先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
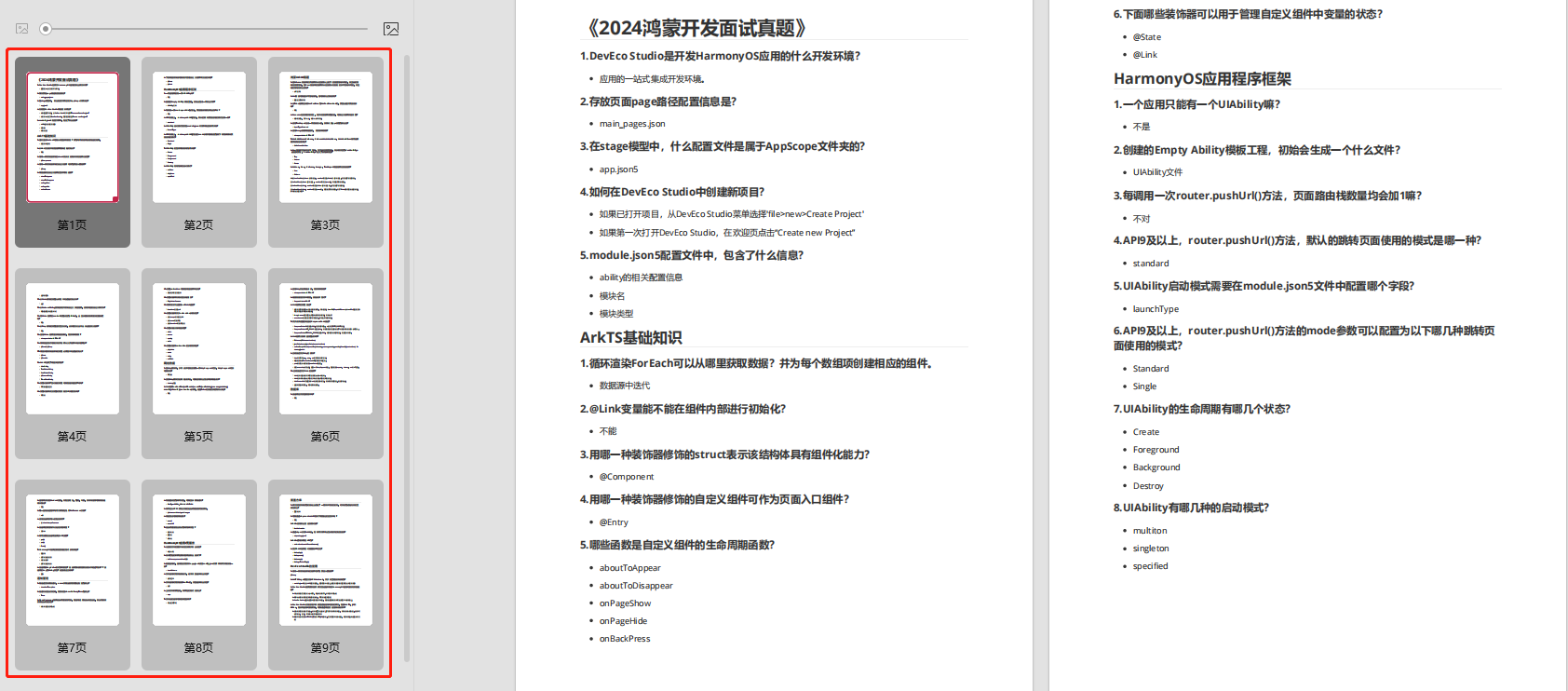
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
// SearchInput.ets
@Component
export default struct SearchInput {
build() {
Flex({ alignItems: ItemAlign.Center }) {
// 搜索框布局
Search()
…
// 搜索文本按钮布局
Text($r(‘app.string.search’))
…
}
…
}
}
接下来我们实现Search组件的样式及输入功能,并将输入的数据添加到数组searchArr中:
- 使用@State定义变量searchInput,存储搜索框输入的文本内容。
- 在Search组件参数中,将变量searchInput赋值给参数value,参数placeholder填写提示内容,参数icon表示搜索图标路径。
- 设置高度height、宽度width、背景颜色backgroundColor、提示内容颜色placeholderColor等属性。
- 设置onChange事件,将用户输入的内容绑定到变量searchInput中。
- 使用@Link定义一个数组变量searchArr,点击搜索文本按钮时,将用户输入的内容即searchInput的值,通过数组的unshift()方法,在数组searchArr的头部添加数据。
// SearchInput.ets
@Component
export default struct SearchInput {
@State searchInput: string = ‘’;
@Link searchArr: Array;
build() {
Flex({ alignItems: ItemAlign.Center }) {
// 搜索框布局
Search({
value: this.searchInput,
placeholder: StyleConstants.SEARCH_PLACEHOLDER,
icon: StyleConstants.SEARCH_ICON
})
.placeholderColor($r(‘app.color.placeholder_color’))
.placeholderFont({ size: $r(‘app.float.font_size’) })
.textFont({ size: $r(‘app.float.font_size’) })
.height(StyleConstants.SEARCH_HEIGHT)
.width(StyleConstants.SEARCH_WIDTH)
.backgroundColor(Color.White)
…
.onChange((value: string) => {
this.searchInput = value;
})
// 搜索文本按钮布局
Text($r(‘app.string.search’))
…
.onClick(() => {
if (this.searchInput !== ‘’ && this.searchInput.trim().length > 0) {
// 使用unshift在数组头部添加数据
this.searchArr.unshift(this.searchInput.trim());
}
this.searchInput = ‘’;
})
}
…
}
}
然后我们在HomePage.ets首页中,引入SearchInput搜索输入框自定义组件。
- 使用@State定义数组变量searchArr,存放最近搜索文本内容。
- 在构造参数中,使用$符号引用@State修饰的变量searchArr,将父组件的变量searchArr与子组件searchArr变量关联起来。
// HomePage.ets
import SearchInput from ‘…/view/SearchInput’;
@Entry
@Component
struct HomePage {
@State searchArr: Array = SearchViewModel.getSearchArrData();
build() {
Column() {
// 搜索输入框自定义组件
SearchInput({ searchArr: $searchArr })
}
…
}
}
编写清除记录布局
在这个章节中,我们需要完成清除记录布局的编写,并实现条件渲染。效果如图所示:

