一、Viewport是什么?
Viewport 是 HTML5 针对移动端开发新增的一个 meta 属性, 它的作用是为同一网页在不同设备的呈现,提供响应式解决方案。
二、基本概念
1.屏幕尺寸
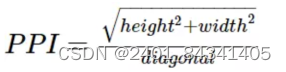
屏幕尺寸指的是手机屏幕对角线的长度知道屏幕的宽度(width)和高度(height),通过勾股定理就可以算出对角线的长度:

diagonal 就是屏幕对角线的长度,单位是毫米(mm),然后再把这个长度换算成"英寸(inch)",就是我们平时所说的手机尺寸。
1英寸等于 25.4mm,即:inchs=diagonal÷25.4
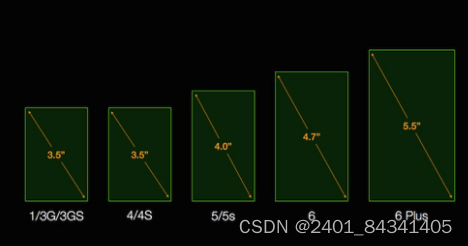
比如iPhone的尺寸 3.5寸、4寸、4.7寸、5.5寸,就是这样计算出来的
图片如下:

2.物理像素
我们在手机屏幕上看到的画面,本质上都是由一个个发光的物理像素组成,物理像素是构成屏幕图像的最小单位。
我们常说的屏幕分辨率,就是指这个屏幕拥有多少个物理像素。
通常,设计师给的UI设计稿上的"px"指的就是物理像素
3.像素密度 —PPI
PPI(Pixel Per Inch by diagonal):表示对角线上每英寸所拥有的像素个数
计算PPI,可以先利用勾股定理计算出对角线上的像素数,然后再除以屏幕尺寸,即:

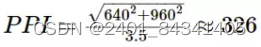
把iPhone4屏幕数据带入公式,即可得出iPhone4的PPI:

PPI的值越大,每英寸屏幕上的物理像素点就越多越密集,渲染出来的画面也更加细腻、清晰

比如,iPhone3GS 和 iPhone4拥有相同大小的屏幕尺寸。但iPhone3GS的分辨率是320480,可以算出PPI为163,而iPhone4的分辨率是640960,PPI是326.
这就导致iPhone4在画面呈现上笔iPhone3GS更加清晰和细腻。
4.PPI导致的问题
我们先看看下面的两张图有什么区别?

很明细,左图要比右图的看着舒服。
左图字体大小适中,图片文字都能看的清楚,相比而言,右图字体就太小了,让用户阅读变得困难。
那么,这个问题是怎么造成的呢?
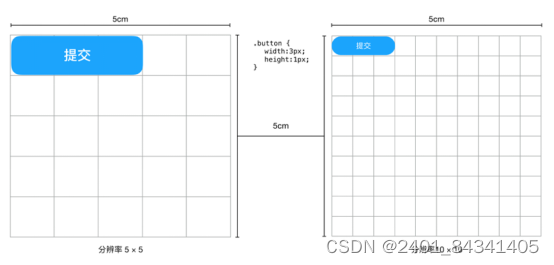
为了搞清楚这个问题,我们先来做一个对比实验,如下图所示:

左图和右图分别代表两块尺寸相同的屏幕,长度和宽度均为 5cm,屏幕上的每个方格代表一个物理像素点。
唯一不同的是,左边屏幕分辨率为5 × 5,而右边屏幕分辨率为 10 × 10 。
现在屏幕上放了一个按钮,宽度为3px,高度为1px,css 样式如下:

从图上效果可以看出,虽然我们为两个按钮设置了相同的样式,但右屏上的按钮比左屏上的按钮小了很多。
所以我们会发现,相同尺寸的屏幕,像素点越多,每个物理像素点看起来就越小,从而导致渲染出来的图像就会越小。
也就是说,设置相同大小的样式,屏幕的 PPI 越大,渲染出来的图像就越小。
这其实是一个问题。
在移动应用时代,手机的大小和分辨率参差不齐,从而导致 PPI 也不尽相同。
当我们把一个web页面放到不同设备上浏览时,就会出现“大小各异”的效果,这违背了我们对 css 样式 “所见即所得” 的认知。
为了让同一个元素在所有设备上看起来都差不多大,设备厂商给屏幕增加了 “缩放因子”。
5.缩放因子 – DPR
这里所谓的缩放因子,并不是对图像本身进行缩放,而是使用更多的物理像素来渲染同一个元素。
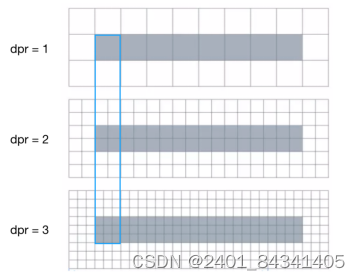
如下图所示,同样大小的矩形元素(灰色条),在第一个屏幕上采用 8×1 个物理像素来渲染,而在第二个屏幕上采用 16×2 个物理像素来渲染,在第三个设备上则采用 24×3 个物理像素来渲染。
这样做的目的是为了让这个元素在不同设备上看起来差不多大小。

