紧跟潮流
大前端和全栈是以后前端的一个趋势,懂后端的前端,懂各端的前端更加具有竞争力,以后可以往这个方向靠拢。
这边整理了一个对标“阿里 50W”年薪企业高级前端工程师成长路线,由于图片太大仅展示一小部分
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

文章目录
一、前言
matplotlib是基于Python语言的开源项目,旨在为Python提供一个数据绘图包。我将在这篇文章中介绍matplotlib API的核心对象,并介绍如何使用这些对象来实现绘图。实际上,matplotlib的对象体系严谨而有趣,为使用者提供了巨大的发挥空间。用户在熟悉了核心对象之后,可以轻易的定制图像。matplotlib的对象体系也是计算机图形学的一个优秀范例。即使你不是Python程序员,你也可以从文中了解一些通用的图形绘制原则。
matplotlib使用numpy进行数组运算,并调用一系列其他的Python库来实现硬件交互。matplotlib的核心是一套由对象构成的绘图API。

应毕业论文要求,分析互联网购药平台——“立马送药”中用户的购药规律,实现用户购药信息可视化。在学习完Python基础知识之后决定使用python结合matplotlib绘制折线图、柱形图和饼图,分别统计每个平台用户每月的购药量(折线图或柱形图-药品数量趋势)和药品种类(饼图)。现把相关知识整理如下:
二、环境准备
首先是需要下载安装相关的工具包,分别输入下面的代码进行安装:
pip install numpy
pip install matplotlib
三、绘图实战
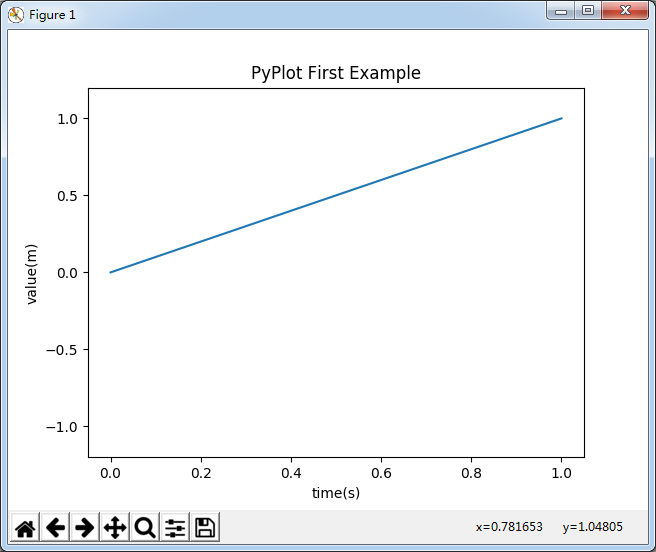
3.1 简单直线图
import numpy as np
import matplotlib.pyplot as plt
#设置x轴范围
x=[0,1]
#设置y轴范围
y=[0,1]
#创建绘图对象
plt.figure()
#创建绘图对象,figsize参数可以指定绘图对象的宽度和高度,单位为英寸,一英寸=80px
#plt.figure(figsize=(8,4))
#在当前绘图对象进行绘图,两个参数是x、y轴的数据
plt.plot(x,y)
#在当前绘图对象中画图(x轴,y轴,给所绘制的曲线的名字,画线颜色,画线宽度)
#plt.plot(x,y,label="$sin(x)$",color="red",linewidth=2)
#设置x轴标签
plt.xlabel("time(s)")
#设置y轴标签
plt.ylabel("value(m)")
#设置标题
plt.title("A simple plot")
#图表的标题
plt.title("PyPlot First Example")
#Y轴的范围
plt.ylim(-1.2,1.2)
#显示图示
plt.legend()
#显示图
plt.show()
#保存图像
plt.savefig("easyplot.png")

