先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
DependentLayout的自有XML属性见下表:
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
|---|---|---|---|---|
| alignment | 对齐方式 | left | 表示左对齐。 | 可以设置取值项如表中所列,也可以使用“ |
| top | 表示顶部对齐。 | |||
| right | 表示右对齐。 | |||
| bottom | 表示底部对齐。 | |||
| horizontal_center | 表示水平居中对齐。 | |||
| vertical_center | 表示垂直居中对齐。 | |||
| center | 表示居中对齐。 |
DependentLayout所包含组件可支持的XML属性见下表:
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
|---|---|---|---|---|
| left_of | 将右边缘与另一个子组件的左边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。 说明 left_of与start_of、end_of属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,left_of会与start_of属性冲突;在“水平布局方向为从右到左”时,left_of会与end_of属性冲突。同时配置时,start_of、end_of优先级高于left_of属性。 | ohos:left_of=“$id:component_id” |
| right_of | 将左边缘与另一个子组件的右边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。 说明 right_of与start_of、end_of属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,right_of会与end_of属性冲突;在“水平布局方向为从右到左”时,right_of会与start_of属性冲突。同时配置时,start_of、end_of优先级高于right_of属性。 | ohos:right_of=“$id:component_id” |
| start_of | 将结束边与另一个子组件的起始边对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。 说明 start_of与left_of、right_of属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,start_of会与left_of属性冲突;在“水平布局方向为从右到左”时,start_of会与right_of属性冲突。同时配置时,start_of优先级高于left_of、right_of属性。 | ohos:start_of=“$id:component_id” |
| end_of | 将起始边与另一个子组件的结束边对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。 说明 end_of与left_of、right_of属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,end_of会与right_of属性冲突;在“水平布局方向为从右到左”时,end_of会与left_of属性冲突。同时配置时,end_of优先级高于left_of、right_of属性。 | ohos:end_of=“$id:component_id” |
| above | 将下边缘与另一个子组件的上边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id | ohos:above=“$id:component_id” |
| below | 将上边缘与另一个子组件的下边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id | ohos:below=“$id:component_id” |
| align_baseline | 将子组件的基线与另一个子组件的基线对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id | ohos:align_baseline=“$id:component_id” |
| align_left | 将左边缘与另一个子组件的左边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。 说明 align_left与align_start、align_end属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,align_left会与align_start属性冲突;在“水平布局方向为从右到左”时,align_left会与align_end属性冲突。同时配置时,align_start、align_end优先级高于align_left属性。 | ohos:align_left=“$id:component_id” |
| align_top | 将上边缘与另一个子组件的上边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id | ohos:align_top=“$id:component_id” |
| align_right | 将右边缘与另一个子组件的右边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。 说明 align_right与align_start、align_end属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,align_right会与align_end属性冲突;在“水平布局方向为从右到左”时,align_right会与align_start属性冲突。同时配置时,align_start、align_end优先级高于align_right属性。 | ohos:align_right=“$id:component_id” |
| align_bottom | 将底边与另一个子组件的底边对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id | ohos:align_bottom=“$id:component_id” |
