
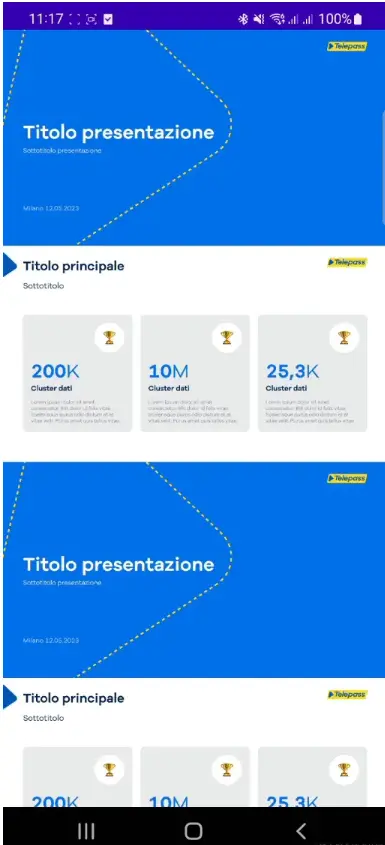
在这个测试中, 我使用了一个超过 200MB 的超大 PDF 文件来说明渲染时间是如何过长的. 显然, 我们无法忍受这种性能水平. 此外, 在使用 Android Studio 剖析器分析应用程序时, 我们发现内存消耗也过大.

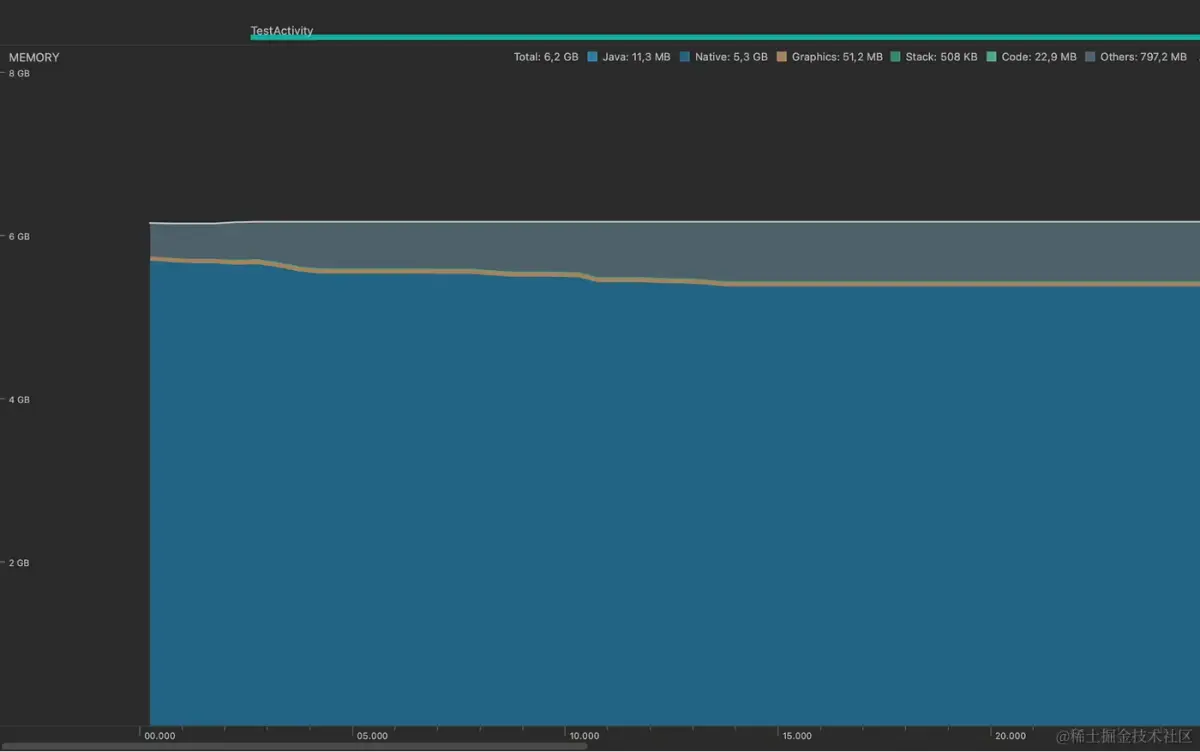
对于一个只打开 PDF 的应用程序来说, 近 6GB 的内存消耗是相当大的. 性能不佳的原因很简单: 所有页面都是在打开时渲染的, 所有创建的Bitmap即使在不显示时也会保留在内存中.
