先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
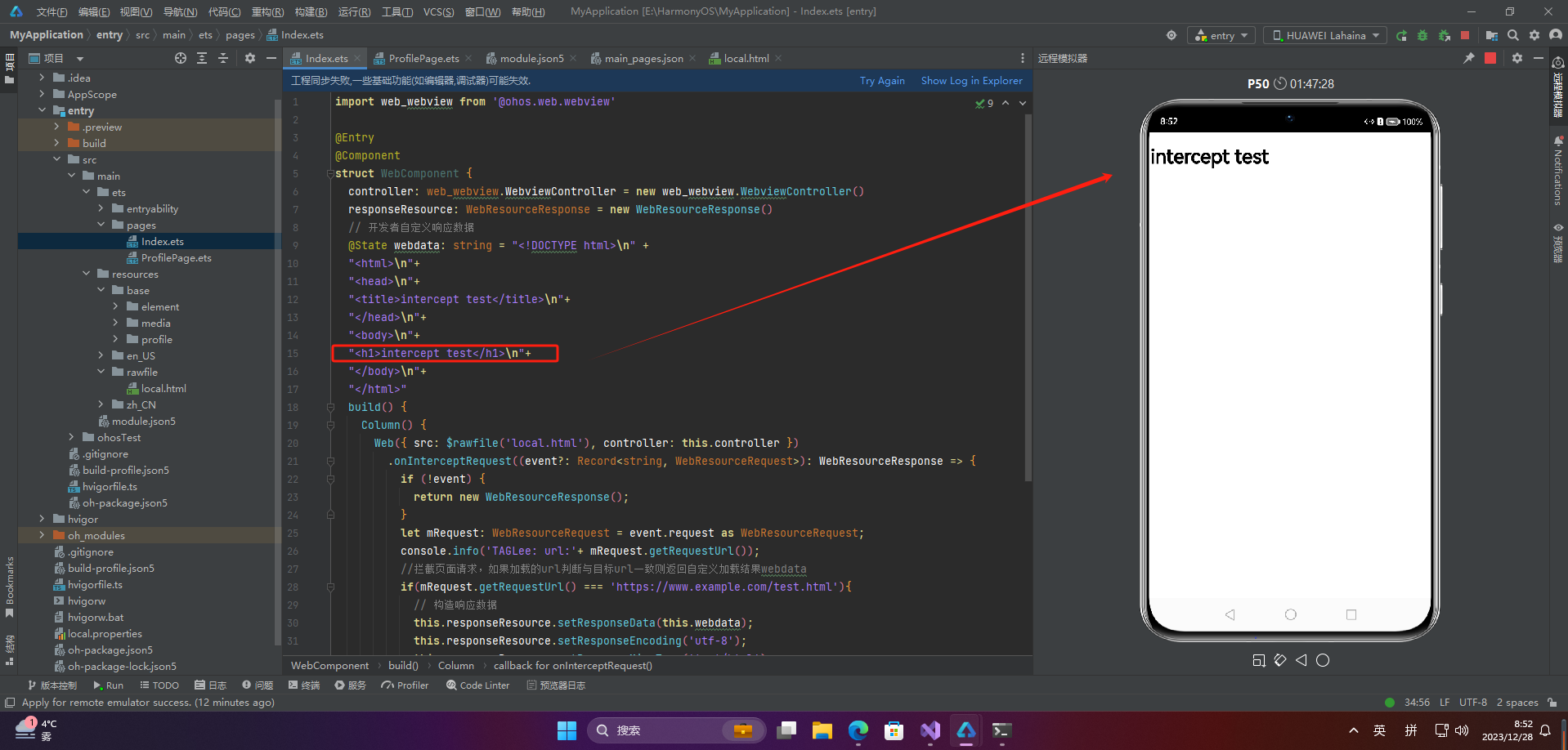
import web_webview from ‘@ohos.web.webview’
@Entry
@Component
struct WebComponent {
controller: web_webview.WebviewController = new web_webview.WebviewController()
responseResource: WebResourceResponse = new WebResourceResponse()
// 开发者自定义响应数据
@State webdata: string = “\n” +
“\n”+
“\n”+
“
“\n”+
“\n”+
“
intercept test
\n”+“\n”+
“”
build() {
Column() {
Web({ src: $rawfile(‘local.html’), controller: this.controller })
.onInterceptRequest((event?: Record<string, WebResourceRequest>): WebResourceResponse => {
if (!event) {
return new WebResourceResponse();
}
let mRequest: WebResourceRequest = event.request as WebResourceRequest;
console.info(‘TAGLee: url:’+ mRequest.getRequestUrl());
//拦截页面请求,如果加载的url判断与目标url一致则返回自定义加载结果webdata
if(mRequest.getRequestUrl() === ‘https://www.example.com/test.html’){
// 构造响应数据
this.responseResource.setResponseData(this.webdata);
this.responseResource.setResponseEncoding(‘utf-8’);
this.responseResource.setResponseMimeType(‘text/html’);
this.responseResource.setResponseCode(200);
this.responseResource.setReasonMessage(‘OK’);
return this.responseResource;
}
return;
})
}
}
}

2.页面调试
1、开启调试
在HarmonyOS中,setWebDebuggingAccess()接口用于设置是否允许调试Web视图。
setWebDebuggingAccess()接口的语法如下:
setWebDebuggingAccess(boolean debuggable);
参数debuggable为boolean型,表示是否允许调试Web视图。如果debuggable为true,则允许调试Web视图;如果debuggable为false,则禁止调试Web视图。
此接口需要在合适的地方调用,例如在应用程序的入口Activity中或者WebView的初始化代码中调用。调用该方法后,系统将根据参数的值来决定是否允许调试Web视图。
2、 配置端口
// 添加映射
hdc fport tcp:9222 tcp:9222
// 查看映射
hdc fport ls
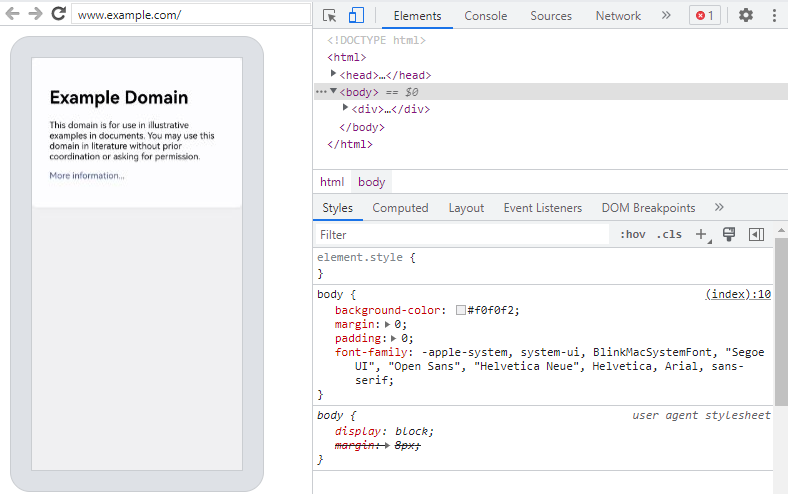
3、在PC端chrome浏览器地址栏中输入chrome://inspect/#devices,页面识别到设备后,就可以开始页面调试

🚀写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
713215737095)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1041
1041

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