| align_start | 将起始边与另一个子组件的起始边对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。 说明 align_start与align_left、align_right属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,align_start会与align_left属性冲突;在“水平布局方向为从右到左”时,align_start会与align_right属性冲突。同时配置时,align_start优先级高于align_left、align_right属性。 | ohos:align_start=“$id:component_id” |
| align_end | 将结束边与另一个子组件的结束边对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。 说明 align_end与align_left、align_right属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,align_end会与align_right属性冲突;在“水平布局方向为从右到左”时,align_end会与align_left属性冲突。同时配置时,align_end优先级高于align_left、align_right属性。 | ohos:align_end=“$id:component_id” |
| align_parent_left | 将左边缘与父组件的左边缘对齐 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 说明 align_parent_left与align_parent_start、align_parent_end属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,align_parent_left会与align_parent_start属性冲突;在“水平布局方向为从右到左”时,align_parent_left会与align_parent_end属性冲突。同时配置时,align_parent_start、align_parent_end优先级高于align_parent_left属性。 | ohos:align_parent_left=“true” ohos:align_parent_left=“$boolean:true” |
| align_parent_top | 将上边缘与父组件的上边缘对齐 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 | ohos:align_parent_top=“true” ohos:align_parent_top=“$boolean:true” |
| align_parent_right | 将右边缘与父组件的右边缘对齐 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 说明 align_parent_right与align_parent_start、align_parent_end属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,align_parent_right会与align_parent_end属性冲突;在“水平布局方向为从右到左”时,align_parent_right会与align_parent_start属性冲突。同时配置时,align_parent_start、align_parent_end优先级高于align_parent_right属性。 | ohos:align_parent_right=“true” ohos:align_parent_right=“$boolean:true” |
| align_parent_bottom | 将底边与父组件的底边对齐 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 | ohos:align_parent_bottom=“true” ohos:align_parent_bottom=“$boolean:true” |
| align_parent_start | 将起始边与父组件的起始边对齐 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 说明 align_parent_start与align_parent_left、align_parent_right属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,align_parent_start会与align_parent_left属性冲突;在“水平布局方向为从右到左”时,align_parent_start会与align_parent_right属性冲突。同时配置时,align_parent_start优先级高于align_parent_left、align_parent_right属性。 | ohos:align_parent_start=“true” ohos:align_parent_start=“$boolean:true” |
| align_parent_end | 将结束边与父组件的结束边对齐 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 说明 align_parent_end与align_parent_left、align_parent_right属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,align_parent_end会与align_parent_right属性冲突;在“水平布局方向为从右到左”时,align_parent_end会与align_parent_left属性冲突。同时配置时,align_parent_end优先级高于align_parent_left、align_parent_right属性。 | ohos:align_parent_end=“true” ohos:align_parent_end=“$boolean:true” |
| center_in_parent | 将子组件保持在父组件的中心 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 | ohos:center_in_parent=“true” ohos:center_in_parent=“$boolean:true” |
| horizontal_center | 将子组件保持在父组件水平方向的中心 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 | ohos:horizontal_center=“true” ohos:horizontal_center=“$boolean:true” |
