最后
你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
我特地针对初学者整理一套前端学习资料


},
],
}
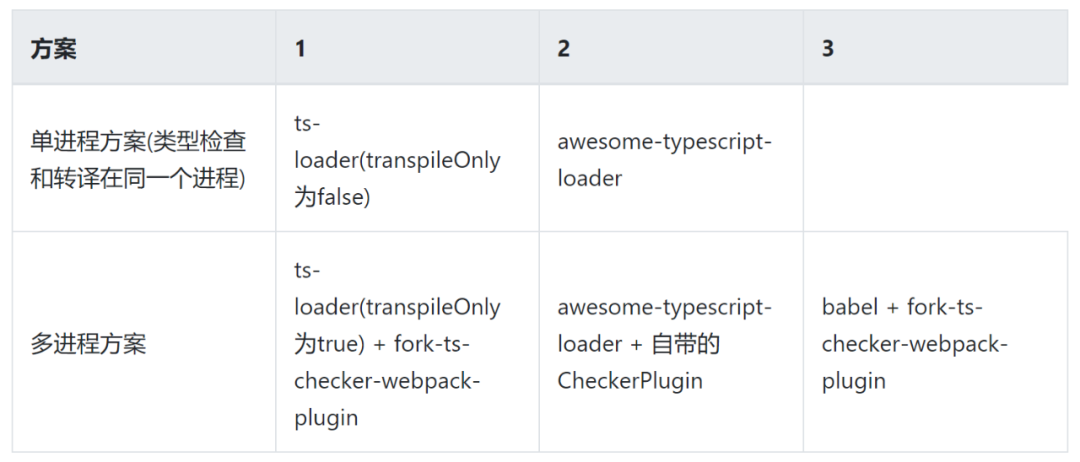
ts-loader 为单进程执行类型检查和转译,因此效率有些慢,可以用多进程方案:即关闭ts-loader的类型检查,类型检查由 fork-ts-checker-webpack-plugin 插件执行。npm i fork-ts-checker-webpack-plugin --save-dev
// webpack.base.js
// rules
{
test: /.(t|j)s$/,
exclude: /node_modules/,
use: [
{
loader: ‘ts-loader’,
options: {
// 指定特定的ts编译配置,为了区分脚本的ts配置
configFile: path.resolve(__dirname, ‘…/tsconfig.loader.json’),
// 对应文件添加个.ts或.tsx后缀
appendTsSuffixTo: [/.vue$/],
transpileOnly: true, // ? 关闭类型检查,即只进行转译
},
},
],
}
// plugins push
new ForkTsCheckerWebpackPlugin()
至此项目基本可以跑起来了,那么有个问题了:Ts 可以编译为指定版本的 js,那么还需要 babel 么?
tsc 的 target 只转译语法,不集成 polyfill,所以还是得要 babel。
比如把箭头函数转成普通 function、aysnc + await 变成 Promise.then,这是语法转译;
但你运行环境里如果没有 Promise.prototype.finally,那没有就还是没有。
因此我们项目里还是需要 babel.
Webpack 转译 Typescript 现有方案:

综合考虑性能和扩展性,目前比较推荐的是 babel+fork-ts-checker-webpack-plugin 方案。
在 babel7 之前,是需要同时使用 ts-loader 和 babel-loader 的,其编译过程 TS > TS 编译器 > JS > Babel > JS 。可见编译了两次js,效率有些低下。但是 babel7 出来之后有了解析 typescript 的能力,有了这一层面的支持,我们就可以只使用 babel,而不用再加一轮 ts 的编译流程了。
在 babel 7 中,我们使用新的 @babel/preset-typescript 预设,结合一些插件便可以解析大部分的 ts 语法。
那么,Babel 是如何处理 TypeScript 代码的呢?
Babel 删除了所有 TypeScript,将其转换为常规的 JavaScript,并继续以它自己的方式处理。删除了 typescript 则不需要进行类型检查,不会有烦人的类型错误提醒,因此编译速度提升,开开心心编程???
当然,类型安全性检查必不可少,我们可以统一在某个时间集中处理,增加 script:
“check-types”: “tsc --watch”,
添加 babel 解析 typescript
# 安装以下依赖 --save-dev
# webpack loader
babel-loader
# babel 核心
@babel/core
# 智能转换成目标运行环境代码
@babel/preset-env
# 解析 typescript 的 babel 预设
@babel/preset-typescript
# polyfill
@babel/plugin-transform-runtime
# 支持 ts 类的写法
@babel/plugin-proposal-class-properties
# 支持三点展开符
@babel/plugin-proposal-object-rest-spread
# 安装以下依赖 --save
@babel/runtime
@babel/runtime-corejs3
“core-js”: “^3.11.0”,
删除 ts-loader, 添加 babel-loader
{
test: /.(t|j)s$/,
exclude: /node_modules/,
use: [
{
loader: ‘babel-loader’,
},
],
}
项目根目录添加 babel 配置文件 babel.config.js
module.exports = {
presets: [
[
‘@babel/preset-env’,
{
useBuiltIns: ‘usage’, // 按需引入 polyfill
corejs: 3,
},
],
[
‘@babel/preset-typescript’, // 引用Typescript插件
{
allExtensions: true, // 支持所有文件扩展名,否则在vue文件中使用ts会报错
},
],
],
plugins: [
[
‘@babel/plugin-transform-runtime’,
{
corejs: 3,
},
],
‘@babel/proposal-class-properties’,
‘@babel/proposal-object-rest-spread’,
],
}
4. 代码规范
项目中代码规范集成了 EditorConfig, Prettier, ESLint, Husky, Lint-staged,以及如何解决 Prettier 和 ESLint 的冲突的问题,具体实现可以参考 《从 0 开始手把手带你搭建一套规范的 Vue3.x 项目工程环境》这篇文章,讲的很详细这里不再赘述。
5. 提交规范
利用 inquirer 选择配置好的提交类型,以及配合 commitlint 实现 commit 检查
npm i inquirer shelljs @commitlint/{cli,config-conventional} -D
添加 package.json 的 script :
“commitlint”: “commitlint -e”,
“commit”: “node commit/git-commit.js”
创建 commit/git-commit.js 文件
const shell = require(‘shelljs’)
const inquirer = require(‘inquirer’)
const prompsConfig = {
ciType: [
{
type: ‘list’,
name: ‘type’,
message: ‘请选择本次提交的类型:’,
choices: [
{
name: ‘引入新特性’,
value: ‘feat’,
},
{
name: ‘改进代码的结构格式/样式’,
value: ‘style’,
},
{
name: ‘修复 bug’,
value: ‘fix’,
},
{
name: ‘提升性能’,
value: ‘perf’,
},
{
name: ‘删除代码或文件’,
value: ‘delete’,
},
{
name: ‘其他修改, 比如改变构建流程、或者增加依赖库、工具等’,
value: ‘chore’,
},
{
name: ‘重构’,
value: ‘refactor’,
},
{
name: ‘撰写文档’,
value: ‘docs’,
},
{
name: ‘增加测试’,
value: ‘test’,
},
{
name: ‘更新打包文件’,
value: ‘build’,
},
{
name: ‘初次提交’,
value: ‘init’,
},
{
name: ‘发布/版本标签’,
value: ‘release’,
},
{
name: ‘部署功能’,
value: ‘deploy’,
},
{
name: ‘代码回滚’,
value: ‘revert’,
},
{
name: ‘CI持续集成修改’,
value: ‘ci’,
},
],
},
],
ciMsg: {
type: ‘input’,
name: ‘msg’,
message: ‘请输入提交文本:’,
validate: function (value) {
if (value) {
return true
}
return ‘文本必须输入!’
},
},
}
async function gitCommit() {
let { type } = await inquirer.prompt(prompsConfig.ciType)
let { msg } = await inquirer.prompt(prompsConfig.ciMsg)
shell.exec(git commit -m "${type}: ${msg}", function () {
console.log(\n提交脚本: git commit -m "${type}: ${msg}")
})
}
gitCommit()
配置 commitlint 类型,创建 commitlint.config.js 文件:
module.exports = {
extends: [‘@commitlint/config-conventional’],
rules: {
‘type-enum’: [2, ‘always’, [
‘build’, ‘chore’, ‘ci’, ‘feat’, ‘docs’, ‘fix’, ‘perf’, ‘revert’, ‘refactor’, ‘style’, ‘test’, ‘init’, ‘build’, ‘release’, ‘delete’
]],
}
};
完成上述操作后,git add 相关文件,执行 npm run commit 即可执行 commit 校验
6. 构建部署 Travis CI
Travis CI 是一款构建和测试的自动化工具,不仅可以提高效率,还能使开发流程更可靠和专业化,从而提高软件的价值。而且,它对于开源项目是免费的,不花一分钱,就能帮你做掉很多事情。详细介绍可以查看 阮一峰——《持续集成服务 Travis CI 教程》
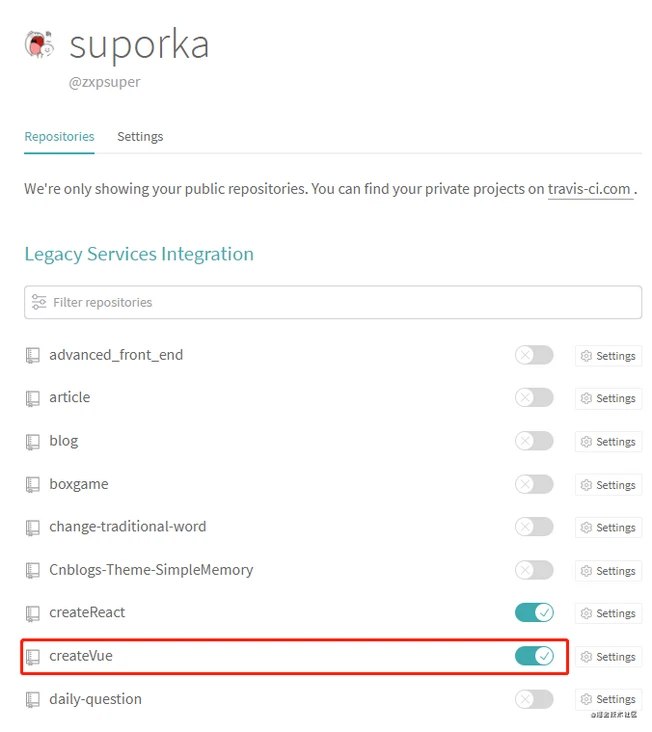
首先,访问官方网站 travis-ci.org,点击右上角的个人头像,使用 Github 账户登入 Travis CI。
找到对应的仓库,打开开关添加仓库

