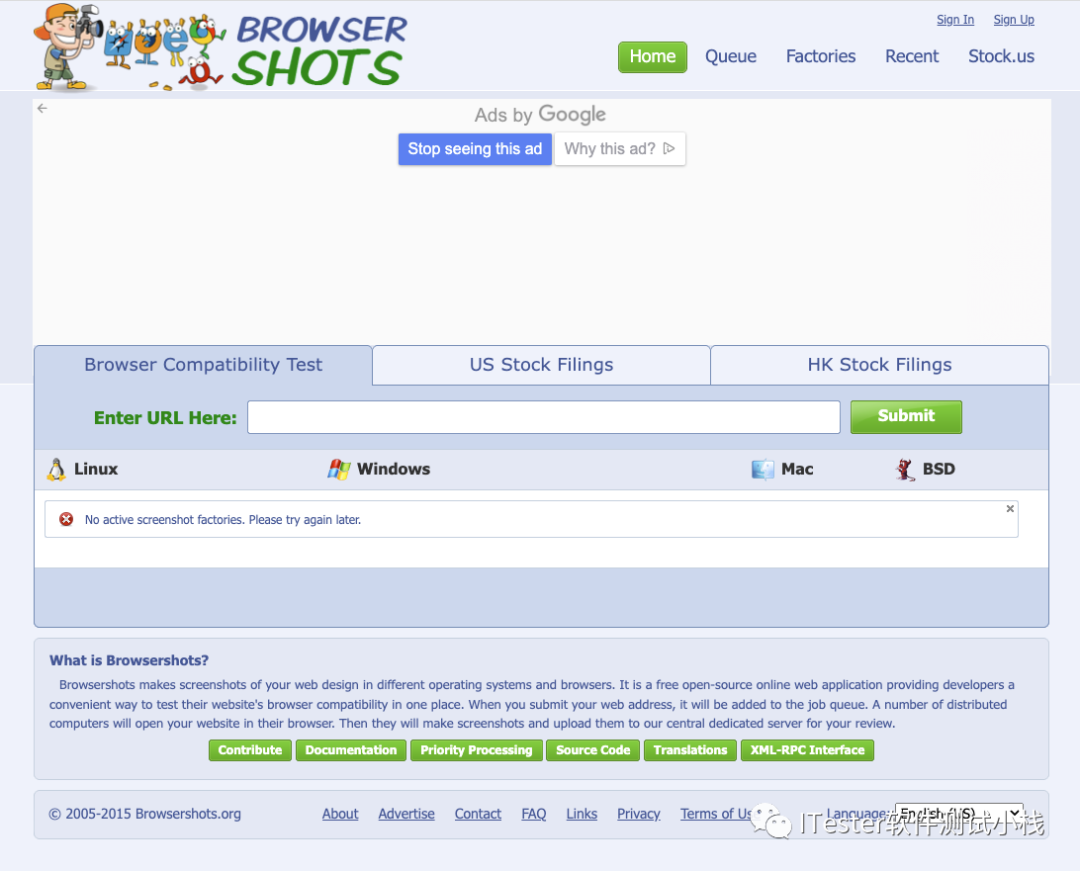
这款神器具备简洁直观的操作界面,只需输入被测网址,即可一键生成截图,让我们快速查看网页在不同浏览器和操作系统下的显示效果。这大大节省了我们的测试时间和成本。
网址:http://browsershots.org/