| vertical_center | 将子组件保持在父组件垂直方向的中心 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 | ohos:vertical_center=“true” ohos:vertical_center=“$boolean:true” |
- left_of与start_of、end_of属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,left_of会与start_of属性冲突;在“水平布局方向为从右到左”时,left_of会与end_of属性冲突。
- 同时配置时,start_of、end_of优先级高于left_of属性。
ohos:left_of=“$id:component_id” right_of 将左边缘与另一个子组件的右边缘对齐 引用 仅可引用DependentLayout中包含的其他组件的id。 说明
- right_of与start_of、end_of属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,right_of会与end_of属性冲突;在“水平布局方向为从右到左”时,right_of会与start_of属性冲突。
- 同时配置时,start_of、end_of优先级高于right_of属性。
ohos:right_of=“$id:component_id” start_of 将结束边与另一个子组件的起始边对齐 引用 仅可引用DependentLayout中包含的其他组件的id。 说明
- start_of与left_of、right_of属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,start_of会与left_of属性冲突;在“水平布局方向为从右到左”时,start_of会与right_of属性冲突。
- 同时配置时,start_of优先级高于left_of、right_of属性。
ohos:start_of=“$id:component_id” end_of 将起始边与另一个子组件的结束边对齐 引用 仅可引用DependentLayout中包含的其他组件的id。 说明
- end_of与left_of、right_of属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,end_of会与right_of属性冲突;在“水平布局方向为从右到左”时,end_of会与left_of属性冲突。
- 同时配置时,end_of优先级高于left_of、right_of属性。
ohos:end_of=“ i d : c o m p o n e n t _ i d " a b o v e 将下边缘与另一个子组件的上边缘对齐引用仅可引用 D e p e n d e n t L a y o u t 中包含的其他组件的 i d o h o s : a b o v e = " id:component\_id" above 将下边缘与另一个子组件的上边缘对齐 引用 仅可引用DependentLayout中包含的其他组件的id ohos:above=" id:component_id"above将下边缘与另一个子组件的上边缘对齐引用仅可引用DependentLayout中包含的其他组件的idohos:above="id:component_id” below 将上边缘与另一个子组件的下边缘对齐 引用 仅可引用DependentLayout中包含的其他组件的id ohos:below=“ i d : c o m p o n e n t _ i d " a l i g n _ b a s e l i n e 将子组件的基线与另一个子组件的基线对齐引用仅可引用 D e p e n d e n t L a y o u t 中包含的其他组件的 i d o h o s : a l i g n _ b a s e l i n e = " id:component\_id" align\_baseline 将子组件的基线与另一个子组件的基线对齐 引用 仅可引用DependentLayout中包含的其他组件的id ohos:align\_baseline=" id:component_id"align_baseline将子组件的基线与另一个子组件的基线对齐引用仅可引用DependentLayout中包含的其他组件的idohos:align_baseline="id:component_id” align_left 将左边缘与另一个子组件的左边缘对齐 引用 仅可引用DependentLayout中包含的其他组件的id。 说明
- align_left与align_start、align_end属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,align_left会与align_start属性冲突;在“水平布局方向为从右到左”时,align_left会与align_end属性冲突。
- 同时配置时,align_start、align_end优先级高于align_left属性。
ohos:align_left=“ i d : c o m p o n e n t _ i d " a l i g n _ t o p 将上边缘与另一个子组件的上边缘对齐引用仅可引用 D e p e n d e n t L a y o u t 中包含的其他组件的 i d o h o s : a l i g n _ t o p = " id:component\_id" align\_top 将上边缘与另一个子组件的上边缘对齐 引用 仅可引用DependentLayout中包含的其他组件的id ohos:align\_top=" id:component_id"align_top将上边缘与另一个子组件的上边缘对齐引用仅可引用DependentLayout中包含的其他组件的idohos:align_top="id:component_id” align_right 将右边缘与另一个子组件的右边缘对齐 引用 仅可引用DependentLayout中包含的其他组件的id。 说明
- align_right与align_start、align_end属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,align_right会与align_end属性冲突;在“水平布局方向为从右到左”时,align_right会与align_start属性冲突。
- 同时配置时,align_start、align_end优先级高于align_right属性。
