
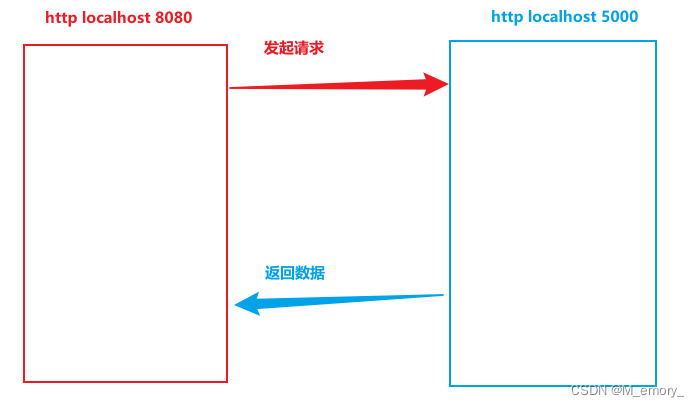
这是刚刚发请求的过程,根据上图可以看出来,请求已经发出去了,浏览器也已经把数据返回回来了,可是为什么我们拿不到呢,这是因为浏览器发现你跨域了,所以它将数据握在了自己手里,没有给我们。
(二)注意事项
这里有很多人以为产生跨域的时候,连请求都没有发出去,这样理解是错误的,请求已经发出去了,服务器也把数据返回回去了,只不过浏览器没有给我们罢了,这个一定要记住!
三、如何解决跨域
1、CORS 解决跨域
**cors 解决跨域,不需要前端做任何事情,只需要后端返回数据的时候加特殊的响应头即可。**这里就不对 CORS 进行详细的讲解了,如果有感兴趣的同学可以去看我这篇文章,里面详细讲解了CORS的实现:CORS如何实现跨域
2、jsonp 解决跨域
JSONP 解决跨域,就是利用
3、代理服务器解决跨域(本节重点)
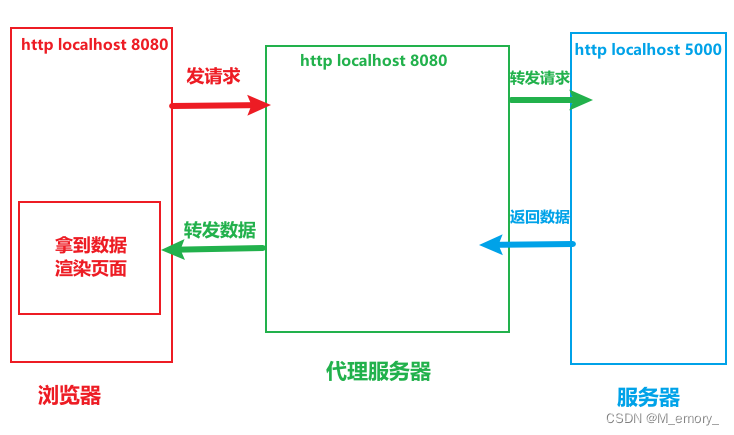
代理服务器解决跨域问题,代理服务器与浏览器同源,不存在跨域问题,代理服务器与服务器非同源,但是服务器与服务器之间采用 http 请求,不存在跨域问题,所以这样就非常巧妙的解决了跨域的问题。下面我用图来帮助大家理解一下这段话

四、具体实现代码
(一)如何开启代理服务器
1、nginx:需要熟练后端,学习成本大,这里不使用
2、vue-cli:利用脚手架,代码简单,方便上手,这里主要讲解这个
(二)代码实现(proxy)
1、配置单个代理

