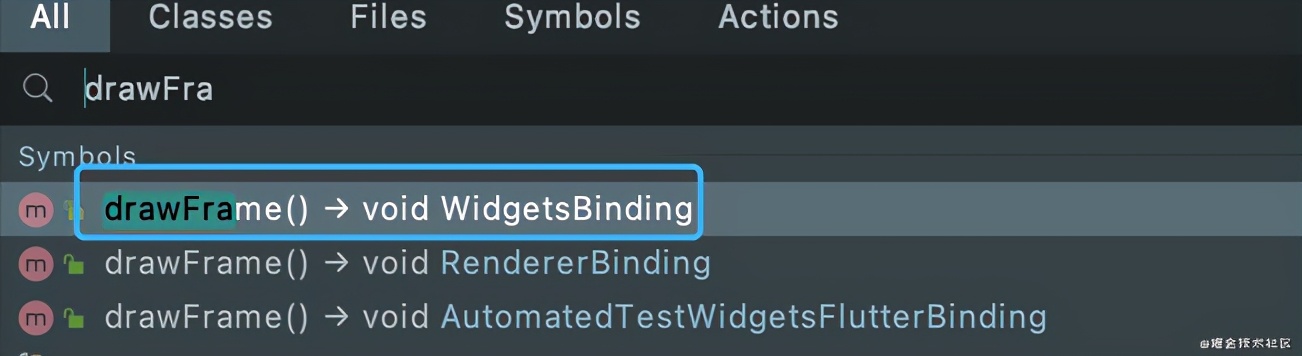
其实我们只需要在任意Flutter工程中,搜索drawFrame() 便可以得到答案。