然而, 要找到解决这个问题的办法比想象的要复杂得多. 事实上, 我们不可能并行渲染每个页面以减少加载时间, 因为如前所述, PdfRenderer类不允许我们同时打开多个页面.
此外, 我们还需要设计一种方法, 只渲染当前显示的页面, 最多也只渲染紧随其后的页面, 并将其保留在内存中.
另一个可能不会立即显现的问题是用户界面冻结; 事实上, 在当前的实现中, 用户界面一直冻结到所有页面加载和渲染完毕.
协程前来拯救
要解决用户界面冻结和加载时间的问题, 一种实用的方法是使用例程将渲染过程转移到异步线程中. 不过, 虽然转移到并行线程可以解决前两个问题, 但却会带来新的挑战:
- 调用Composable Image时, Bitmap可能尚未渲染.
- 然而, 渲染图像必须按顺序进行, 因为一次只能打开一个页面. 尽管如此, 如果一个页面已渲染完成, 我们希望立即显示它, 而无需等待其他页面的渲染.
为了解决Compose中文件的创建与页面渲染之间的异步性问题, 我们可以使用 StateFlow. 它允许我们在Compose应用中使用 collectAsState 方法, 因此当一个新值发布时, Composable应用也会随之更新.
因此, 我们的想法是将Page类的pageContent字段从一个简单的Bitmap转化为一个MutableStateFlow<Bitmap?>. 因此, 在Compose应用中, 只有当状态流中填充了Bitmap时, 我们才会调用Image函数.
让我们看看示例代码:
page.pageContent.collectAsState().value?.asImageBitmap()?.let {
Image(
bitmap = it,
contentDescription = "Pdf page number: $index"
)
}
至于渲染的顺序问题, 由于我们将其执行转移到了一个协程中, 最直接的解决方案就是使用Mutex来确保同一时间只有一个页面被渲染.
class Page(
val mutex: Mutex,
val index: Int,
val pdfRenderer: PdfRenderer,
val coroutineScope: CoroutineScope
) {
var isLoaded = false
var job: Job? = null
val pageContent = MutableStateFlow<Bitmap?>(null)
fun load() {
if (!isLoaded) {
job = coroutineScope.launch {
mutex.withLock {
val newBitmap: Bitmap
pdfRenderer.openPage(index).use { currentPage ->
newBitmap = createBlankBitmap(
width = currentPage.width,
height = currentPage.height
)
currentPage.render(
newBitmap,
null,
null,
PdfRenderer.Page.RENDER_MODE_FOR_DISPLAY
)
}
isLoaded = true
pageContent.emit(newBitmap)
}
}
}
}
fun recycle() {
isLoaded = false
val oldBitmap = pageContent.value
pageContent.tryEmit(null)
oldBitmap?.recycle()
}
private fun createBlankBitmap(
width: Int,
height: Int
): Bitmap {
return createBitmap(
width,
height,
Bitmap.Config.ARGB_8888
).apply {
val canvas = Canvas(this)
canvas.drawBitmap(this, 0f, 0f, null)
}
}
}
从这个代码片段中, 我们可以看到我们是如何将页面渲染转移到一个名为load()的函数中的, 在这个函数中, 我们在一个CoroutineScope上启动了一个协程, 这个CoroutineScope是由PdfRender类提供的, 因此它对于所有Page实例来说都是唯一的.
然后, 在whitLock方法的回调中执行渲染, 确保一次只打开, 渲染一个页面, 然后在MutableStateFlow pageContent上输出.
此时, 我们已经解决了异步问题, 但性能问题依然存在. 事实上, 即使我们现在可以将渲染转移到一个协程中, 但事实依然是, 在打开时渲染所有页面会浪费计算资源和内存.
不过, 在这一点上, 只要每个 Page 实例的 load() 方法只在该页面必须出现在屏幕上时才被调用, 解决方案就会立竿见影.
为此, 我们可以使用Compose提供的组件或SideEffect.
