this.message++
})
Tabs() {
TabContent() {
FreezeChild({ message: this.message })
}.tabBar('one')
TabContent() {
FreezeChild({ message: this.message })
}.tabBar('two')
}
}
.width('100%')
}
.height('100%')
}
}
@Component({ freezeWhenInactive: true })
struct FreezeChild {
@Link @Watch(“onMessageUpdated”) message: number
private index: number = 0
onMessageUpdated() {
console.info(FreezeChild message callback func ${this.message}, index: ${this.index})
}
build() {
Text(“message” + ${this.message}, index: ${this.index})
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
}
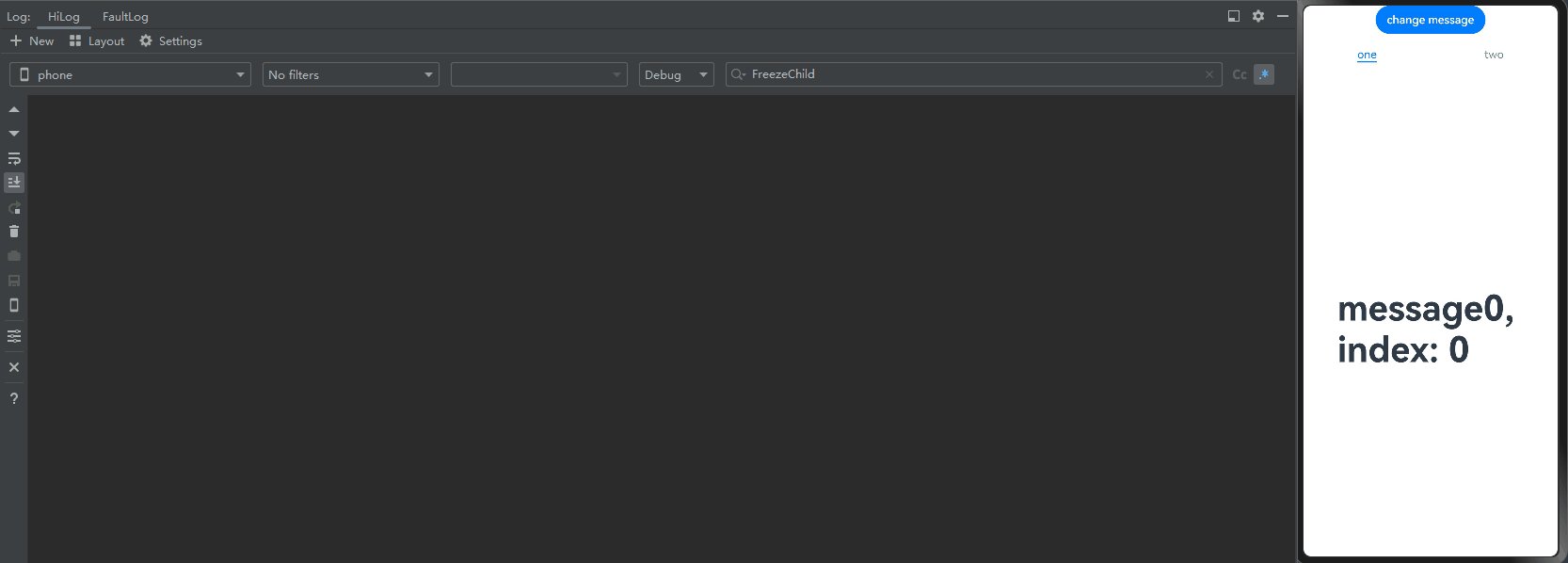
在上面的示例中:
1.点击“change message”更改message的值,当前正在显示的TabContent组件中的@Watch中注册的方法onMessageUpdated被触发。
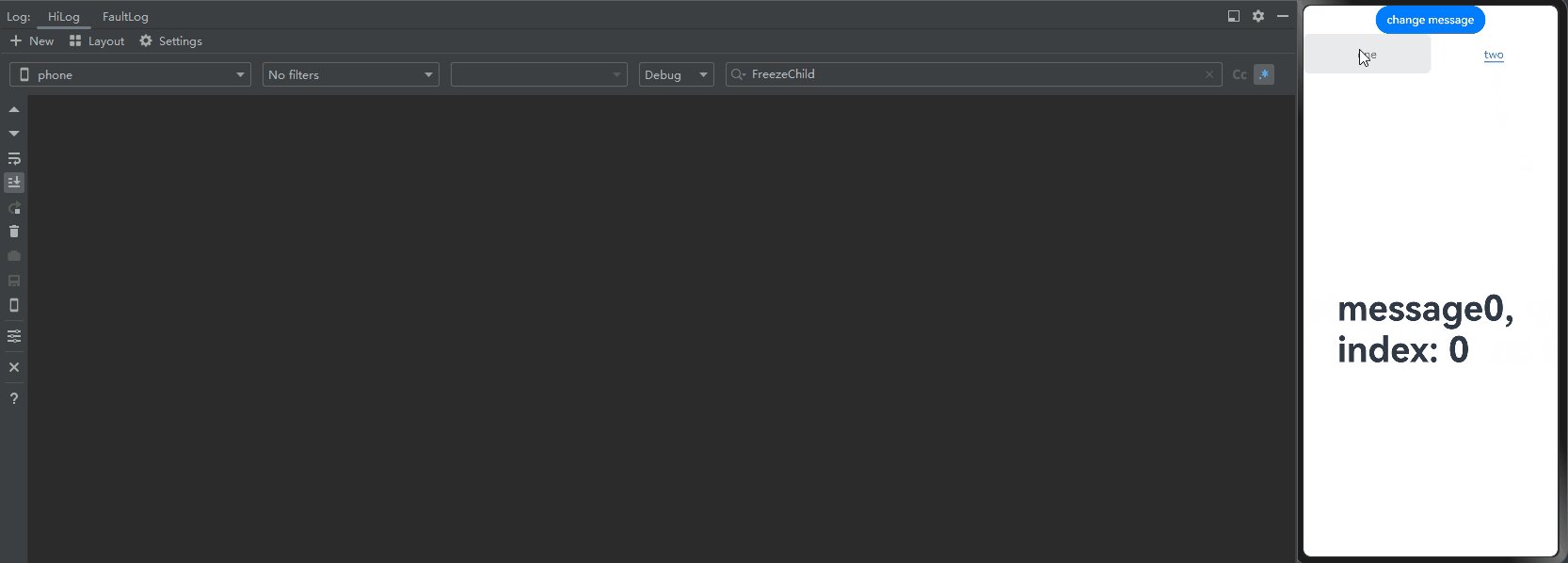
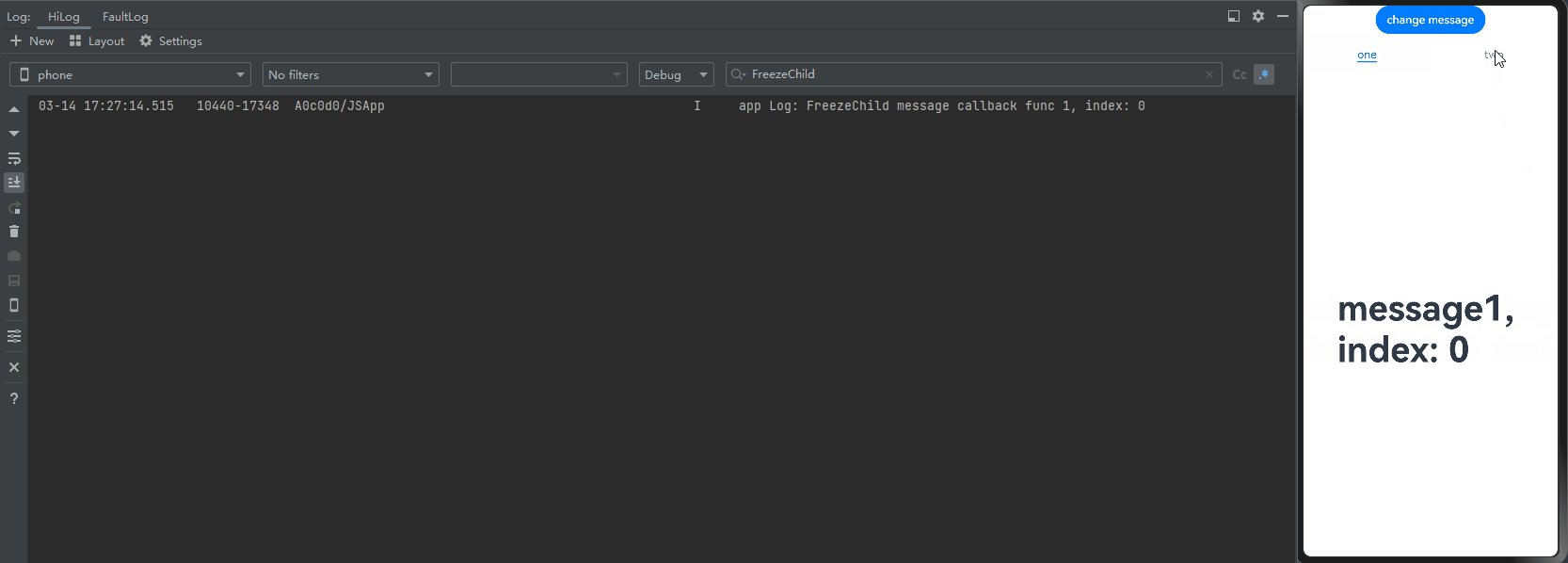
2.点击“two”切换到另外的TabContent,TabContent状态由inactive变为active,对应的@Watch中注册的方法onMessageUpdated被触发。
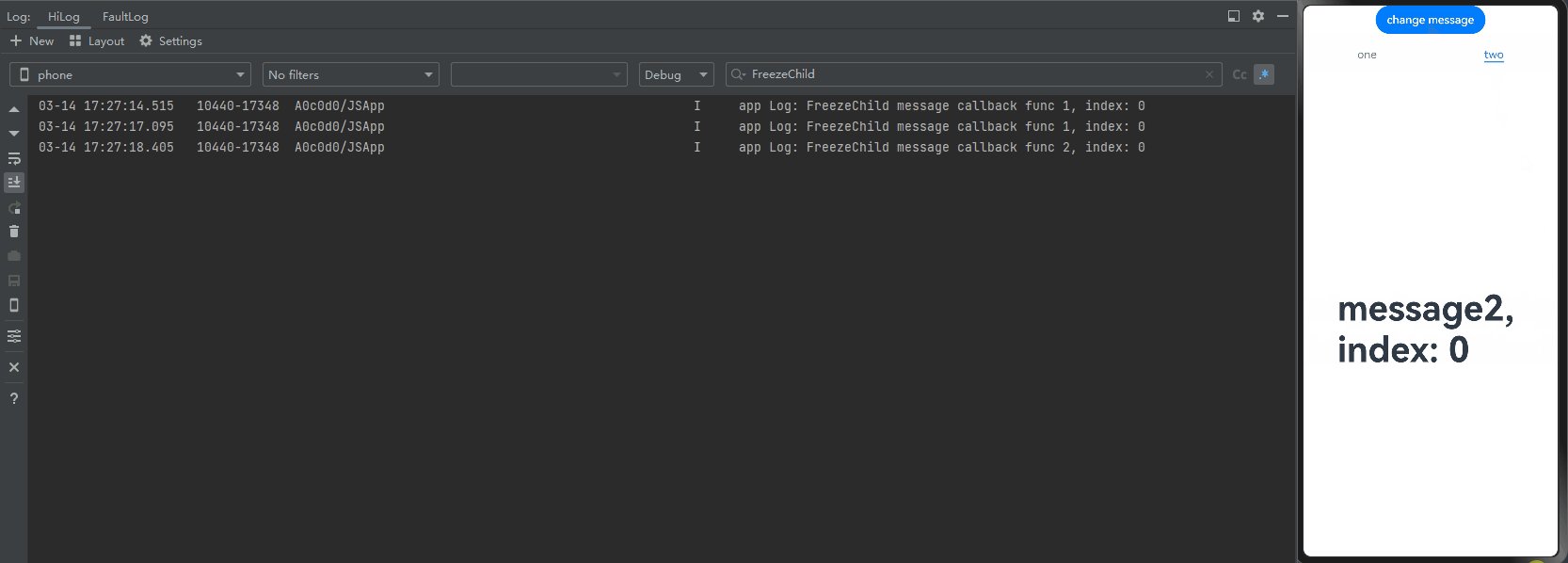
3.再次点击“change message”更改message的值,仅当前显示的TabContent子组件中的@Watch中注册的方法onMessageUpdated被触发。

#### LazyforEach
* 对LazyforEach中缓存的自定义组件进行冻结,不会触发组件的更新。
// Basic implementation of IDataSource to handle data listener
class BasicDataSource implements IDataSource {
private listeners: DataChangeListener[] = [];
private originDataArray: string[] = [];
public totalCount(): number {
return 0;
}
