return ‘edit’
@bp.route(‘/delete/int:id’)
def delete(id): # 删
return ‘del’
接下来,先空着视图的函数体,我要先搞一下表单对象。在forms.py文件中追加内容如下:
class PostForm(FlaskForm):
title = StringField(‘文章标题’, [DataRequired(), Length(min=6, max=255)])
summary = TextAreaField(‘文章摘要’)
body = TextAreaField(‘文章内容’, [DataRequired()])
submit = SubmitField(label=“发布”)
编写文章的时候,我们基本上只需要写个标题,然后写写文章主体内容就行了。
接下来,修改新文章发表视图add,这里说明一下,add视图和edit视图是可以放在一起写的,之前我也一直是这么干的。
但是,我一直认为,应该让后端视图的代码、功能越简单、越直白越好,所以这里就分开写了。
编辑视图/add如下:
@bp.route(‘/add’, methods=[‘GET’, ‘POST’])
@login_required # 未登录用户需要先登录
def add(): # 增
form = PostForm() # 获取表单
if form.validate_on_submit(): # 验证表单合法性 post方式提交
post = Post(author=current_user)
post.title = form.title.data.strip()
post.body = form.body.data
post.body_html = ‘’ # markdown对应的html
post.summary = form.summary.data.strip()
if not post.summary: # 用户没有填摘要,自动生成
post.summary = post.body[:255]
db.session.add(post)
db.session.commit() # 写入数据库
post = Post.query.filter_by(author=current_user, title=post.title).order_by(
Post.created.desc()).first() # 对于新添加的文章,是没有id的,所以需要查询
return redirect(url_for(‘blog.detail’, id=post.id))
return render_template(‘blog/edit.html’, form=form)
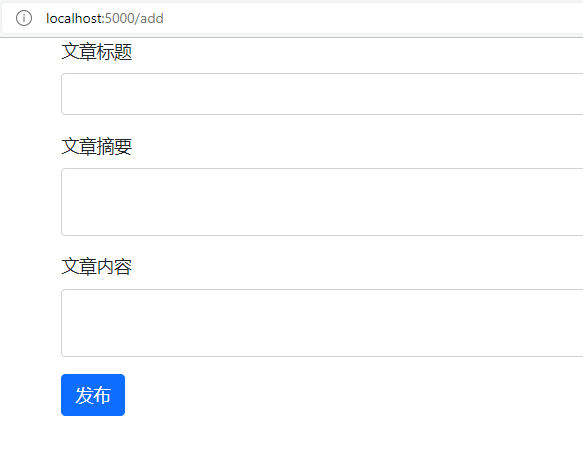
新建HTML文件app/templates/blog/edit.html,编辑内容如下:
{% extends ‘base.html’ %}
{% from ‘bootstrap5/form.html’ import render_form %}
{% block body_content %}
{% with messages = get_flashed_messages() %}
{% if messages %}
{% for message in messages %}
{{message}}
{% endfor %}
{% endif %}
{% endwith %}
{{ render_form(form) }}
{% endblock %}
启动服务器,访问地址:http://localhost:5000/add,效果如下:

可以尝试写写内容,然后去数据库查询一下,是否写入成功。
记得编辑文章之前先登录,否则会跳转登录页的。
mysql> select * from t_posts;
±--------------------±--------±-------±—±-----------±-----------±-------------±----------±----------+
| created | updated | status | id | title | summary | body | body_html | author_id |
±--------------------±--------±-------±—±-----------±-----------±-------------±----------±----------+
| 2022-02-19 08:05:17 | NULL | 0 | 1 | asfaasdfas | adfasdfasd | asdfasdfasdf | | 1 |
±--------------------±--------±-------±—±-----------±-----------±-------------±----------±----------+
1 row in set (0.00 sec)
还有一个问题,在发表文章的时候,可以感受到,登录注册都需要手动的在浏览器中输入地址,没有导航栏非常的不方便。
在templates文件夹下新建文件nav.html,编辑内容如下(比较长,直接复制就行,也可以自己搞一个):
{% if site_name %}
{{site_name}}
{%else%}
Ahoh
{%endif%}
<button class=“navbar-toggler” type=“button” data-bs-toggle=“collapse” data-bs-target=“#navbarColor02”
aria-controls=“navbarColor02” aria-expanded=“false” aria-label=“Toggle navigation”>
-
(current)
<a class=“nav-link dropdown-toggle” data-bs-toggle=“dropdown” href=“#” role=“button”
aria-haspopup=“true” aria-expanded=“false”>Dropdown
Search
{% if current_user.is_authenticated %}
<a class=“nav-link dropdown-toggle” data-bs-toggle=“dropdown” href=“#” role=“button”
aria-haspopup=“true” aria-expanded=“false”>{{ current_user.username }}
class=“bi bi-plus-lg”> 文章发布
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Python工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Python开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Python开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注Python)