@Composable
fun PDFReader(file: File) {
Box(
modifier = Modifier.fillMaxSize()
) {
val pdfRender = PdfRender(
fileDescriptor = ParcelFileDescriptor.open(
file,
ParcelFileDescriptor.MODE_READ_ONLY
)
)
LazyColumn {
items(count = pdfRender.pageCount) { index ->
val page = pdfRender.pageLists[index]
LaunchedEffect(key1 = Unit) {
page.load()
}
page.pageContent.collectAsState().value?.asImageBitmap()?.let {
Image(
bitmap = it,
contentDescription = "Pdf page number: $index"
)
}
}
}
}
}
从代码片段中可以看到, 我们添加了一个LaunchedEffect, 并将key1参数设置为Unit.
当一个页面从屏幕上消失时, 它的Composable元素将离开组合, 然后在它回来时被重新创建, 然后LaunchedEffect将再次被执行.
然而, 如果用户反复滚动列表并交替滚动方向, 这可能会导致无用的重复页面渲染.
在前面展示的Page类的实现中已经有了解决方案, 事实上, isLoaded变量在渲染完成后被设置为true, 并在load()函数启动时进行检查, 如果变量结果为true, 则不会再次渲染.
在Page的实现中, 我们已经可以看到变量isLoaded是如何在recycle()方法中设置为false的. 我们将在下一章看到它, 与此同时, 让我们看看PdfRender类的当前实现和我们得到的结果.
internal class PdfRender(
private val fileDescriptor: ParcelFileDescriptor
) {
private val pdfRenderer = PdfRenderer(fileDescriptor)
val pageCount get() = pdfRenderer.pageCount
private val mutex: Mutex = Mutex()
private val coroutineScope = CoroutineScope(Dispatchers.Default + SupervisorJob())
val pageLists: List<Page> = List(pdfRenderer.pageCount) {
Page(
index = it,
pdfRenderer = pdfRender,
coroutineScope = coroutineScope,
mutex = mutex
)
}
fun close() {
pageLists.forEach {
it.recycle()
}
pdfRenderer.close()
fileDescriptor.close()
}
class Page(
val mutex: Mutex,
val index: Int,
val pdfRenderer: PdfRenderer,
val coroutineScope: CoroutineScope
) {
var isLoaded = false
var job: Job? = null
val pageContent = MutableStateFlow<Bitmap?>(null)
fun load() {
if (!isLoaded) {
job = coroutineScope.launch {
mutex.withLock {
val newBitmap: Bitmap
pdfRenderer.openPage(index).use { currentPage ->
newBitmap = createBlankBitmap(
width = currentPage.width,
height = currentPage.height
)
currentPage.render(
newBitmap,
null,
null,
PdfRenderer.Page.RENDER_MODE_FOR_DISPLAY
)
}
isLoaded = true
pageContent.emit(newBitmap)
}
}
}
}
fun recycle() {
isLoaded = false
val oldBitmap = pageContent.value
pageContent.tryEmit(null)
oldBitmap?.recycle()
}
private fun createBlankBitmap(
width: Int,
height: Int
): Bitmap {
return createBitmap(
width,
height,
Bitmap.Config.ARGB_8888
).apply {
val canvas = Canvas(this)
canvas.drawBitmap(this, 0f, 0f, null)
}
}
}
}
在启动时间方面, 结果非常显著.

但如果我们看看耗用的内存, 就会发现情况并没有改变.

我们可以看到, 与之前不同的是, 所有内存并没有立即被占用, 这是由于实现了异步加载. 不过, 虽然我们可能会认为只有屏幕上可见的页面才会停止加载, 但实际上, 正如我们所看到的, 所有页面都会不加区分地停止加载. 原因很简单, 在创建 LazyColumn 时, 所有元素都没有尺寸, 因此必须将它们全部显示出来, 因此load()函数会在列表的所有元素上启动.
让我们优化内存的使用
为了更好地管理内存, 我们需要实施两种新机制:
- 在渲染之前, 给所有页面一个初始大小, 这样
load()方法只针对当时实际显示的页面. - 当页面不再显示时, 调用
recycle()方法来释放内存.
