
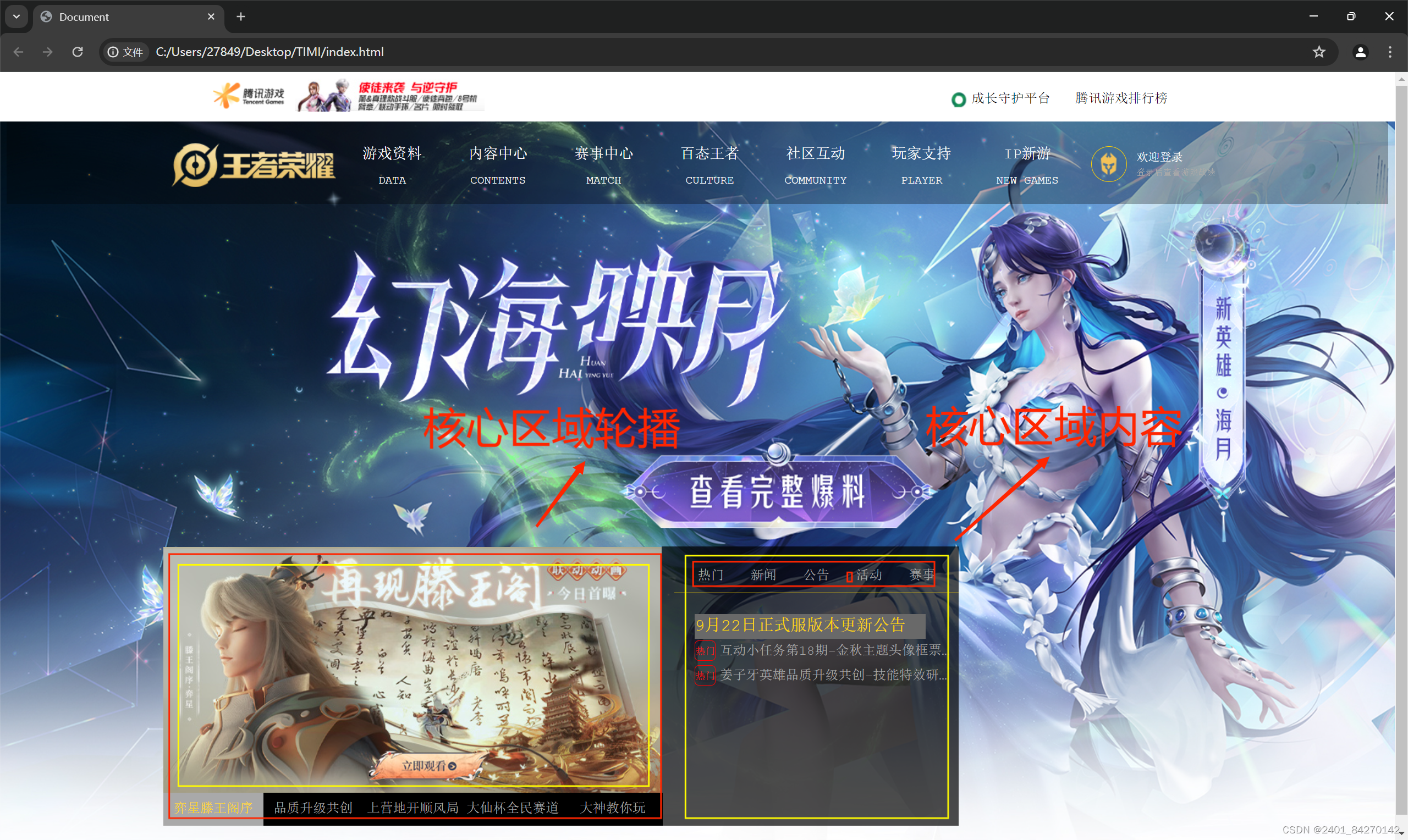
核心区域可以分为三个部分来写:
轮播图:可以分为两个部分来写
先写图片:给它一个背景图片然后进行偏移,这里的img也需要用到无序列表来完成,还需要给它一个左浮动
background-position: 0px 550px; 对图片进行偏移
background-repeat: no-repeat; 图片不循环
float: left; 左浮动
再写下面的title,需要给一个背景色,然后用无序列表的弹性布局,让下面的title平均分下面盒子的宽度
flex: 1; 平均分
display: flex; 弹性布局
图片随着下面title的变换而变化,需要导入js轮播图插件,然后在这个轮播图大盒子的位置使用插件,然后利用js文件里面封装好的内容使其可以轮播,在js中写轮播代码
<script src="./js/jquery.SuperSlide.2.1.js"></script> 轮播图插件
<div id="banner" class="slideBox">
</div> slideBox就是轮播图插件这里引用
titCell:".hd li",mainCell:".bd",
$(".slideBox").slide(function(){
autoPlay:true;
effect:"leftLoop"
}) 轮播代码
内容:也是分为两个部分来写
效果跟轮播要的效果是一样的,也是利用无序列表以及js插件来完成,在写下面部分内容的时候,会遇到代码自动换行,这时需要用到文字的一些样式
/* 超出内容隐藏 */
overflow: hidden;
/* 超出内容变成... */
text-overflow: ellipsis;
/* 超出内容不换行 */
white-space: nowrap;
下载:下载区域就是分为三个小盒子每个盒子都有对应的图片,对图片进行偏移,设置图片文字样式完成





















 175
175

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








