success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
},
onShow(options) {
// 小程序启动,或从后台进入前台显示时触发
},
onHide() {
// 小程序从前台进入后台时触发.
},
onError(msg) {
// 小程序发生脚本错误或 API 调用报错时触发
console.log(msg)
},
onPageNotFound(res) {
// 小程序要打开的页面不存在时触发;如果是 tabbar 页面,请使用 wx.switchTab - 404
},
globalData: {
userInfo: null
}
})
### **2.getApp(Object object)**
获取到小程序全局唯一的 App 实例,在页面的js文件中获取
### **3.Page(Object object)**
注册小程序中的一个页面。接受一个Object类型参数,其指定页面的初始数据、生命周期回调、事件处理函数等。

以个人中心的js为例
// pages/user/user.js
Page({
/**
- 页面的初始数据
- data 是页面第一次渲染使用的初始数据。
- 页面加载时,data 将会以JSON字符串的形式由逻辑层传至渲染层,因此data中的数据必须是可以转成JSON的类型:字符串,数字,布尔值,对象,数组。
- 渲染层可以通过 WXML 对数据进行绑定。
/
data: {
},
/* - 生命周期函数–监听页面加载
- 页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开当前页面路径中的参数。
/
onLoad: function (options) {
// options为打开当前页面路径中的参数
},
/* - 生命周期函数–监听页面初次渲染完成
- 页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互
/
onReady: function () {
},
/* - 生命周期函数–监听页面显示
- 页面显示/切入前台时触发
/
onShow: function () {
},
/* - 生命周期函数–监听页面隐藏
- 页面隐藏/切入后台时触发
/
onHide: function () {
},
/* - 生命周期函数–监听页面卸载
- 页面卸载时触发。
/
onUnload: function () {
},
/* - 页面相关事件处理函数–监听用户下拉动作
- 需要在app.json的window选项中或页面配置中开启enablePullDownRefresh。
- 可以通过wx.startPullDownRefresh触发下拉刷新,调用后触发下拉刷新动画,效果与用户手动下拉刷新一致。
- 当处理完数据刷新后,wx.stopPullDownRefresh可以停止当前页面的下拉刷新
/
onPullDownRefresh: function () {
},
/* - 页面上拉触底事件的处理函数
- 可以在app.json的window选项中或页面配置中设置触发距离onReachBottomDistance。
- 在触发距离内滑动期间,本事件只会被触发一次
/
onReachBottom: function () {
},
/* - 用户点击右上角分享
/
onShareAppMessage: function (res) {
if (res.from === ‘button’) {
// 来自页面内转发按钮
console.log(res.target)
}
// 自定义图片路径,可以是本地文件路径、代码包文件路径或者网络图片路径。支持PNG及JPG。显示图片长宽比是 5:4。
return {
title: ‘自定义转发标题’,
path: ‘/page/user?id=123’,
imageUrl: ‘’
}
},
/* - 监听用户滑动页面事件
/
onPageScroll: function () {
}
/* - 自定义函数
*/
})
### **4、getCurrentPages()**
获取当前页面栈。数组中第一个元素为首页,最后一个元素为当前页面。
>
> 不要尝试修改页面栈,会导致路由以及页面状态错误。
>
> 不要在 App.onLaunch 的时候调用 getCurrentPages(),此时 page 还没有生成。
>
### **5、自定义组件**
创建自定义组件,接受一个 Object 类型的参数
比如在首页里需要一个产品列表的组件,可以自定义该组件