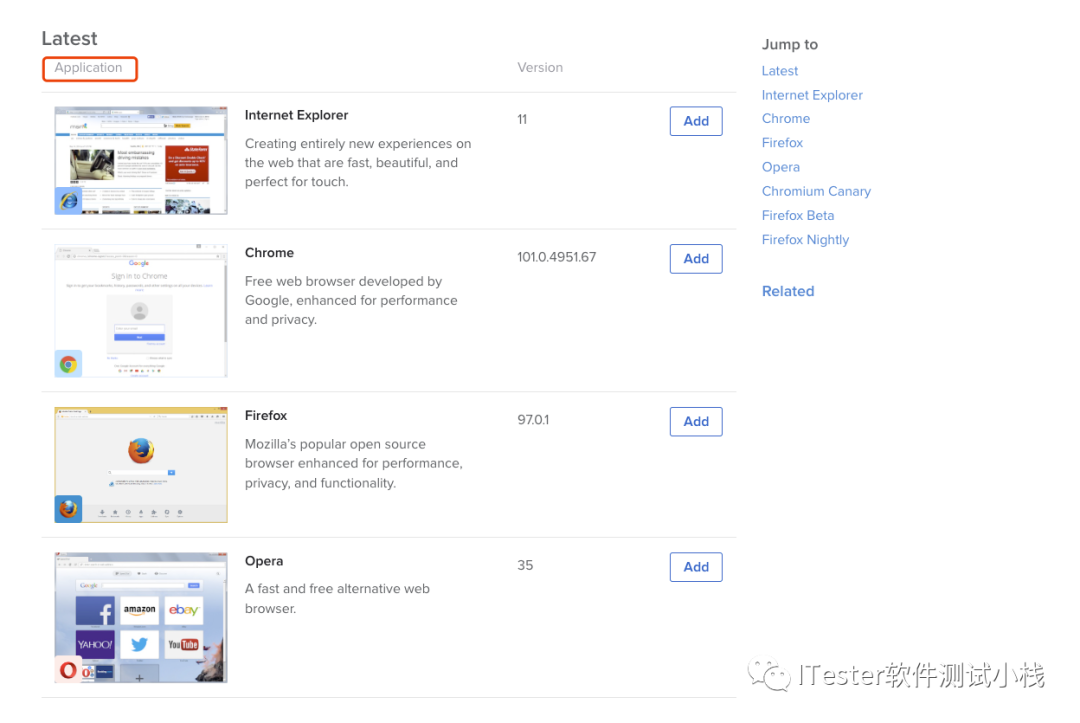
三 Spoon Broswer Sandbox
需要注册账号登录后,点击需要测试的浏览器环境,安装插件运行不同浏览器模块来进行测试。
Spoon Browser Sandbox 支持主流浏览器 IE、Chrome、Firefox、Safari、Opera 及其不同版本。满足多款主流浏览器兼容性测试的需求,唯一不足是非免费,但可免费体验。
Spoon Browser Sandbox 只需注册账号并登录,便能轻松点击选择所需测试的浏览器环境。无需繁琐的安装和配置,即可快速运行不同浏览器模块进行测试。这种一站式的浏览器环境体验,让开发者们能够更加高效地进行兼容性测试。
网址:https://turbo.net/browsers

四 Broswera
Browsera 是一款可测试网站跨浏览器布局的工具,Browsera 将抓取您网站上的页面,并实际测试它们是否存在布局不一致和脚本错误。
无需花时间识别所有 URL 并查看每个页面的每个屏幕截图,您只需查看合并的 Browsera 报告,其中列出了存在问题的特定页面和浏览器。支持 Windows 系统下 Chrome、Firefox、IE6/7/8/9/10/11,Mac 系统下 Safari6-10 等主要版本。可支持 30 天免费体验。
网址:https://www.browsera.com/
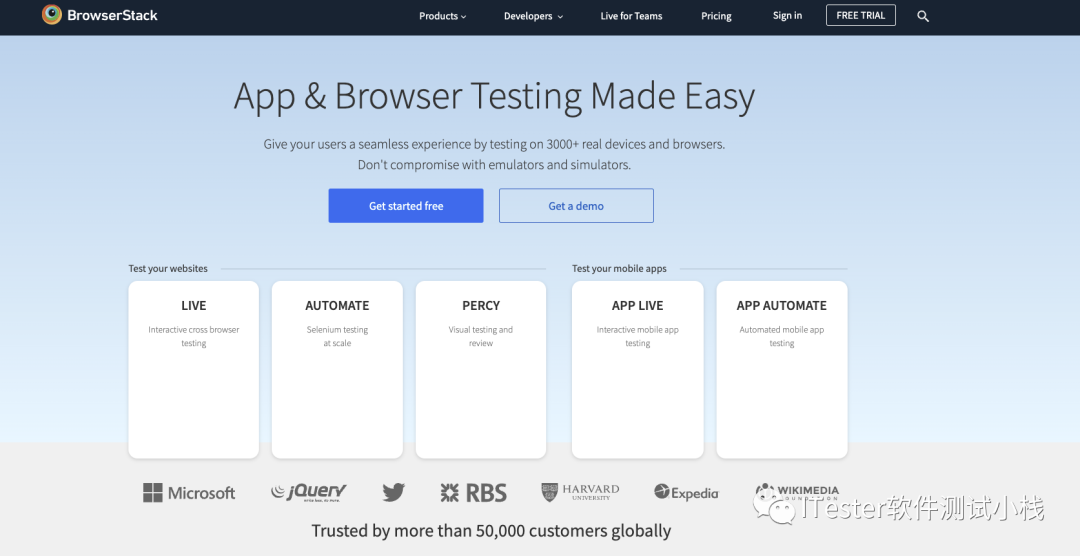
五 Broswerstack
Browserstack 是一个非常著名的多系统跨浏览器兼容性测试平台,支持 9 大操作系统上的 3000 种浏览器,覆盖所有旧版本的 Internet Explorer(IE6 - IE11),最新测试版和开发版(Edge,Safari,Chrome,Firefox,Opera 和 Yandex)以及各种真实的 iOS 和 Android 设备。
作为浏览器测试市场上最古老的工具之一,仍然被 Microsoft、jQuery、Airbnb、以及 Wikipedia 等知名企业所延用。非免费,用户在 browserstack 网站注册后可享受 30 分钟的免费试用。
虽然BrowserStack并非完全免费,但其灵活的付费模式和优质的服务体验仍然吸引了大量用户。
网址:https://www.browserstack.com/

