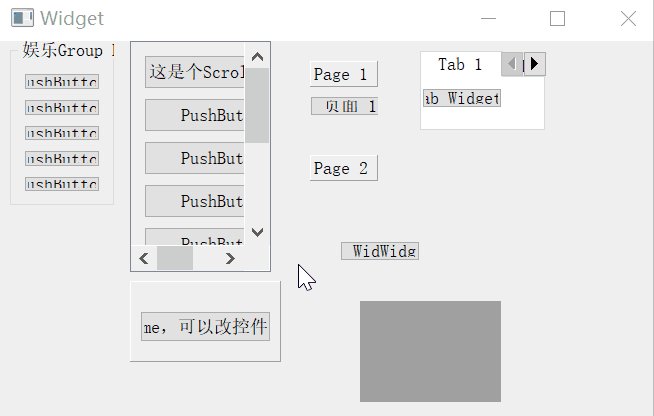
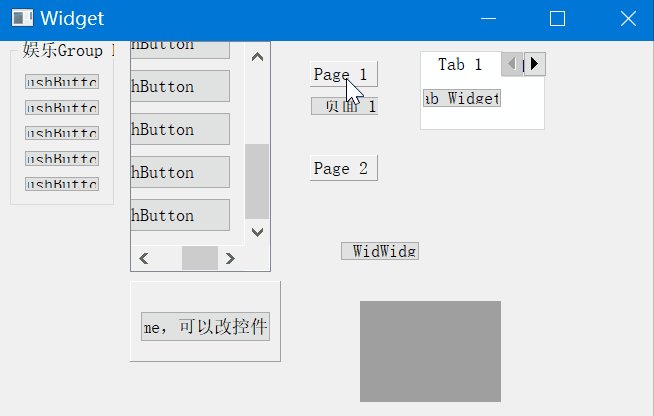
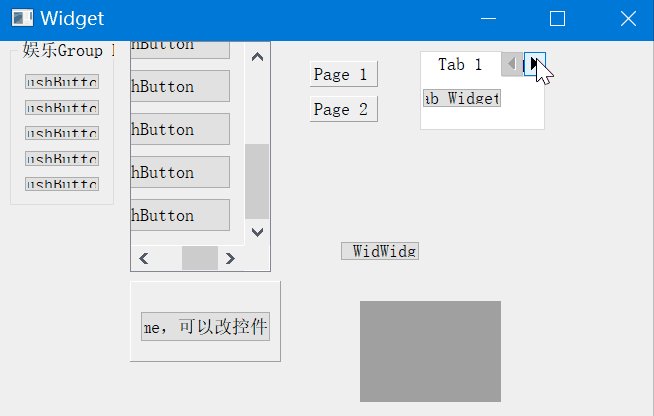
6、容器
效果:

tacked Widget 页面切换需要我们自己去实现,一般使用按钮点击的时候切换
setCurrentIndex 方式切换到第几页,序号从0开始
7、常用控件
Qt为我们应用程序界面开发提供的一系列的控件,下面我们介绍两种最常用一些控件,所有控件的使用方法我们都可以通过帮助文档获取。
7.1 QLabel控件使用
QLabel是我们最常用的控件之一,其功能很强大,我们可以用来显示文本,图片和动画等。
7.1.1 显示文字 (普通文本、html)
通过QLabel类的setText函数设置显示的内容:
void setText(const QString &)
- 可以显示普通文本字符串
QLable *label = new QLable;
label->setText(“Hello, World!”);
- 可以显示HTML格式的字符串
比如显示一个链接:
QLabel * label = new QLabel(this);
label ->setText("Hello, World");
label ->setText("<h1><a href=\"https://www.baidu.com\">百度一下</a></h1>");
label ->setOpenExternalLinks(true);
其中setOpenExternalLinks()函数是用来设置用户点击链接之后是否自动打开链接,如果参数指定为true则会自动打开。
7.1.2 显示图片
可以使用QLabel的成员函数setPixmap设置图片
void setPixmap(const QPixmap &)
首先定义QPixmap对象
QPixmap pixmap;
然后加载图片
pixmap.load(“:/Image/boat.jpg”);
最后将图片设置到QLabel中
QLabel *label = new QLabel;
label.setPixmap(pixmap);
7.1.3 显示动画
可以使用QLabel 的成员函数setMovie加载动画,可以播放gif格式的文件
void setMovie(QMovie * movie)
首先定义QMovied对象,并初始化:
QMovie *movie = new QMovie(“:/Mario.gif”);
播放加载的动画:
movie->start();
将动画设置到QLabel中:
QLabel *label = new QLabel;
label->setMovie(movie);
7.2 QLineEdit
Qt提供的单行文本编辑框。
7.2.1 设置/获取内容
获取编辑框内容使用text(),函数声明如下:
QString text() const
设置编辑框内容
void setText(const QString &)
7.2.2 设置显示模式
使用QLineEdit类的setEchoMode () 函数设置文本的显示模式,函数声明:
void setEchoMode(EchoMode mode)
EchoMode是一个枚举类型,一共定义了四种显示模式:
QLineEdit::Normal 模式显示方式,按照输入的内容显示。
QLineEdit::NoEcho 不显示任何内容,此模式下无法看到用户的输入。
QLineEdit::Password 密码模式,输入的字符会根据平台转换为特殊字符。
QLineEdit::PasswordEchoOnEdit 编辑时显示字符否则显示字符作为密码。
另外,我们再使用QLineEdit显示文本的时候,希望在左侧留出一段空白的区域,那么,就可以使用QLineEdit给我们提供的setTextMargins函数:
void setTextMargins(int left, int top, int right, int bottom)
用此函数可以指定显示的文本与输入框上下左右边界的间隔的像素数。
7.3 自定义控件
在搭建Qt窗口界面的时候,在一个项目中很多窗口,或者是窗口中的某个模块会被经常性的重复使用。一般遇到这种情况我们都会将这个窗口或者模块拿出来做成一个独立的窗口类,以备以后重复使用。
在使用Qt的ui文件搭建界面的时候,工具栏栏中只为我们提供了标准的窗口控件,如果我们想使用自定义控件怎么办?
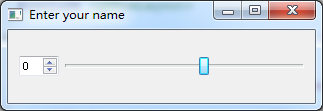
例如:我们从QWidget派生出一个类SmallWidget,实现了一个自定窗口,
// smallwidget.h
class SmallWidget : public QWidget
{
Q_OBJECT
public:
explicit SmallWidget(QWidget *parent = 0);
signals:
public slots:
private:
QSpinBox* spin;
QSlider* slider;
};
// smallwidget.cpp
SmallWidget::**SmallWidget**(QWidget *parent) : QWidget(parent)
{
spin = new QSpinBox(this);
slider = new QSlider(Qt::Horizontal, this);
// 创建布局对象
QHBoxLayout* layout = new QHBoxLayout;
// 将控件添加到布局中
layout->addWidget(spin);
layout->addWidget(slider);
// 将布局设置到窗口中
setLayout(layout);
// 添加消息响应
connect(spin,
static_cast<void (QSpinBox::*)(int)>(&QSpinBox::valueChanged),
slider, &QSlider::setValue);
connect(slider, &QSlider::valueChanged,
spin, &QSpinBox::setValue);
}

那么这个SmallWidget可以作为独立的窗口显示,也可以作为一个控件来使用:
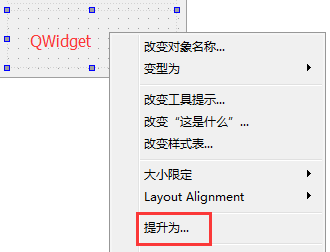
打开Qt的.ui文件,因为SmallWidget是派生自Qwidget类,所以需要在ui文件中先放入一个QWidget控件, 然后再上边鼠标右键

