给大家的福利
零基础入门
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。

同时每个成长路线对应的板块都有配套的视频提供:

因篇幅有限,仅展示部分资料
网络安全面试题

绿盟护网行动

还有大家最喜欢的黑客技术

网络安全源码合集+工具包


所有资料共282G,朋友们如果有需要全套《网络安全入门+黑客进阶学习资源包》,可以扫描下方二维码领取(如遇扫码问题,可以在评论区留言领取哦)~
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
import Setting from ‘./pages/setting’
import {Router, Route, Link} from ‘./router’
export default function App() {
return (
首页
设置
)
}
整个结构使用`Router`组件包裹,由`Route`组件承载每一项路由的组件,由`Link`标签实现切换。那么我们来看一下router内部如何实现的。
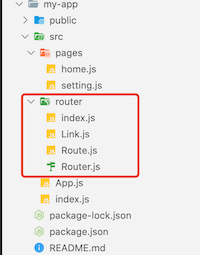
4、先来看一下router文件夹的结构:

组件`Router`,`Route`,`Link`在router/Route.js,router/Route.js,route/Link.js三个文件中实现。router/index.js将三个组件集成方便外部调用。来看一下index.js的内容:
export {default as Router} from ‘./Router’
export {default as Route} from ‘./Route’
export {default as Link} from ‘./Link’
5、整个路由项目被`Router`标签包裹,实际上需要达到共享路由当前地址的目的,借助react中的 context 来实现。同时`Router`组件需要在项目首次加载时解析当前的hash值,并且监听hash值的变化,根据hash值,来通知 children 当前的路由地址。代码如下:
import React, { Component, createContext } from “react”;
// 用于共享路由当前hash地址
export const RouterContext = createContext();
export default class Router extends Component {
state = {
path: “/”,//路由当前hash地址
};
// 解析hash地址
getPath() {
let path = window.location.hash;
if (path) {
path = path.replace(“#”, “”);
} else {
path = “/”;
}
this.setState({ path });
}
componentDidMount() {
// 先解析第一次的hash值
this.getPath();
// 监听之后hash值的变化,进入路由和返回
window.onhashchange = (ev) => {
this.getPath();
};
}
render() {
// 使用context共享路由当前hash地址
return (
<RouterContext.Provider
value={{
path: this.state.path,
}}
>
{this.props.children}
</RouterContext.Provider>
);
}
}
6、`Route`组件是根据当前的hash地址判断当前的`Route`承载的组件是否应该显示,代码如下:
import React, {useContext} from ‘react’
import {RouterContext} from ‘./Router’
export default function Route(props) {
//获得当前hash地址
const context = useContext(RouterContext);
return (
//当前的hash地址和组件配置的地址比较,相等就进入路由对应的组件,不想等则不显示组件。
context.path === props.path ? <props.component/> : null
);
}
注:如果需要实现路由嵌套和动态路由,当前的hash地址和组件配置的地址比较就不是使用`===`判断这么简单了,在这里我不做陈述,感兴趣的话可以自己研究一下。
7、`Link`组件只需要触发hash路由的切换。代码如下:
import React from ‘react’
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新网络安全全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上网络安全知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上网络安全知识点,真正体系化!**
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新






















 364
364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








