


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
}
#ui .love:nth-child(64) .love_horizontal {
animation-delay: -19200ms;
}
#ui .love:nth-child(64) .love_vertical {
animation-delay: -19200ms;
}
#ui .love:nth-child(65) .love_horizontal {
animation-delay: -19500ms;
}
#ui .love:nth-child(65) .love_vertical {
animation-delay: -19500ms;
}
#ui .love:nth-child(66) .love_horizontal {
animation-delay: -19800ms;
}
#ui .love:nth-child(66) .love_vertical {
animation-delay: -19800ms;
}
#ui .love:nth-child(67) .love_horizontal {
animation-delay: -20100ms;
}
#ui .love:nth-child(67) .love_vertical {
animation-delay: -20100ms;
}
#ui .love:nth-child(68) .love_horizontal {
animation-delay: -20400ms;
}
#ui .love:nth-child(68) .love_vertical {
animation-delay: -20400ms;
}
#ui .love:nth-child(69) .love_horizontal {
animation-delay: -20700ms;
}
#ui .love:nth-child(69) .love_vertical {
animation-delay: -20700ms;
}
#ui .love:nth-child(70) .love_horizontal {
animation-delay: -21000ms;
}
#ui .love:nth-child(70) .love_vertical {
animation-delay: -21000ms;
}
#ui .love:nth-child(71) .love_horizontal {
animation-delay: -21300ms;
}
#ui .love:nth-child(71) .love_vertical {
animation-delay: -21300ms;
}
#ui .love:nth-child(72) .love_horizontal {
animation-delay: -21600ms;
}
#ui .love:nth-child(72) .love_vertical {
animation-delay: -21600ms;
}
#ui .love:nth-child(73) .love_horizontal {
animation-delay: -21900ms;
}
#ui .love:nth-child(73) .love_vertical {
animation-delay: -21900ms;
}
#ui .love:nth-child(74) .love_horizontal {
animation-delay: -22200ms;
}
#ui .love:nth-child(74) .love_vertical {
animation-delay: -22200ms;
}
#ui .love:nth-child(75) .love_horizontal {
animation-delay: -22500ms;
}
#ui .love:nth-child(75) .love_vertical {
animation-delay: -22500ms;
}
#ui .love:nth-child(76) .love_horizontal {
animation-delay: -22800ms;
}
#ui .love:nth-child(76) .love_vertical {
animation-delay: -22800ms;
}
#ui .love:nth-child(77) .love_horizontal {
animation-delay: -23100ms;
}
#ui .love:nth-child(77) .love_vertical {
animation-delay: -23100ms;
}
#ui .love:nth-child(78) .love_horizontal {
animation-delay: -23400ms;
}
#ui .love:nth-child(78) .love_vertical {
animation-delay: -23400ms;
}
#ui .love:nth-child(79) .love_horizontal {
animation-delay: -23700ms;
}
#ui .love:nth-child(79) .love_vertical {
animation-delay: -23700ms;
}
#ui .love:nth-child(80) .love_horizontal {
animation-delay: -24000ms;
}
#ui .love:nth-child(80) .love_vertical {
animation-delay: -24000ms;
}
#ui .love:nth-child(81) .love_horizontal {
animation-delay: -24300ms;
}
#ui .love:nth-child(81) .love_vertical {
animation-delay: -24300ms;
}
#ui .love:nth-child(82) .love_horizontal {
animation-delay: -24600ms;
}
#ui .love:nth-child(82) .love_vertical {
animation-delay: -24600ms;
}
#ui .love:nth-child(83) .love_horizontal {
animation-delay: -24900ms;
}
#ui .love:nth-child(83) .love_vertical {
animation-delay: -24900ms;
}
#ui .love:nth-child(84) .love_horizontal {
animation-delay: -25200ms;
}
#ui .love:nth-child(84) .love_vertical {
animation-delay: -25200ms;
}
#ui .love:nth-child(85) .love_horizontal {
animation-delay: -25500ms;
}
#ui .love:nth-child(85) .love_vertical {