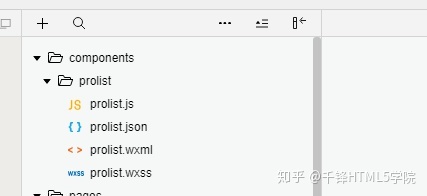
小技巧 点击 “+”选择目录,输入components
右键点击components目录,选择目录, 输入prolist
右键点击prolist目录,选择 新建Component ,输入prolist 即可
如何使用该组件呢?
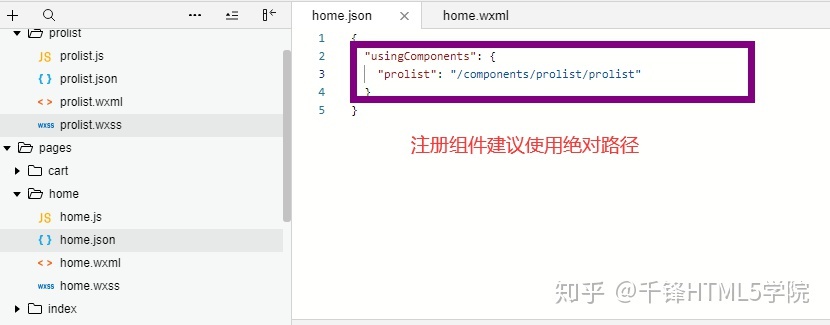
在首页的pages/home/home.json文件中注册组件

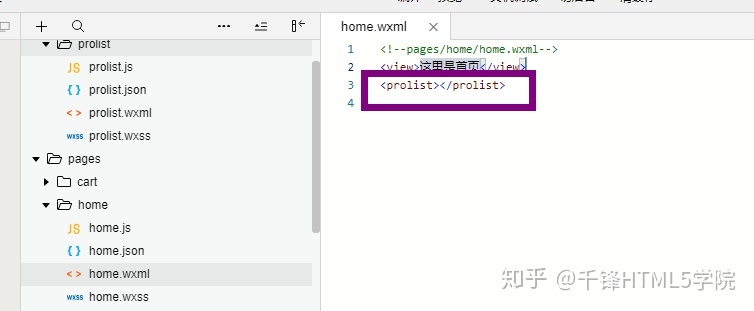
在首页的pages/home/home.wxml中使用该组件,就像正常的标签一样使用

组件之间的传值在后续课程中会讲解
### **6、模块化**
建议使用es6的模块化方法,api中提供的是基于commonjs规范的exports以及require语法
#### **6.1 定义工具模块 utils/index.js**
数据请求模块 以及 可消失的提示框 模块 - 暴露
const baseUrl = ‘http://daxun.kuboy.top’
/**
- 数据请求模块
- 接口地址 http://daxun.kuboy.top/apidoc
- 先显示加载框,然后请求结束加载框消失
/
export function request (url, data) {
// 显示加载中
// 参考https://developers.weixin.qq.com/miniprogram/dev/api/ui/interaction/wx.showLoading.html
wx.showLoading({
title: ‘加载中’,
})
// 使用promise 解决异步操作问题,此处还可以使用 async + await
return new Promise((resolve, reject) => {
// 微信小程序的数据请求方法
// 必须配置小程序的安全域名,
// 在开发阶段可以在“详情” - “本地设置” - 勾选中 不校验请求域名、web-view(业务域名)、TLS版本及HTTPS证书
wx.request({
url: baseUrl + url,
data: data || {},
success: (res) => {
// 隐藏加载中
wx.hideLoading();
// 后续处理
resolve(res.data)
}
})
})
}
/*
- 可消失的提示框 - 默认只显示文字
- str 提示内容
- icon 是否需要图标,none 、 success(默认值) 、 loading
*/
export function Toast (str, icon) {
// 微信提供的API接口
// 参照 https://developers.weixin.qq.com/miniprogram/dev/api/ui/interaction/wx.showToast.html
wx.showToast({
title: str,
icon: icon || ‘none’
})
}
#### **6.2 首页中测试**
在首页 pages/home/home.js中测试,先引入模块

