2、实例讲解
1、relative。定位为relative的元素脱离正常的文本流中,但其在文本流中的位置依然存在。如图1:
黄色背景的层定位为relative,红色边框区域为其在正常流中的位置(没有定位前的正常位置)。在通过top、left对其定位后,从灰色背景层的位置可以看出其正常位置依然存在。
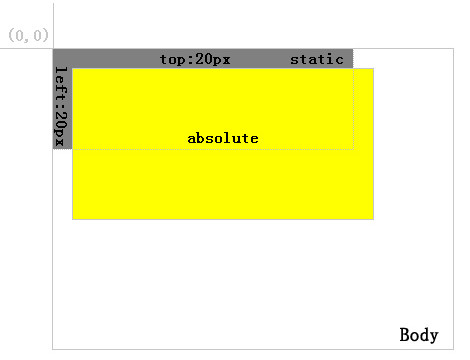
2、absolute。定位为absolute的层脱离正常文本流,但与relative的区别是*其在正常流中的位置不在存在。*如图2:
可以看到,在将黄色背景层定位为absolute后,灰色背景层自动补上(其他的元素会占据其地盘)。占据了其位置,黄色背景漂离与文档之外。
3、relative与absolute的主要区别:
首先,是上面已经提到过的在正常流中的位置存在与否。
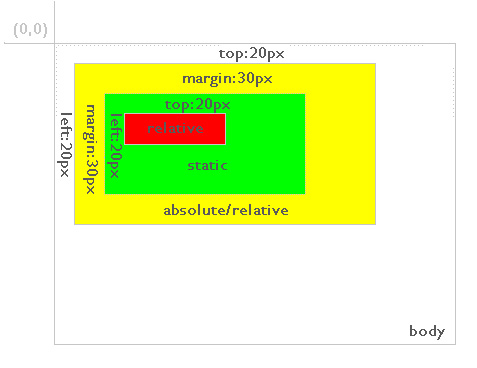
其次,relative定位的层总是相对于自身原来的位置relative,在原来的位置上发生偏移。如图3:
图中,红色背景层为relative定位,其直接父元素绿色背景层为默认的static定位。红色背景层的位置为相对自身的位置发生了偏离,分别为top、left个20元素。而如果红色背景层定位为absolute,则情形如图4:
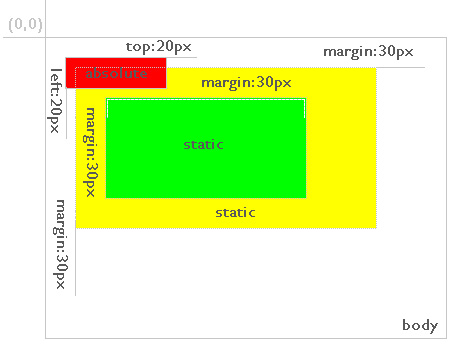
可以看到,红色背景层依然定义top:20px;left:20px;但其相对的元素变为定位方式为absolute或relative的黄色背景层。因此,对于absolute定位的层总是相对于其最近的定义为absolute或relative的父层,而这个父层并不一定是其直接父层。如果其父层中都未定义absolute或relative,则其将相对body进行定位,如图5:
除top、left、right、bottom定位外,margin属性值的定义也符合上述规则。
最后重复一下:relative 不脱离文档流,absolute 脱离文档流。也就是说:relative 的元素尽管表面上看到它偏离了原来的位置(相对自身),但它实际上在文档流中还是没变。absolute的元素不仅位置改变了,同时也脱离了文档流。
最后
本人分享一下这次字节跳动、美团、头条等大厂的面试真题涉及到的知识点,以及我个人的学习方法、学习路线等,当然也整理了一些学习文档资料出来是给大家的。知识点涉及比较全面,包括但不限于前端基础,HTML,CSS,JavaScript,Vue,ES6,HTTP,浏览器,算法等等

前端视频资料:
**
[外链图片转存中…(img-0TfS9PiI-1714258429966)]
前端视频资料:




























 838
838











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