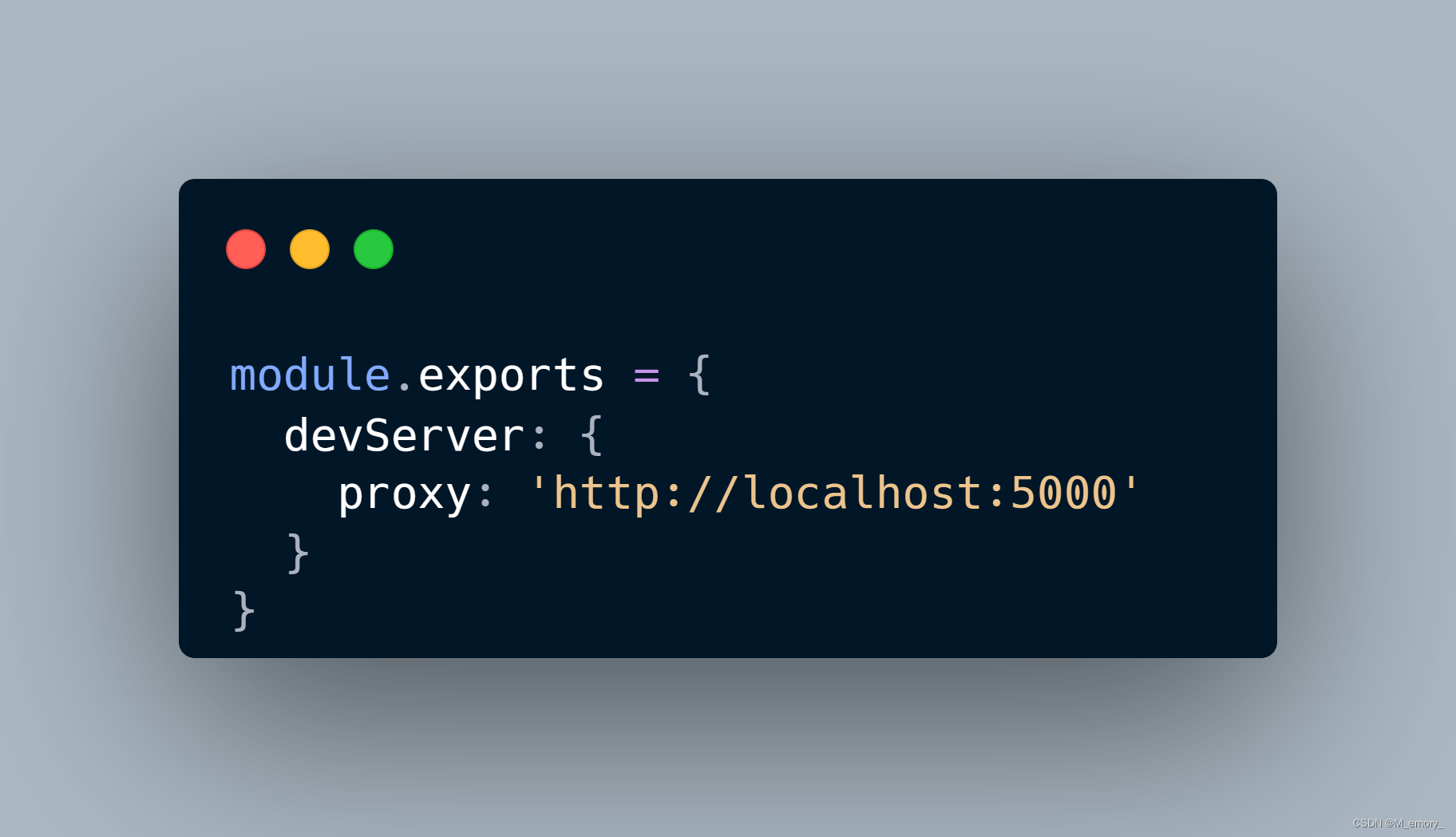
// vue.config.js 文件中设置
module.exports={
devServer:{
proxy:'http://localhost:5000'
}
}
优点:配置简单
缺点:1、不能配置多个代理
2、不能灵活控制到底走不走代理
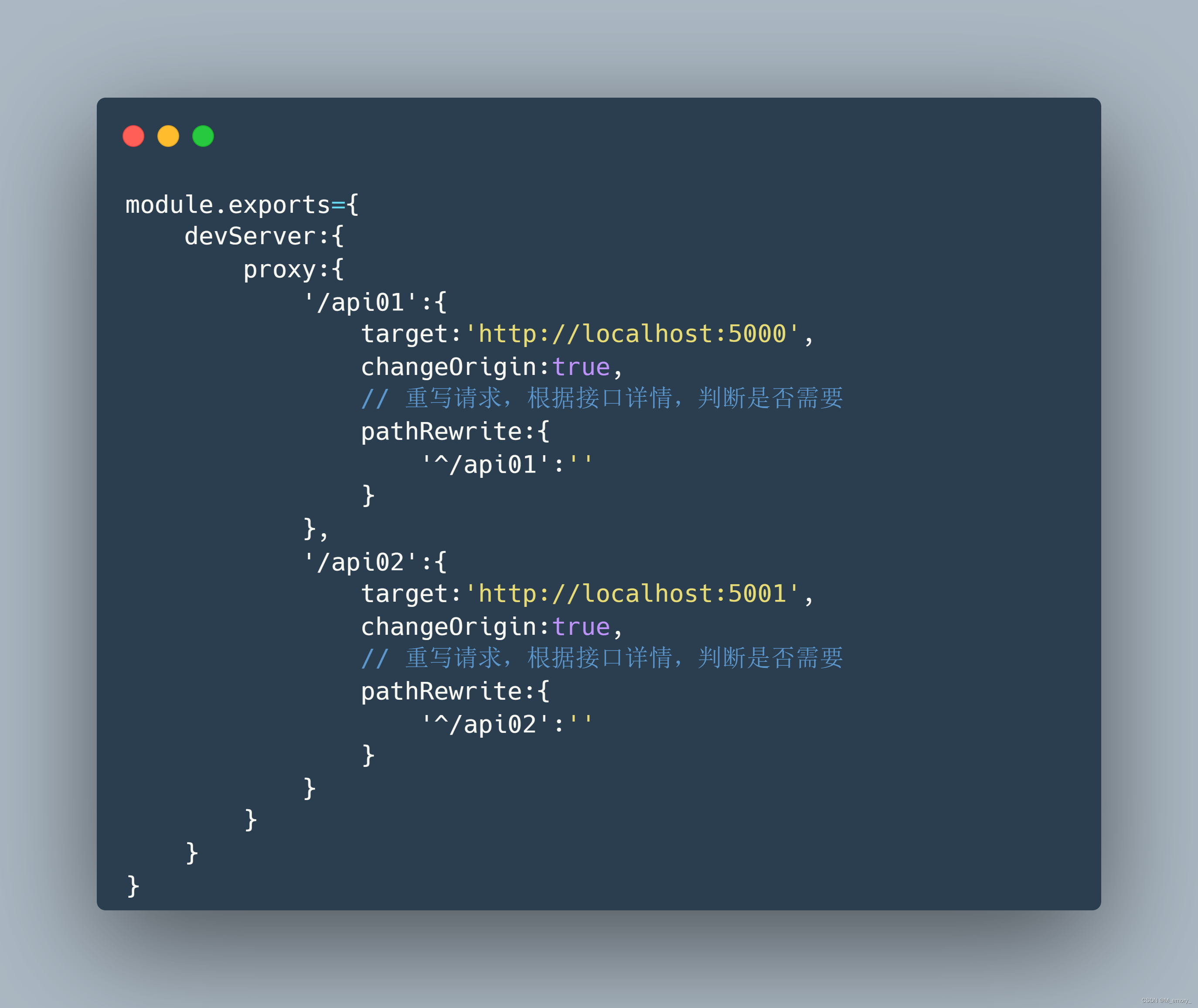
2、配置多个代理

// vue.config.js 文件中设置
module.exports={
devServer:{
proxy:{
'/api01':{
target:'http://localhost:5000',
// 重写请求
pathRewrite:{
'^/api01':''
}
### 前端框架
前端框架太多了,真的学不动了,别慌,其实对于前端的三大马车,Angular、React、Vue 只要把其中一种框架学明白,底层原理实现,其他两个学起来不会很吃力,这也取决于你以后就职的公司要求你会哪一个框架了,当然,会的越多越好,但是往往每个人的时间是有限的,对于自学的学生,或者即将面试找工作的人,当然要选择一门框架深挖原理。
以 Vue 为例,我整理了如下的面试题。

**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**






















 632
632











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