public getData(index: number): string {
return this.originDataArray[index];
}
// 该方法为框架侧调用,为LazyForEach组件向其数据源处添加listener监听
registerDataChangeListener(listener: DataChangeListener): void {
if (this.listeners.indexOf(listener) < 0) {
console.info(‘add listener’);
this.listeners.push(listener);
}
}
// 该方法为框架侧调用,为对应的LazyForEach组件在数据源处去除listener监听
unregisterDataChangeListener(listener: DataChangeListener): void {
const pos = this.listeners.indexOf(listener);
if (pos >= 0) {
console.info(‘remove listener’);
this.listeners.splice(pos, 1);
}
}
// 通知LazyForEach组件需要重载所有子组件
notifyDataReload(): void {
this.listeners.forEach(listener => {
listener.onDataReloaded();
})
}
// 通知LazyForEach组件需要在index对应索引处添加子组件
notifyDataAdd(index: number): void {
this.listeners.forEach(listener => {
listener.onDataAdd(index);
})
}
// 通知LazyForEach组件在index对应索引处数据有变化,需要重建该子组件
notifyDataChange(index: number): void {
this.listeners.forEach(listener => {
listener.onDataChange(index);
})
}
// 通知LazyForEach组件需要在index对应索引处删除该子组件
notifyDataDelete(index: number): void {
this.listeners.forEach(listener => {
listener.onDataDelete(index);
})
}
}
class MyDataSource extends BasicDataSource {
private dataArray: string[] = [];
public totalCount(): number {
return this.dataArray.length;
}
public getData(index: number): string {
return this.dataArray[index];
}
