提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言
提示:这里可以添加本文要记录的大概内容:
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
提示:以下是本篇文章正文内容,下面案例可供参考
一、Viewport是什么?
在写H5页面的时候,通常会在html的head中加入下面这句话:

这句话就是在设置页面的viewport。那viewport到底是什么》为什么要设置她?
简单来说:viewport是屏幕背后的一张画布
下面,我们将逐个理解viewport中的概念。
二、viewport 画布
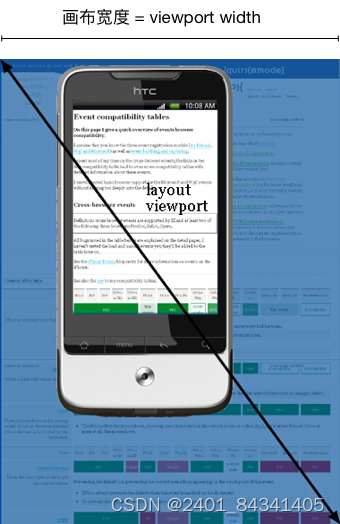
浏览器会先把页面内容绘制到画布上,然后再通过屏幕窗口呈现出来。
画布的宽度可大可小,当画布的宽度大于屏幕宽度时,画布上的内容就无法通过屏幕全部展现出来,用户可以通过屏幕手势来拖动画布查看被遮挡的部分

如果没有在html中加viewport的设置,画布其实也是存在的,浏览器会给画布设置一个默认宽度,不同的平台的默认值如下:

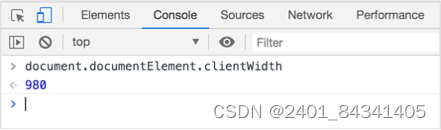
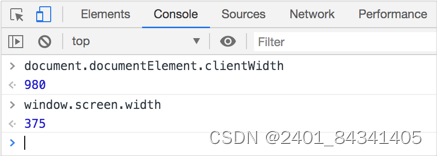
画布的宽度可以通过DOM API来获取:

三、device-width 指的是什么?
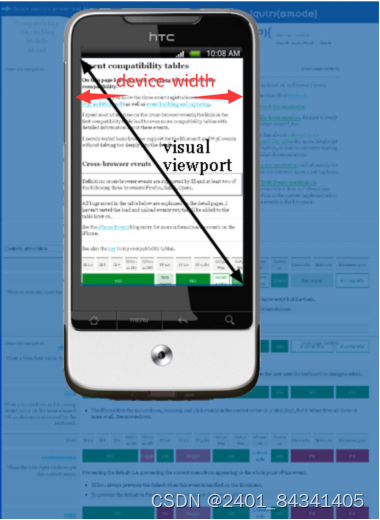
device-width 指屏幕可视窗口(屏幕)在水平方向上的逻辑像素:

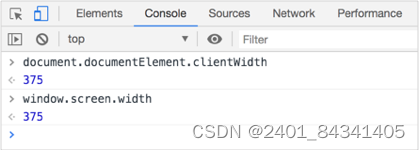
device-width的大小可以通过window.screen.width来获取:

四、width = device-width在设置谁的宽度?
width 指的是画布的宽度,device-width 是可视窗口宽度。
width=device-width 就是把画布的宽度设置为可视窗口的宽度,让画布上的内容完全呈现出来。

设置了width=device-width 之后,画布的宽度就和屏幕的宽度一样大了。

五、画布缩放 --scale
scale 是指画布以 device-width 大小为基准的缩放值。
initial-scale=1.0 也就相当于设置了 width=device-width

通常需要同时设置这两个值,这就因为两者在不同的平台有兼容问题:

在iPhone和iPad上,只支持initial-scale=1 的设置,而在IE中只支持width=device=width,所以两者同时设置,可以兼容所有的平台。
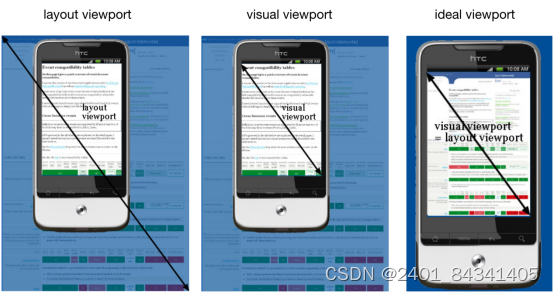
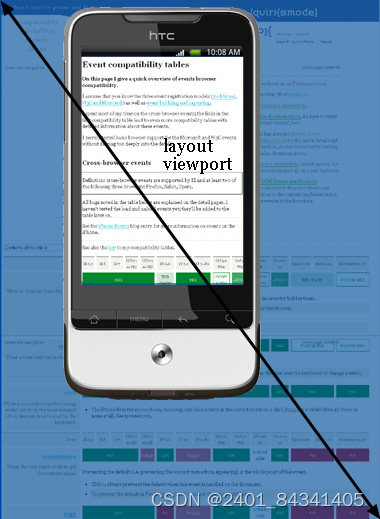
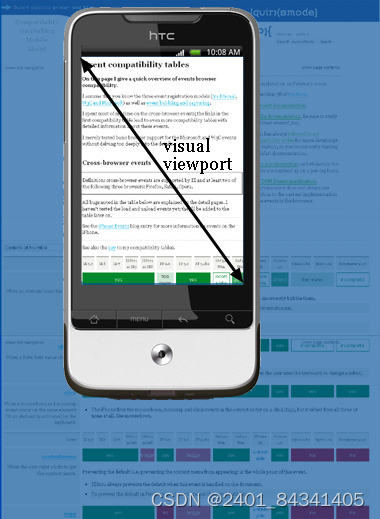
六、三个Viewport
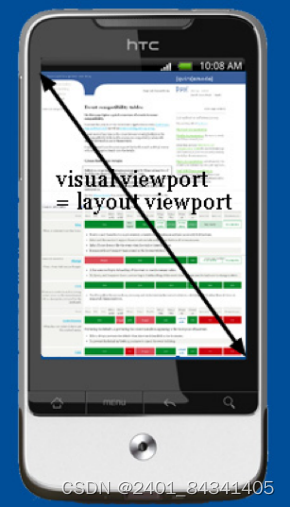
通常,把画布称为layout viewport,把屏幕可视窗口称为visual viewport。
而把设置 width=device-width 的画布称为ideal viewport,即“理想窗口”。

1、布局视口layout viewport:
layout viewport 是网页的所有内容,他可以全部或者部分展示给用户。

2、理想视口 ideal viewport:
理想视口是与设备相关的,是布局视口的一个理想尺寸,只有当布局视口的尺寸等于设备屏幕的尺寸加粗样式时,才是理想视口,此时文档对象宽度与屏幕宽度相同。
移动设备一般具有固定的DPR,即在缩放100%时,用多少个物理像素显示一个逻辑像素,在Web开发中就是用多少个物理像素去显示一个CSS像素。

理想视口宽度 = 移动设备横向分辨率 / DPR*
获取理想视口宽度
window.screen.width
3、视觉视口visual viewport
visual viewport 就是当前显示给用户内容的窗口,你可以拖动或者放大缩小网页。
用户可以通过缩放来查看网站的内容。如果用户缩小网站,我们看到的网站区域将变大,此时视觉视口也变大了;用户放大网站,我们能看到的网站区域将缩小,此时视觉视口也变小了。不管用户如何缩放,都不会影响到布局视口的宽度。
视觉视口的宽度 = 理想视口宽度 / 缩放比例

我们通常在html中设置viewport就是为了得到理想视口,方便用户阅览。
总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了pandas的使用,而pandas提供了大量能使我们快速便捷地处理数据的函数和方法。





















 251
251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








