先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新网络安全全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上网络安全知识点,真正体系化!
需要体系化学习资料的朋友,可以加我V获取:vip204888 (备注网络安全)
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
var obj = 封装...
return obj;
}
$.prototype.width = function(val){
if(val){
修改宽度…
return this; //当函数有参时,操作完成,返回JQ对象本身
} else {
return 宽度; //当函数无参时,则返回宽度(number类型)
}
}
$.prototype.height = function(val){
if(val){
修改高度…
return this; //当函数有参时,操作完成,返回JQ对象本身
} else {
return 高度; //当函数无参时,则返回高度(number类型)
}
}
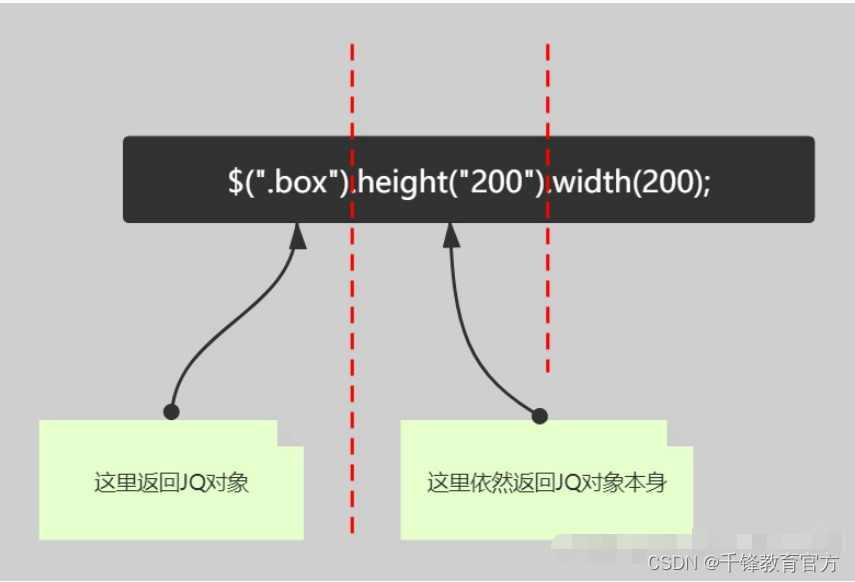
**回到代码实例一当中,过程如下图所示:**

在实例代码二中,height()方法是获取元素的高度,它会返回元素的高度,是一个数字。
我们无法对着一个数字调用方法,因此链式调用就中断了,过程如下图:

**总结:**
>
> **jquery的链式编程,一般用于设置操作,不能会用于获取操作;**
>
>
> **因为设置操作不必返回设置后的结果,而获取必须返回具体的值;**
>
**链式调用的核心,就是函数在执行完成后,返回了this,即当前对象**
接下来,我们自己用javascript来练习一下
function Person(){
this.age=20;//默认值为20;
}
//通过原型给 Person构造函数上添加一个设置年龄的方法
Person.prototype.setAge=function(num){
this.age=num;
}
//通过原型给 Person构造函数上添加一个获取年龄的方法
Person.prototype.getAge=function(){
return this.age;
}
链式调用
console.log(new Person().setAge(30).getAge()); //报错
**错误提示:没有getAge属性**
我们又把上面的Person构造函数代码改动一下 加上`retrun this`;
//通过原型给 Person构造函数上添加一个设置年龄的方法
Person.prototype.setAge=function(num){
this.age=num;
return this;
}
再次运行
console.log(new Person().setAge(30).getAge()); //30
#### **再次总结**
**javascript的链式编程的核心就是** **`return this`;**
链式编程的优点:
>
> 代码变得简洁,优雅;
>
链式编程的缺点:
>
> 过长的链式,会容易造成操作不明确,难以维护,不利于理解;
>
**在结束之际,我想重申的是,学习并非如攀登险峻高峰,而是如滴水穿石般的持久累积。尤其当我们步入工作岗位之后,持之以恒的学习变得愈发不易,如同在茫茫大海中独自划舟,稍有松懈便可能被巨浪吞噬。然而,对于我们程序员而言,学习是生存之本,是我们在激烈市场竞争中立于不败之地的关键。一旦停止学习,我们便如同逆水行舟,不进则退,终将被时代的洪流所淘汰。因此,不断汲取新知识,不仅是对自己的提升,更是对自己的一份珍贵投资。让我们不断磨砺自己,与时代共同进步,书写属于我们的辉煌篇章。**
需要完整版PDF学习资源
**需要体系化学习资料的朋友,可以加我V获取:vip204888 (备注网络安全)**
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以点击这里获取](https://bbs.csdn.net/topics/618540462)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
统化资料的朋友,可以点击这里获取](https://bbs.csdn.net/topics/618540462)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 555
555

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