public addData(index: number, data: string): void {
this.dataArray.splice(index, 0, data);
this.notifyDataAdd(index);
}
public pushData(data: string): void {
this.dataArray.push(data);
this.notifyDataAdd(this.dataArray.length - 1);
}
}
@Entry
@Component
struct LforEachTest {
private data: MyDataSource = new MyDataSource();
@State @Watch(“onMessageUpdated”) message: number = 0;
onMessageUpdated() {
console.info(LazyforEach message callback func ${this.message})
}
aboutToAppear() {
for (let i = 0; i <= 20; i++) {
this.data.pushData(Hello ${i})
}
}
build() {
Column() {
Button(‘change message’).onClick(() => {
this.message++
})
List({ space: 3 }) {
LazyForEach(this.data, (item: string) => {
ListItem() {
FreezeChild({ message: this.message, index: item })
}
}, (item: string) => item)
}.cachedCount(5).height(500)
}
}
}
@Component({ freezeWhenInactive: true })
struct FreezeChild {
@Link @Watch(“onMessageUpdated”) message: number;
private index: string = “”;
aboutToAppear() {
console.info(FreezeChild aboutToAppear index: ${this.index})
}
onMessageUpdated() {
console.info(FreezeChild message callback func ${this.message}, index: ${this.index})
}
build() {
Text(“message” + ${this.message}, index: ${this.index})
.width(‘90%’)
.height(160)
.backgroundColor(0xAFEEEE)
.textAlign(TextAlign.Center)