ohos:align_right=“ i d : c o m p o n e n t _ i d " a l i g n _ b o t t o m 将底边与另一个子组件的底边对齐引用仅可引用 D e p e n d e n t L a y o u t 中包含的其他组件的 i d o h o s : a l i g n _ b o t t o m = " id:component\_id" align\_bottom 将底边与另一个子组件的底边对齐 引用 仅可引用DependentLayout中包含的其他组件的id ohos:align\_bottom=" id:component_id"align_bottom将底边与另一个子组件的底边对齐引用仅可引用DependentLayout中包含的其他组件的idohos:align_bottom="id:component_id” align_start 将起始边与另一个子组件的起始边对齐 引用 仅可引用DependentLayout中包含的其他组件的id。 说明
- align_start与align_left、align_right属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,align_start会与align_left属性冲突;在“水平布局方向为从右到左”时,align_start会与align_right属性冲突。
- 同时配置时,align_start优先级高于align_left、align_right属性。
ohos:align_start=“$id:component_id” align_end 将结束边与另一个子组件的结束边对齐 引用 仅可引用DependentLayout中包含的其他组件的id。 说明
- align_end与align_left、align_right属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,align_end会与align_right属性冲突;在“水平布局方向为从右到左”时,align_end会与align_left属性冲突。
- 同时配置时,align_end优先级高于align_left、align_right属性。
ohos:align_end=“$id:component_id” align_parent_left 将左边缘与父组件的左边缘对齐 boolean类型 可以直接设置true/false,也可以引用boolean资源。 说明
- align_parent_left与align_parent_start、align_parent_end属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,align_parent_left会与align_parent_start属性冲突;在“水平布局方向为从右到左”时,align_parent_left会与align_parent_end属性冲突。
- 同时配置时,align_parent_start、align_parent_end优先级高于align_parent_left属性。
ohos:align_parent_left=“true” ohos:align_parent_left=“ b o o l e a n : t r u e " a l i g n _ p a r e n t _ t o p 将上边缘与父组件的上边缘对齐 b o o l e a n 类型可以直接设置 t r u e / f a l s e ,也可以引用 b o o l e a n 资源。 o h o s : a l i g n _ p a r e n t _ t o p = " t r u e " o h o s : a l i g n _ p a r e n t _ t o p = " boolean:true" align\_parent\_top 将上边缘与父组件的上边缘对齐 boolean类型 可以直接设置true/false,也可以引用boolean资源。 ohos:align\_parent\_top="true" ohos:align\_parent\_top=" boolean:true"align_parent_top将上边缘与父组件的上边缘对齐boolean类型可以直接设置true/false,也可以引用boolean资源。ohos:align_parent_top="true"ohos:align_parent_top="boolean:true” align_parent_right 将右边缘与父组件的右边缘对齐 boolean类型 可以直接设置true/false,也可以引用boolean资源。 说明
- align_parent_right与align_parent_start、align_parent_end属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,align_parent_right会与align_parent_end属性冲突;在“水平布局方向为从右到左”时,align_parent_right会与align_parent_start属性冲突。
- 同时配置时,align_parent_start、align_parent_end优先级高于align_parent_right属性。
ohos:align_parent_right=“true” ohos:align_parent_right=“ b o o l e a n : t r u e " a l i g n _ p a r e n t _ b o t t o m 将底边与父组件的底边对齐 b o o l e a n 类型可以直接设置 t r u e / f a l s e ,也可以引用 b o o l e a n 资源。 o h o s : a l i g n _ p a r e n t _ b o t t o m = " t r u e " o h o s : a l i g n _ p a r e n t _ b o t t o m = " boolean:true" align\_parent\_bottom 将底边与父组件的底边对齐 boolean类型 可以直接设置true/false,也可以引用boolean资源。 ohos:align\_parent\_bottom="true" ohos:align\_parent\_bottom=" boolean:true"align_parent_bottom将底边与父组件的底边对齐boolean类型可以直接设置true/false,也可以引用boolean资源。ohos:align_parent_bottom="true"ohos:align_parent_bottom="boolean:true” align_parent_start 将起始边与父组件的起始边对齐 boolean类型 可以直接设置true/false,也可以引用boolean资源。 说明
