- 免费、开源。
=============================================================================
注意:会下载即可!!!!!!
jQuery的官网地址: https://jquery.com/,官网即可下载最新版本。
各个版本的下载https://code.jquery.com/
版本介绍:
1x :兼容 IE 678 等低版本浏览器, 官网不再更新
2x :不兼容 IE 678 等低版本浏览器, 官网不再更新
3x :不兼容 IE 678 等低版本浏览器, 是官方主要更新维护的版本
步骤:
-
引入jQuery文件,引入即可用
-
$(‘div’).hide() 可以隐藏盒子
作用:等页面dom元素加载完毕之后,再去执行js代码
jQuery中常见的两种入口函数:
代码如下(示例):
// 第一种: 繁琐,但是也可以实现
$(document).ready(function(){
... // 此处是页面DOM加载完成的入口
});
// 第二种: 简单易用。
$(function () {
... // 此处是页面 DOM 加载完成的入口
}) ;
总结:
-
等着 DOM 结构渲染完毕即可执行内部代码,不必等到所有外部资源加载完成,`jQuery 帮我们完成了封装。
-
相当于原生 js 中的 DOMContentLoaded。
-
不同于原生 js 中的 load 事件是等页面文档、外部的 js 文件、css文件、图片加载完毕才执行内部代码。
-
更推荐使用第二种方式。
注意:jQuery的入口函数推荐使用第二种$(function(){});
-
$是 jQuery 的别称,在代码中可以使用 jQuery 代替,但一般为了方便,通常都直接使用 $ 。
-
是 j Q u e r y 的顶级对象,相当于原生 J a v a S c r i p t 中的 w i n d o w 。把元素利用 是jQuery的顶级对象,相当于原生JavaScript中的 window。把元素利用 是jQuery的顶级对象,相当于原生JavaScript中的window。把元素利用包装成jQuery对象,就可以调用jQuery 的方法。
使用 jQuery 方法和原生JS获取的元素是不一样的,总结如下 :
-
用原生 JS 获取来的对象就是 DOM 对象。
-
jQuery 方法获取的元素就是 jQuery 对象。
-
jQuery 对象本质是: 利用$对DOM 对象包装后产生的对象(伪数组形式存储)。
注意
只有 jQuery 对象才能使用 jQuery 方法,DOM 对象则使用原生的 JavaScirpt 方法。
DOM 对象与 jQuery 对象之间是可以相互转换的。因为原生js 比 jQuery 更大,原生的一些属性和方法 jQuery没有给我们封装. 要想使用这些属性和方法需要把jQuery对象转换为DOM对象才能使用。
代码如下(示例):
// 1.DOM对象转换成jQuery对象,方法只有一种
var box = document.getElementById('box'); // 获取DOM对象
var jQueryObject = $(box); // 把DOM对象转换为 jQuery 对象
// 2.jQuery 对象转换为 DOM 对象有两种方法:
// 2.1 jQuery对象[索引值]
var domObject1 = $('div')[0]
// 2.2 jQuery对象.get(索引值)
var domObject2 = $('div').get(0)
总结:实际开发比较常用的是把DOM对象转换为jQuery对象,这样能够调用功能更加强大的jQuery中的方法。
==========================================================================
原生 JS 获取元素方式很多,很杂,而且兼容性情况不一致,因此 jQuery 给我们做了封装,使获取元素统一标准。
$("选择器") // 里面选择器直接写 CSS 选择器即可,但是要加引号

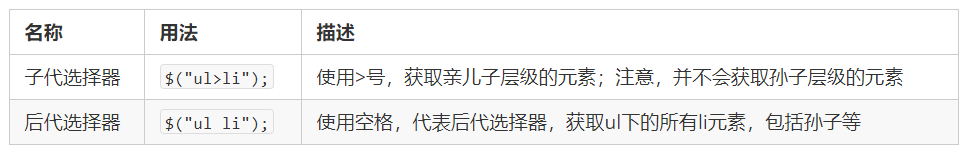
层级选择器最常用的两个分别为:后代选择器和子代选择器。

代码如下(示例):
<body>
<div>我是div</div>
<div class="nav">我是nav div</div>
<p>我是p</p>
<ul>
<li>我是ul 的</li>
<li>我是ul 的</li>
<li>我是ul 的</li>
</ul>
<script>
$(function() {
console.log($(".nav"));
console.log($("ul li"));
})
</script>
</body>
遍历内部 DOM 元素(伪数组形式存储)的过程就叫做隐式迭代。
简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作,方便我们调用。
代码如下(示例):
$('div').css('background', 'red') // 给页面上所有的div标签 设置了红色的背景颜色
筛选选择器,顾名思义就是在所有的选项中选择满足条件的进行筛选选择。常见如下 :