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
}
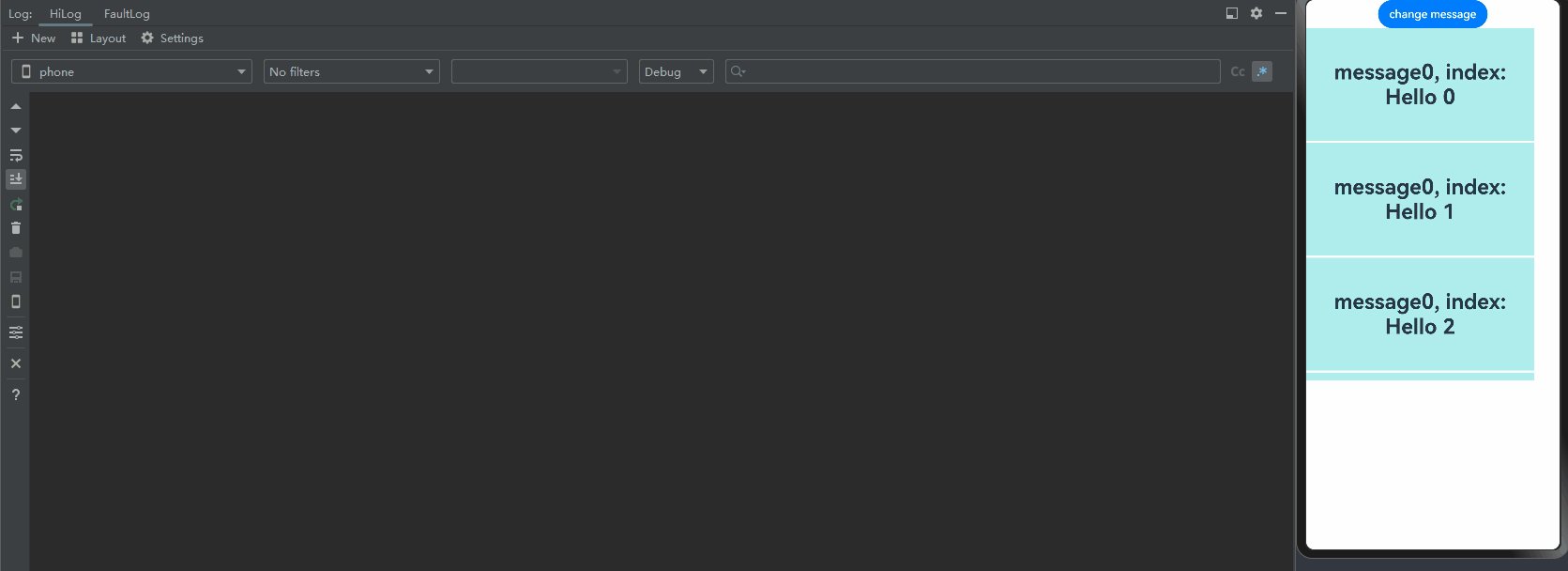
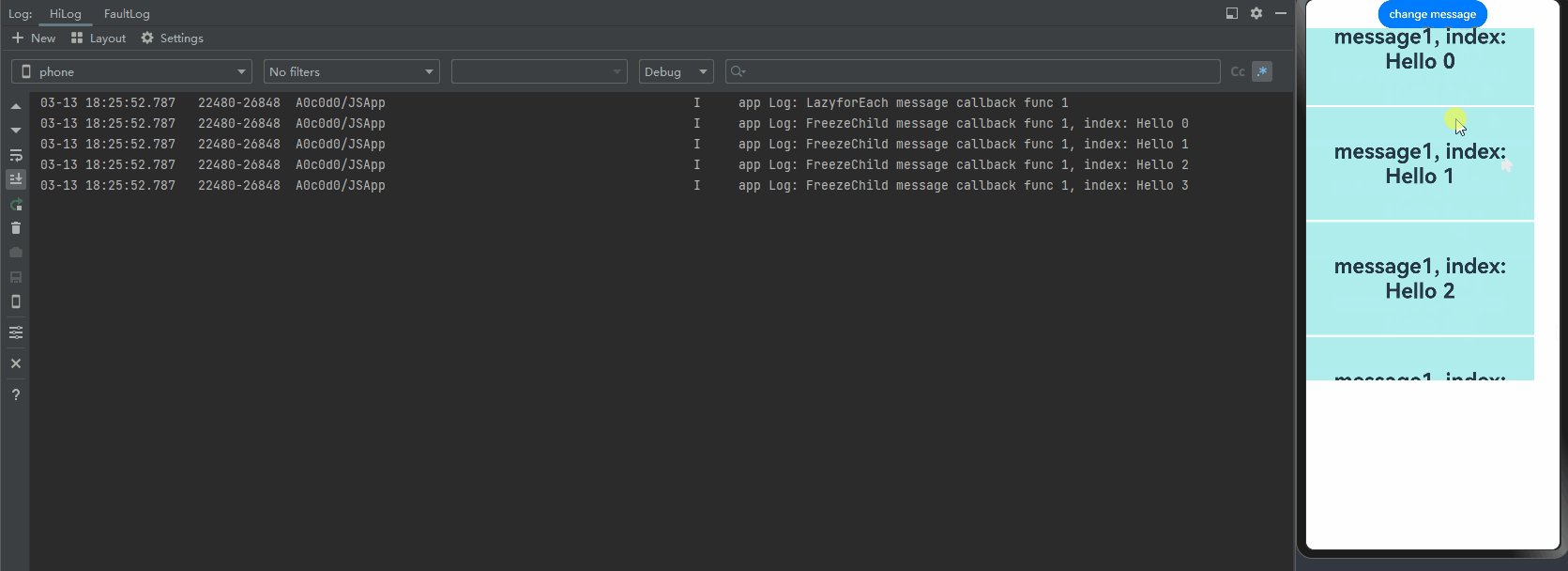
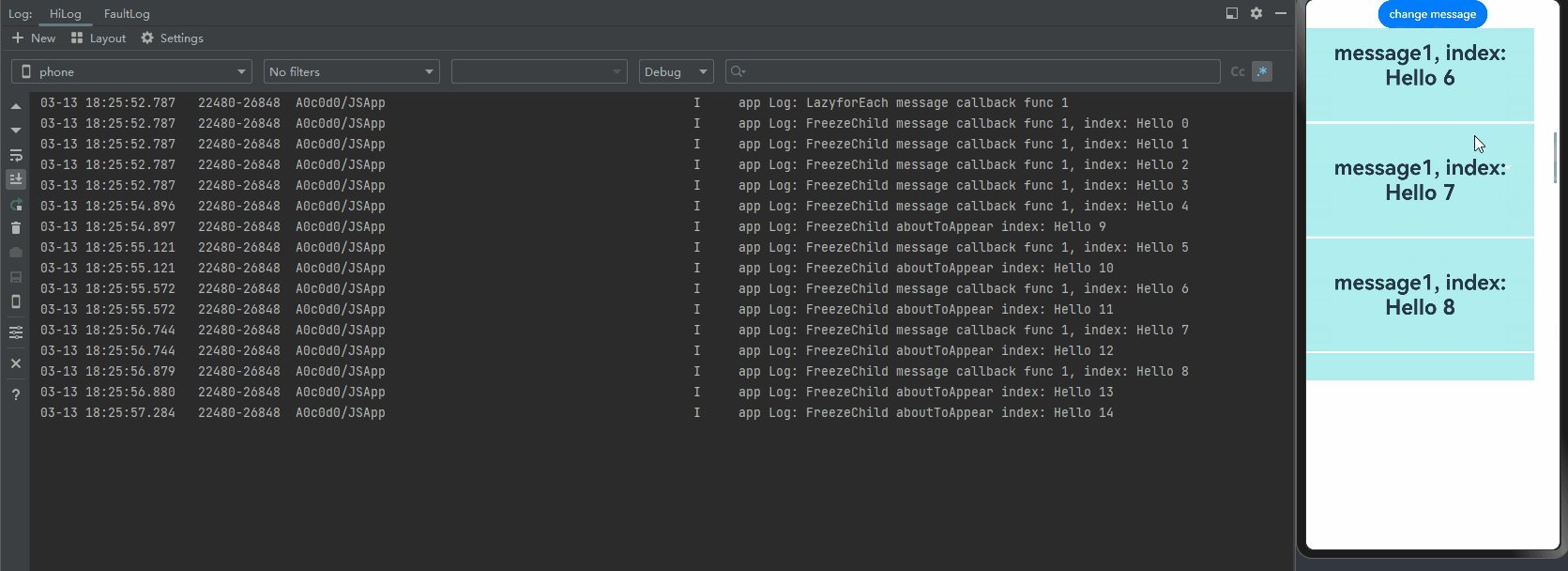
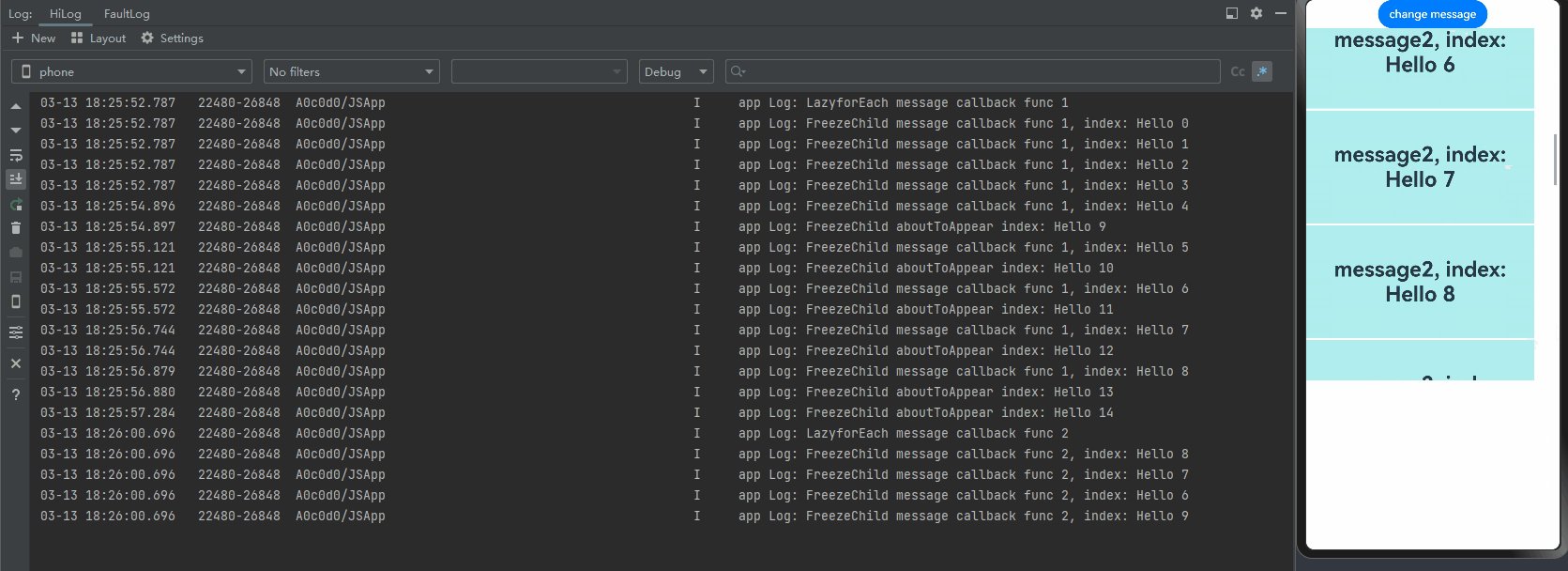
在上面的示例中:
1.点击“change message”更改message的值,当前正在显示的ListItem中的子组件@Watch中注册的方法onMessageUpdated被触发。缓存节点@Watch中注册的方法不会被触发。(如果不加组件冻结,当前正在显示的ListItem和cachcount缓存节点@Watch中注册的方法onMessageUpdated都会触发watch回调。)
2.List区域外的ListItem滑动到List区域内,状态由inactive变为active,对应的@Watch中注册的方法onMessageUpdated被触发。
3.再次点击“change message”更改message的值,仅有当前显示的ListItem中的子组件@Watch中注册的方法onMessageUpdated被触发。

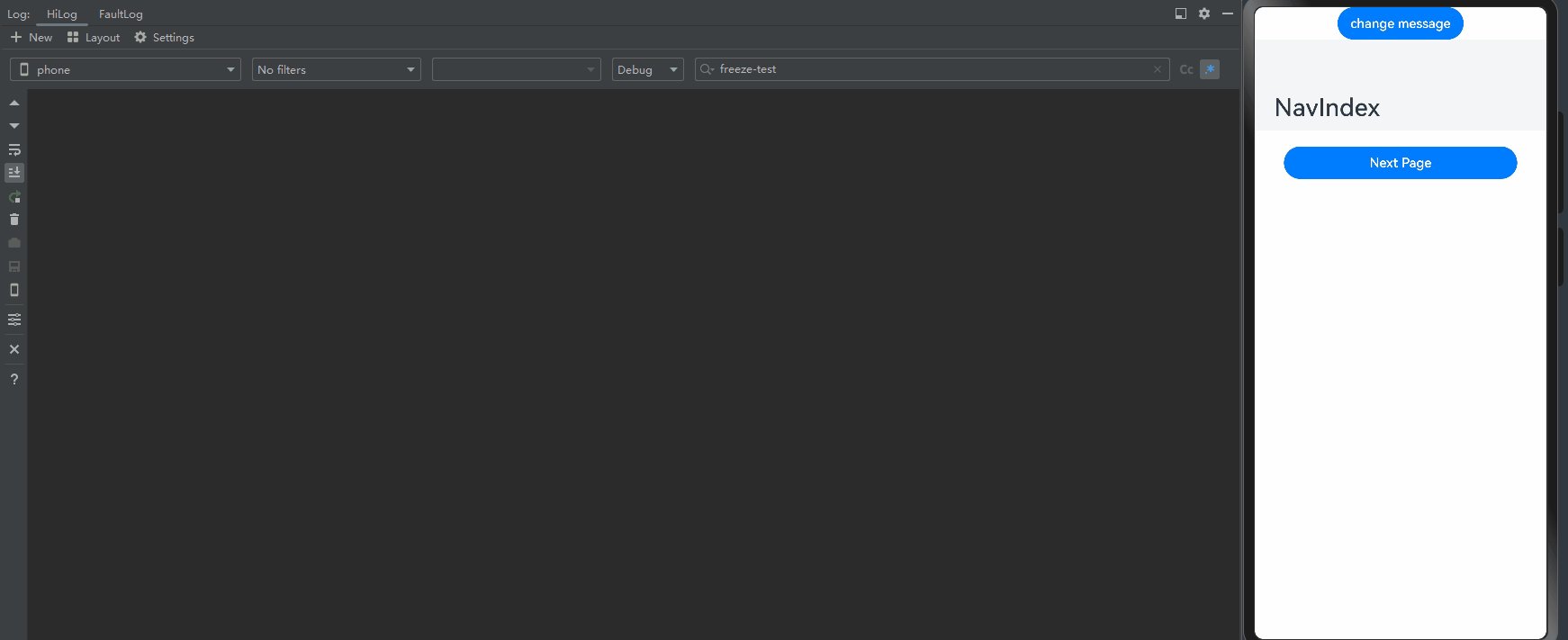
#### Navigation
* 对当前不可见的页面进行冻结,不会触发组件的更新,当返回该页面时,触发@Watch回调进行刷新。
@Entry
@Component
struct MyNavigationTestStack {
@Provide(‘pageInfo’) pageInfo: NavPathStack = new NavPathStack();
@State @Watch(“info”) message: number = 0;
@State logNumber: number = 0;
info() {
console.info(freeze-test MyNavigation message callback ${this.message});
}
@Builder
PageMap(name: string) {
if (name === ‘pageOne’) {
pageOneStack({ message: this.message, logNumber: this.logNumber })
} else if (name === ‘pageTwo’) {
pageTwoStack({ message: this.message, logNumber: this.logNumber })
} else if (name === ‘pageThree’) {
pageThreeStack({ message: this.message, logNumber: this.logNumber })
}
}
build() {
Column() {
Button(‘change message’)
