前言
SVG 预定义的形状元素
SVG 有一些预定义的形状元素,可悲开发者使用和操作:
- 矩形 < rect>
- 圆形 < circle>
- 椭圆 < ellipse>
- 线 < line>
- 折线 < polyline>
- 多边形 < polygon>
- 路径 < path>
1.矩形 < rect>
< rect>标签可用来创建矩形,以及矩形的变种。

< rect>标签可用属性:
- rect 元素的 width 和 height 属性可定义矩形的高度和宽度
- x 属性定义矩形的左侧位置 (例如,x=“0” 定义矩形到浏览器窗口左侧的距离是0px)
- y 属性定义矩形的顶端位置 (例如,y=“0”定义矩形到浏览器窗口顶端的距离是0px)
- rx 和 ry 属性可使矩形产生圆角。
- style 属性用来定义 css 属性(
以下属性都可以以属性方式书写:opacity="0.5") - CSS的 fill 属性定义矩形的填充颜色(rgb值、颜色名或者十六进制值)
- CSS的stroke-width 属性定义矩形边框的宽度
- CSS的stroke 属性定义矩形边框的颜色
- CSS的 fill-opacity 属性定义填充颜色透明度(合法的范围是:0 - 1)
- CSS的 stroke-opacity 属性定义笔触颜色的透明度(合法的范围是:0 - 1)
- CSS 的opacity 属性定义整个元素的透明值(合法的范围是:0 - 1)
2.圆形< circle>
< circle>标签可用来创建一个圆。

< circle>标签可用属性:
- cx 和 cy 属性定义圆心的x轴和y轴坐标,如果省略 cx 和cy ,圆的中心会被设置为(0,0)
- r属性定义半径
- style 属性用来定义 CSS 属性(
以下属性都可以 以属性方式书写:opacity=“0.5”)
- CSS 的 fill 属性定义圆形的填充颜色(rgb 值、颜色名或者十六进制值) - CSS 的 stroke-width 属性定义圆形边框的宽度
- CSS 的 stroke 属性定义圆形边框的颜色
- CSS 的 fill-opacity 属性定义填充颜色透明度(合法的范围是:0 - 1)
- CSS 的 stroke-opacity 属性定义笔触颜色的透明度(合法的范围是:0 - 1)
- CSS 的 opacity 属性定义整个元素的透明值(合法的范围是:0 - 1)
3.椭圆< ellipse>
< ellipse> 标签可用来创建一个椭圆。
< ellipse> 标签可用来创建椭圆。椭圆与圆很相似。不同之处在于椭圆有不同的 x 和 y 半径,而圆的 x 和 y 半径是相同的。

< ellipse> 标签可用属性:
- cx 和 cy 属性定义圆心的x轴和y轴坐标,如果省略 cx 和 cy ,圆的中心会被设置为(0,0)
- rx 和 ry 属性定义水平半径和垂直半径。
- style 属性用来定义 CSS 属性(
以下属性都可以 以属性方式书写:opacity=“0.5”) - CSS 的 fill 属性定义椭圆的填充颜色(rgb 值、颜色名或者十六进制值)
- CSS 的 stroke-width 属性定义椭圆边框的宽度
- CSS 的 stroke 属性定义椭圆边框的颜色
- CSS 的 fill-opacity 属性定义填充颜色透明度(合法的范围是:0 - 1)
- CSS 的 stroke-opacity 属性定义笔触颜色的透明度(合法的范围是:0 - 1)
- CSS 的 opacity 属性定义整个元素的透明值(合法的范围是:0 - 1)
4.线条 < line>
< line> 标签可用来创建一条直线。

标签可用属性:
- x1 和 y1 属性定义线条的起始点
- x2 和 y2 属性定义线条的终点。
- style 属性用来定义 CSS 属性(
以下属性都可以 以属性方式书写:opacity=“0.5”) - CSS 的 stroke-width 属性定义线条宽度
- CSS 的 stroke 属性定义线条的颜色
- CSS 的 stroke-opacity 属性定义笔触颜色的透明度(合法的范围是:0 - 1)
- CSS 的 opacity 属性定义整个元素的透明值(合法的范围是:0 - 1)
5.多边形 < polygon>
< polygon> 标签可用来创建含有不少于三条边的图形。