在view目录下,点击鼠标右键 > New > ArkTS File,新建名为ClearSearch的ArkTS文件。然后在ClearSearch.ets文件中,逐步完成如下操作:
- 使用@Component新增一个自定义组件,组件名为ClearSearch。
- 在build()中使用Flex作为容器组件,实现子组件水平排列。
- 使用if/else实现条件渲染:当有搜索内容时,显示最近搜索的文本和清除搜索内容图标;否则就显示没有搜索内容和相关图片。
- 使用@Link定义数组变量searchArr,当点击清除搜索内容图标时,所有最近搜索内容清空。
// ClearSearch.ets
@Component
export default struct ClearSearch {
// 搜索内容数组
@Link searchArr: Array;
build() {
Flex({ alignItems: ItemAlign.Center }) {
if (this.searchArr.length > 0) {
Text($r(‘app.string.recent_searches’))
…
Image(KaTeX parse error: Expected 'EOF', got '}' at position 127: …length = 0; }) }̲ else { Column(…r(‘app.media.ic_no_search’))
…
Text($r(‘app.string.no_search_content’))
…
}
…
}
}
}
}
然后我们在HomePage.ets首页中,引入ClearSearch搜索输入框自定义组件。
// HomePage.ets
import SearchInput from ‘…/view/SearchInput’;
import ClearSearch from ‘…/view/ClearSearch’;
@Entry
@Component
struct HomePage {
@State searchArr: Array = SearchViewModel.getSearchArrData();
build() {
Column() {
// 搜索输入框自定义组件
SearchInput({ searchArr: $searchArr })
// 清除搜索记录自定义组件
ClearSearch({ searchArr: $searchArr })
}
…
}
}
编写弹性布局
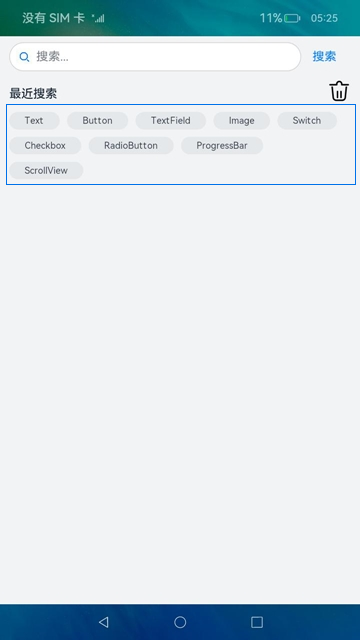
在这个章节中,我们需要完成弹性布局的功能样式,并实现循环渲染。效果如图所示:

在view目录下,点击鼠标右键 > New > ArkTS File,新建名为FlexLayout的ArkTS文件。然后在FlexLayout.ets文件中,逐步完成如下操作:
- 使用@Component新增一个自定义组件,组件名为FlexLayout。
- 在build()中使用Flex作为容器,设置参数wrap为FlexWrap.Wrap时为弹性布局,实现自动换行。
- 使用if实现条件渲染,当有搜索内容时,显示最近搜索的所有内容。
- 使用@Link定义数组变量searchArr,表示子组件要显示的所有最近搜索文本内容。
- 使用ForEach遍历变量searchArr,实现循环渲染。
// FlexLayout.ets
@Component
export default struct FlexLayout {
@Link searchArr: Array;
build() {
Scroll() {
// Flex布局, wrap设置成FlexWrap.Wrap时为弹性布局
Flex({ justifyContent: FlexAlign.Start, wrap: FlexWrap.Wrap }) {
if (this.searchArr.length > 0) {
// 循环渲染
ForEach(this.searchArr, (item: string) => {
Text(${item})
…
}, (item: string) => JSON.stringify(item))
}
}
…
}
}
}
然后我们在HomePage.ets首页中,引入FlexLayout搜索输入框自定义组件。
// HomePage.ets
import SearchInput from ‘…/view/SearchInput’;
import ClearSearch from ‘…/view/ClearSearch’;
import FlexLayout from ‘…/view/FlexLayout’;
@Entry
@Component
struct HomePage {
@State searchArr: Array = SearchViewModel.getSearchArrData();
build() {
Column() {
// 搜索输入框自定义组件
SearchInput({ searchArr: $searchArr })
// 清除搜索记录自定义组件
ClearSearch({ searchArr: $searchArr })
// 弹性布局自定义组件
FlexLayout({ searchArr: $searchArr })
}
…
}
}
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(**ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony****多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)**技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料****
鸿蒙(HarmonyOS NEXT)最新学习路线

- HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
ps://img-blog.csdnimg.cn/direct/743b668910224b259a5ffe804fa6d0db.png)
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-DloMxAiz-1713315132338)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 2086
2086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