.onClick(() => {
this.message++;
})
Navigation(this.pageInfo) {
Column() {
Button(‘Next Page’, { stateEffect: true, type: ButtonType.Capsule })
.width(‘80%’)
.height(40)
.margin(20)
.onClick(() => {
this.pageInfo.pushPath({ name: ‘pageOne’ }); //将name指定的NavDestination页面信息入栈
})
}
}.title(‘NavIndex’)
.navDestination(this.PageMap)
.mode(NavigationMode.Stack)
}
}
}
@Component
struct pageOneStack {
@Consume(‘pageInfo’) pageInfo: NavPathStack;
@State index: number = 1;
@Link message: number;
@Link logNumber: number;
build() {
NavDestination() {
Column() {
NavigationContentMsgStack({ message: this.message, index: this.index, logNumber: this.logNumber })
Text(“cur stack size:” + ${this.pageInfo.size()})
.fontSize(30)
.fontWeight(FontWeight.Bold)
Button(‘Next Page’, { stateEffect: true, type: ButtonType.Capsule })
.width(‘80%’)
.height(40)
.margin(20)
.onClick(() => {
this.pageInfo.pushPathByName(‘pageTwo’, null);
})
Button(‘Back Page’, { stateEffect: true, type: ButtonType.Capsule })
.width(‘80%’)
.height(40)
.margin(20)
.onClick(() => {
this.pageInfo.pop();
})
}.width(‘100%’).height(‘100%’)
}.title(‘pageOne’)
.onBackPressed(() => {
this.pageInfo.pop();
return true;
})
}
}
@Component
struct pageTwoStack {
@Consume(‘pageInfo’) pageInfo: NavPathStack;
@State index: number = 2;
@Link message: number;