让我们从第一点开始:
internal class PdfRender(
private val fileDescriptor: ParcelFileDescriptor
) {
private val pdfRenderer = PdfRenderer(fileDescriptor)
val pageCount get() = pdfRenderer.pageCount
private val mutex: Mutex = Mutex()
private val coroutineScope = CoroutineScope(Dispatchers.Default + SupervisorJob())
val pageLists: List<Page> = List(pdfRenderer.pageCount) {
Page(
index = it,
pdfRenderer = pdfRender,
coroutineScope = coroutineScope,
mutex = mutex
)
}
fun close() {
pageLists.forEach {
it.recycle()
}
pdfRenderer.close()
fileDescriptor.close()
}
class Page(
val mutex: Mutex,
val index: Int,
val pdfRenderer: PdfRenderer,
val coroutineScope: CoroutineScope
) {
var isLoaded = false
var job: Job? = null
val dimension = pdfRenderer.openPage(index).use { currentPage ->
Dimension(
width = currentPage.width,
height = currentPage.height
)
}
fun heightByWidth(width: Int): Int {
val ratio = dimension.width.toFloat() / dimension.height
return (ratio * width).toInt()
}
val pageContent = MutableStateFlow<Bitmap?>(null)
fun load() {
if (!isLoaded) {
job = coroutineScope.launch {
mutex.withLock {
val newBitmap: Bitmap
pdfRenderer.openPage(index).use { currentPage ->
newBitmap = createBlankBitmap(
width = currentPage.width,
height = currentPage.height
)
currentPage.render(
newBitmap,
null,
null,
PdfRenderer.Page.RENDER_MODE_FOR_DISPLAY
)
}
isLoaded = true
pageContent.emit(newBitmap)
}
}
}
}
fun recycle() {
isLoaded = false
val oldBitmap = pageContent.value
pageContent.tryEmit(null)
oldBitmap?.recycle()
}
private fun createBlankBitmap(
width: Int,
height: Int
): Bitmap {
return createBitmap(
width,
height,
Bitmap.Config.ARGB_8888
).apply {
val canvas = Canvas(this)
canvas.drawColor(android.graphics.Color.WHITE)
canvas.drawBitmap(this, 0f, 0f, null)
}
}
}
data class Dimension(
val width: Int,
val height: Int
)
}
从这段代码中可以看到, 我们创建了一个数据类, 作为页面尺寸的容器, 然后我们添加了一个dimension字段, 用于精确存储在每个Page类初始化阶段填充的单个页面的尺寸.
为此, 我们必须调用openPage()函数, 这将在创建Page实例时引入少量开销, 但这将为我们的内存管理带来巨大优势.
我们还添加了一个heightByWidth()函数, 用于根据页面的纵横比从最大宽度计算页面的高度.
至于第二点, 整个实现过程都在Composable PDFReader 中.
@Composable
fun PDFReader(file: File) {
Box(
modifier = Modifier.fillMaxSize()
) {
val pdfRender = PdfRender(
fileDescriptor = ParcelFileDescriptor.open(
file,
ParcelFileDescriptor.MODE_READ_ONLY
)
)
DisposableEffect(key1 = Unit) {
onDispose {
pdfRender.close()
}
}
LazyColumn {
items(count = pdfRender.pageCount) { index ->
BoxWithConstraints(
modifier = Modifier.fillMaxWidth()
) {
val page = pdfRender.pageLists[index]
DisposableEffect(key1 = Unit) {
page.load()
onDispose {
page.recycle()
}
}
page.pageContent.collectAsState().value?.asImageBitmap()?.let {
Image(
bitmap = it,
contentDescription = "Pdf page number: $index",
modifier = Modifier.fillMaxWidth(),
contentScale = ContentScale.FillWidth
)
} ?: Box(
modifier = Modifier
.fillMaxWidth()
.height(
page
.heightByWidth(constraints.maxWidth)
.pxToDp()
)
)
}
}
}
}
}
与之前的实现相比, 主要区别在于加入了DisposableEffect. 当可编程渲染器退出组合时, 它可以方便地调用PdfRender类的close()函数. 关闭PdfRenderer并回收所有已创建的Bitmap时, 必须执行该操作. 要进一步了解DisposableEffect的工作原理, 可以查看官方文档:
第二个不同之处是使用了BoxWithConstraints来包含LazyColumn中的每个项. 这有利于确定元素可占用的最大宽度.
下一个修改是将 LaunchedEffect 替换为 DisposableEffect. 这不仅使我们能够仅在显示页面时调用 load() 函数, 而且方便了在页面退出组合时执行 recycle() 函数. 这确保了与该页面相关的Bitmap被回收, 从而释放了内存.