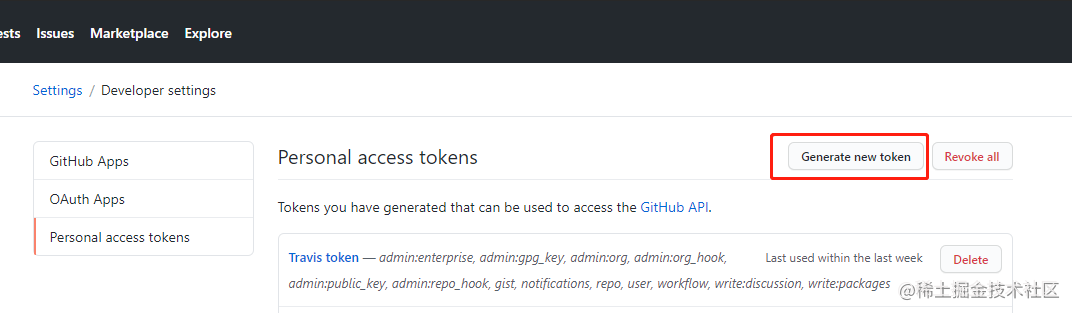
在 github 上 setting/Developer settings/Personal access token 处生成 travis token

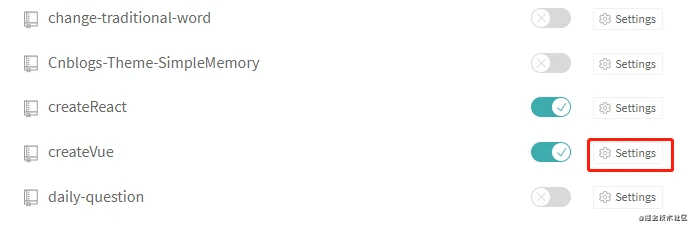
点击对应仓库的 setting

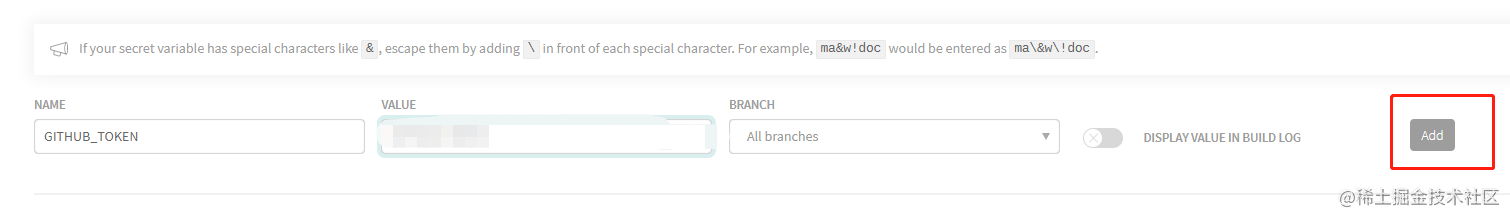
设置环境变量 GITHUB_TOKEN 为刚才 github 处生成的 token

创建 .travis.yml 配置文件:
language: node_js
node_js:
- 12
branchs:
only:
- master
cache:
directories:
- node_modules
install:
- yarn install
scripts:
- yarn build
deploy:
provider: pages
local_dir: dist
skip_cleanup: true
最后
编程基础的初级开发者,计算机科学专业的学生,以及平时没怎么利用过数据结构与算法的开发人员希望复习这些概念为下次技术面试做准备。或者想学习一些计算机科学的基本概念,以优化代码,提高编程技能。这份笔记都是可以作为参考的。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

ark.image" width=“700”/>
创建 .travis.yml 配置文件:
language: node_js
node_js:
- 12
branchs:
only:
- master
cache:
directories:
- node_modules
install:
- yarn install
scripts:
- yarn build
deploy:
provider: pages
local_dir: dist
skip_cleanup: true
最后
编程基础的初级开发者,计算机科学专业的学生,以及平时没怎么利用过数据结构与算法的开发人员希望复习这些概念为下次技术面试做准备。或者想学习一些计算机科学的基本概念,以优化代码,提高编程技能。这份笔记都是可以作为参考的。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】























 1416
1416

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