< polygon> 标签可用属性:
- points 属性定义多边形每个角的 x 和 y 坐标
- style 属性用来定义 CSS 属性(
以下属性都可以 以属性方式书写:opacity=“0.5”) - CSS 的 fill 属性定义多边形的填充颜色(rgb 值、颜色名或者十六进制值)
- CSS 的 stroke-width 属性定义多边形边框的宽度
- CSS 的 stroke 属性定义多边形边框的颜色
- CSS 的 fill-opacity 属性定义填充颜色透明度(合法的范围是:0 - 1)
- CSS 的 stroke-opacity 属性定义笔触颜色的透明度(合法的范围是:0 - 1)
- CSS 的 opacity 属性定义整个元素的透明值(合法的范围是:0 - 1)
折线 < polyline>
< polyline> 标签可用来创建仅包含直线的形状。

< polyline> 标签可用属性:
- points 属性定义折线每个角的 x 和 y 坐标
- style 属性用来定义 CSS 属性(
以下属性都可以 以属性方式书写:opacity=“0.5”) - CSS 的 stroke-width 属性定义折线宽度
- CSS 的 stroke 属性定义折线的颜色
- CSS 的 stroke-opacity 属性定义笔触颜色的透明度(合法的范围是:0 - 1)
- CSS 的 opacity 属性定义整个元素的透明值(合法的范围是:0 - 1)
路径 < path>
< path> 标签用来定义路径。
下面的命令可用于路径数据:
- M = moveto
- L = lineto
- H = horizontal lineto
- V = vertical lineto
- C = curveto
- S = smooth curveto
- Q = quadratic Belzier curve
- T = smooth quadratic Belzier curveto
- A = elliptical Arc
- Z = closepath
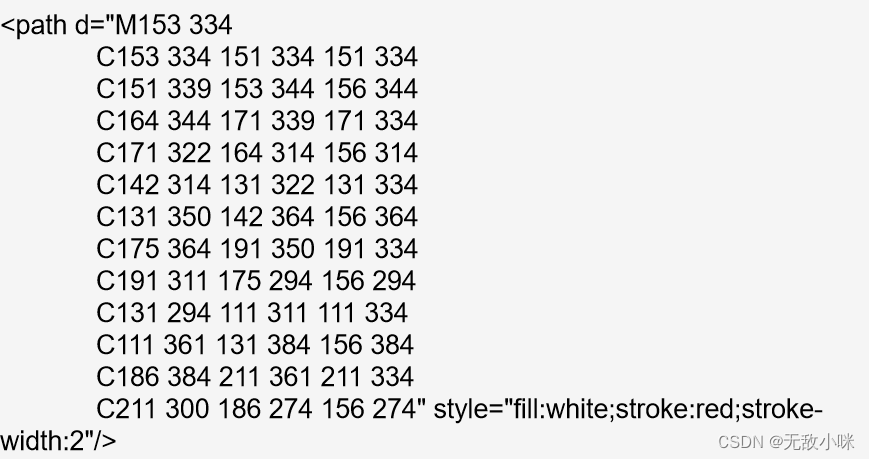
路径 < path>
例如:绘制一个螺旋图形:

由于绘制路径的复杂性,因此强烈建议您使用 SVG 编辑器来创建复杂的图形。(百度搜索svg编辑器)
关于SVG
关于svg还可以制作更加复杂的图片,如果感兴趣,大家可以自学svg的滤镜,过渡,动画等
SVG VS CANVAS
Canvas 和 SVG 都允许您在浏览器中创建图形,但是它们在根本上是不同的。
SVG
SVG 是一种使用 XML 描述 2D 图形的语言。
SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。您可以为某个元素附加 JavaScript 事件处理器。
在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
Canvas
Canvas 通过 JavaScript 来绘制 2D 图形。
Canvas 是逐像素进行渲染的。
在 canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
SVG VS CANVAS
下面列出了 canvas 与 SVG 之间的一些不同之处。
Canvas
- 依赖分辨率
- 不支持事件处理器
- 弱的文本渲染能力
- 能够以 .png 或 .jpg 格式保存结果图像
- 最适合图像密集型的游戏,其中的许多对象会被频繁重绘
SVG
- 不依赖分辨率
- 支持事件处理器
- 最适合带有大型渲染区域的应用程序(比如谷歌地图)
- 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快)
- 不适合游戏应用
总结
以上就是今天要讲的内容,





















 576
576

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