### **四、WXML语法参考(精通)**
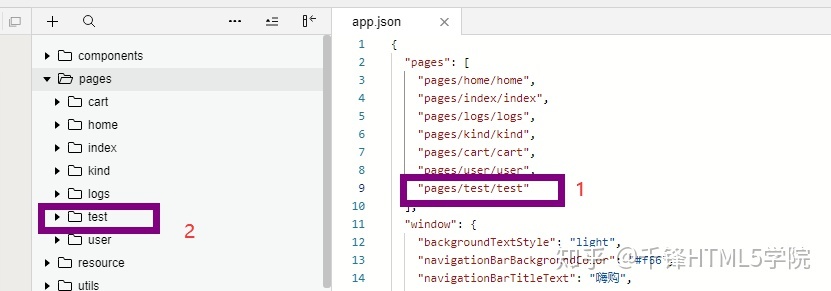
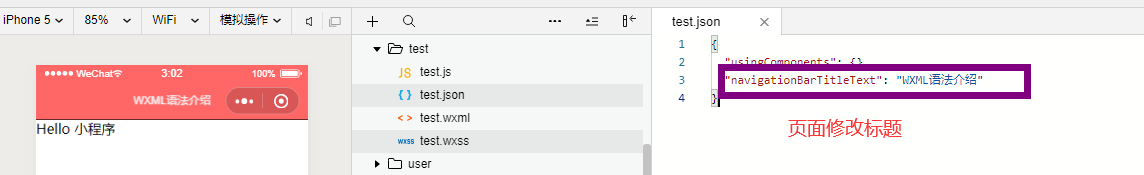
创建一个新的页面pages/test/test


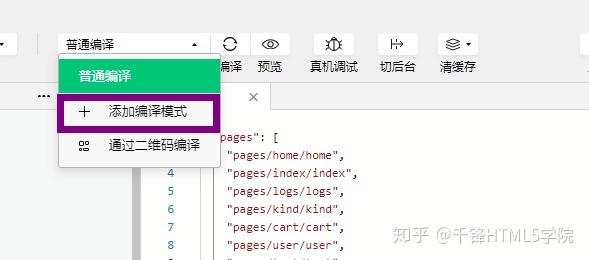
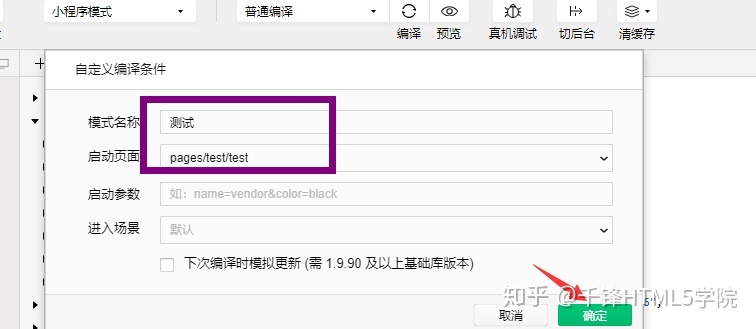
选择工具栏的 小程序编译,添加编译模式,可以更快捷的只渲染本页面,便于开发者的调试


#### **1.数据绑定**
WXML 中的动态数据均来自对应 Page 的 data。
1.简单绑定(类似于vue中的Mustache 语法)
数据绑定使用 Mustache 语法(双大括号)将变量包起来,可以作用于:
内容
{{ message }}
Page({
data: {
message: ‘Hello MINA!’
}
})

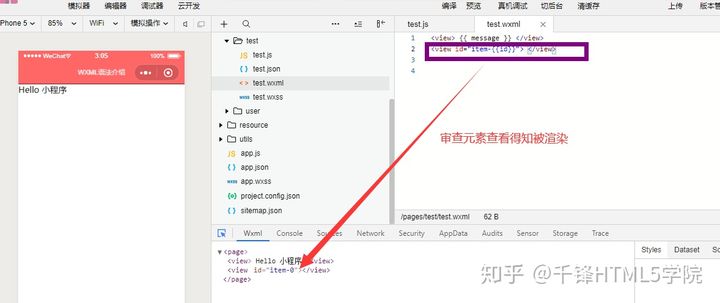
1. 组件属性(需要在双引号之内)
Page({
data: {
id: 0
}
})

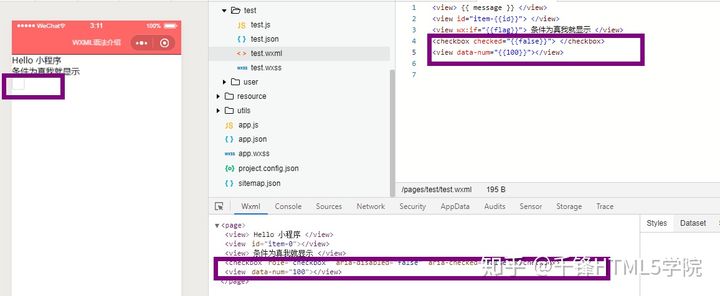
3.控制属性(需要在双引号之内)
条件为真我就显示
Page({
data: {
flag: true
}
})

