2、const 关键字
- 声明常量;
3、变量和对象的解构赋值
- 简化变量声明
4、模板字符串
- 声明自带格式的字符串;
5、简化对象写法
- 简化对象写法;
6、箭头函数
- 简化函数写法;
7、ES6中函数参数的默认值
- 给函数的参数设置默认值;
8、rest参数
- 拿到实参;
9、扩展运算符
- 将一个数组转为用逗号分隔的参数序列;
10、Symbol
- 表示独一无二的值;
11、迭代器
- 用来遍历集合、数组等;
12、生成器
- 是一种异步编程解决方案;
13、Promise
- 非常强大的异步编程的新解决方案;
14、Set集合
- 类似数组,但元素不重复的集合;
15、Map集合
- 键值对集合;
16、class类
- 像java实体类一样声明js类;
17、数值扩展
- 增加一些数值相关的方法等;
18、对象扩展
- 增加一些对象相关的方法等;
19、模块化
- 模块化、组件化;
20、Babel对ES6模块化代码转换
- 为了适配浏览器,将更新的ES规范转换成ES5规范;
21、ES6模块化引入NPM包
- 像导入模块一样导入npm包;
1、let 关键字
1 、特性:
let 关键字用来声明变量,使用 let 声明的变量有几个特点:
-
不允许重复声明;
-
块儿级作用域(局部变量);
-
不存在变量提升;
-
不影响作用域链;
-
特性学习代码
let案例:点击div更改颜色
rel=“stylesheet”>
点击切换颜色
2、const 关键字
特性:
const 关键字用来声明常量,const 声明有以下特点:
-
声明必须赋初始值;
-
标识符一般为大写(习惯);
-
不允许重复声明;
-
值不允许修改;
-
块儿级作用域(局部变量);
-
对于数组和对象的元素修改, 不算做对常量的修改, 不会报错 const 指向的数组变量实质是地址 ,修改数组里面的内容不会改变地址
-
特性学习代码
应用场景:
-
声明对象类型使用 const,非对象类型声明选择 let
-
以后声明变量使用 let 就对了
3、变量和对象的解构赋值
1、什么是解构赋值:
ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构赋值;
代码演示及相关说明:
应用场景:
频繁使用对象方法、数组元素,就可以使用解构赋值形式;
4、模板字符串
概述:
模板字符串(template string)是增强版的字符串,用反引号(`)标识,特点:
-
字符串中可以出现换行符;
-
可以使用 ${xxx} 形式引用变量;
代码演示及相关说明:
应用场景:
当遇到字符串与变量拼接的情况使用模板字符串;
5、简化对象写法
概述:
ES6 允许在大括号里面,直接写入变量和函数,作为对象的属性和方法。这样的书写更加简洁;
代码示例及相关说明:
6、箭头函数
概述:
ES6允许使用箭头(=>)定义函数,箭头函数提供了一种更加简洁的函数书写方式,箭头函数多用于匿 名函数的定义;
箭头函数的注意点:
-
如果形参只有一个,则小括号可以省略;
-
函数体如果只有一条语句,则花括号可以省略,函数的返回值为该条语句的执行结果(花括号省略后 return 必须省略);
-
箭头函数 this 指向声明时所在作用域下 this 的值;箭头函数的this是静态的,始终指向函数声明时所在作用域下的this的值;
-
原始的function 的 this是看 调用这个this的属性的函数属于哪一个对象
-
箭头函数不能作为构造函数实例化;
-
不能使用 arguments变量;
箭头函数应用示例
-
箭头函数适合与 this 无关的回调. 定时器, 数组的方法回调
-
箭头函数不适合与 this 有关的回调. DOM元素事件回调, 对象的方法
7、ES6中函数参数的默认值
-
ES6 允许给函数参数赋值初始值
-
形参初始值 具有默认值的参数, 一般位置要靠后(潜规则)
-
与解构赋值结合
8、rest参数
概述:
ES6 引入 rest 参数,用于获取函数的实参,用来代替 arguments;
rest 参数必须要放到参数最后
9、扩展运算符
介绍:
… 扩展运算符能将数组转换为逗号分隔的参数序列;
『扩展运算符』 可以对 集合实现了 iterator接口的对象操作
扩展运算符(spread)也是三个点(…)。它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列,对数组进行解包;
扩展运算符的应用
10、Symbol
Symbol 概述:
ES6 引入了一种新的原始数据类型 Symbol,表示独一无二的值。它是JavaScript 语言的第七种数据类型,是一种类似于字符串的数据类型;
Symbol 特点:
-
Symbol 的值是唯一的,用来解决命名冲突的问题;
-
Symbol 值不能与其他数据进行运算;
-
Symbol 定义的对象属性不能使用for…in循环遍历 ,但是可以使用Reflect.ownKeys 来获取对象的所有键名;
Reflect.ownKeys 来获取对象的所有键名
class Person {
constructor() {
this.a = 1
this.b = 2
this[Symbol.for(‘a’)] = 3
this[Symbol()] = ‘test’
this[Symbol()] = ‘sucess’
}
}
let person = new Person;
for (var a in person) {