animation-delay: -25500ms;
}
#ui .love:nth-child(86) .love_horizontal {
animation-delay: -25800ms;
}
#ui .love:nth-child(86) .love_vertical {
animation-delay: -25800ms;
}
#ui .love:nth-child(87) .love_horizontal {
animation-delay: -26100ms;
}
#ui .love:nth-child(87) .love_vertical {
animation-delay: -26100ms;
}
#ui .love:nth-child(88) .love_horizontal {
animation-delay: -26400ms;
}
#ui .love:nth-child(88) .love_vertical {
animation-delay: -26400ms;
}
#ui .love:nth-child(89) .love_horizontal {
animation-delay: -26700ms;
}
#ui .love:nth-child(89) .love_vertical {
animation-delay: -26700ms;
}
#ui .love:nth-child(90) .love_horizontal {
animation-delay: -27000ms;
}
#ui .love:nth-child(90) .love_vertical {
animation-delay: -27000ms;
}
#ui .love:nth-child(91) .love_horizontal {
animation-delay: -27300ms;
}
#ui .love:nth-child(91) .love_vertical {
animation-delay: -27300ms;
}
#ui .love:nth-child(92) .love_horizontal {
animation-delay: -27600ms;
}
#ui .love:nth-child(92) .love_vertical {
animation-delay: -27600ms;
}
#ui .love:nth-child(93) .love_horizontal {
animation-delay: -27900ms;
}
#ui .love:nth-child(93) .love_vertical {
animation-delay: -27900ms;
}
#ui .love:nth-child(94) .love_horizontal {
animation-delay: -28200ms;
}
#ui .love:nth-child(94) .love_vertical {
animation-delay: -28200ms;
}
#ui .love:nth-child(95) .love_horizontal {
animation-delay: -28500ms;
}
#ui .love:nth-child(95) .love_vertical {
animation-delay: -28500ms;
}
#ui .love:nth-child(96) .love_horizontal {
animation-delay: -28800ms;
}
#ui .love:nth-child(96) .love_vertical {
animation-delay: -28800ms;
}
#ui .love:nth-child(97) .love_horizontal {
animation-delay: -29100ms;
}
#ui .love:nth-child(97) .love_vertical {
animation-delay: -29100ms;
}
#ui .love:nth-child(98) .love_horizontal {
animation-delay: -29400ms;
}
#ui .love:nth-child(98) .love_vertical {
animation-delay: -29400ms;
}
#ui .love:nth-child(99) .love_horizontal {
animation-delay: -29700ms;
}
#ui .love:nth-child(99) .love_vertical {
animation-delay: -29700ms;
}
#ui .love:nth-child(100) .love_horizontal {
animation-delay: -30000ms;
}
#ui .love:nth-child(100) .love_vertical {
animation-delay: -30000ms;
}
@keyframes horizontal {
from {
transform: translateX(0px);
}
to {
transform: translateX(450px);
}
}
@keyframes vertical {
0% {
transform: translateY(180px);
}
10% {
transform: translateY(45px);
}
15% {
transform: translateY(4.5px);
}
18% {
transform: translateY(0px);
}
20% {
transform: translateY(4.5px);
}
22% {
transform: translateY(34.61538px);
}
24% {
transform: translateY(64.28571px);
}
25% {
transform: translateY(112.5px);
}
26% {
transform: translateY(64.28571px);
}
28% {
transform: translateY(34.61538px);
}
30% {
transform: translateY(4.5px);
}
32% {
transform: translateY(0px);
}
35% {
transform: translateY(4.5px);
}
40% {
transform: translateY(45px);
}
50% {
transform: translateY(180px);
}
71% {
transform: translateY(428.57143px);
}
72.5% {
transform: translateY(441.17647px);
}
75% {
transform: translateY(450px);
}
77.5% {
transform: translateY(441.17647px);
}
79% {
transform: translateY(428.57143px);
}
100% {
transform: translateY(180px);
}
}
### 3D旋转相册