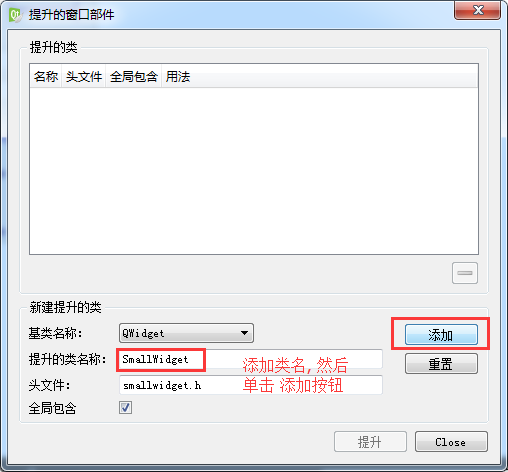
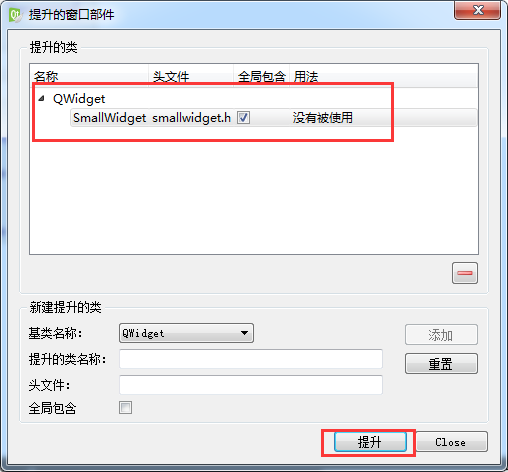
弹出提升窗口部件对话框