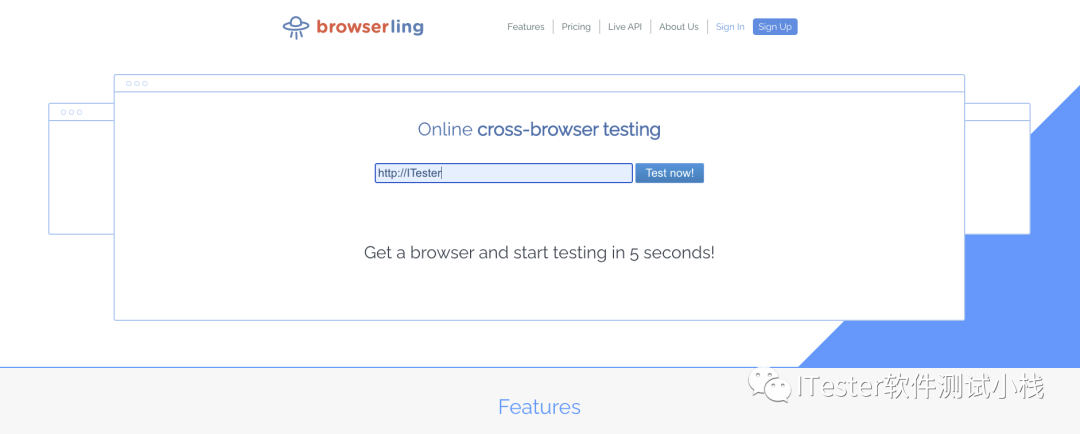
六 Broswerling
Browserling 是一种实时的交互式跨浏览器测试平台,支持 Windows、Android 操作系统下不同浏览器如 Internet Explorer, Chrome, Firefox, Safari 和 Opera。
这款网站兼容性测试工具的出现,无疑为开发者们带来了福音。它不仅简化了测试流程,提高了测试效率,还通过灵活付费的方式,满足了不同用户的需求。更重要的是,它让开发者们能够更加关注网站本身的品质和功能,而不是被繁琐的测试工作所束缚。
网址:https://www.browserling.com/

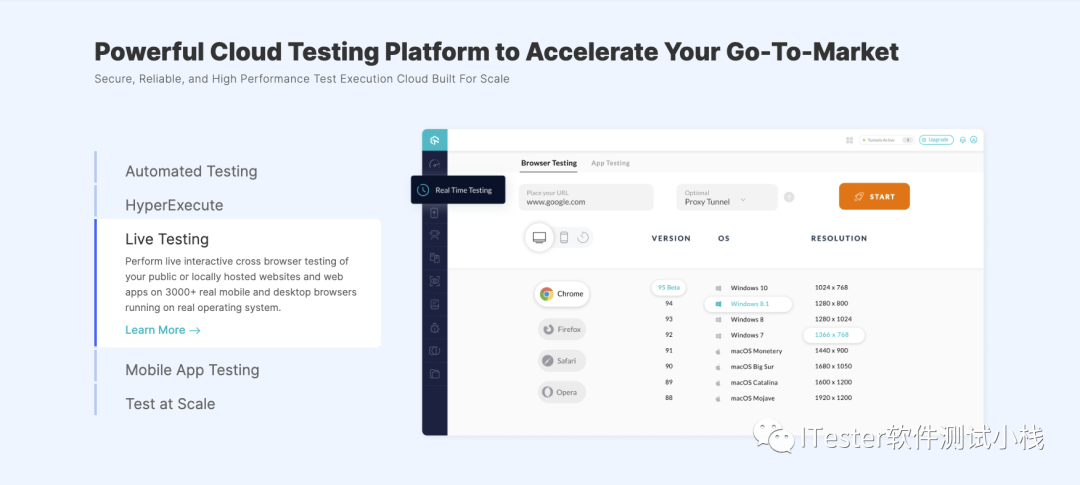
七 Lambda Test
作为一款基于云的自动化跨浏览器测试平台,LambdaTest 提供了 2000 多种浏览器和操作系统的组合,确保网页在所有主要浏览器、浏览器版本、操作系统、移动设备和分辨率上都是跨浏览器兼容和响应的。
仅是在 Chrome 上,这个插件还在 Firefox、Safari、Internet Explorer、Edge、Android Chrome 和 iOS Safari 上截图。这些屏幕截图将帮助快速查找网页的浏览器兼容性问题,是最为常见的跨浏览器测试工具之一。非免费,但它提供了一种终身免费的选项。
虽然这款工具并非完全免费,但它提供的终身免费选项足以让广大开发者心动。这意味着,即使你选择不付费,也能享受到其强大的基本功能,为你的网页兼容性测试提供有力支持。
网址:https://www.lambdatest.com/

