学习分享,共勉
题外话,毕竟我工作多年,深知技术改革和创新的方向,Flutter作为跨平台开发技术、Flutter以其美观、快速、高效、开放等优势迅速俘获人心
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


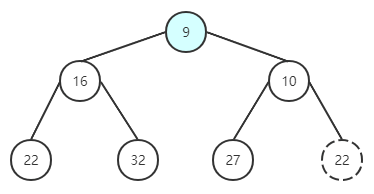
取出根节点。

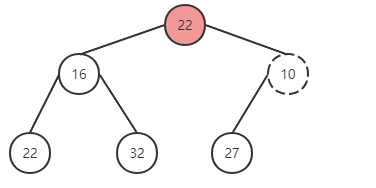
将最后一个元素与根节点调换,并删除。对比发现有序性被破坏,进行对调。

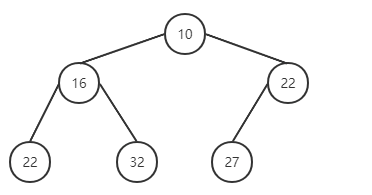
完成删除。
程序框架
function pop {
* 设定 minItem 保存根节点
* 取出最后一个节点与根节点替换,并删除最后一个节点
* 执行下沉循环
* 将根元素与左右子节点对比,挑选较小的与父节点替换位置
return minItem
}
实现
export function pop(heap: Heap): Node | null {
const first = heap[0]; // 取出根节点
if (first !== undefined) {
const last = heap.pop(); // 取出最后一位元素,并删除
if (last !== first) {
heap[0] = last; // 与根节点对调
siftDown(heap, last, 0); // 下沉
}
return first;
} else {
return null;
}
}
function siftDown(heap, node, i) {
let index = i;
const length = heap.length;
while (index < length) {
const leftIndex = (index + 1) * 2 - 1;
const left = heap[leftIndex];
const rightIndex = leftIndex + 1;
const right = heap[rightIndex];
// If the left or right node is smaller, swap with the smaller of those.
// 寻找左右儿子较小的那一个替换
if (left !== undefined && compare(left, node) < 0) { //左子节点小于根节点
if (right !== undefined && compare(right, left) < 0) {
heap[index] = right;
heap[rightIndex] = node;
index = rightIndex;
} else {
heap[index] = left;
heap[leftIndex] = node;
index = leftIndex;
}
} else if (right !== undefined && compare(right, node) < 0) { // 左子节点大于根节点,右子节点小于根节点
heap[index] = right;
heap[rightIndex] = node;
index = rightIndex;
} else {
// Neither child is smaller. Exit.
return;
}
}
}
以下是 React 源码中 scheduler/src/SchedulerMinHeap.js 关于最小堆的完整实现:
/**
* Copyright © Facebook, Inc. and its affiliates.
* This source code is licensed under the MIT license found in the
* LICENSE file in the root directory of this source tree.
* @flow strict
*/
// 定义最小堆极其元素,其中 sortIndex 为最小堆对比的 key,若 sortIndex 相同,则对比 id
type Heap = Array;
type Node = {|
id: number,
sortIndex: number,
|};
// 入队操作,在入队完成之后进行“上浮”
export function push(heap: Heap, node: Node): void {
const index = heap.length;
heap.push(node);