这个方法上英文注释写得非常详细,推荐大家去看看。一共有10步骤,其中,与开发者关系比较密切的有下面几步。

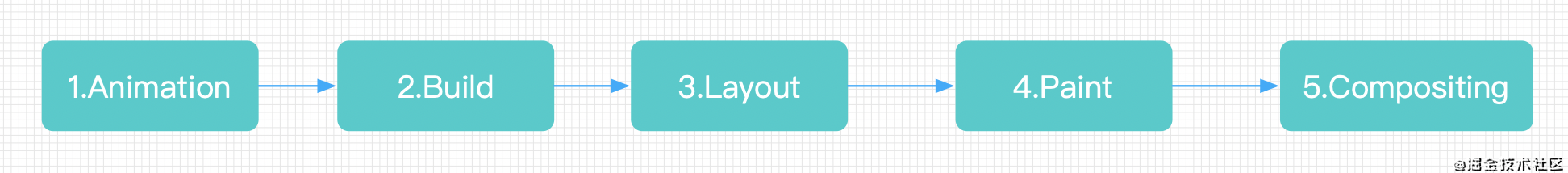
动画->构建->布局->绘制->合成
================================================================
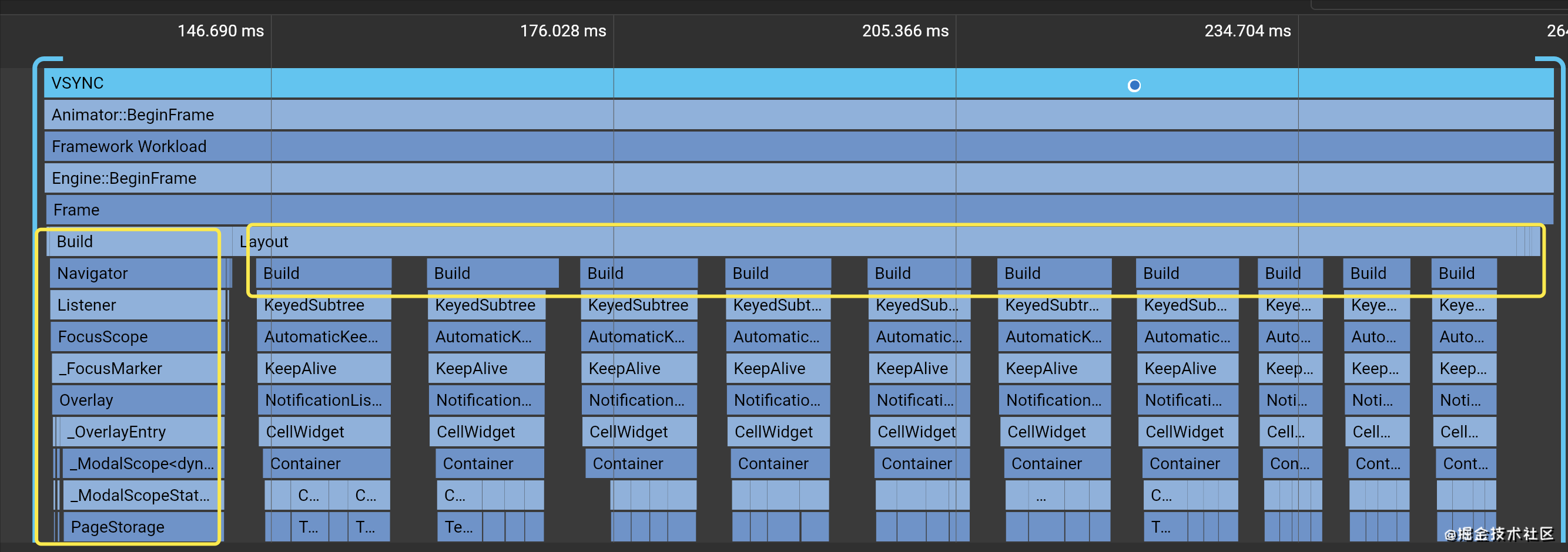
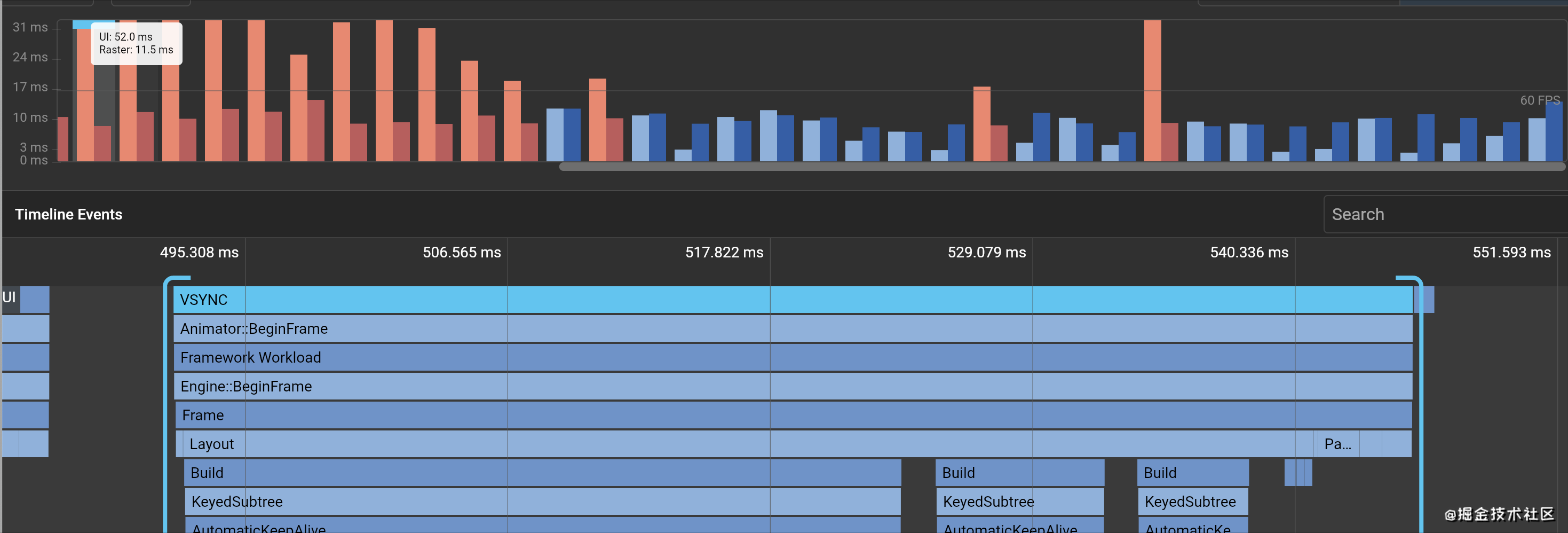
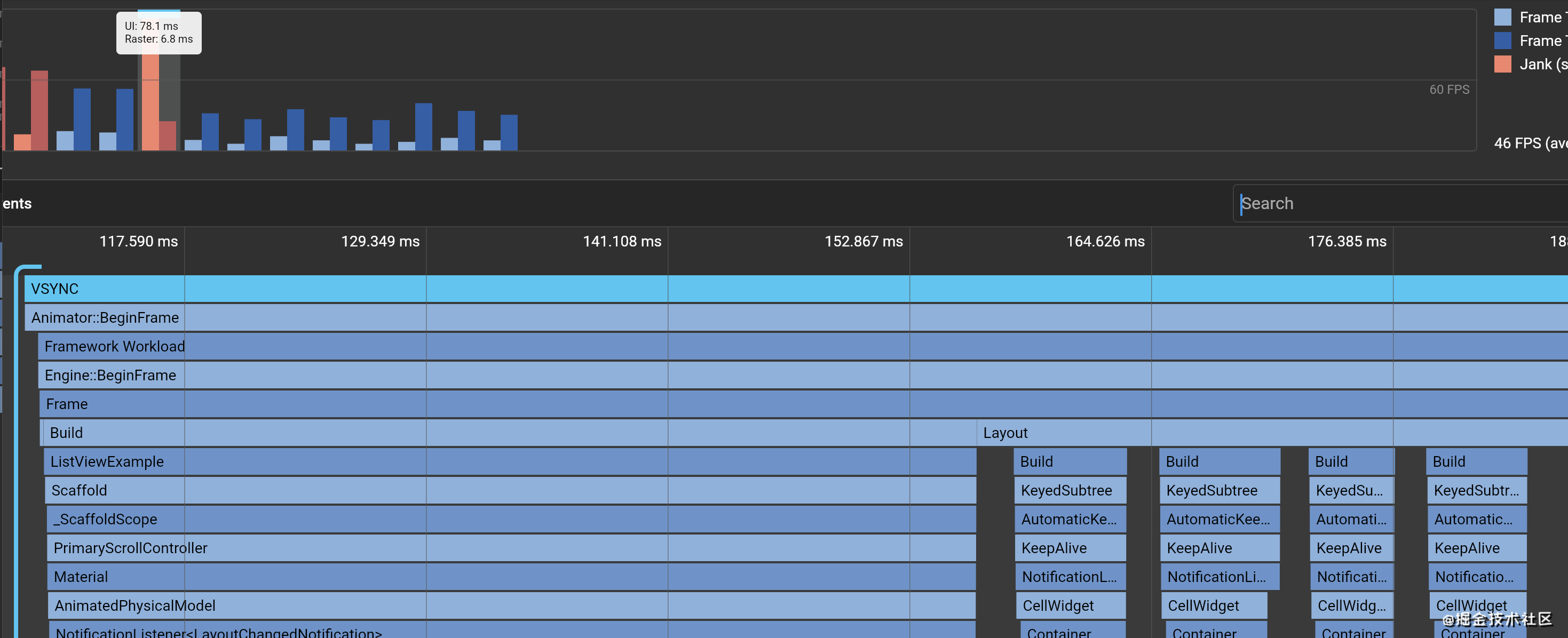
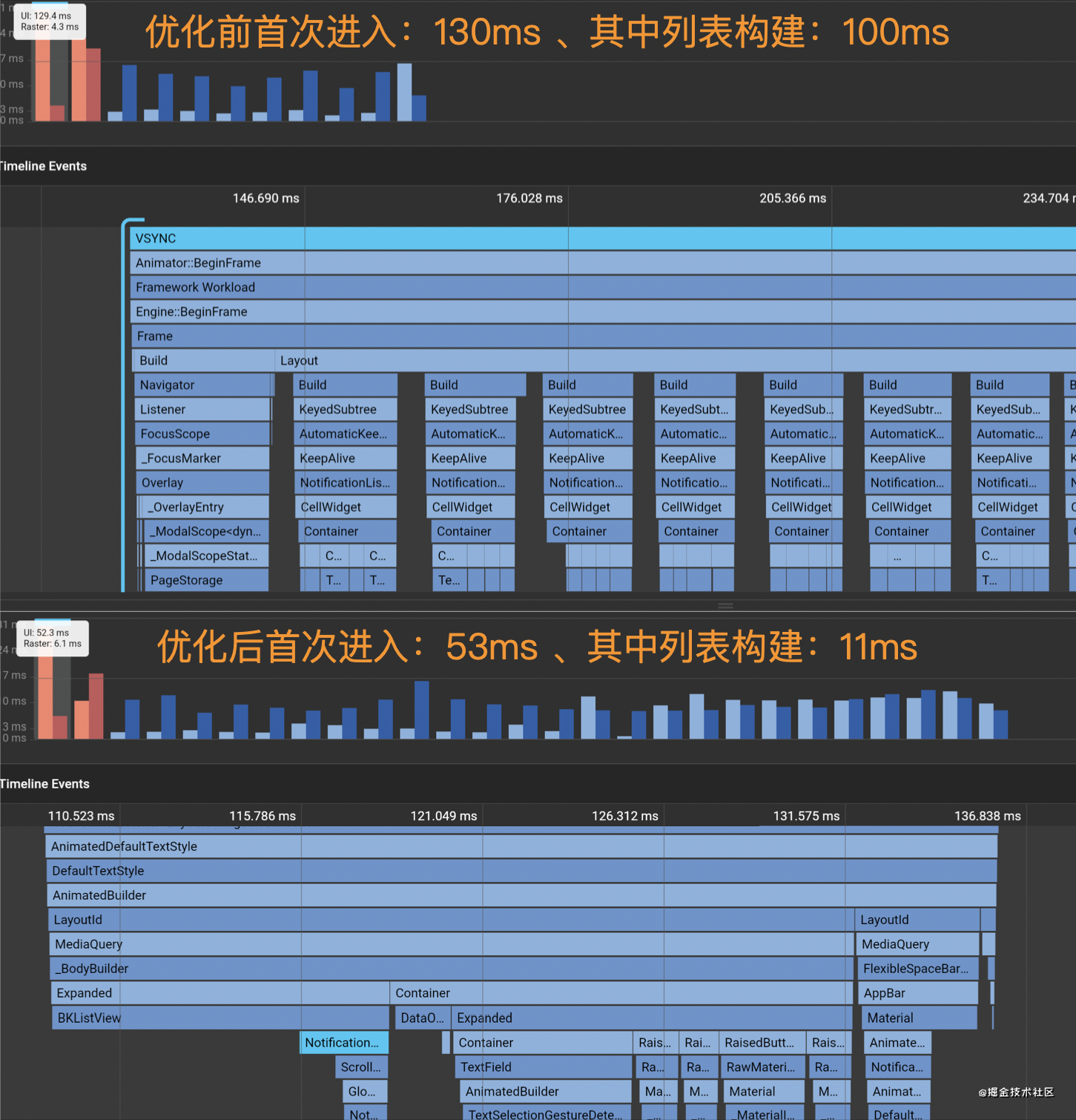
结合DevTools的分析图,我们可以看出。在上面130ms的构建的主要耗时集中在Layout中调用的build方法

