Viewport是HTML5针对移动端开发新增的一个meta属性,它的作用是为同一网页在不同设备的的呈现,提供响应式解决方案。
基础概念
屏幕尺寸
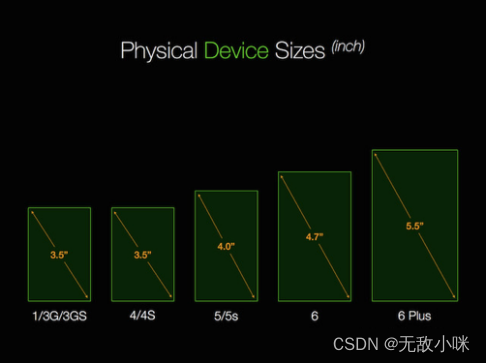
屏幕尺寸指的是手机屏幕对角线的长度,知道屏幕的宽度(width)和高度(height),通过勾股定理就可以算出对角线的长度:

diagonal 就是屏幕对角线的长度,单位是毫米(mm),然后再把这个长度换算成“英寸(inch)”,就是我们平时所说的手机尺寸。
1英寸等于25.4mm,即:

eg:iPhone的尺寸3.5寸、4寸、4.7寸、5.5寸 就是这样计算出来的。

物理像素
1>我们在手机屏幕上看到的画面,本质上都是有一个个发光的物理像素组成,物理像素是构成屏幕图像的最小单元。
2>我们常说的屏幕分辨率,就是指这个屏幕上拥有多少个物理像素。通常,设计师给的UI设计稿上的“px”指的就是物理像素。
像素密度—PPI
PPI(Pixel Per Inch by diagonal):表示对角线上每英寸所拥有的像素个数。
计算PPI,可以先利用勾股定理计算出对角线上的像素数。然后再除以屏幕尺寸,即:

把iPhone4 屏幕数据代入公式,即可得出iPhone4的PPI:

PPI的值越大,每英寸屏幕上的物理像素点就越多越密集,渲染出来的画面也更加细腻、清晰。

比如:iPhone3GS 和 iPhone4 拥有相同大小的屏幕尺寸。但前者的分辨率时320480,可以算出PPI为163,而后者的分辨率时640960,PPI是326.
这就导致 iPhone4 在画面呈现上比 iPhone3GS 更加清晰和细腻。
PPi导致的问题
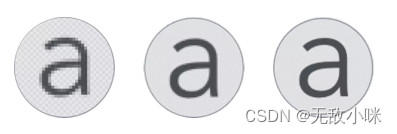
我们先看看下面的两张图有什么区别?

很明显,左图比右图看的舒服。
左图字体大小适中,图片文字都能看的清楚,相比而言,右图字体就太小了,让用户阅读变得困难。
那么,这个问题时怎么造成的呢?
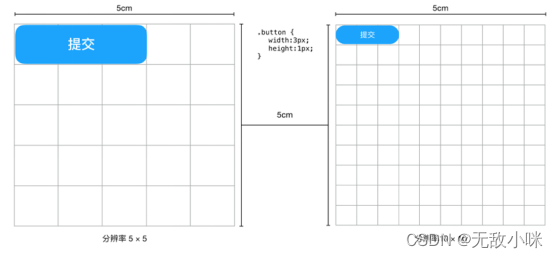
为了搞清楚这个问题,我们先来做一个对比实验,如下图所示:

左图和右图分别代表两块尺寸相同的屏幕,长度和宽度均为5cm,屏幕上的每个放个代表一个物理像素点。
唯一不同的是:左边屏幕分辨率为5 x 5,而右边屏幕分辨率为10 x 10.
现在屏幕上放了一个按钮,宽度为3px,高度唯1px,css样式如下:
.button{
width:3px;
hieght:1px;
}
从图上效果可以看出,虽然我们为两个按钮设置了相同的样式,但右屏上的按钮比左屏上的按钮小了很多。
所以我们会发现,相同尺寸的屏幕,像素点越多,每个物理像素点看起俩就越小,从而导致渲染出来的图像就会越小。**也就是说,**设置相同大小的样式,屏幕的PPI越大,渲染出来的图像就越小。
这其实是一个问题。
在移动应用时代,手机的大小和分辨率参差不齐,从而导致PPI也不尽相同。
当我们把一个web页面放到不同设备上浏览时,就会出现“大小各异”的效果,这违背了我们对css样式,“所见即所得”的认知。
为了让同一个元素在所有设备上看起来都差不多大,设备厂商给屏幕增加了“缩放因子”
缩放因子—DPR
这里所谓的缩放因子,并不是对图像本身进行缩放,而是使用更多的物理像素来渲染同一个元素。
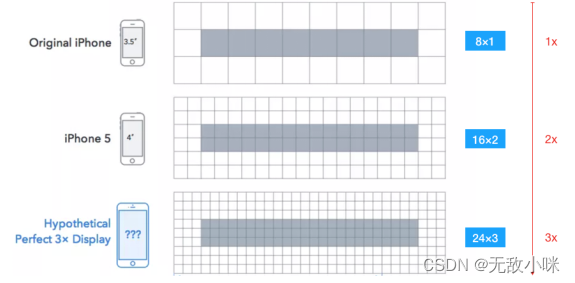
如下图所示,同样大小的矩形元素(灰色条),在第一个屏幕上采用8x1 个物理像素来渲染,而在第二个屏幕上采用16 x 2 个物理像素来渲染,在第三个设备上采用 24 x 3 个物理像素来渲染。
这样做的目的是为了让这个元素在不同设备上看起来差不多大小。

从图上可以看出,屏幕的PPI越大,需要的物理像素就越多。如果以第一个屏幕为基准,三个屏幕对应的物理像素数,可以用一个倍率来表示,即 1x、2x、3x。
通常,我们把这个倍率叫做“缩放因子”。缩放因子是移动端响应式的关键因素。
而在软件开发过程中,我们所说的“DPR”其实指的就是缩放因子。 DPR是“device pixel ratio” 的缩写,即设备像素比。
这里需要注意的是:
DPR的大小并不是通过固定公式计算出来的,而是厂商给屏幕设置的一个固定值,出厂时就确定了,它的大小不会随着程序的设置而改变。
DPR和PPI的对应关系
不同平台定义DPR的基线PPI是不同的。
由于第一代 iPhone 的 PPI 是 163,所以苹果把 163 作为缩放基线。
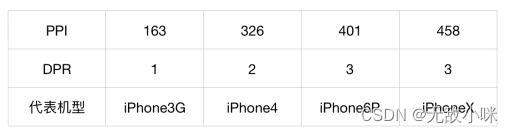
在 iPhone 中,PPI=163 是 1x 屏;PPI=326 是 2x 屏;PPI=401 是 3x 屏;PPI=458 也是 3x 屏,对应的 DPR 分别为1、2、3、3。

而Android屏幕的缩放基线PPI是160,所以PPI=160,所以PPI=160是1x屏,PPI=320 是 2x 屏。

可以看出:在 Android上,DPR 和 PPI 基本上呈现为一个固定关系,但未来出现的屏幕未必会遵循这个规律。(其实现在有很多屏已经不遵循这个规律了)
所以,有这样一个重要结论:
DPR 和 PPI 呈正相关,但不成正比,我们无法通过特定的公式来计算它的值。





















 104
104

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