4.boolean以及number数据类型
如果数据类型是booblean 或者number类型的数据,需要使用`{{}}`包裹

5.表达式运算 可以在 `{{}}` 内进行简单的运算,支持三元运算、算数运算、逻辑判断、字符串运算等
属性
{{a + b}} + {{c}} + d
{{“hello” + name}}
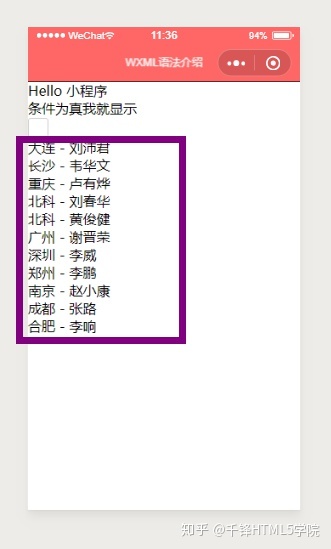
#### **2.列表渲染**
wx:for(vue中使用v-for)
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item
列表渲染必须添加 wx:key指令, 来指定列表中项目的唯一的标识符。
key值可以设置为索引值
Page({
data: {
teachers: [
{
name: ‘刘沛君’,
city: ‘大连’
},
{
name: ‘韦华文’,
city: ‘长沙’
},
{
name: ‘卢有烨’,
city: ‘重庆’
},
{
name: ‘刘春华’,
city: ‘北科’
},
{
name: ‘黄俊健’,
city: ‘北科’
},
{
name: ‘谢晋荣’,
city: ‘广州’
},
{
name: ‘李威’,
city: ‘深圳’
},
{
name: ‘李鹏’,
city: ‘郑州’
},
{
name: ‘赵小康’,
city: ‘南京’
},
{
name: ‘张路’,
city: ‘成都’
},
{
name: ‘李响’,
city: ‘合肥’
},
]
}
})

默认 选项为item,默认索引值为index,如果需要更改,可以使用如下方式

3.条件渲染
wx:if 在框架中,使用 wx:if=“” 来判断是否需要渲染该代码块
<view wx:if="{{flag}}"> True </view>
也可以用 wx:elif 和 wx:else 来添加一个 else 块
<view wx:if="{{len > 5}}"> 1 </view>
<view wx:elif="{{len > 2}}"> 2 </view>
<view wx:else> 3 </view>
因为 wx:if 是一个控制属性,需要将它添加到一个标签上。如果要一次性判断多个组件标签,可以使用一个 标签将多个组件包装起来,并在上边使用 wx:if 控制属性
<block wx:if="{{true}}">
<view> view1 </view>
<view> view2 </view>
</block>
注意: 并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。
wx:if vs hidden — (对比vue中的 v-if 与 v-show)
因为 wx:if 之中的模板也可能包含数据绑定,所以当 wx:if 的条件值切换时,框架有一个局部渲染的过程,因为它会确保条件块在切换时销毁或重新渲染。
同时 wx:if 也是惰性的,如果在初始渲染条件为 false,框架什么也不做,在条件第一次变成真的时候才开始局部渲染。
相比之下,hidden 就简单的多,组件始终会被渲染,只是简单的控制显示与隐藏。
一般来说,wx:if 有更高的切换消耗而 hidden 有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用 hidden 更好,如果在运行时条件不大可能改变则 wx:if 较好
给大家的福利
零基础入门
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。

同时每个成长路线对应的板块都有配套的视频提供:

因篇幅有限,仅展示部分资料
网络安全面试题

绿盟护网行动

还有大家最喜欢的黑客技术

网络安全源码合集+工具包


所有资料共282G,朋友们如果有需要全套《网络安全入门+黑客进阶学习资源包》,可以扫描下方二维码领取(如遇扫码问题,可以在评论区留言领取哦)~
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 969
969

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