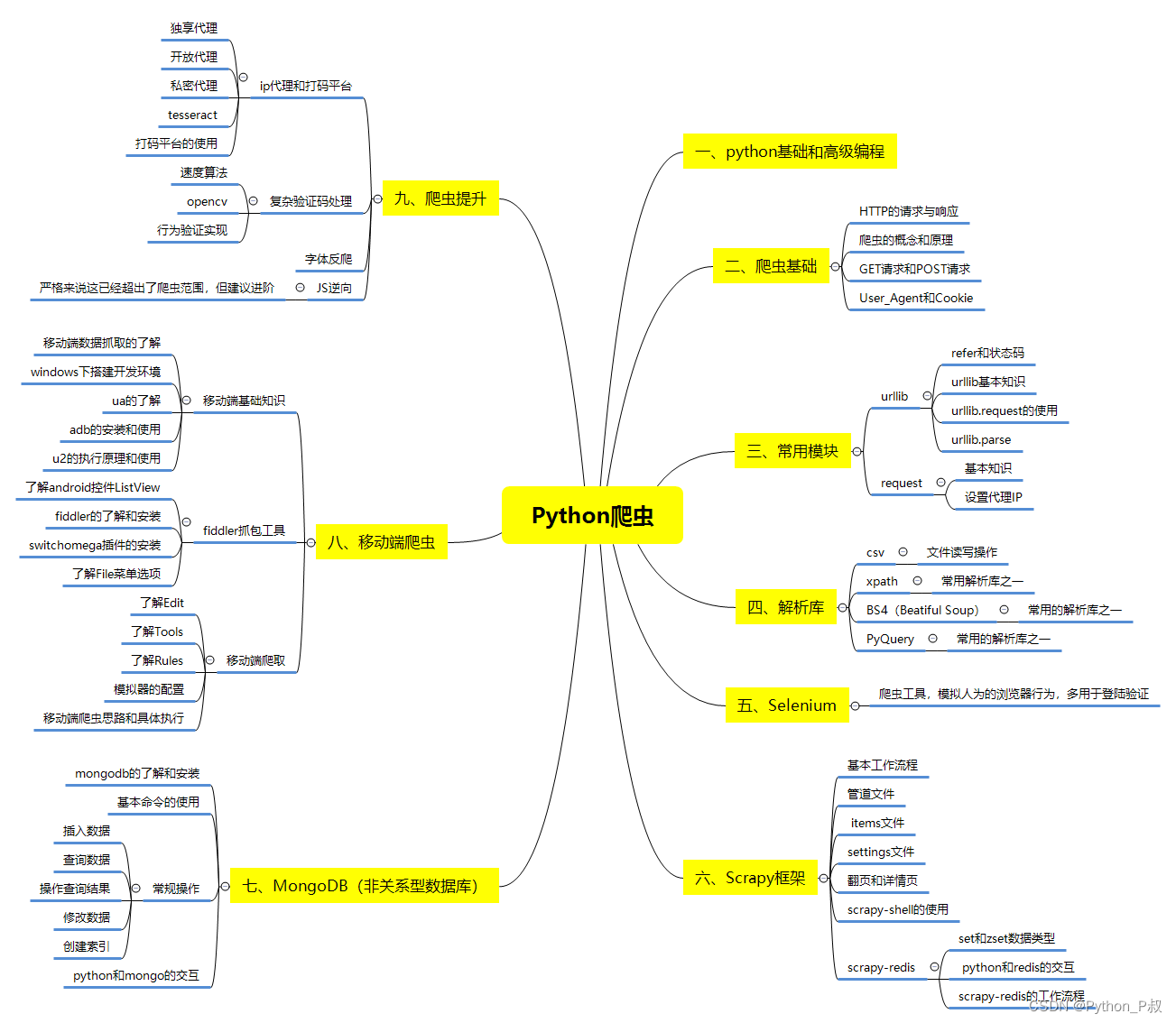
一、Python所有方向的学习路线
Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。


二、Python必备开发工具
工具都帮大家整理好了,安装就可直接上手!