@Link logNumber: number;
build() {
NavDestination() {
Column() {
NavigationContentMsgStack({ message: this.message, index: this.index, logNumber: this.logNumber })
Text(“cur stack size:” + ${this.pageInfo.size()})
.fontSize(30)
.fontWeight(FontWeight.Bold)
Button(‘Next Page’, { stateEffect: true, type: ButtonType.Capsule })
.width(‘80%’)
.height(40)
.margin(20)
.onClick(() => {
this.pageInfo.pushPathByName(‘pageThree’, null);
})
Button(‘Back Page’, { stateEffect: true, type: ButtonType.Capsule })
.width(‘80%’)
.height(40)
.margin(20)
.onClick(() => {
this.pageInfo.pop();
})
}.width(‘100%’).height(‘100%’)
}.title(‘pageTwo’)
.onBackPressed(() => {
this.pageInfo.pop();
return true;
})
}
}
@Component
struct pageThreeStack {
@Consume(‘pageInfo’) pageInfo: NavPathStack;
@State index: number = 3;
@Link message: number;
@Link logNumber: number;
build() {
NavDestination() {
Column() {
NavigationContentMsgStack({ message: this.message, index: this.index, logNumber: this.logNumber })
Text(“cur stack size:” + ${this.pageInfo.size()})
.fontSize(30)
.fontWeight(FontWeight.Bold)
Button(‘Next Page’, { stateEffect: true, type: ButtonType.Capsule })
.width(‘80%’)
.height(40)
.margin(20)
.onClick(() => {
this.pageInfo.pushPathByName(‘pageOne’, null);
})
Button(‘Back Page’, { stateEffect: true, type: ButtonType.Capsule })