添加要提升的类的名字,然后选择 添加

添加之后,类名会显示到上边的列表框中,然后单击提升按钮,完成操作.
我们可以看到, 这个窗口对应的类从原来的QWidget变成了SmallWidget

再次运行程序,这个widget_3中就能显示出我们自定义的窗口了.
8、消息事件机制
8.1 事件
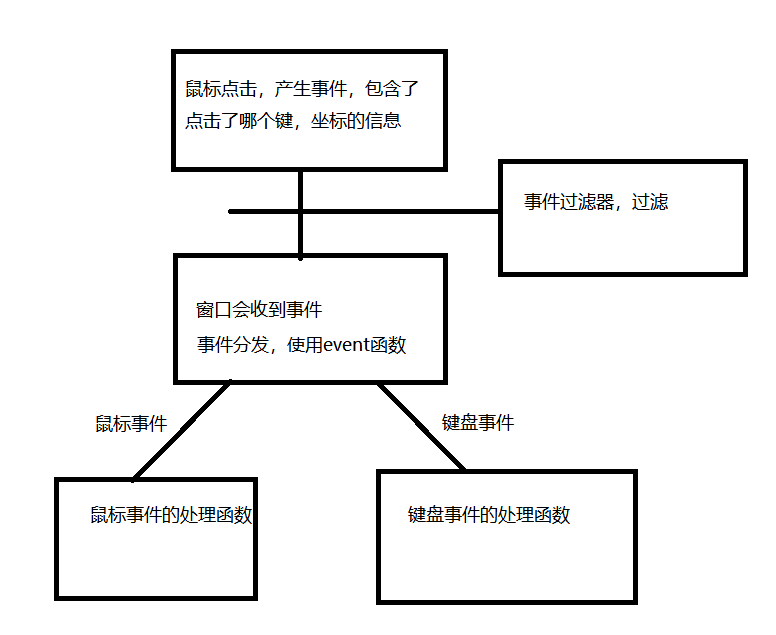
事件(event)是由系统或者 Qt 应用程序本身在不同的时刻发出的。当用户按下鼠标、敲下键盘,或者是窗口需要重新绘制的时候,都会发出一个相应的事件。一些事件在对用户操作做出响应时发出,如键盘事件等;另一些事件则是由系统自动发出,如计时器事件。
8.2 事件处理函数
在所有组件的父类QWidget中,定义了很多事件处理的函数,如
- keyPressEvent():键盘按键按下事件
- keyReleaseEvent():键盘按键松开事件
- mouseDoubleClickEvent():鼠标双击事件
- mouseMoveEvent():鼠标移动事件
- mousePressEvent():鼠标按键按下事件
- mouseReleaseEvent() :鼠标按键松开事件
这些函数都是 protected virtual 的,也就是说,我们可以在子类中重新实现这些函数。下面来看一个例子:
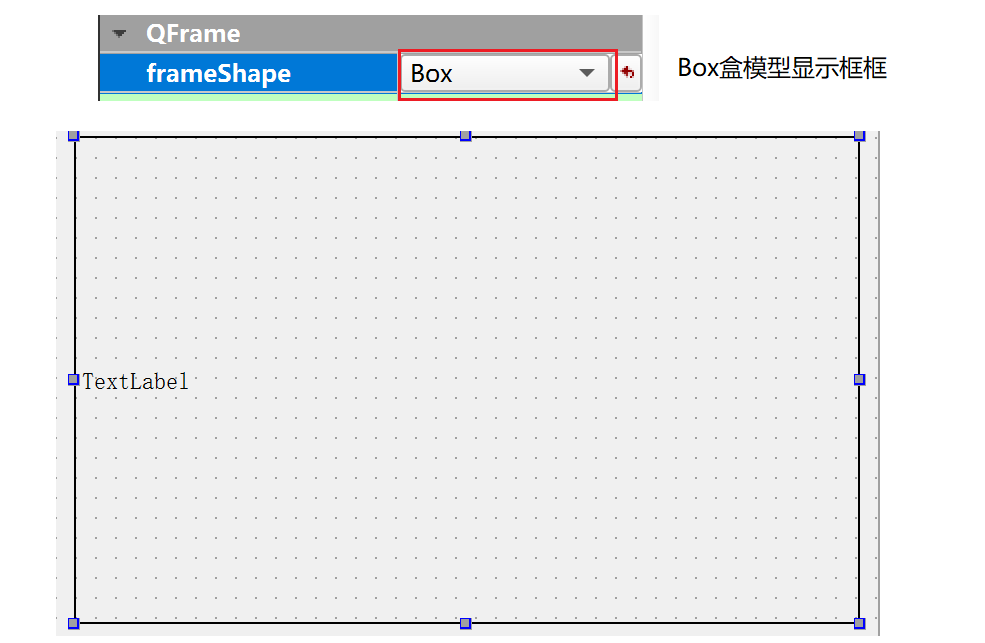
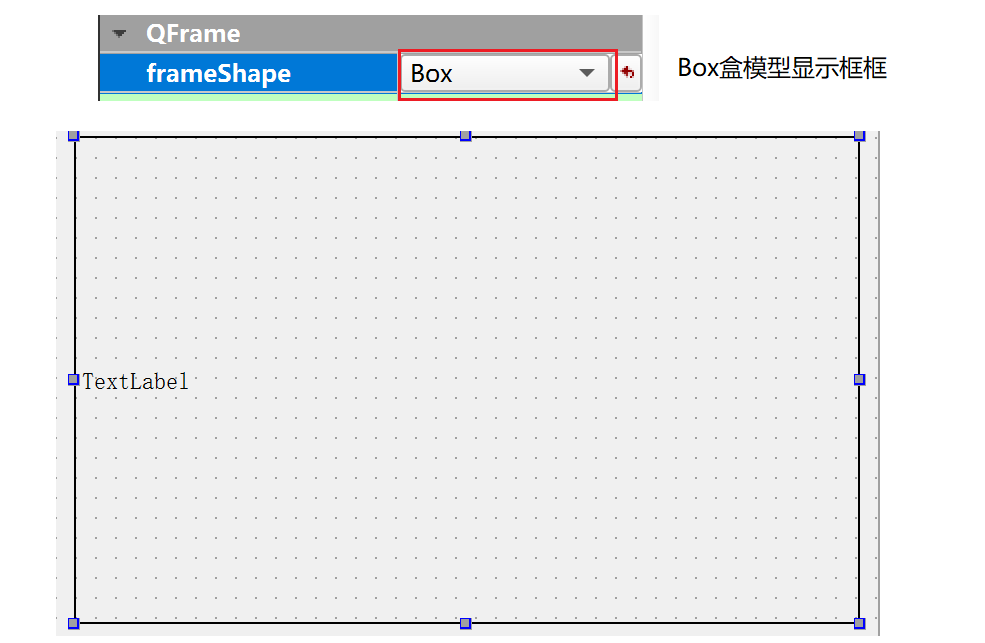
我们先设置ui文件,给一个label控件,并设置带边框属性

然后再新建个c++文件Mylabel重写label,再回去把ui文件的label对象类提升为Mylabel
按键处理函数代码:
protected:
//重写鼠标按键处理函数
void mousePressEvent(QMouseEvent *ev);


**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
:
我们先设置ui文件,给一个label控件,并设置带边框属性

然后再新建个c++文件Mylabel重写label,再回去把ui文件的label对象类提升为Mylabel
**按键处理函数代码:**
protected:
//重写鼠标按键处理函数
void mousePressEvent(QMouseEvent *ev);
[外链图片转存中…(img-67lWOmcX-1714438226989)]
[外链图片转存中…(img-3L9Hjr5R-1714438226989)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 4113
4113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