siftUp(heap, node, index);
}
// 查找最大值
export function peek(heap: Heap): Node | null {
const first = heap[0];
return first === undefined ? null : first;
}
// 删除并返回最大值
export function pop(heap: Heap): Node | null {
const first = heap[0]; // 取出根节点(哨兵)
if (first !== undefined) {
const last = heap.pop(); // 取出最后一位元素,并删除
if (last !== first) { // 头尾并没有对撞
heap[0] = last; // 与根节点对调
siftDown(heap, last, 0); // 下沉
}
return first;
} else {
return null;
}
}
// 上浮,调整树结构
function siftUp(heap, node, i) {
let index = i;
while (true) {
const parentIndex = (index - 1) >>> 1; // 父节点位置:parentIndex = childIndex / 2,此处使用位操作,右移一位
const parent = heap[parentIndex];
if (parent !== undefined && compare(parent, node) > 0) { // 对比父节点和子元素的大小
// The parent is larger. Swap positions.
heap[parentIndex] = node; // 若父节点较大,则更换位置
heap[index] = parent;
index = parentIndex;
} else {
// The parent is smaller. Exit.
return;
}
}
}
// 下沉,调整树结构
function siftDown(heap, node, i) {
let index = i;
const length = heap.length;
while (index < length) {
const leftIndex = (index + 1) * 2 - 1;
const left = heap[leftIndex];
const rightIndex = leftIndex + 1;
const right = heap[rightIndex];
// If the left or right node is smaller, swap with the smaller of those.
// 寻找左右儿子较小的那一个替换
if (left !== undefined && compare(left, node) < 0) {
if (right !== undefined && compare(right, left) < 0) { // 左子节点小于根节点
heap[index] = right;
heap[rightIndex] = node;
index = rightIndex;
} else {
heap[index] = left;
heap[leftIndex] = node;
index = leftIndex;
}
} else if (right !== undefined && compare(right, node) < 0) { // 左子节点大于根节点,右子节点小于根节点
heap[index] = right;
heap[rightIndex] = node;
index = rightIndex;
} else {
// Neither child is smaller. Exit.
return;
}
}
}
function compare(a, b) {
// Compare sort index first, then task id.
const diff = a.sortIndex - b.sortIndex;
return diff !== 0 ? diff : a.id - b.id;
}
堆排序
利用最大/最小堆的特性,我们很容易就能实现对数组的排序,重复执行 pop 就能进行升序排列,如果要降序,使用最大堆即可,该操作时间复杂度为 nlogn。
多叉堆
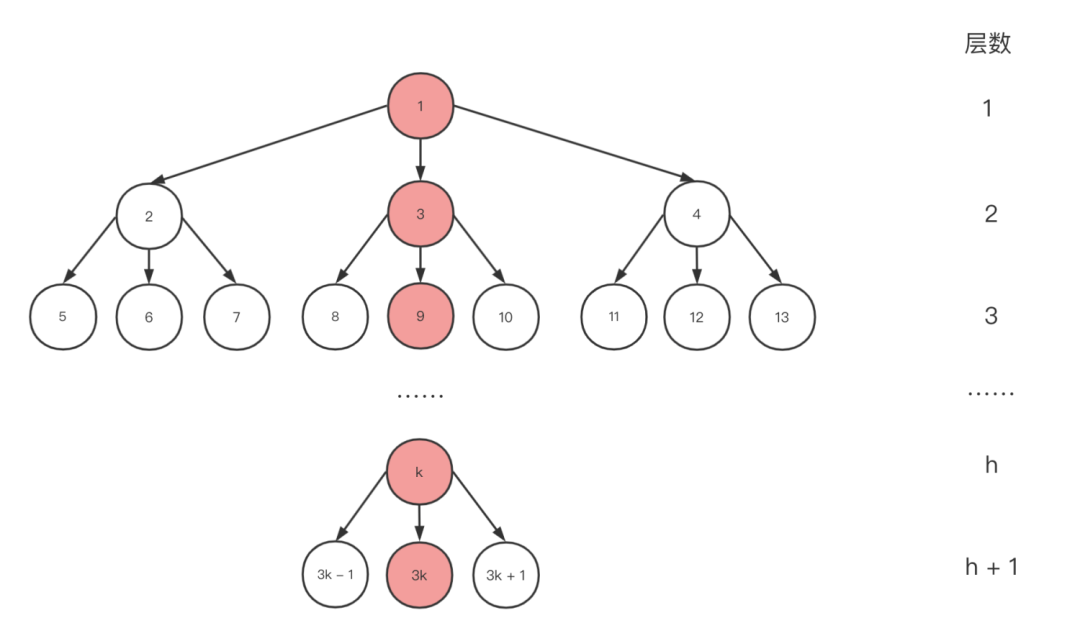
为了追求更优的时间复杂度,我们可以将二叉堆改为多叉堆实现,下图为一个三叉堆:

与二叉堆不同的是对于含有 N 个元素的 d 叉堆(通常情况下 d >= 2),随着 d 的增加,树高 K = logdN 的斜率会下降,然而 d 越大,删除操作的成本会更高。所以子元素不是越多越好,通常情况下三叉堆和四叉堆的应用会比较常见。
在 libev 中有这么一段注释 https://github.com/enki/libev/blob/master/ev.c#L2227,他提及了四叉树相比二叉堆来说缓存更加友好。根据 benchmark,在 50000+ 个 watchers 的场景下,四叉树会有 5% 的性能优势。
/*
* at the moment we allow libev the luxury of two heaps,
* a small-code-size 2-heap one and a ~1.5kb larger 4-heap
* which is more cache-efficient.
* the difference is about 5% with 50000+ watchers.
*/
下面是我在学习HTML和CSS的时候整理的一些笔记,有兴趣的可以看下:

进阶阶段
进阶阶段,开始攻 JS,对于刚接触 JS 的初学者,确实比学习 HTML 和 CSS 有难度,但是只要肯下功夫,这部分对于你来说,也不是什么大问题。
JS 内容涉及到的知识点较多,看到网上有很多人建议你从头到尾抱着那本《JavaScript高级程序设计》学,我是不建议的,毕竟刚接触 JS 谁能看得下去,当时我也不能,也没那样做。
我这部分的学习技巧是,增加次数,减少单次看的内容。就是说,第一遍学习 JS 走马观花的看,看个大概,去找视频以及网站学习,不建议直接看书。因为看书看不下去的时候很打击你学下去的信心。
然后通过一些网站的小例子,开始动手敲代码,一定要去实践、实践、实践,这一遍是为了更好的去熟悉 JS 的语法。别只顾着来回的看知识点,眼高手低可不是个好习惯,我在这吃过亏,你懂的。
1、JavaScript 和 ES6
在这个过程你会发现,有很多 JS 知识点你并不能更好的理解为什么这么设计,以及这样设计的好处是什么,这就逼着让你去学习这单个知识点的来龙去脉,去哪学?第一,书籍,我知道你不喜欢看,我最近通过刷大厂面试题整理了一份前端核心知识笔记,比较书籍更精简,一句废话都没有,这份笔记也让我通过跳槽从8k涨成20k。

2、前端框架
前端框架太多了,真的学不动了,别慌,其实对于前端的三大马车,Angular、React、Vue 只要把其中一种框架学明白,底层原理实现,其他两个学起来不会很吃力,这也取决于你以后就职的公司要求你会哪一个框架了,当然,会的越多越好,但是往往每个人的时间是有限的,对于自学的学生,或者即将面试找工作的人,当然要选择一门框架深挖原理。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
以 Vue 为例,我整理了如下的面试题。

g-blog.csdnimg.cn/img_convert/cac778dc45492a41e2f3e7cd6b0134e5.png)
2、前端框架
前端框架太多了,真的学不动了,别慌,其实对于前端的三大马车,Angular、React、Vue 只要把其中一种框架学明白,底层原理实现,其他两个学起来不会很吃力,这也取决于你以后就职的公司要求你会哪一个框架了,当然,会的越多越好,但是往往每个人的时间是有限的,对于自学的学生,或者即将面试找工作的人,当然要选择一门框架深挖原理。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
以 Vue 为例,我整理了如下的面试题。









 文章讨论了Flutter作为跨平台开发技术的崛起,同时关注前端面试中的核心知识点,包括React和Vue框架的底层原理、最小堆数据结构在调度中的应用,以及学习策略建议,提供面试题解析、学习笔记和实战资源。
文章讨论了Flutter作为跨平台开发技术的崛起,同时关注前端面试中的核心知识点,包括React和Vue框架的底层原理、最小堆数据结构在调度中的应用,以及学习策略建议,提供面试题解析、学习笔记和实战资源。














 478
478

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