根据上面提到帧绘制的流程,我们可以看到,build了之后layout,这里为什么layout中又进行了build?
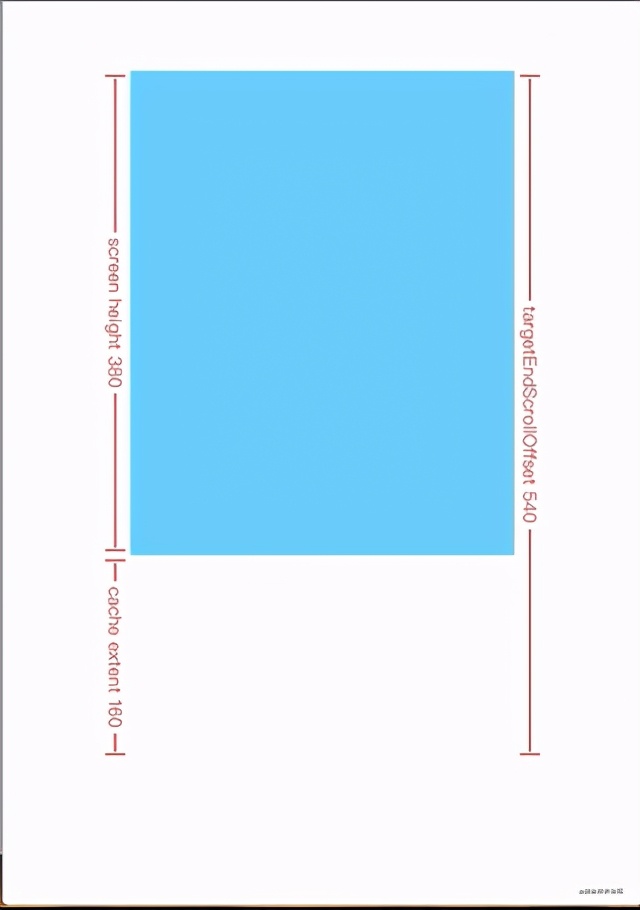
对于ListView里面的每一个item,并不会在build阶段全部进行构建。而是在layout阶段,根据屏幕当前的尺寸以及缓存区的范围,动态的构建每一个item,过程如图(图片来自upYang)