3.2 折线图
#在当前绘图对象绘图(X轴,Y轴,蓝色虚线,线宽度)
plt.plot(x,y,"b--",linewidth=1)
简单实现了一个给定数值的折线图的绘制,暂未实现python读取Excel数值的部分,因此代码比较繁琐。
#-\*- coding: utf-8 -\*-
from importlib import reload
import xlrd
from matplotlib import pyplot as plt
from matplotlib.ticker import MultipleLocator
import numpy as np
import sys
reload(sys)
# sys.setdefaultencoding('utf-8')
plt.rcParams['font.sans-serif'] = ['SimHei']
data0 = xlrd.open_workbook('F:/11data.xlsx')
table0 = data0.sheets()[0]
source = []
# 每日日期 x值
source.extend(table0.col_values(0))
# 来源(无重复)
set1 = set(source)
# 存储来源及来源对应的数目
dict1 = {}
# 得到dict1
def getDict():
for item in set1:
dict1.update({item: source.count(item)})
return dict1
group_labels = ['1日','2日','3日','4日','5日','6日','7日','8日','9日','10日','11日','12日','13日','14日','15日','16日','17日','18日','19日','20日','21日','22日','23日','24日','25日','26日','27日','28日','29日','30日']
#x=[u"1日",u"2日",u"3日",u"4日",u"5日",u"6日",u"7日",u"8日",u"9日",u"10日",u"11日",u"12日",u"13日",u"14日",u"15日",u"16日",u"17日",u"18日",u"19日",u"20日",u"21日",u"22日",u"23日",u"24日",u"25日",u"26日",u"27日",u"28日",u"29日",u"30日"]
getDict()
x=[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30]
y=[26,23,24,24,6,11,34,32,33,28,56,28,16,36,51,44,35,40,2,32,56,63,70,76,60,11,11,58,65,55]
labels = dict1.keys()
sizes = dict1.values() #y
plt.figure()
plt.plot(x,y,'-r')
plt.plot(x,y,'ro')
yminorLocator = MultipleLocator(5)
plt.xlabel("日期")
plt.ylabel("新闻数(条)")
plt.title("2016年11月新闻数")
#将y轴主刻度标签设置为0.5的倍数
ymajorLocator = MultipleLocator(10)
plt.xticks(x, group_labels, rotation=45)
# plt.xlim(0, max(x))
# plt.savefig(s)
plt.show()
plt.legend()
plt.show()
3.3 饼状图
画饼图用到的方法为: matplotlib.pyplot.pie() 参数为:
pie(x, explode=None, labels=None,
colors=('b', 'g', 'r', 'c', 'm', 'y', 'k', 'w'),
autopct=None, pctdistance=0.6, shadow=False,
labeldistance=1.1, startangle=None, radius=None,
counterclock=True, wedgeprops=None, textprops=None,
center = (0, 0), frame = False )
参数说明:
x(每一块)的比例,如果sum(x) > 1会使用sum(x)归一化labels(每一块)饼图外侧显示的说明文字explode(每一块)离开中心距离startangle起始绘制角度,默认图是从x轴正方向逆时针画起,如设定=90则从y轴正方向画起 shadow 是否阴影labeldistancelabel绘制位置,相对于半径的比例shadow是否阴影labeldistancelabel绘制位置,相对于半径的比例, 如<1则绘制在饼图内侧autopct控制饼图内百分比设置,可以使用format字符串或者format
function’%1.1f’指小数点前后位数(没有用空格补齐)pctdistance类似于labeldistance,指定autopct的位置刻度radius控制饼图半径
返回值:
如果没有设置autopct,返回(patches, texts)
如果设置autopct,返回(patches, texts, autotexts)
patches – list --matplotlib.patches.Wedge对象
texts autotexts – matplotlib.text.Text对象
完整代码:
# coding=utf-8
__author__ = 'leilu'
#2016年11月关于控烟的新闻的爬虫结果,新闻的主要媒体来源以饼图形式表现
import xlrd
from matplotlib import pyplot as plt
from fuzzywuzzy import fuzz
import numpy as np
import sys
#因为在sys加载后,setdefaultencoding方法被删除了,所以要通过重新导入sys来设置系统编码
reload(sys)
#将系统默认编码改为utf-8
sys.setdefaultencoding('utf-8')
#用来正常显示中文标签
plt.rcParams['font.sans-serif'] = ['SimHei']
#用来正常显示负号
plt.rcParams['axes.unicode\_minus']=False
#有中文出现的情况,需要u'内容'
#读Excel工作簿
data0 = xlrd.open_workbook('F:/11.xlsx')
#读工作表
table0 = data0.sheets()[0]
source = []
# 所有新闻的来源
source.extend(table0.col_values(2))
# 来源(无重复)
set1 = set(source)
# 存储来源及来源对应的数目
dict1 = {}
### 基础学习:
前端最基础的就是 HTML , CSS 和 JavaScript 。
##### 网页设计:HTML和CSS基础知识的学习
HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**

CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。

##### 动态交互:JavaScript基础的学习
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。

的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
[外链图片转存中...(img-p7CRam8z-1715703609050)]
##### 动态交互:JavaScript基础的学习
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
[外链图片转存中...(img-WSXMdwZ5-1715703609051)]






















 611
611

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