.width(‘80%’)
.height(40)
.margin(20)
.onClick(() => {
this.pageInfo.pop();
})
}.width(‘100%’).height(‘100%’)
}.title(‘pageThree’)
.onBackPressed(() => {
this.pageInfo.pop();
return true;
})
}
}
@Component({ freezeWhenInactive: true })
struct NavigationContentMsgStack {
@Link @Watch(“info”) message: number;
@Link index: number;
@Link logNumber: number;
info() {
console.info(freeze-test NavigationContent message callback ${this.message});
console.info(freeze-test ---- called by content ${this.index});
this.logNumber++;
}
build() {
Column() {
Text(“msg:” + ${this.message})
.fontSize(30)
.fontWeight(FontWeight.Bold)
Text(“log number:” + ${this.logNumber})
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
}
}
在上面的示例中:
1.点击“change message”更改message的值,当前正在显示的MyNavigationTestStack组件中的@Watch中注册的方法info被触发。
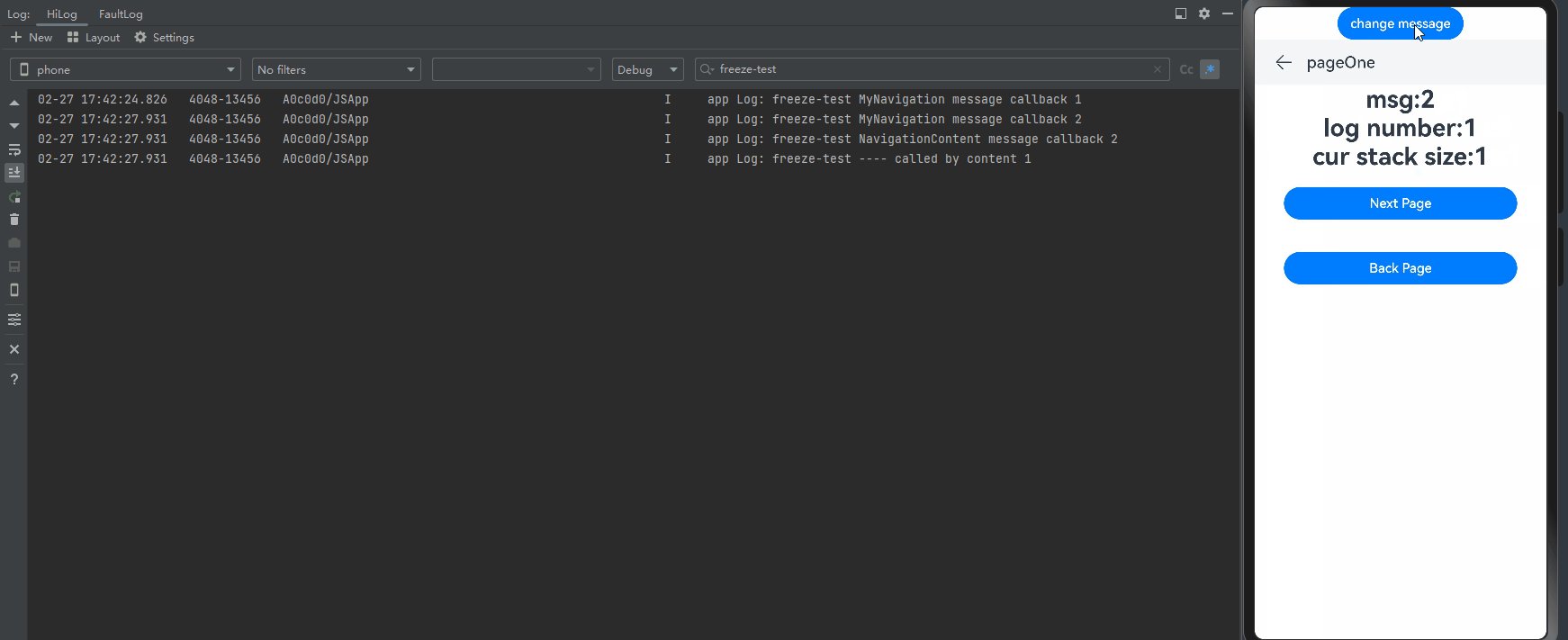
2.点击“Next Page”切换到PageOne,创建pageOneStack节点。
3.再次点击“change message”更改message的值,仅pageOneStack中的NavigationContentMsgStack子组件中的@Watch中注册的方法info被触发。
4.再次点击“Next Page”切换到PageTwo,创建pageTwoStack节点。
5.再次点击“change message”更改message的值,仅pageTwoStack中的NavigationContentMsgStack子组件中的@Watch中注册的方法info被触发。
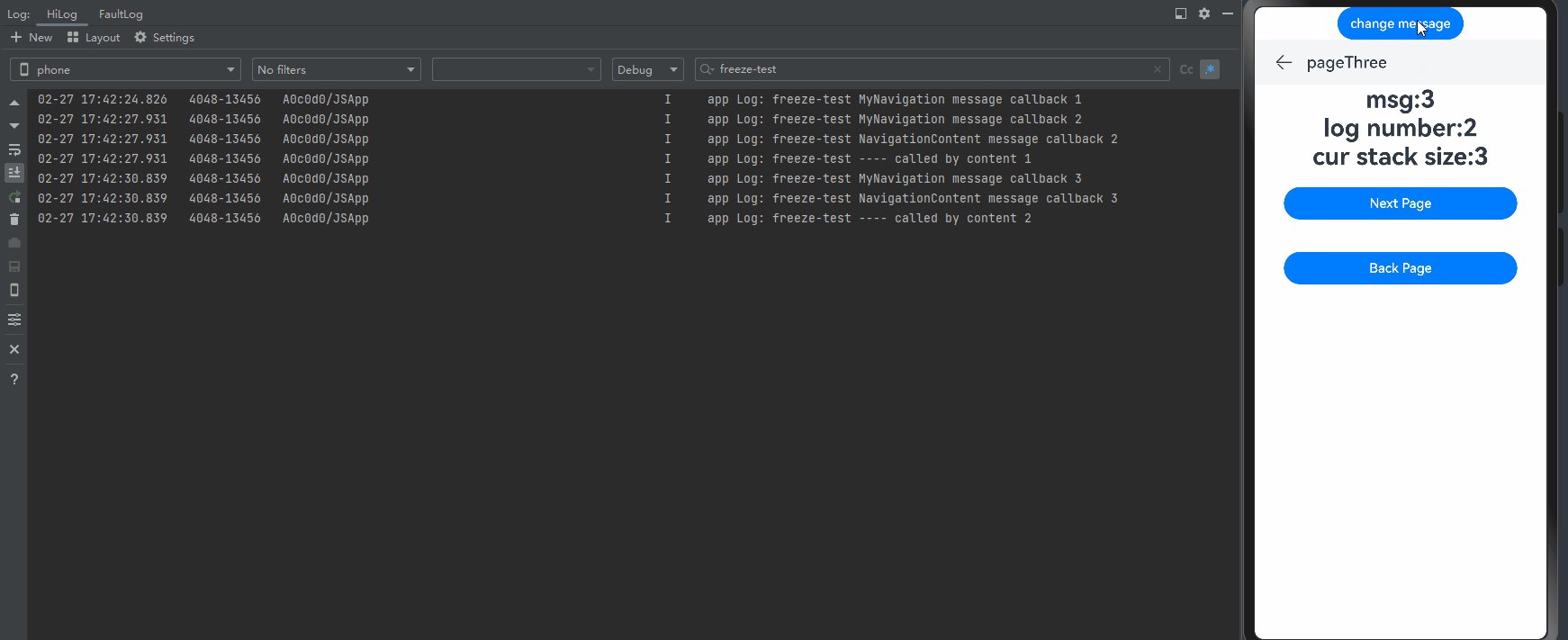
6.再次点击“Next Page”切换到PageThree,创建pageThreeStack节点。
7.再次点击“change message”更改message的值,仅pageThreeStack中的NavigationContentMsgStack子组件中的@Watch中注册的方法info被触发。
