
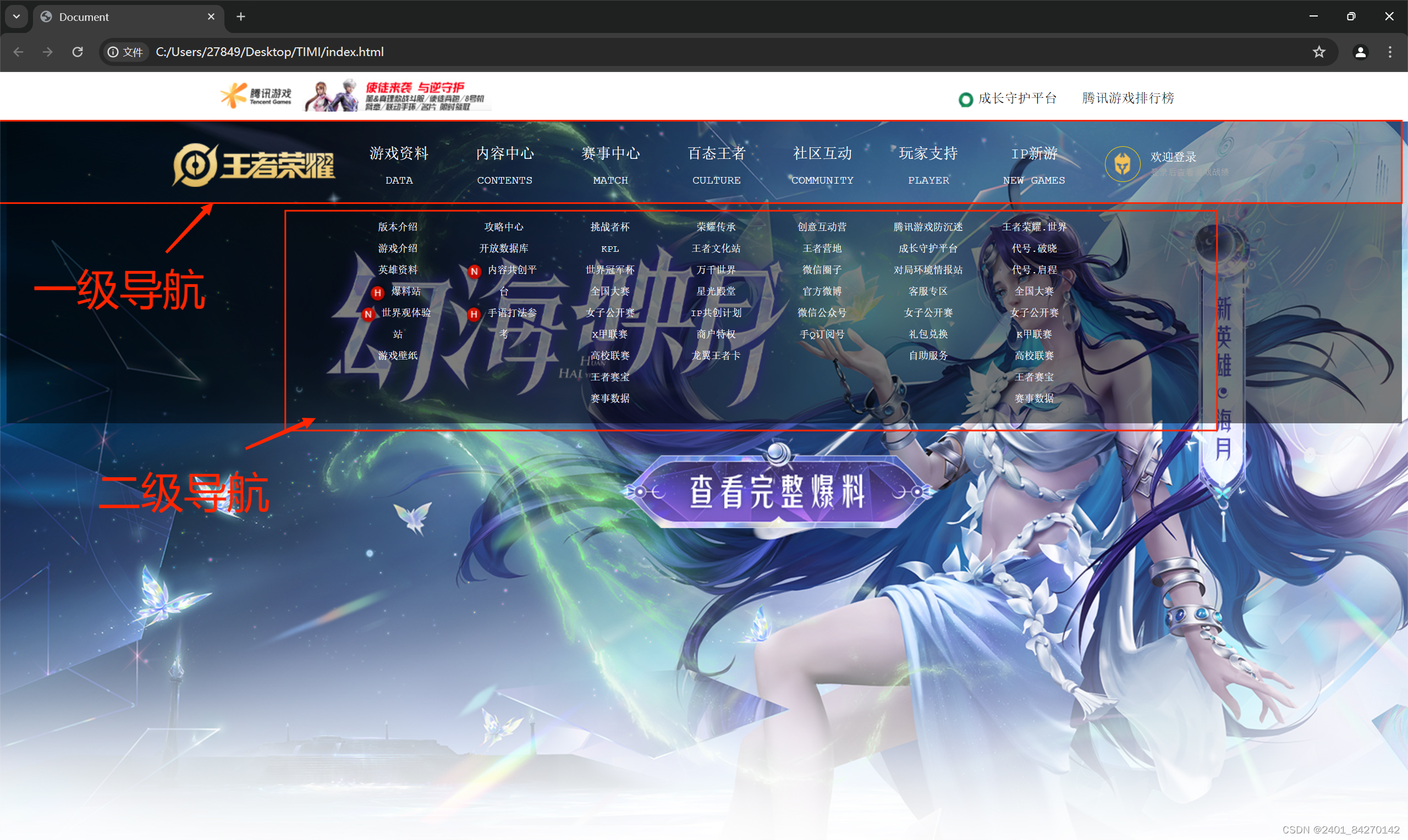
导航栏分为一级导航 二级导航
一级导航:可以分为三个部分来写:要先把一级导航的背景写出来:
左边logo:一个盒子里面放置logo的图片
中间导航:运用无序列表来写,然后利用弹性布局以及鼠标移入li变色
list-style: none; 清除无序列表的标点
display: flex; 弹性布局
justify-content: space-between; 两边对齐
linear-gradient 线性渐变
cursor: pointer; 鼠标移入变小手
右边登录:分为两个部分来写,左边图片右边文字
border-radius 给图片加一个圆形边框
text-align: left; 文字居左对齐
二级导航:要先给二级导航一个背景,设置宽度不设置高度。(添加自动向下挤)当鼠标进入一级导航li时,二级导航显示,离开一级导航li时,二级导航隐藏。
overflow: hidden;
display: none; 隐藏二级导航
这里也是用到弹性布局
在加图标的时候需要把加入li里面span标签转化成行内元素,那样图片才能显示
display: inline-block; 块级元素转换为行内元素
然后使用jQuery完成鼠标进入一级导航li时,二级导航显示,离开一级导航li时,二级导航隐藏。
Mouseenter 鼠标经过
slideDown 向下滚动
Mouseleave 鼠标离开
slideUp 向上滚动





















 667
667

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