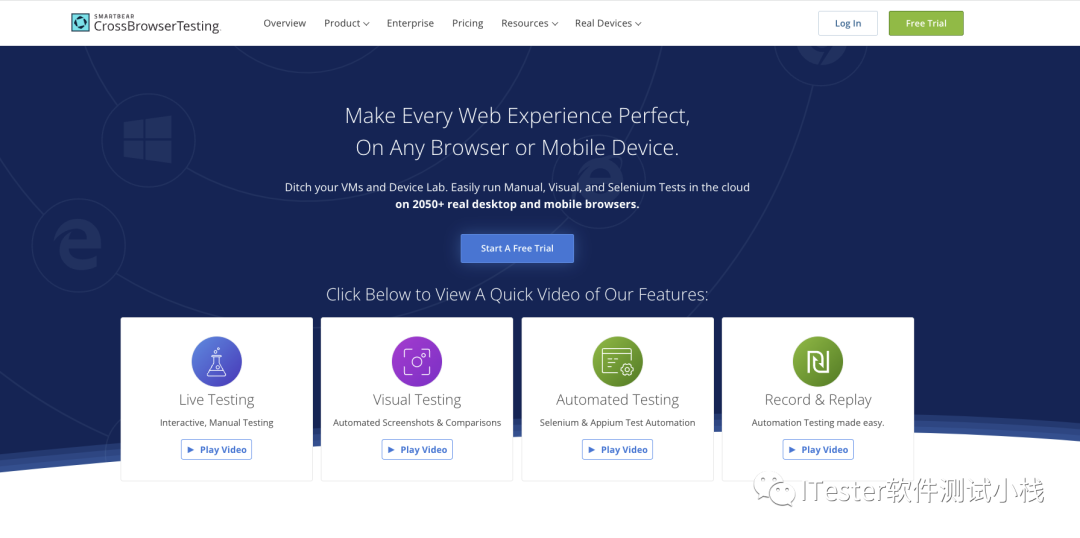
八 Cross Broswer Testing
CrossBrowser Testing 是一个基于云的测试平台。您可以针对数十种浏览器和真实的设备开展 Web 应用测试,并获得即时的结果。
支持 Chrome、Firefox、Safari、Edge、IE、Windows、OSX、iOS 等。也可以在真实的设备和浏览器上,运行各种 Selenium 和 Appium 类型的脚本。可免费试用。
平台的自动化测试流程,大大提高测试效率。同时也为开发者提供了真实设备和浏览器的测试环境,能够更准确地模拟用户的使用场景,发现潜在的问题。
对于用户而言,一个稳定、兼容的浏览器是他们能够顺畅上网的前提。因此,无论是浏览器厂商还是网站开发者,都需要持续优化产品,提高兼容性,满足用户日益增长的需求。
网址:https://crossbrowsertesting.com/