所以上面的分析图中,layout主要是ListView进行布局,而其中的build是每一个child节点。其实仔细一点看,每一个build下面的结构基本都是KeyedSubTree、AutomaticKeepAlive、KeepAlive等,这是ListView在构建时,为每一个item包裹的,详细原理在Flutter增强列表-ListView性能问题分析有提到。
所以引起卡顿的原因非常明显主要由于,在某一帧内,ListView构建多个复杂的item。例如分析图中,在Layout阶段同时build了多个item,一个item的构建耗时已经接近10ms,同时构建自然超过了16ms。
=======================================================================
既然我们知道了引起ListView的卡顿原因,那么卡顿主要会发生在什么时候?结合我自身的测试发现,主要在下面三个阶段。
- 1、首次进入,列表构建时
当我们打开一个ListView构建的页面时,由于这时ListView中没有任何一个item,所以会进行多次的构建,上面例子的130ms就是如此。
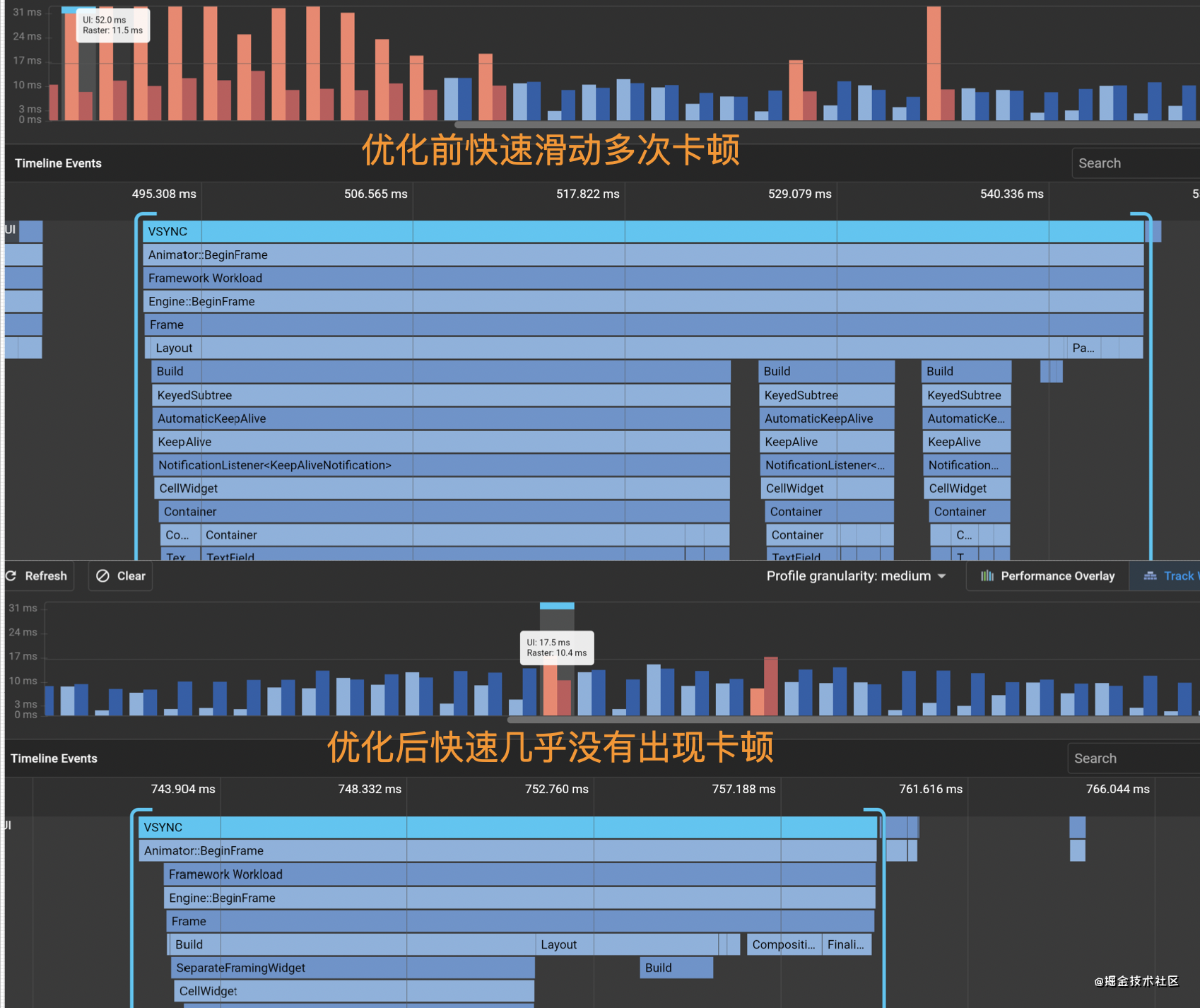
- 2、快速滑动,一帧内构建多个item
当我们在快速滑动的过程中,因为滑动范围比较大,同样可能引起多个item的构建。

- 3、setState进行加载更多
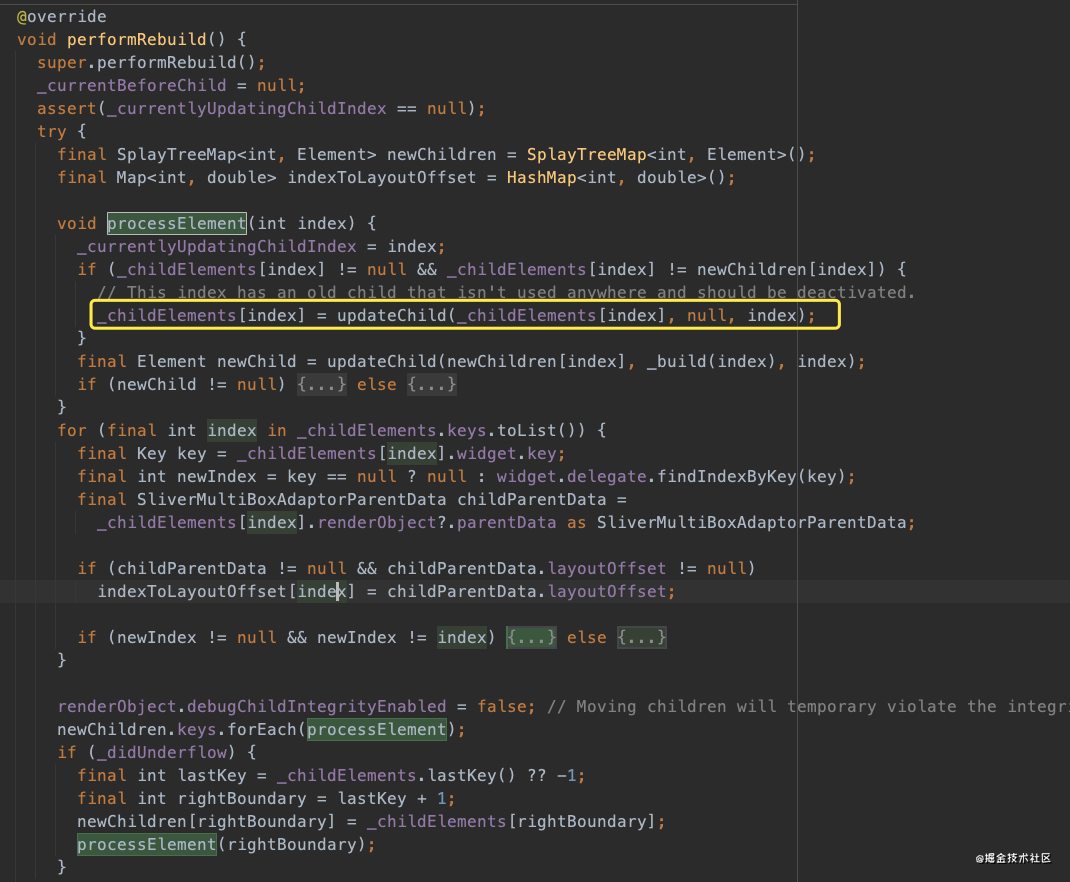
第三个场景是在一些分页列表上,我们往往在数据请求完成后进行setState()更新列表,最终会调用到ListView对应Element的performRebuild()中