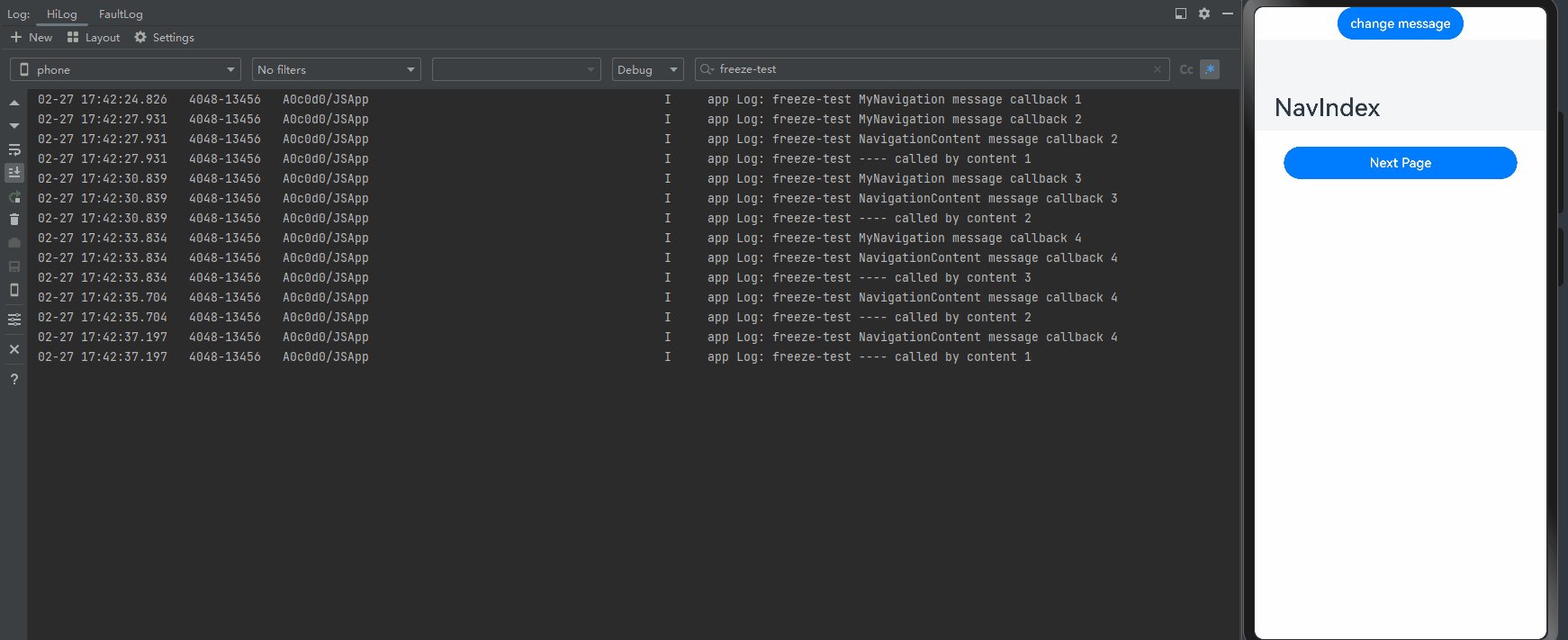
8.点击“Back Page”回到PageTwo,此时,仅pageTwoStack中的NavigationContentMsgStack子组件中的@Watch中注册的方法info被触发。
9.再次点击“Back Page”回到PageOne,此时,仅pageOneStack中的NavigationContentMsgStack子组件中的@Watch中注册的方法info被触发。
10.再次点击“Back Page”回到初始页,此时,无任何触发。

**为了能让大家更好的学习鸿蒙(HarmonyOS NEXT)开发技术,这边特意整理了《鸿蒙开发学习手册》(共计890页),希望对大家有所帮助:[`https://qr21.cn/FV7h05`]( )**
### 《鸿蒙开发学习手册》:
#### **如何快速入门:[`https://qr21.cn/FV7h05`]( )**
1. 基本概念
2. 构建第一个ArkTS应用
3. ……

#### **开发基础知识:[`https://qr21.cn/FV7h05`]( )**
1. 应用基础知识
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
**因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!**
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新**
**如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)**

**一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
*
[外链图片转存中...(img-hLotGTjj-1712844536572)]
[外链图片转存中...(img-6ltLdAd6-1712844536573)]
[外链图片转存中...(img-VPcT9C2b-1712844536573)]
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!**
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新**
**如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)**
[外链图片转存中...(img-kKpLpe1e-1712844536573)]
**一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
























 1480
1480

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