三、最新Python学习笔记
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。

四、Python视频合集
观看全面零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

五、实战案例
纸上得来终觉浅,要学会跟着视频一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。

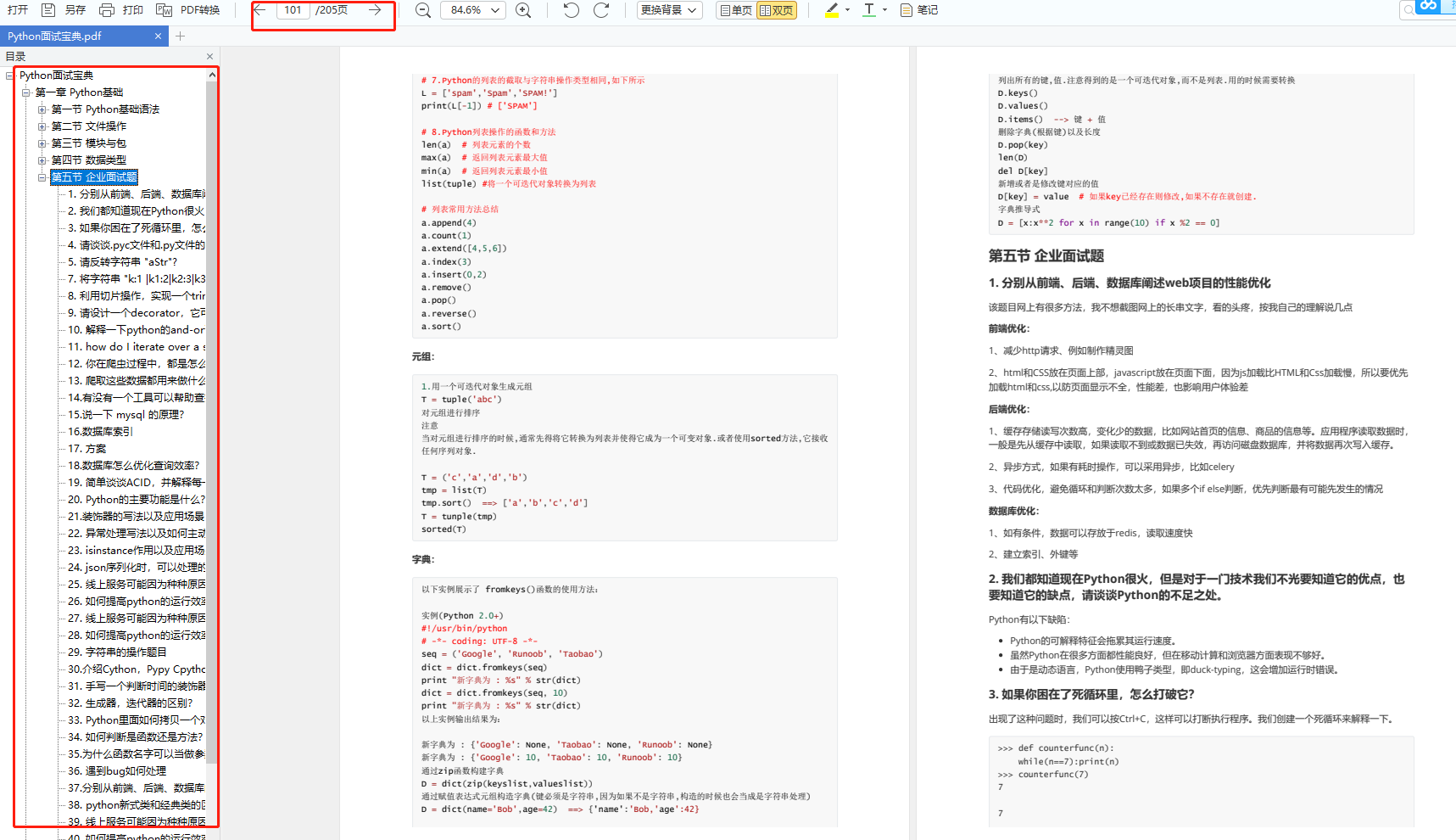
六、面试宝典


简历模板

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

ttps://img-blog.csdnimg.cn/97c454a3e5b4439b8600b50011cc8fe4.png)

简历模板

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-Wfme5Fd6-1712731991373)]






















 818
818











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








