条件表达式 ? 结果为true执行的代码 : 结果为false执行的代码;
复制代码
当我们的条件表达式运行结果为true时,执行(:)冒号前的代码,当条件表达式结果为false时,执行(:)冒号后面的代码。
如何使用三元运算符?
当我们需要根据某一个表达式的运算结果来决定我们的接下来要执行的代码时,我们就可以使用三元运算符。
//const student = false; //第一种情况为student==false,执行Welcome, Guest!const student = 'zayyo'; //第二种情况为true,执行Welcome, zayyo!const welcomeStudent = student ? `Welcome, ${student}!` : "Welcome, Guest!";
console.log(welcomeStudent); // Welcome, zayyo!复制代码
在上面的代码中,我们把studnent当做布尔条件去求值,当student为true时,我们把(:)冒号前的值赋给welcomeStudent,当student的值为false时,我们把(:)冒号后的值赋给welcomeStudent。所以三元运算符又被称为条件运算符,只有在满足条件的情况下才会执行正确的代码
在JavaScript中false、0、“”、null、undefined、NaN都被判定为假值(等同于false),除此之外的其他值都被判定为真值(等同于true)。
那什么时候使用三元运算符呢?
我们常见的三元运算符例子的都只有两种结果,要么为true,要么为false。与之类似的代码结构就只有我们的if/else选择结构,我们可以用三元运算符来代替if/else的使用,用来增加代码的可读性和简洁性
例子:
// 使用if/else
{
constwelcomeStudent = student => {
if (student) {
return`Welcome, ${student.name}!`;
} else {
return"Welcome, Guest!";
};
};
console.log(welcomeStudent({ name: 'zayyo' })); // Welcome, zayyo!console.log(welcomeStudent()); // Welcome, Guest!
}
// 使用三元运算符
{
constwelcomeStudent = student => student ? `Welcome, ${student.name}!` : "Welcome, Guest!";
console.log(welcomeStudent({ name: 'zayyo' })); // Welcome, zayyo!console.log(welcomeStudent()); // Welcome, Guest!
}
复制代码
在上面的例子中,我们不难看出三元运算符有着更好的可读性和简洁性
链式三元运算符
那如果我们遇见更加复杂的代码,如if/else if/else或者是switch的结果我们如何去使用三元运算符去优化代码呢?
我们可以使用链式三元运算符去实现
// 使用 if/else if/elseconstgrade = mark => {
if (mark > 100) {
return;
} elseif (mark > 80) {
return'优秀';
} elseif (mark > 70) {
return'良好';
} elseif (mark > 60) {
return'及格';
} elseif (mark > 50) {
return'不及格';
} else {
return'差';
};
};
console.log(grade(100)); // 优秀console.log(grade(1000)); // undefinedconsole.log(grade(10)); // 差// 使用链式三元运算符constgrade = mark => mark > 100 ? undefined
: mark > 80 ? '优秀'
: mark > 70 ? '良好'
: mark > 60 ? '及格'
## Vue 面试题
1.Vue 双向绑定原理
2.描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
3.你是如何理解 Vue 的响应式系统的?
4.虚拟 DOM 实现原理
5.既然 Vue 通过数据劫持可以精准探测数据变化,为什么还需要虚拟 DOM 进行 diff 检测差异?
6.Vue 中 key 值的作用?
7.Vue 的生命周期
8.Vue 组件间通信有哪些方式?
9.watch、methods 和 computed 的区别?
10.vue 中怎么重置 data?
11.组件中写 name 选项有什么作用?
12.vue-router 有哪些钩子函数?
13.route 和 router 的区别是什么?
14.说一下 Vue 和 React 的认识,做一个简单的对比
15.Vue 的 nextTick 的原理是什么?
16.Vuex 有哪几种属性?
17.vue 首屏加载优化
18.Vue 3.0 有没有过了解?
19.vue-cli 替我们做了哪些工作?
…

