最后
我可以将最近整理的前端面试题分享出来,其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器、数据结构与算法等等,还在持续整理更新中,希望大家都能找到心仪的工作。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
篇幅有限,仅展示部分截图:



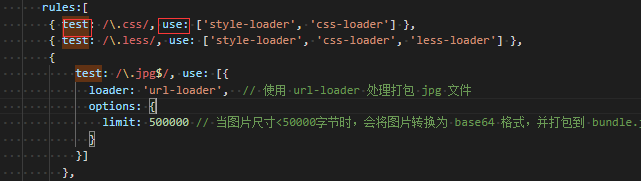
- use 属性,表示进行转换时,应该使用哪个 loader。
webpack.config.js

=====================================================================
- 打包命令使用 webpack
npm install -D webpack
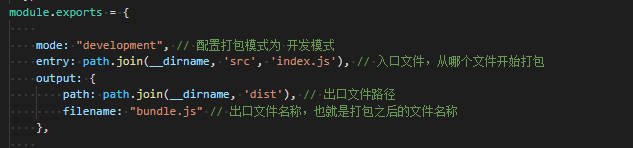
- 修改创建好的webpack.config.js
mode: “development”, // 配置打包模式为 开发模式
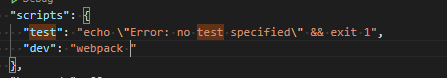
- 修改 package.json 文件添加生产环境的打包命令

- 将 js 代码打包到 bundle.js 中,而不是html 文件中

3.执行以dev为名的命令、
npm run dev
===================================================================
- 安装
npm i -D webpack-dev-sever
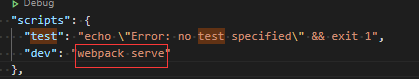
- 修改配置

- 执行
npm run dev
- webpack-dev-server: 会开启一个服务,默认地址时localhost:8080 端口
默认打开index.html ,如果没有则将显示所有的目录
- 拷贝一份index.html文件,修改index.js 文件,则8080端口浏览器随时生成样式

当代码执行到这里时,虽然可以自动打包了,但是有一个缺陷,那就是localhost:8080 对应的是网站根目录,index.html 在 src 目录下,访问起来比较麻烦
- 执行命令继续安装另一个一个插件
npm i -D html-webpack-plugin
- 在webpackconfig.js 中添加代码

- 执行
重新运行: npm run dev
再次访问:http://localhost:8080/,就会运行index.html
但是跟目录下并没有 index.html ,因为其仍然创建在内存中
版本问题的话还需执行: npm i loader-utils -D 命令 。这样就会实现修改js和html内容,在8080端口浏览器实现实时生成样式啦
小结:
webpack-dev-server :
- 当代码修改后会自动重新打包,同时在内存生成一个bundle.js 而不用重复dist目录下的bundle.js
- 访问 bundle.js 的路径为:loalhost:8080/bundle.js
html-webpack-plugin:
- 根据配置,将某个路径下的html文件自动拷贝到项目的某个目录下面。(比如:根目录)
=====================================================================================
webpack 默认只能打包 .js 文件,其他静态文件,如 .css,图片等默认不能处理,如果不加载对应的加载器,则会报错

src 目录下新建 css 目录,新建 index.cs
-
编写样式:
-
{
margin: 0;
padding: 0;
}
ul li {
font-size:20px;
}
- 执行
npm install -D css-loader style-loader
- index.js 中写 ‘./css/index.css’

- 配置 webpack.config.js

- 执行
npm install -D less-loader less
- index.js 中写 ‘./css/a.less’

- 修改

- 执行
npm install -D url-loader
ES6
-
列举常用的ES6特性:
-
箭头函数需要注意哪些地方?
-
let、const、var
-
拓展:var方式定义的变量有什么样的bug?
-
Set数据结构
-
拓展:数组去重的方法
-
箭头函数this的指向。
-
手写ES6 class继承。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

微信小程序
-
简单描述一下微信小程序的相关文件类型?
-
你是怎么封装微信小程序的数据请求?
-
有哪些参数传值的方法?
-
你使用过哪些方法,来提高微信小程序的应用速度?
-
小程序和原生App哪个好?
-
简述微信小程序原理?
-
分析微信小程序的优劣势
-
怎么解决小程序的异步请求问题?

其他知识点面试
-
webpack的原理
-
webpack的loader和plugin的区别?
-
怎么使用webpack对项目进行优化?
-
防抖、节流
-
浏览器的缓存机制
-
描述一下二叉树, 并说明二叉树的几种遍历方式?
-
项目类问题
-
笔试编程题:

最后
技术栈比较搭,基本用过的东西都是一模一样的。快手终面喜欢问智力题,校招也是终面问智力题,大家要准备一下一些经典智力题。如果排列组合、概率论这些基础忘了,建议回去补一下。






















 1293
1293

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