console.log(a + ‘:’ + person[a]);
}
console.log(‘\n’);
console.log(‘属性:’);
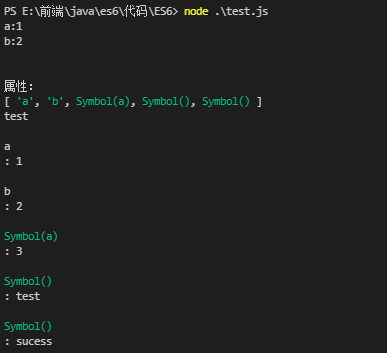
console.log(Reflect.ownKeys(person));
//取出第一个Symbol() 的值
let t = Reflect.ownKeys(person)[3]
console.log(person[t] + ‘\n’);
//遍历
for (var i of Reflect.ownKeys(person)) {
console.log(i);
console.log(: ${person[i]}\n);
}
执行结果:

对象添加symbol 类型的属性
| 内置Symbol的值 | 调用时机 |
| — | — |
| Symbol.hasInstance | 当其他对象使用 instanceof 运算符,判断是否为该对象的实例时,会调用这个方法 |
| Symbol.isConcatSpreadable | 对象的 Symbol.isConcatSpreadable 属性等于的是一个布尔值,表示该对象用于Array.prototype.concat()时,是否可以展开。 |
| Symbol.species | 创建衍生对象时,会使用该属性 |
| Symbol.match | 当执行 str.match(myObject) 时,如果该属性存在,会调用它,返回该方法的返回值。 |
| Symbol.replace | 当该对象被 str.replace(myObject)方法调用时,会返回该方法的返回值。 |
| Symbol.search | 当该对象被 str. search (myObject)方法调用时,会返回该方法的返回值。 |
| Symbol.split | 当该对象被 str. split (myObject)方法调用时,会返回该方法的返回值。 |
| Symbol.iterator | 对象进行 for…of 循环时,会调用 Symbol.iterator 方法,返回该对象的默认遍历器 |
| Symbol.toPrimitive | 该对象被转为原始类型的值时,会调用这个方法,返回该对象对应的原始类型值。 |
| Symbol. toStringTag | 在该对象上面调用 toString 方法时,返回该方法的返回值 |
| Symbol. unscopables | 该对象指定了使用 with 关键字时,哪些属性会被 with环境排除。 |
特别的: Symbol内置值的使用,都是作为某个对象类型的属性去使用; 【拓展对象功能】
//一些不理解的代码
//Symbol内置值给类使用时,需要作为静态属性
class Person {
}
function Person1() {
}
class Person2 {
static Symbol.hasInstance {
console.log(param);
console.log(“我被用来检测类型了”);
return false;
}
}
Person[Symbol.hasInstance] = (param) => {
console.log(param);
console.log(“我被用来检测类型了”);
return true;
}
Person1[Symbol.hasInstance] = (param) => {
console.log(param);
console.log(“我被用来检测类型了”);
return true;
}
let o = {};
console.log(Person); console.log(Person1); console.log(Person2);
console.log(Person[Symbol.hasInstance]);
console.log(Person1[Symbol.hasInstance]);
console.log(Person2[Symbol.hasInstance]);
console.log(o instanceof Person);
console.log(o instanceof Person1);
console.log(o instanceof Person2);
11、迭代器
概述:
遍历器(Iterator)就是一种机制。它是一种接口,为各种不同的数据结构提供统一的访问机制。任何数 据结构只要部署 Iterator 接口,就可以完成遍历操作;
特性:
ES6 创造了一种新的遍历命令 for…of 循环,Iterator 接口主要供 for…of 消费; 原生具备 iterator 接口的数据(可用 for of 遍历):
工作原理:
-
创建一个指针对象,指向当前数据结构的起始位置;
-
第一次调用对象的 next 方法,指针自动指向数据结构的第一个成员;
-
接下来不断调用 next 方法,指针一直往后移动,直到指向最后一个成员;
-
每调用 next 方法返回一个包含 value 和 done 属性的对象;
注:需要自定义遍历数据的时候,要想到迭代器;
代码示例及相关说明:
迭代器自定义遍历对象:
12、生成器
概述:
生成器函数是 ES6 提供的一种异步编程解决方案,语法行为与传统函数完全不同;
next()方法是可以传入参数的,传入的参数作为第一条(上一条)语句yield 111的返回 结果
