MutationObserver构造函数用来监听DOM的变化,比如节点增加、删除,属性的改变,文本的变动都能监听到。它具有以下特点:
- 等所有dom操作结束后才触发,可以看成异步
- 会把dom的变化记录放到数组中进行处理
- 可以监听所有类型的dom变化,也能指定类型监听
用MutationObserver创建一个createObserve实例, 它会在指定的 DOM 发生变化时被调用。其中MutationObserver构造函数中有两个参数。
- mutationRecoard:存放所有dom变化的数组
- observe:观察者实例
const createObserve = new MutationObserver((mutationRecoard,observe)=>{
})
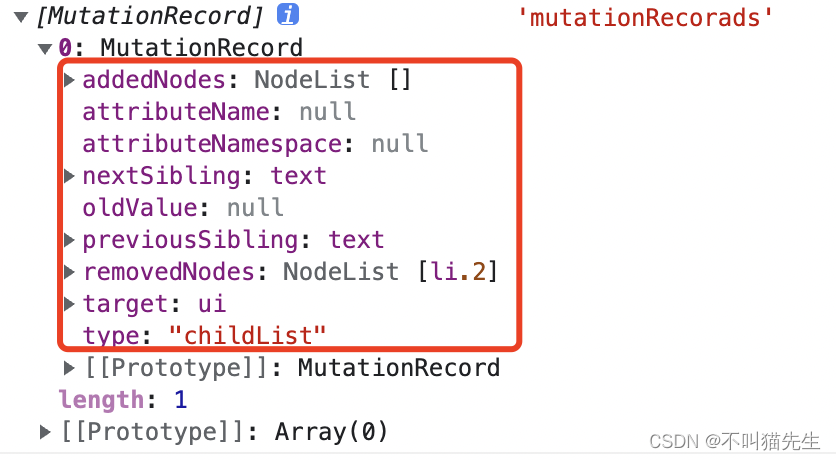
1. MutationRecoard监听记录详情
dom每次变化都会记录在MutationRecoard中,所以它是一个数组类型,MutationRecoard记录了每次DOM变化时的详细信息,具体如下所示:
| 属性 | 含义 |
|---|---|
| type | 观察的变动类型(attribute、characterData或者childList) |
| target | 发生变动的DOM节点 |
| addedNodes | 新增的DOM节点 |
| removedNodes | 删除的DOM节点 |
| previousSibling | 前一个同级节点,如果没有则返回null |
| nextSibling | 下一个同级节点,如果没有则返回null |
| attributeName | 发生变动的属性。如果设置了attributeFilter,则只返回预先指定的属性 |
| oldValue | 变动前的值。这个属性只对attribute和characterData变动有效,如果发生childList变动,则返回null |
具体如下图所示:

🌮二、MutationObserver实例对象方法
1. observe(node,config)
配置 MutationObserver 在 DOM 更改匹配给定选项时,通过其回调函数开始接收通知。有两个参数:
- node:观察元素的所有节点
- config:配置项,可以观测指定配置项的变化
配置项的详细属性如下:
| 属性 | 含义 |
|---|---|
| childList | 子节点的变动(指新增,删除或者更改) |
| attributes | 属性的变动 |
| characterData | 节点内容或节点文本的变动 |
| subtree | 布尔值,表示是否将该观察器应用于该节点的所有后代节点 |
| attributeOldValue | 布尔值,表示观察attributes变动时,是否需要记录变动前的属性值 |
| characterDataOldValue | 布尔值,表示观察characterData变动时,是否需要记录变动前的值 |
| attributeFilter | 数组,表示需要观察的特定属性(比如[‘class’,‘src’]) |
2. disconnect()
阻止 MutationObserver 实例继续接收的通知,直到再次调用其 observe() 方法,该观察者对象包含的回调函数都不会再被调用。
3. takeRecords()
从 MutationObserver 的通知队列中删除所有待处理的记录,并将它们返回到 MutationRecord 对象的新 Array 中。
🍔三、案列
- 创建一个观察器并传入回调
- 为观察器配置观察节点
- 指定观察特定配置的dom变化
- 执行观察器回调
- 获取到DOM变化记录
<div class="content">
<ui>
<li class="0">0000000</li>
<li class="1">1111111</li>
<li class="2">222222</li>
<li class="3">33333</li>
<li class="4">4444</li>
<li class="5">55555</li>
<li class="6">6666</li>
<li class="7">77777</li>
<li class="8">888888</li>
<li class="9">99999</li>
</ui>
</div>
#### 最后更多分享:**前端字节跳动真题解析**
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
- 
大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
- [外链图片转存中...(img-wwhCTkvA-1714548642374)]






















 1069
1069











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