其中的_childElements是缓存的item节点(即当前屏幕上以及缓存区的所有item),这里会对每一个item进行update。同时,由于有了更多子节点(item数量增加),所以还会去构建新的item,同样容易引起卡顿。

==========================================================================
=============================================================
===============================================================
卡顿的本质原因是在一帧内,模块的运行时间过长,这不光是ListView的问题,所有有复杂元素的页面都一样。那么我们有没有一种通用的方案解决这个问题?其实答案很简单,我们可以从两条路去思考:第一种 优化模块时间(例如安卓上的布局优化等) 这个需要我们具体问题具体分析,因为导致模块卡顿的原因是多样的,有可能是Widget太复杂,没有合适的局部刷新,或者 UI isolate进行了大量计算等。第二条思路是在不优化模块的情况下,对时间进行分片,提升流畅度 也就是俗称的分帧运行,一张图了解原理:

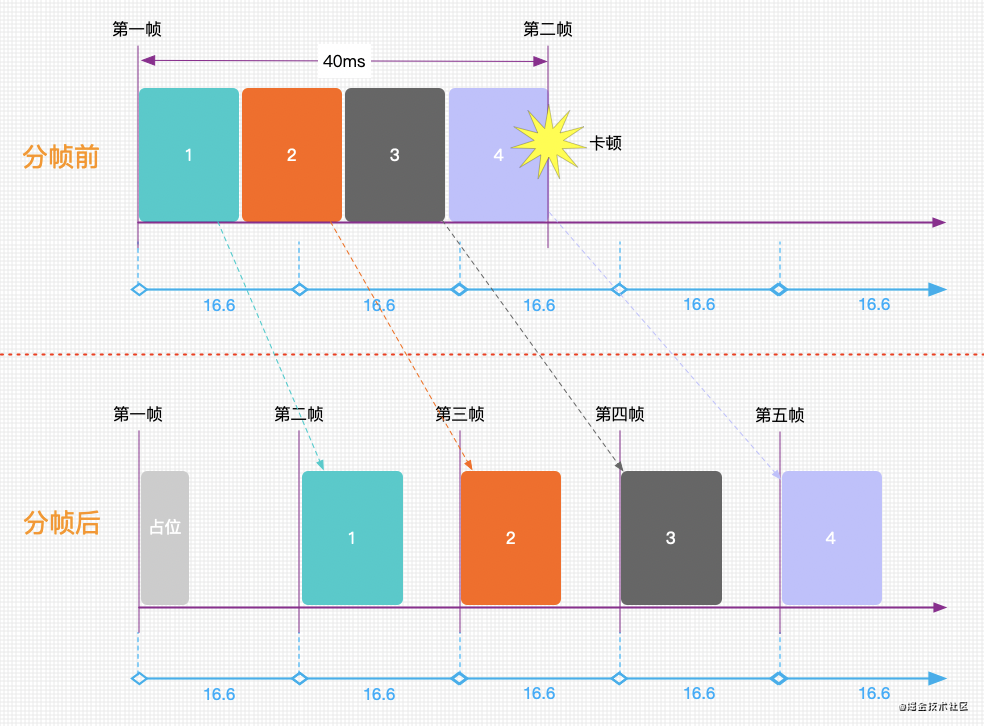
假设,我们屏幕能显示4个item,每个item构建耗时是10ms。在现有的ListView布局过程中,会在第一帧的时候,同时构建这四个item,总共40ms。
采用分帧之后,在页面的第一帧我们先通过构建简单的占位item,占位的item可以是个简单的Container。由于其构建基本不耗时,在第一帧的时候构建四个Container不会导致卡顿。 之后将实际的四个item,分别延迟到后面四帧进行渲染。这样对于每个16.7ms而言,都没有发生超时渲染,整个流程不会发生卡顿。
这样分帧上屏之后,会影响用户体验么?看看大厂怎么说:
在体验方面,前面讲列表控件结构时已知有一个不可见的 Cache 区域,所以分帧上屏大部分是在这个不可见区域完成的,为此在高端机或正常滑动情况下用户并无感知。而在低端机上快速滑动能明显看到卡片空白情况,但整体相比严重顿挫体感要好。
结合我这段时间的测试,这个方案确实对于高端机(测试机:一加7Pro)几乎没有影响(和实现方案有关),在中低端机优化明显,使用过程几乎不会出现卡顿。
=======================================================================
上面我们提到了,item的构建是由ListView的layout驱动,所以如果是增量更新的情况,我们只要修改itemCount之后,标记ListView进行layout即可。闲鱼在文中提到了这个在layout之前需要做Widget缓存的更新,但是实际上在1.22之后,因为这个缓存几乎没有任何优化作用,官方已经去掉了这个Widget缓存,所以这个过程变得更加简单。