注意点:
parent() children() find() siblings() eq() hasClass()
思路分析
鼠标经过(mouseover),对应的列表展示出来
鼠标离开(mouseout),对应的列表隐藏起来
注意点: 在jQuery中,如何获取当前元素??? $(this) 重要
想要多选一效果,就可以用排他思想。
当前元素设置样式,其余的兄弟元素样式清。
代码如下(示例):
// 给当前元素设置背景颜色(自己)
$(this).css('background', 'pink')
// 其余兄弟去掉背景颜色 隐式迭代
$(this).siblings('button').css('background', '')
// 链式编程是为了节省代码量,看起来更优雅。
$(this).css('color', 'red').sibling().css('color', '');
思路分析:
1.核心原理:鼠标经过左侧盒子某个小li,就让内容区盒子相对应(某个)图片显示,其余的图片隐藏。
2.需要得到当前小li 的索引号,就可以显示对应索引号的图片
3.jQuery 得到当前元素索引号 $(this).index()
4.中间对应的图片,可以通过 eq(index) 方法去选择
5.显示元素 show() 隐藏元素 hide()
============================================================================
jQuery中常用的样式操作有两种:css()和 设置类样式方法
jQuery 可以使用 css 方法来修改简单元素样式; 也可以操作类,修改多个样式。
常用以下三种形式 :
代码如下(示例):
// 1.参数只写属性名,则是返回属性值
var strColor = $(this).css('color');
// 2. 参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加引号,值如果是数字可以不用跟单位和引号
$(this).css(''color'', ''red'');
// 3. 参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开, 属性可以不用加引号
$(this).css({ "color":"white","font-size":"20px"}); //
注意:css() 多用于样式少时操作,多了则不太方便。
作用等同于以前的 classList,可以操作类样式, 注意操作类里面的参数不要加点。
常用的三种设置类样式方法:
代码如下(示例):
// 1.添加类
$("div").addClass("current");
// 2.删除类
$("div").removeClass("current");
// 3.切换类
$("div").toggleClass("current");
$('div').hasClass('current');
注意:
1. 设置类样式方法比较适合样式多时操作,可以弥补css()的不足。 2. 原生 JS 中 className会覆盖元素原先里面的类名,jQuery 里面类操作只是对指定类进行操作,不影响原先的类名。
============================================================================
jQuery 给我们封装了很多动画效果,最为常见的如下:
-
显示隐藏:show() / hide() / toggle() ;
-
滑入滑出:slideDown() / slideUp() / slideToggle() ;
-
淡入淡出:fadeIn() / fadeOut() / fadeToggle() / fadeTo() ;
-
自定义动画:animate() ;
注意:
动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行。
jQuery为我们提供另一个方法,可以停止动画排队:stop() ;
显示隐藏动画,常见有三个方法:show() / hide() / toggle() ;
语法规范如下:



代码如下(示例):
<body>
<button>显示</button>
<button>隐藏</button>
<button>切换</button>
<div></div>
<script>
$(function() {
$("button").eq(0).click(function() {
$("div").show(1000, function() {
alert(1);
});
})
$("button").eq(1).click(function() {
$("div").hide(1000, function() {
alert(1);
});
})
$("button").eq(2).click(function() {
$("div").toggle(1000);
})
// 一般情况下,我们都不加参数直接显示隐藏就可以了
});
</script>
</body>
注意:平时使用这些显示隐藏方法时一般不用带上参数;
滑入滑出动画,常见有三个方法:slideDown() / slideUp() / slideToggle() ;
语法规范如下:



代码如下(示例):
<body>
<button>下拉滑动</button>
<button>上拉滑动</button>
<button>切换滑动</button>
<div></div>
<script>
$(function() {
$("button").eq(0).click(function() {
// 下滑动 slideDown()
$("div").slideDown();
})
$("button").eq(1).click(function() {
// 上滑动 slideUp()
### 常用的JavaScript设计模式
* 单体模式
* 工厂模式
* 例模式

### 函数
* 函数的定义
* 局部变量和全局变量
* 返回值
* 匿名函数
* 自运行函数
* 闭包























 158
158

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