}
## 开发流程
### 工具安装
>
> 下载一个HBuilder,体积很小,代码高亮也很友好
>
>
>

### 创建项目
>
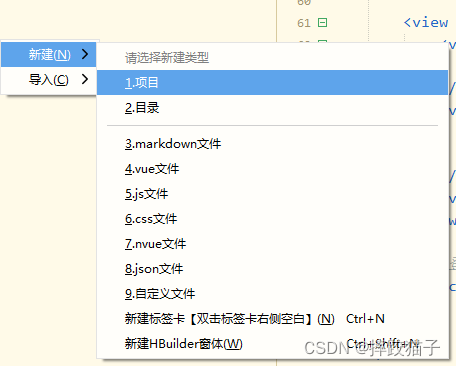
> 在HBuilder左侧项目管理器空白处单击右键,选择新建项目
>
>
>

>
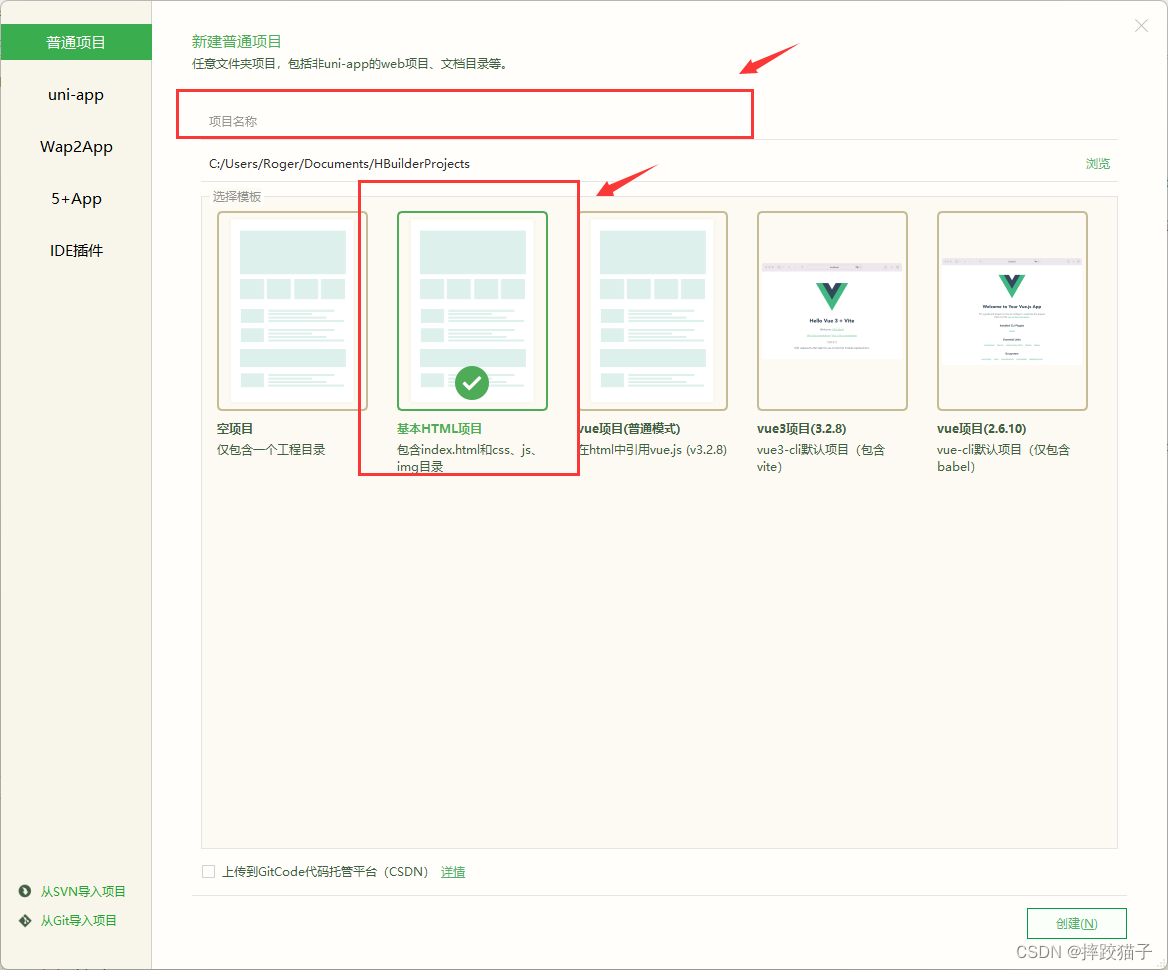
> 输入项目名称,选择基本HTML项目模板即可
>
>
>


>
> 将文章中的代码块复制过去后保存运行即可在浏览器看到效果
>
>
>

## 语法简介
### HTML
>
> HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
>
>
>

>
> 常用HTML标签
>
>
>
* 标题标签 h1 - h6

* 段落标签 p标签,独占一行

* 换行标签 br 使用时会让后面的元素换行

* 水平线标签 hr

* 图片标签 img

* 超链接 a标签,通过设置href属性指向跳转的目标地址

* 文本框标签 input

### CSS
>
> 层叠样式表是一种用来表现HTML或XML等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
>
>
>
>
> CSS声明总是以分号 ; 结束,声明总以大括号 {} 括起来:
>
>
>
p {color:red;text-align:center;}
>
> CSS 注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。CSS注释以 /\* 开始, 以 \*/ 结束, 实例如下:
>
>
>
/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}


**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
片描述](https://img-blog.csdnimg.cn/536793c2098443158361ccee35012e31.png)
* 超链接 a标签,通过设置href属性指向跳转的目标地址

* 文本框标签 input

### CSS
>
> 层叠样式表是一种用来表现HTML或XML等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
>
>
>
>
> CSS声明总是以分号 ; 结束,声明总以大括号 {} 括起来:
>
>
>
p {color:red;text-align:center;}
>
> CSS 注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。CSS注释以 /\* 开始, 以 \*/ 结束, 实例如下:
>
>
>
/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}
[外链图片转存中...(img-H3lUlfVR-1715603432034)]
[外链图片转存中...(img-lSP9uuO8-1715603432034)]
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 301
301

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