=====================================================================
闲鱼在一文中还提到了一点:element的复用。这个优化点在和lwlizhe交流之后,我个人认为可能效果没那么明显。因为如果从Native的角度出发以ViewHolder为例,他的复用本质是对于同类型的item减少创建view和解析xml的时间,其中有个关键的方法:onBindViewHolder将数据绑定到View上。
但是对于Flutter而言,即使item的类型相同,对于不同数据的item而言,并没有一个数据绑定Widget的方法。所以仅仅只能做建立一个缓存池来保存element,创建的时候优先从缓存获取。但这样问题就来了,其实官方本来就有一个cacheExtent缓存区的设计,缓存在cacheExtent内的的Element。个人认为没多大必要额外在做一个缓存。最简单的,将cacheExtent设置大一点就行。
=============================================================
有了基本思路如何来实现这个功能?主要和大家聊聊分帧上屏的实现。
分帧上屏简单来说就是占位和实际Widget的替换,但关键点在于如何分帧?。
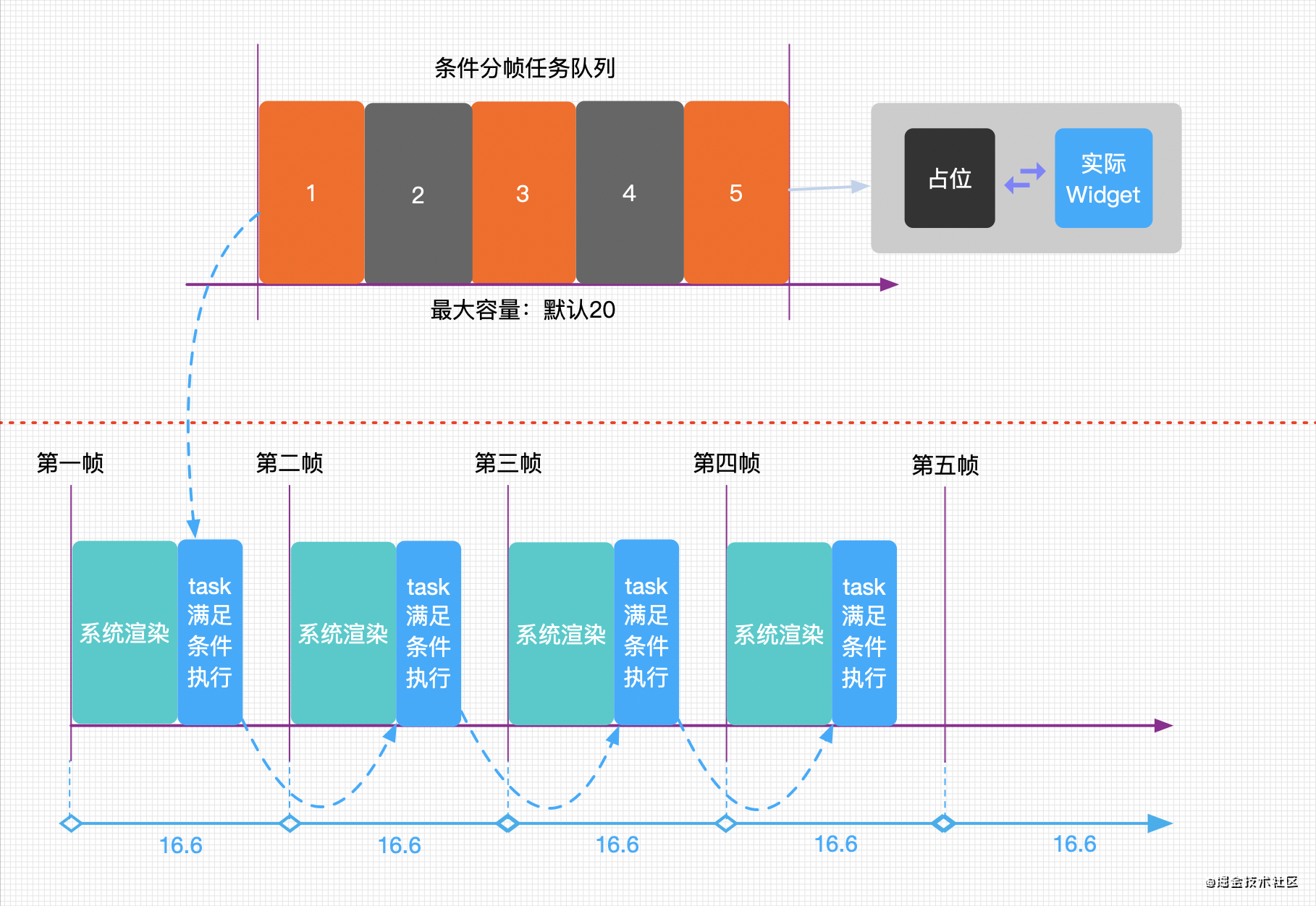
这里借助条件分帧任务队列实现,其原理如图所示。

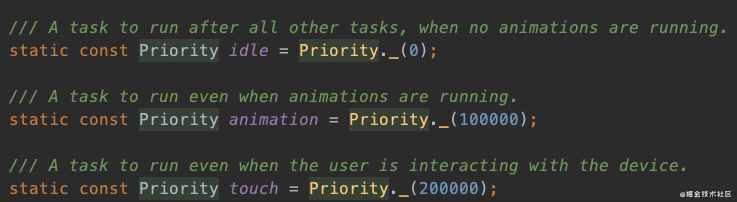
首先,为了不影响系统本身的渲染过程,任务会被添加到当前isolate的队列中,这样在系统执行完渲染等事务之后开始调度任务。但是任务并非立刻执行,而是需要满足一定的条件,参考系统的做法,有一个权重值的枚举,我们为每个任务定义一个权重值,当满足对应的条件才可执行。