从图上可以看出**,屏幕的 PPI 越大,需要的物理像素就越多。**如果以第一个屏幕为基准,三个屏幕对应的物理像素数,可以用一个倍率来表示,即 1x、2x、3x。
通常,我们把这个倍率叫做 “缩放因子”。缩放因子是移动端响应式的关键因素。
而在软件开发过程中,我们所说的“DPR”其实指的就是缩放因子。 DPR 是 “device pixel ratio” 的缩写,即设备像素比。
这里需要注意的是:
DPR 的大小并不是通过固定公式计算出来的,而是厂商给屏幕设置的一个固定值,出厂时就确定了,它的大小不会随着程序的设置而改变。
.6.DPR 和 PPI 的对应关系
不同平台定义DPR 的基线PPI是不同的。
由于第一代 iPhone 的 PPI 是163,所以苹果把 163 作为缩放基线。
在 iPhone 中,PPI=163 是 1x 屏;PPI=326 是 2x 屏;PPI=401 是 3x 屏;PPI=458 也是 3x 屏,对应的 DPR 分别为 1、2、3、3。

而 Android 屏幕的缩放基线 PPI 是160,所以 PPI=160 是 1x 屏,PPI=320 是 2x 屏。

可以看出: 在 Android 上,DPR 和 PPI 基本上呈现为一个固定关系,但未来出现的屏幕未必会遵循这个规律。(其实现在有很多屏已经不遵循这个规律了)
所以,有这样一个重要结论:
DPR 和 PPI 呈正相关,但不成正比,我们无法通过特定的公式来计算它的值。
7.逻辑像素、逻辑分辨率
对于同一个元素,DPR 越大,渲染时需要的物理像素就越多。这是我们上面得出的结论。
那么,在软件开发中,元素的大小到底应该写成多少px ?
为了解决这个问题,我们引入 “逻辑像素” 的概念。
平时我们在 css 中写的 px 指的就是逻辑像素,而不是物理像素,一个逻辑像素可以代表一个或多个物理像素。
假设,我们现在设置一个元素的css样式如下:

那么,这个元素在不同屏幕上渲染方式是不同的:

dpr=1 时,1 个逻辑像素 对应 1个物理像素。
dpr=2 时,1个逻辑像素 对应 2个物理像素,才能保证元素大小。
dpr=3 时,1个逻辑像素 对应 3个物理像素,才能保证元素大小。
因此,我们可以得出一个结论:
一个逻辑像素所代表的物理像素个数与该屏幕的 DPR 成正比。
即:逻辑像素 = 物理像素 / DPR
有了这个公式,我们就能推导出屏幕的逻辑分辨率,也就是屏幕的逻辑宽度和逻辑高度。
逻辑宽度 = 水平物理像素 / DPR
逻辑高度 = 垂直物理像素 / DPR
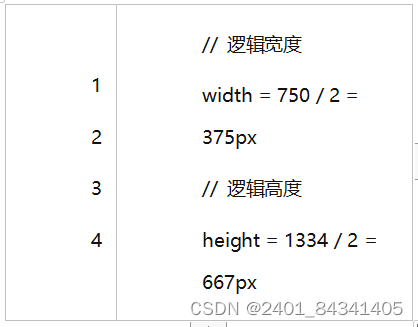
比如 iPhone6 的物理分辨率为 750 × 1334,DPR = 2, 带入公式就可以得出其逻辑分辨率:

因此,iPhone6 的逻辑分辨率为 375 × 667 。在JavaScript中,也可以通过 DOM API 来获取屏幕的逻辑分辨率:

通常,我们在 CSS 中设置的元素尺寸,本质上都是基于逻辑分辨率进行布局的。(也就是布局时预期所写即所得)
8.iPhone常见的几种规格

总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了pandas的使用,而pandas提供了大量能使我们快速便捷地处理数据的函数和方法。





















 133
133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