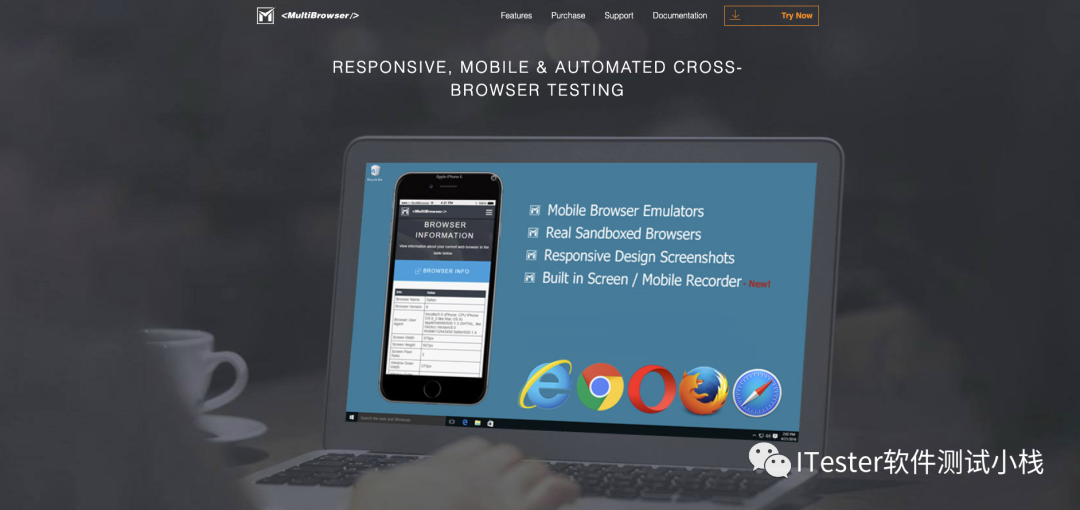
九 MultiBrowser
MultiBrowser是一款桌面应用程序,支持 IE7 到 IE11、Edge、Firefox 和 Chrome。你可以用它来测试网站的桌面版本和移动版本,可以进行手动测试或自动化测试。
MultiBrowser不仅仅是一款测试工具,更是一种提升网站质量和用户体验的必备武器。在如今竞争激烈的互联网时代,一个兼容性强、用户体验优的网站往往能赢得更多的用户和市场份额。而MultiBrowser正是帮助你实现这一目标的得力助手。

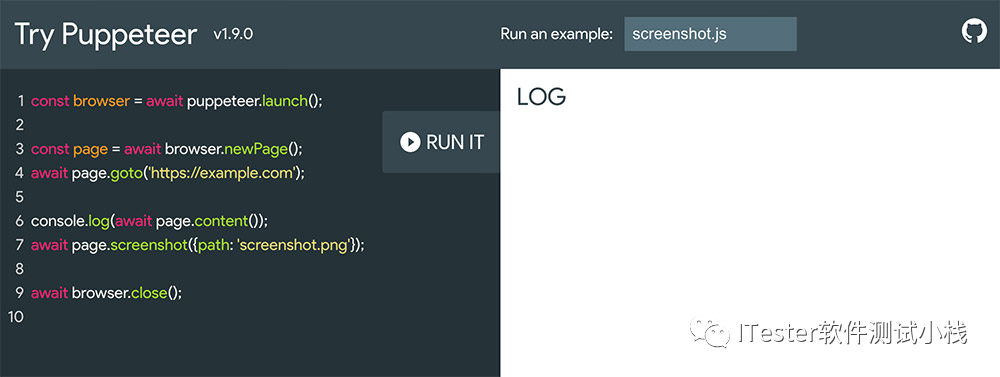
十 Puppeteer
Puppeteer是一个 Node.js 模块,提供了与 Chrome 和 Firefox 交互的 API。你可以用它提供的 API 来截取屏幕快照、生成 PDF、进行自动化交互式测试(比如自动填写表单、键盘输入),整体上可以进行自动化网站测试。
在Web开发中,自动化测试是确保应用质量的关键环节。Puppeteer以其强大的自动化交互功能,成为了很多开发者首选的测试工具。想象一下,你可以设置Puppeteer模拟用户的操作,自动填写表单、点击按钮、滚动页面等,从而全面测试你的网站或应用的各项功能。

以上就是一些浏览器测试网站/工具,你最中意哪一款呢?微信公众号后台回复“浏览器兼容”5个字,可获取本文所有浏览器兼容性测试地址,持续更新实用网址喔~
行动吧,在路上总比一直观望的要好,未来的你肯定会感谢现在拼搏的自己!如果想学习提升找不到资料,没人答疑解惑时,请及时加入群: 786229024,里面有各种测试开发资料和技术可以一起交流哦。
最后: 下方这份完整的软件测试视频教程已经整理上传完成,需要的朋友们可以自行领取**【保证100%免费】**

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数软件测试工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年软件测试全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上软件测试开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024b (备注软件测试)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
V获取:vip1024b (备注软件测试)**
[外链图片转存中…(img-XpCrRvhU-1712854078344)]
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 3033
3033

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