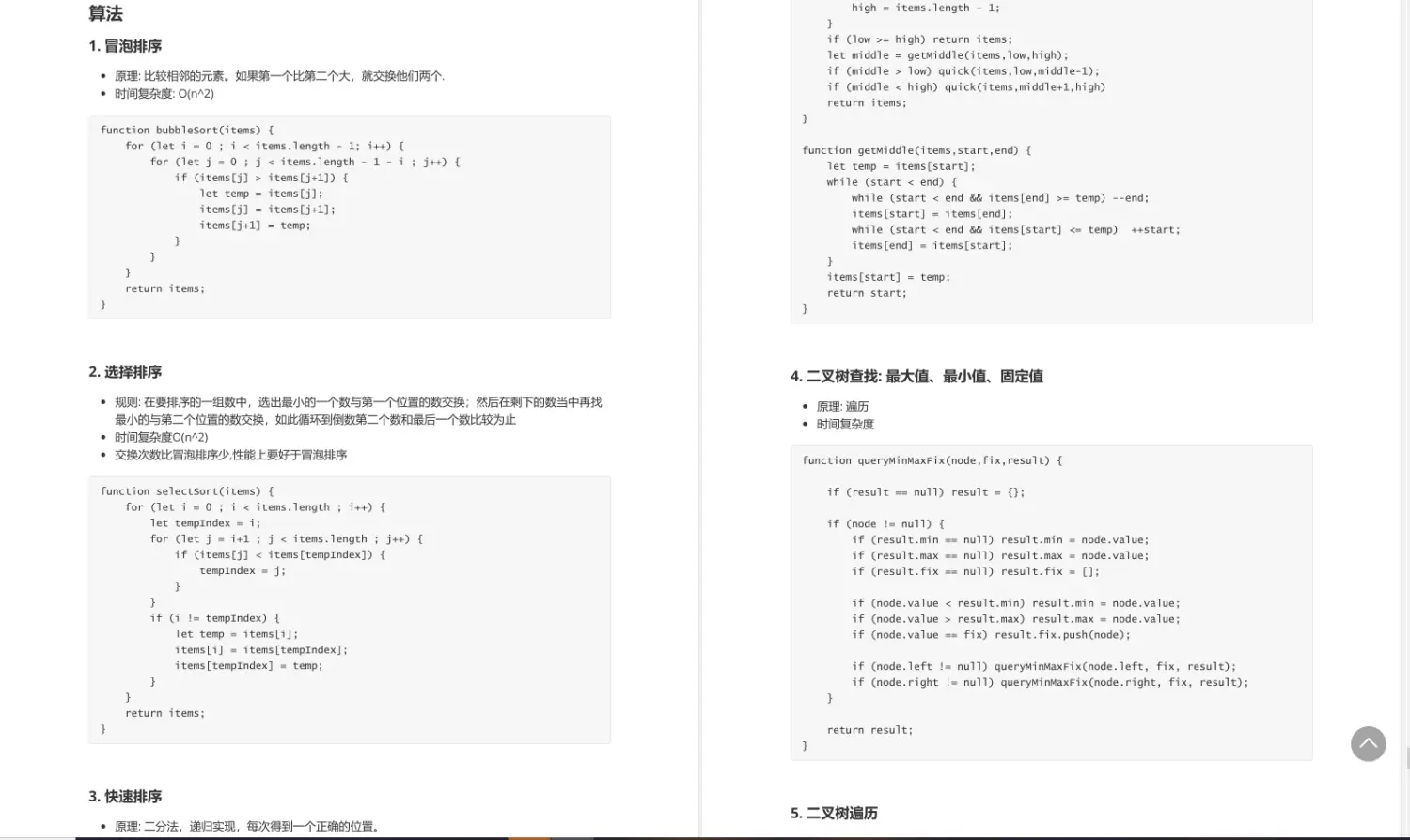
## 算法
1. 冒泡排序
2. 选择排序
3. 快速排序
4. 二叉树查找: 最大值、最小值、固定值
5. 二叉树遍历
6. 二叉树的最大深度
7. 给予链表中的任一节点,把它删除掉
8. 链表倒叙
9. 如何判断一个单链表有环
10. 给定一个有序数组,找出两个数相加为一个目标数
...

>由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+评论666
[外链图片转存中...(img-E0R2ZYSW-1719240938677)]
>由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+评论666





















 7033
7033

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