- align_parent_start与align_parent_left、align_parent_right属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,align_parent_start会与align_parent_left属性冲突;在“水平布局方向为从右到左”时,align_parent_start会与align_parent_right属性冲突。
- 同时配置时,align_parent_start优先级高于align_parent_left、align_parent_right属性。
ohos:align_parent_start=“true” ohos:align_parent_start=“$boolean:true” align_parent_end 将结束边与父组件的结束边对齐 boolean类型 可以直接设置true/false,也可以引用boolean资源。 说明
- align_parent_end与align_parent_left、align_parent_right属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,align_parent_end会与align_parent_right属性冲突;在“水平布局方向为从右到左”时,align_parent_end会与align_parent_left属性冲突。
- 同时配置时,align_parent_end优先级高于align_parent_left、align_parent_right属性。
ohos:align_parent_end=“true” ohos:align_parent_end=“ b o o l e a n : t r u e " c e n t e r _ i n _ p a r e n t 将子组件保持在父组件的中心 b o o l e a n 类型可以直接设置 t r u e / f a l s e ,也可以引用 b o o l e a n 资源。 o h o s : c e n t e r _ i n _ p a r e n t = " t r u e " o h o s : c e n t e r _ i n _ p a r e n t = " boolean:true" center\_in\_parent 将子组件保持在父组件的中心 boolean类型 可以直接设置true/false,也可以引用boolean资源。 ohos:center\_in\_parent="true" ohos:center\_in\_parent=" boolean:true"center_in_parent将子组件保持在父组件的中心boolean类型可以直接设置true/false,也可以引用boolean资源。ohos:center_in_parent="true"ohos:center_in_parent="boolean:true” horizontal_center 将子组件保持在父组件水平方向的中心 boolean类型 可以直接设置true/false,也可以引用boolean资源。 ohos:horizontal_center=“true” ohos:horizontal_center=“ b o o l e a n : t r u e " v e r t i c a l _ c e n t e r 将子组件保持在父组件垂直方向的中心 b o o l e a n 类型可以直接设置 t r u e / f a l s e ,也可以引用 b o o l e a n 资源。 o h o s : v e r t i c a l _ c e n t e r = " t r u e " o h o s : v e r t i c a l _ c e n t e r = " boolean:true" vertical\_center 将子组件保持在父组件垂直方向的中心 boolean类型 可以直接设置true/false,也可以引用boolean资源。 ohos:vertical\_center="true" ohos:vertical\_center=" boolean:true"vertical_center将子组件保持在父组件垂直方向的中心boolean类型可以直接设置true/false,也可以引用boolean资源。ohos:vertical_center="true"ohos:vertical_center="boolean:true”
排列方式
DependentLayout的排列方式是相对于其他同级组件或者父组件的位置进行布局。
相对于同级组件的对齐
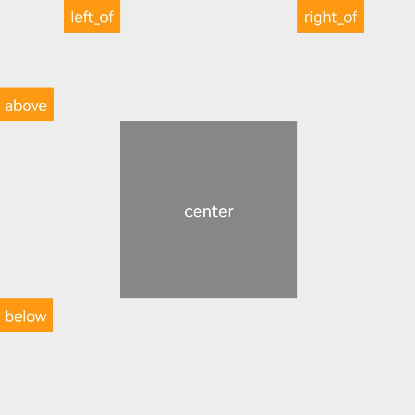
- 根据位置对齐 left_of、right_of、start_of、end_of、above和below均相对于同级组件的不同位置进行对齐。例如left_of对齐方式,即将右边缘与同级组件的左边缘对齐,对齐后位于同级组件的左侧。其他几种对齐方式遵循的逻辑与此相同,需要注意的是start_of和end_of会跟随当前布局起始方向变化。 以上几种不同对齐方式的效果如下图所示:

复制
- 根据边对齐
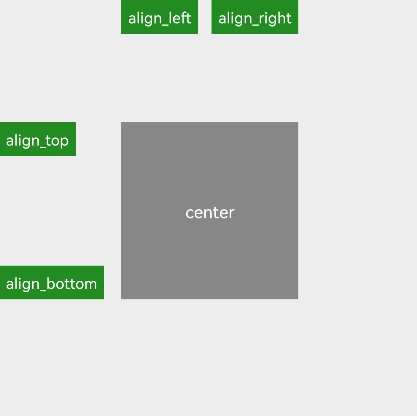
align_left、 align_right、 align_top、 align_bottom、 align_start和align_end都是与同级组件的相同边对齐。例如align_left对齐方式,即将当前组件与同级组件的左边缘对齐。其他几种对齐方式遵循的逻辑与此相同,需要注意的是align_start和align_end会跟随当前布局起始方向变化。
以上几种不同对齐方式的效果如下图所示:

复制
- 组合属性对齐方式
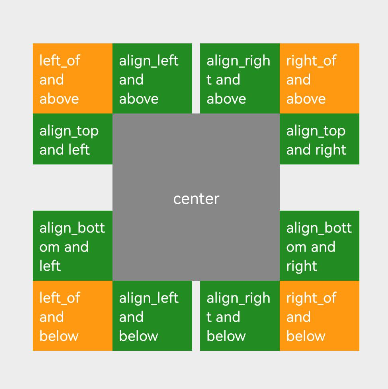
在逻辑不冲突的情况下,开发者可以组合使用多种对齐方式来进行布局。以下为一些常用的对齐方式效果图

复制
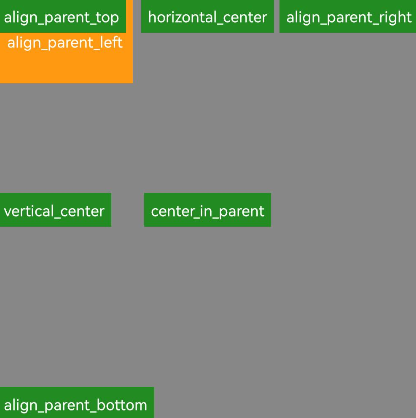
相对于父级组件的对齐
- 单个属性对齐方式

复制
- 组合属性对齐方式
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
nter"
ohos:text_size=“18fp”
ohos:text_color=“#FFFFFF”/>
复制
- 组合属性对齐方式
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-3RMXSVMs-1713217076041)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 951
951











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