例如,如果我们的任务权重是Priority.idle时,这样的任务只会在完全空闲时刻执行(与定义的调度策略有关)。如果此时屏幕上有一个不间断的动画,那么整个task队列就会被阻塞。
其中的任务很简单,就是将占位Widget和实际的child进行替换,不过这里可玩性挺高。
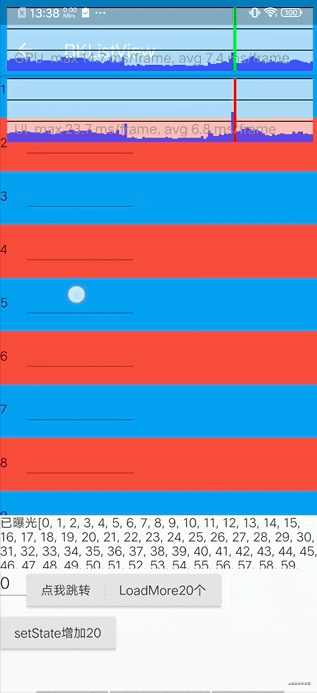
最简单的方式就就是直接替换,为了突出加载过程,我将占位和实际的item改成了对比强烈的颜色,实际使用的时候,可以根据item的样式设置接近的占位Widget,效果更佳。

这样看起来有点生硬,我们可以给他加个透明度的变化~

或者来个从左向右的滑动入场~

OHHHHHHHHHHH
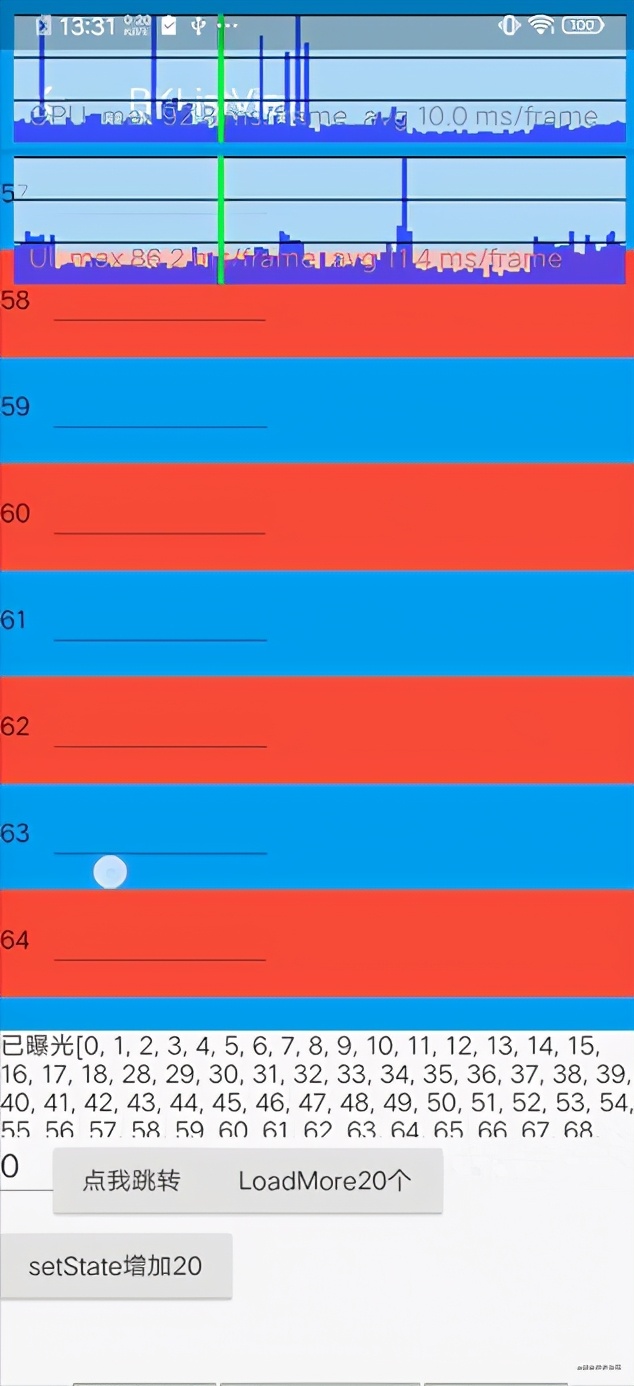
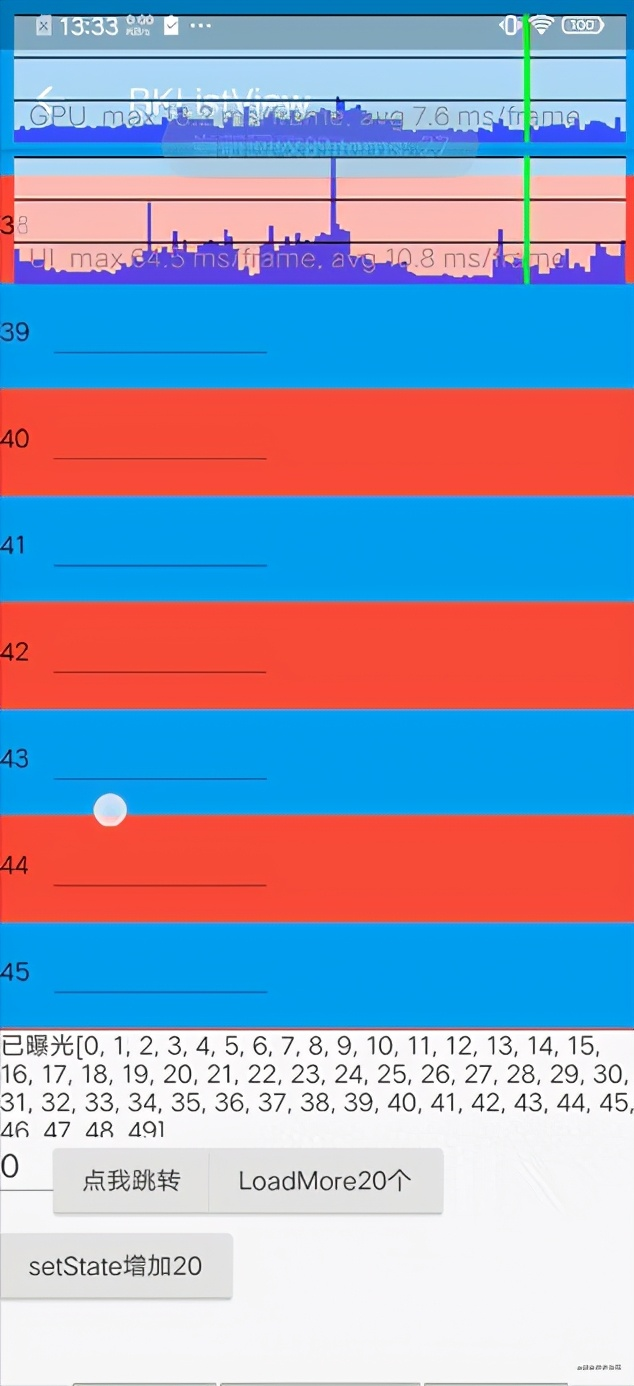
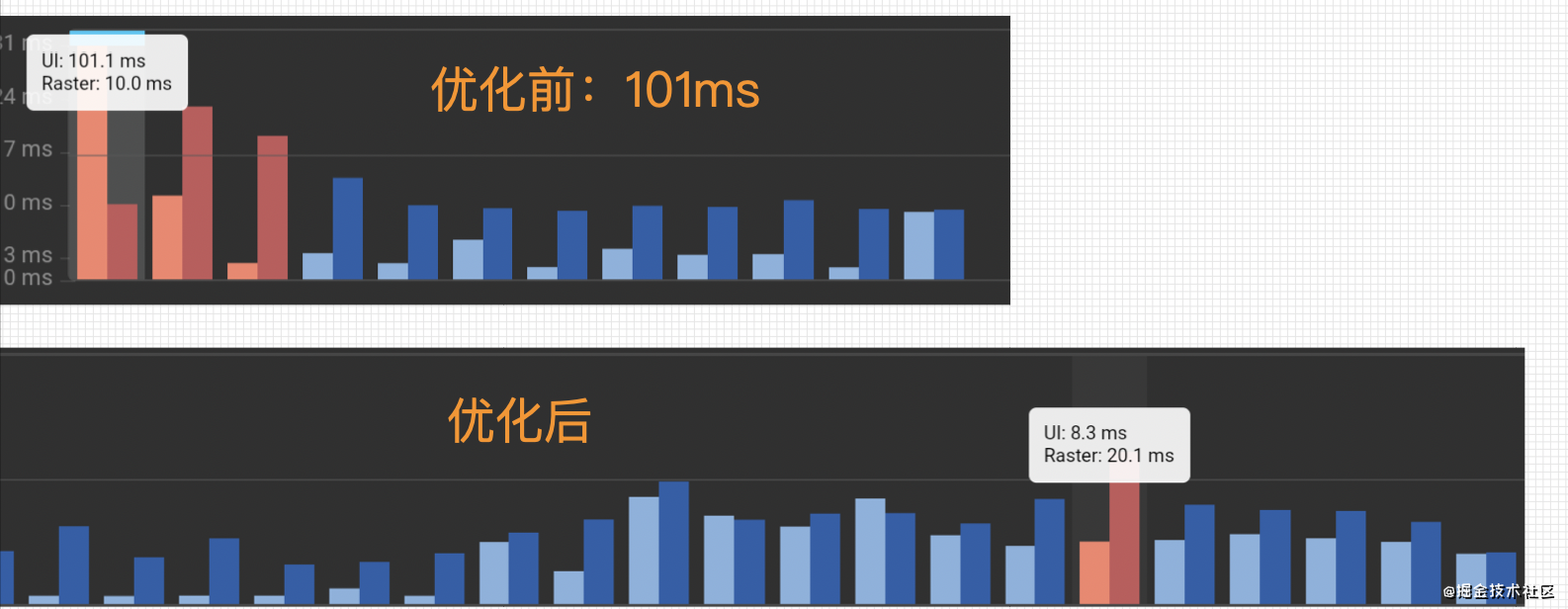
其实可以看出整个过程,慢速滑动时,由于预加载,是看不到Widget的切换过程。而快速滑动过程中虽然偶尔出现一帧超时渲染,但是其峰值比以前低了接近一半,而且整体fps稳定了很多,滑动过程中并没有出现明显的顿感。
不过因为添加了很多动画,可能会导致部分UI卡顿~ HAHAHAHHA
===================================================================
对于由构建类导致的卡顿,我们同样可以将复杂的一帧分解到多帧中优化卡顿,来个栗子康康:
[图片上传失败…(image-74ccd0-1616072584878)]
复杂的页面肯定由复杂的元素组成组成,这里我们column下放了多个row,每个row中放入多个复杂的Widget。这样的例子中,我们可以对每一个row模块嵌套我们的分帧Widget,让每个row进行分帧渲染,实际优化效果如下图:

这是对于页面的横向优化,同样的可以通过这样的方式对复杂的Widget进行纵向优化,这里就不举例了~
===============================================================================
=========================================================================

======================================================================

====================================================================
最后
一线互联网Android面试题含详解(初级到高级专题)
这些题目是今年群友去腾讯、百度、小米、乐视、美团、58、猎豹、360、新浪、搜狐等一线互联网公司面试被问到的题目。并且大多数都整理了答案,熟悉这些知识点会大大增加通过前两轮技术面试的几率

如果设置门槛,很多开发者朋友会因此错过这套高级架构资料,错过提升成为架构师的可能。这就失去了我们的初衷;让更多人都能通过高效高质量的学习,提升自己的技术和格局,升职加薪。
最后送给大家一句话,望共勉,永远不要放弃自己的梦想和追求;
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!
美团、58、猎豹、360、新浪、搜狐等一线互联网公司面试被问到的题目。并且大多数都整理了答案,熟悉这些知识点会大大增加通过前两轮技术面试的几率
[外链图片转存中…(img-U2N0az5X-1715494669067)]
如果设置门槛,很多开发者朋友会因此错过这套高级架构资料,错过提升成为架构师的可能。这就失去了我们的初衷;让更多人都能通过高效高质量的学习,提升自己的技术和格局,升职加薪。
最后送给大家一句话,望共勉,永远不要放弃自己的梦想和追求;
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!





















 896
896











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