最后一项更改是针对尚未渲染显示页面的情况. 我们不显示任何内容(这会导致组件的高度为 0), 而是创建一个具有最大可能宽度的方框, 高度则根据方框的宽度和页面的纵横比计算得出. 这种方法可以防止LazyColumn对列表中的所有项目触发load()函数, 而只对当前显示的项目触发.
现在, 让我们来看看最终结果.

我们可以看到, 即使在创建 Page 实例时由于计算页面大小而引入了少量开销, 加载时间仍然基本相同.
现在我们来看看内存使用情况.

我们从占用 6GB 多内存到只占用 200MB 多一点.
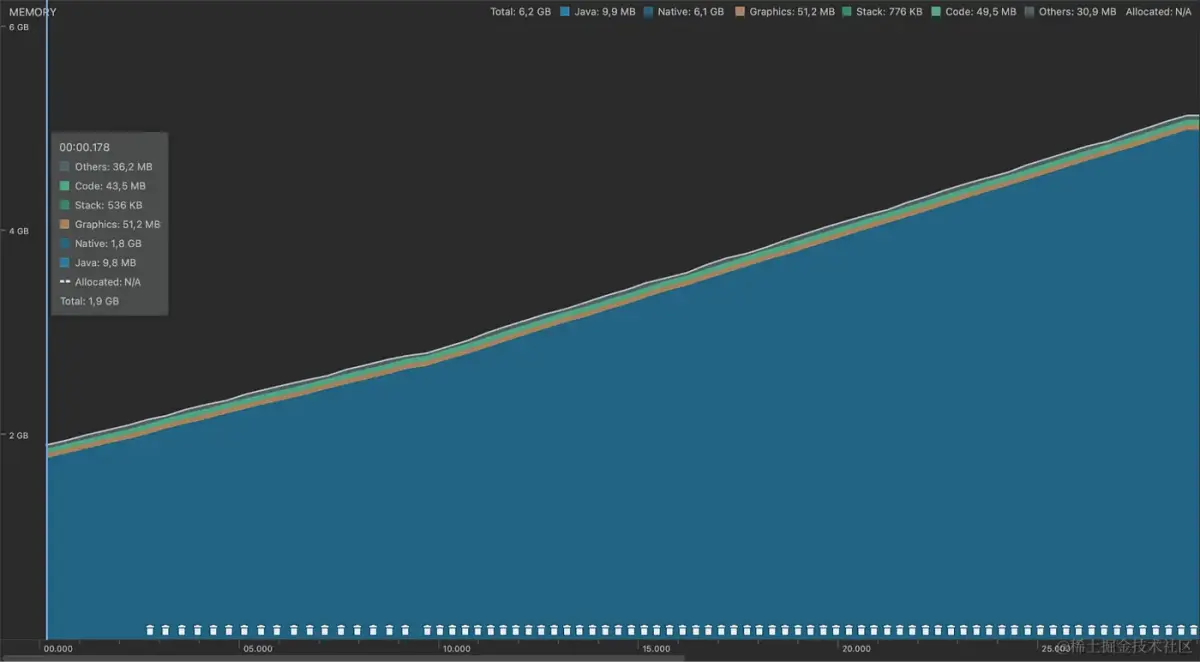
在宣布自己完全满意之前, 让我们看看如果用户滚动页面列表, 内存会发生什么变化.

如图所示, 在滚动过程中, RAM 使用量会出现峰值, 这主要是由于要初始化新页面以便显示. 不过, 由于对退出组合的页面进行了循环利用, 这些峰值得到了及时缓解.
最后这里记录比较全比较细致的《Jetpack 入门到精通》(内含Compose) 学习笔记!!! 对Jetpose Compose这块感兴趣的小伙伴可以参考学习下……
Jetpack 全家桶(Compose)
Jetpack 部分
- Jetpack之Lifecycle
- Jetpack之ViewModel
- Jetpack之DataBinding
- Jetpack之Navigation
- Jetpack之LiveData

Compose 部分
1.Jetpack Compose入门详解
2.Compose学习笔记
3.Compose 动画使用详解

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**
[外链图片转存中…(img-YFbs6C1d-1712894195337)]
[外链图片转存中…(img-daFP3vzx-1712894195337)]
[外链图片转存中…(img-9PKXRZv6-1712894195338)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)
[外链图片转存中…(img-D3tfSTxH-1712894195338)]
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1121
1121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








