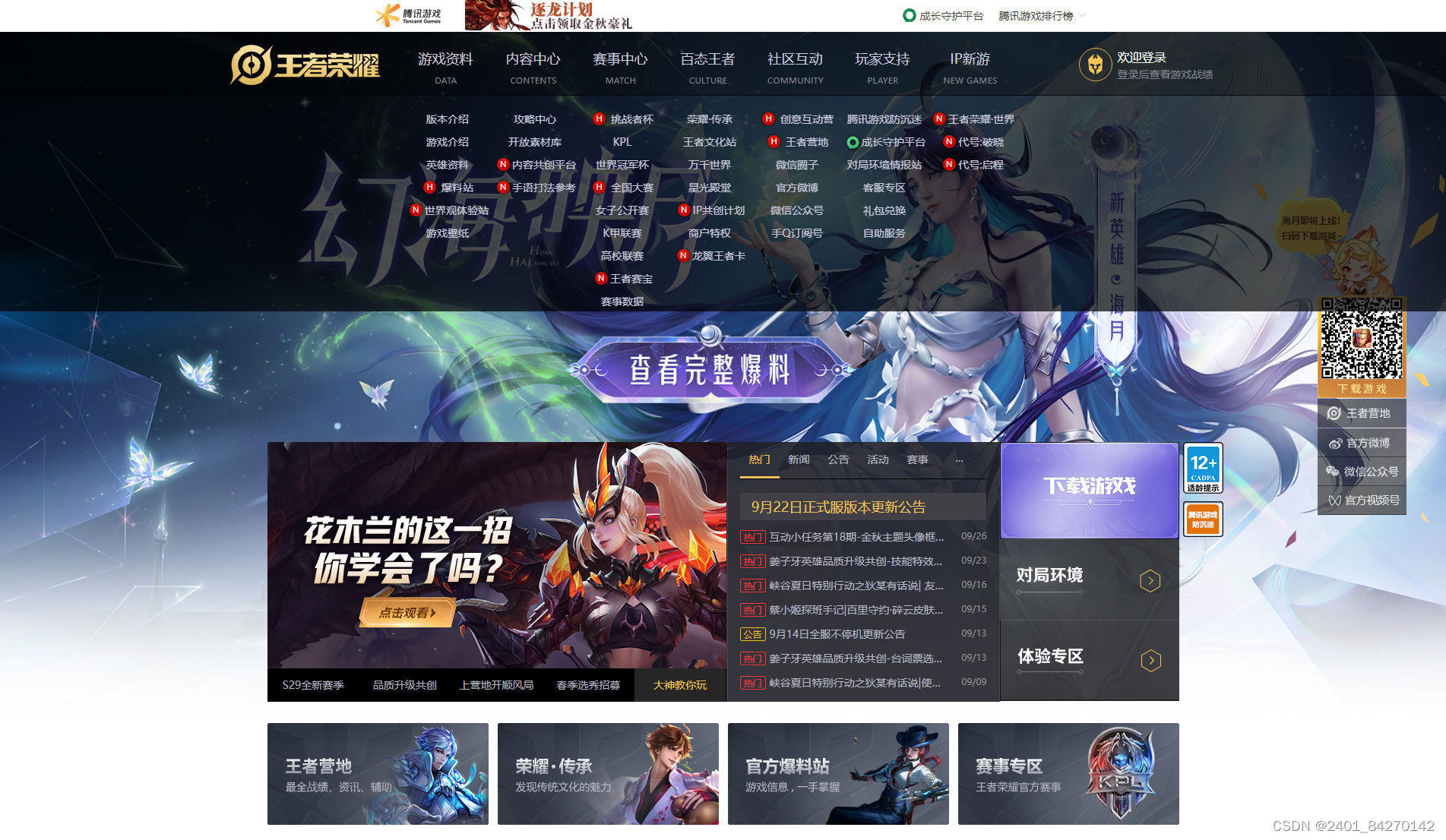
效果图整体分析

可以分为这些部分去来写
可以分为页眉、bady背景图、一级导航、二级导航、主体内容、专区、悬浮、页脚
页眉可以分为两个部分来写:左边与右边 用弹性布局 display:flex ,左浮动右浮动float:left/right以及justify-content:space-between,让两边距离相等
背景图:在设置背景图的时候要留出页眉的距离,可以从效果图看出,背景图片不覆盖页眉
background-position-y: 来控制高度
一级导航:分为三个部分,左、右、中,这里也可以用弹性布局以及ulli来写
二级导航:在鼠标移入一级导航的时候二级导航显示,移出时二级导航隐藏,可以加一个动画,slideinup以及slidedown
主体内容:可以分为三个部分,左边可以先放置一张图片,然后用swiper.js实现轮播效果,中间部分就是用table切换卡,当你点击上面的text内容时,下面的内容可以随着上面的text内容的改变来改变,右边就比较简单了可以分为三个小盒子来写。在主体内容右边也有一个悬浮导航,以主体内容为界限,把它定在主体内容旁边
专区:可以用弹性布局 display:flex ,ul li 来实现
右侧悬浮:需要用到定位实现把这个悬浮定在固定位置 position:relative,以及position:absolute,绝对定位和相对定位来完成





















 931
931

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








