提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言
XML简介
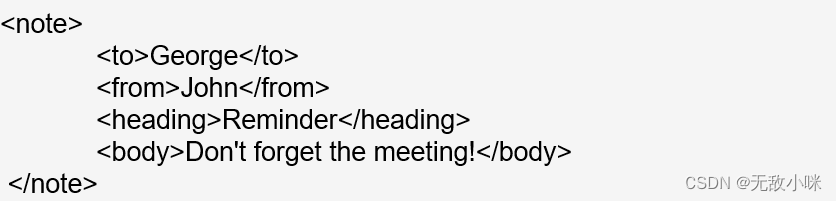
XML被设计用来传输和存储数据
在学习svg之前,先了解一下xml是什么?
目前阶段,大家可以简单理解xml就是数据的载体:累死马车运输粮食;
马车=xml,粮食=数据;

- XML是一种标记语言,很类似 HTML
- XML的设计宗旨是传输数据,而非显示数据
- XML标签没有被预定义。您需要自行定义标签。
- XML被设计为具有自我描述性。
SVG简介
SVG是使用XML来描述二维图形和绘图程序的语言。
什么是SVG?
- SVG 指
可伸缩矢量图形(Scalable Vector Graphics) - SVG 用来定义用于网络的基于矢量的图形
- SVG
使用XML格式定义图形 - SVG
图像在放大或改变尺寸的情况下其图形质量不会有所损失 - SVG 是万维网梁萌的标准
- SVG 与诸如 DOM 和 XSL 之类的 W3c 标准是一个整体
SVG优势
与其他图像格式相比,使用 sVG 的优势在于:
- SVG 可被非常多的工具读取和修改 (比如记事本)
- SVG 与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强。
- SVG 是可伸缩的
- SVG 图像可在任何的分辨率下被高质量地打印‘’
- SVG 可在图像质量不下降的情况下被放大
- SVg 图像中的文本时可选的,同时也是可搜索的(
很适合制作地图) - SVG 可以与 Java 技术一起运行
- SVG 是开放的标准
- SVG 文件是纯粹的 XML
SVG 的主要竞争者时 Flash:
与 Flash 相比,SVG 最大的优势是与其他标准 (比如 XSL 和 DOM )相兼容。而 Flash 则是未开源的私有技术。
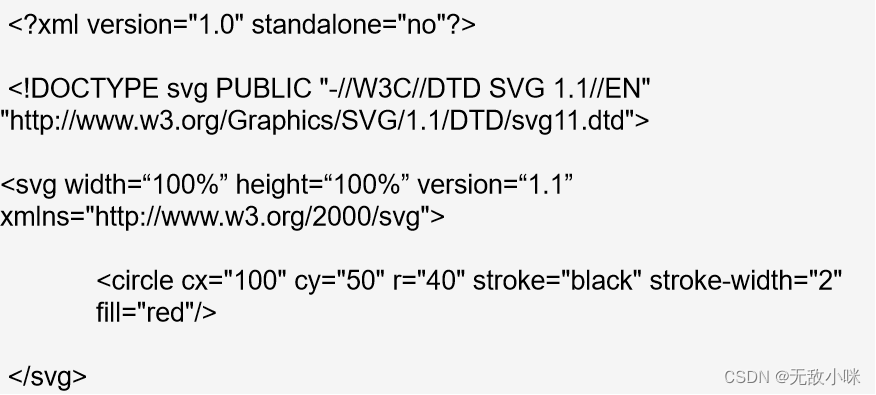
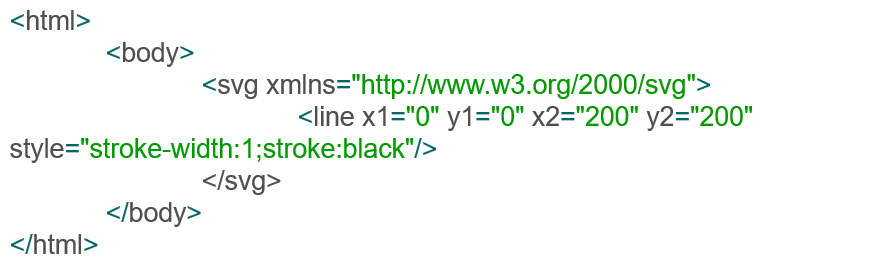
SVG的一个例子
SVG 文件必须使用 .svg 后缀来保存:

第一行包含了 XML 声明。请注意 standalone 属性!该属性规定此 SVG 文件是否是“独立的”,或含有对外部文件的引用。
standalone=‘no’ 意味着 SVG 文档会引用一个外部文件-在这里,是DTD 文件。
第二和第三行引用了这个外部的 SVG DTD。该 DTD 位于 W3C,含有所有允许的 SVG 元素。
SVG 代码以
SVG 的
stroke 和 stroke-width 属性控制如何显示形状的轮廓。我们把圆的轮廓设置为 2px 宽,黑边框。
fill 属性设置形状内的颜色。我们把填充颜色设置为红色。
关闭标签的作用是关闭 SVG 元素和文档本身。
HTML页面中的 SVG
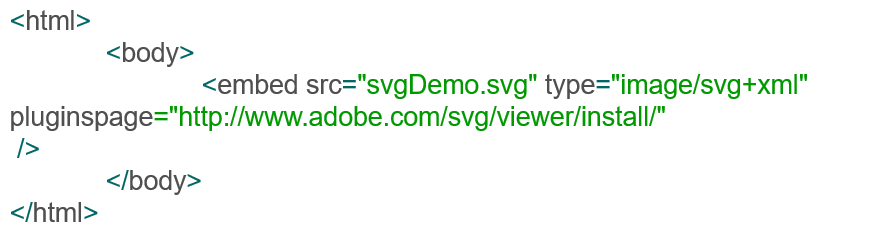
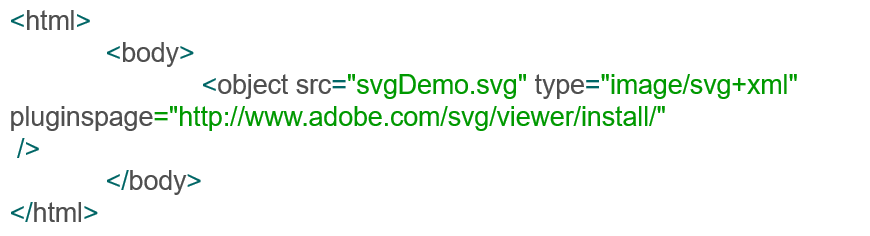
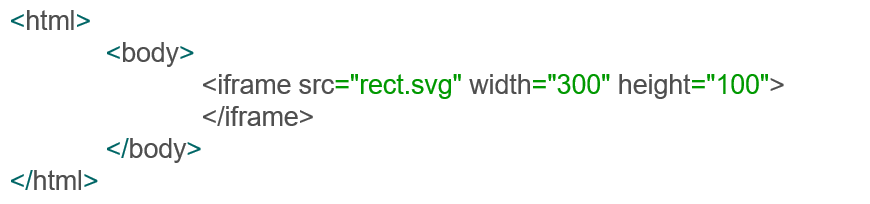
SVg 文件嵌入 html 页面的方式大体上有7种:
SVG 文件嵌入html页面的方式大体上有7种:
(通过”can I use ”查看每种方式的兼容度)










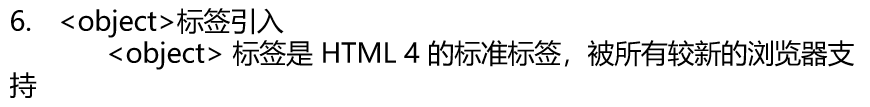
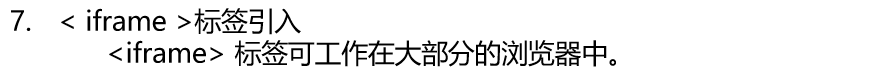
**注释:**pluginspage 属性指向下载插件的 URL,可以省略


注释: pluginspage 属性指向下载插件的 URL,可以省略























 576
576

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