解决回调地狱
1)生成器函数声明与调用
2)生成器函数的参数传递:
3)生成器应用实例1,解决回调地狱问题
4)生成器应用实例2 顺序获得用户数据 订单数据 商品数据
13、Promise
概述:
Promise 是 ES6 引入的异步编程的新解决方案。语法上 Promise 是一个构造函数,用来封装异步操作并可以获取其成功或失败的结果;
-
Promise 构造函数: Promise (excutor) {};
-
Promise.prototype.then 方法;
-
Promise.prototype.catch 方法;
1)基本使用:
2)Promise封装读取文件:
一般读取文件写法:(需要node.js 环境 ,运行方式:在终端: node 文件名)
//1. 引入 fs 模块
const fs = require(‘fs’);
//2. 调用方法读取文件
fs.readFile(‘./resources/为学.md’, (err, data)=>{
//如果失败, 则抛出错误
if(err) throw err;
//如果没有出错, 则输出内容
console.log(data.toString());
});
Promise封装:
//1. 引入 fs 模块
const fs = require(‘fs’);
//2. 调用方法读取文件
// fs.readFile(‘./resources/为学.md’, (err, data)=>{
// //如果失败, 则抛出错误
// if(err) throw err;
// //如果没有出错, 则输出内容
// console.log(data.toString());
// });
//3. 使用 Promise 封装
const p = new Promise(function(resolve, reject){
fs.readFile(“./resources/为学.md”, (err, data)=>{
//判断如果失败
if(err) reject(err);
//如果成功
resolve(data);
});
});
p.then(function(value){
console.log(value.toString());
}, function(reason){
console.log(“读取失败!!”);
});
3)Promise封装Ajax请求:
4)Promise.prototype.then 返回值为Promise
代码实现及相关说明:
5)Promise-catch方法:相当于Promise.prototype.then:只有第二个参数
//catch 能捕捉某个阶段的错误,并处理
const p = new Promise(function (resolve, reject) {
let data = ‘success’
resolve(data)
// reject(‘读取失败’)
})
p.then((value) => {
// throw ‘4’
// return 5
}).then(value => {
// throw 6
return 4
}).catch(err =>
console.log(err)
)
6)Promise读取多个文件实践练习:(node.js环境在终端运行)
//引入 fs 模块
const fs = require(“fs”);
// //这种写法不断嵌套,层数太多的话代码不简洁,称为回调地狱
// fs.readFile(‘./resources/为学.md’, (err, data1)=>{
// fs.readFile(‘./resources/插秧诗.md’, (err, data2)=>{
// fs.readFile(‘./resources/观书有感.md’, (err, data3)=>{
// let result = data1 + ‘\r\n’ +data2 +‘\r\n’+ data3;
// console.log(result);
// });
// });
// });
//使用 promise 实现
const p = new Promise((resolve, reject) => {
fs.readFile(“./resources/为学.md”, (err, data) => {
resolve(data);
});
});
p.then(value => {
return new Promise((resolve, reject) => {
fs.readFile(“./resources/插秧诗.md”, (err, data) => {
resolve([value, data]);
});
});
}).then(value => {
return new Promise((resolve, reject) => {
fs.readFile(“./resources/观书有感.md”, (err, data) => {
//压入
value.push(data);
resolve(value);
});
})
}).then(value => {
console.log(value.join(‘\r\n’));
});
14、Set集合
概述:
ES6 提供了新的数据结构 Set(集合)。它类似于数组,但成员的值都是唯一的,集合实现了 iterator接口,所以可以使用『扩展运算符』和『for…of…』进行遍历,集合的属性和方法:
-
size 返回集合的元素个数;
-
add 增加一个新元素,返回当前集合;
-
delete 删除元素,返回 boolean 值;
-
has 检测集合中是否包含某个元素,返回 boolean 值;
-
clear 清空集合,返回 undefined;
基本使用:
Set集合实践:
15、Map集合
概述:
ES6 提供了 Map 数据结构。它类似于对象,也是键值对的集合。但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键。Map 也实现了iterator 接口,所以可以使用『扩展运算符』和『for…of…』进行遍历;
Map 的属性和方法:
-
size 返回 Map 的元素个数;
-
set 增加一个新元素,返回当前 Map;
-
get 返回键名对象的键值;
-
has 检测 Map 中是否包含某个元素,返回 boolean 值;
-
clear 清空集合,返回 undefined;
简单使用:
16、class类
概述:
ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板。通过 class 关键字,可以定义类。基本上,ES6 的 class 可以看作只是一个语法糖,它的绝大部分功能,ES5 都可以做到,新的 class 写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已;
知识点:
-
class 声明类;
-
constructor 定义构造函数初始化;
-
extends 继承父类;
-
super 调用父级构造方法;
-
static 定义静态方法和属性;
-
父类方法可以重写;
1)class初体验:
代码实现:
2)class静态成员:
代码实现:
3)ES5构造函数实现继承:
代码实现:
4)ES6class类继承(及其方法的重写):
重写后不能再调用父类的方法
代码实现:
5)class的set-get
17、数值扩展
Number.EPSILON:
Number.EPSILON 是 JavaScript 表示的最小精度;
EPSILON 属性的值接近于 2.2204460492503130808472633361816E-16;
二进制和八进制:
ES6 提供了二进制和八进制数值的新的写法,分别用前缀 0b 和 0o 表示;
当然八进制也可以只加一个前缀0
Number.isFinite() 与 Number.isNaN() :
Number.isFinite() 用来检查一个数值是否为有限的;
Number.isNaN() 用来检查一个值是否为 NaN;
Number.parseInt() 与 Number.parseFloat():
ES6 将全局方法 parseInt 和 parseFloat,移植到 Number 对象上面,使用不变;
Number.isInteger:
Number.isInteger() 用来判断一个数值是否为整数;
**Math.trunc: **
用于去除一个数的小数部分,返回整数部分;
Math.sign
判断一个数到底为正数 负数 还是零
代码实现和相关说明:
代码实现:
18、对象扩展
概述:
ES6 新增了一些 Object 对象的方法:
-
Object.is 比较两个值是否严格相等,与『===』行为基本一致(+0 与 NaN);
-
Object.assign 对象的合并,将源对象的所有可枚举属性,复制到目标对象;
-
proto、setPrototypeOf、 setPrototypeOf 可以直接设置对象的原型;
代码实现及相关说明:
代码实现:
Object.create()方法创建一个新对象,使用现有的对象来提供新创建的对象的__proto__。
const person = {
isHuman: false,
printIntroduction: function () {
console.log(My name is ${this.name}. Am I human? ${this.isHuman});
}
};
const me = Object.create(person);
me.name = ‘Matthew’; // “name” is a property set on “me”, but not on “person”
me.isHuman = true; // inherited properties can be overwritten
me.printIntroduction();
// expected output: “My name is Matthew. Am I human? true”
19、模块化
总结
为了帮助大家更好温习重点知识、更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。
内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。


前端面试题汇总

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
JavaScript

性能

linux























 3507
3507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








