最后
好了,这就是整理的前端从入门到放弃的学习笔记,还有很多没有整理到,我也算是边学边去整理,后续还会慢慢完善,这些相信够你学一阵子了。
做程序员,做前端工程师,真的是一个学习就会有回报的职业,不看出身高低,不看学历强弱,只要你的技术达到应有的水准,就能够得到对应的回报。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
学习从来没有一蹴而就,都是持之以恒的,正所谓活到老学到老,真正懂得学习的人,才不会被这个时代的洪流所淘汰。
<p>{{ text }}</p>
具体防抖操作,就可以在debUpdata函数里进行操作,所谓防抖,无非就是让数据的变化延迟执行,所以在debUpdata内定义一个timer,每一次执行函数的时候先清空timer,然后在使用setTimeout 定时一秒之后,改变text的值,就实现了最基础的防抖。代码如下:
debUpdata(e) {
clearTimeout(this.timer);
this.timer = setTimeout(() => {
this.text = e.target.value;
}, 1000);
}
如果每次都需要写上这个函数去进行input防抖的话,多少有点麻烦,那具体怎么优化,抽离成单独的防抖函数呢?
>
> 新建debounce.js文件封装一个函数debounce
>
>
>
export function debounce(func, delay = 1000) {
let timer;
return function (…args) {
clearTimeout(timer);
timer = setTimeout(() => {
func.call(this, …args);
}, delay);
}
}
>
> 封装完每次使用的时候调用:
>
>
>
虽然效果实现了,但是每次使用都需要先引用,再使用debUpdata去调用一个真正的更新函数,如果所有输入框都需要加上防抖的话,就有点麻烦了,接下来咱们继续优化以上代码!!
>
> 关于vue的ref到底是个什么东西呢
>
>
>

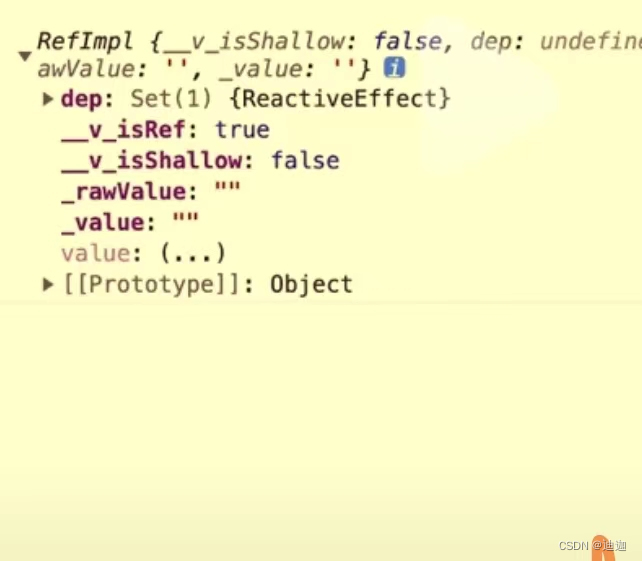
打印出来是一个RefImpl对象,对象里面有一个value,是通过Object.defineProperty来定义的,通过Object.defineProperty定义之后会产生一个get和set函数 具体可以参考一下[Object.defineProperty官方文档]( ) 也就是说 vue 提供的ref方法源码里就包含着get以及set,在加上vue是响应式的,响应式的基本原理就是在get的时候进行依赖收集得知是谁用的了当前数据,而set则是派发更新,通俗讲就是通知之前使用的地方进行响应的更新。所以不妨可以大胆猜测一下,ref函数结构应该类似:
function ref(value) {
{
get(){
// 依赖收集 track()
return value;
},
set(val){
//派发更新 trigger()
value = val;
}
}
}
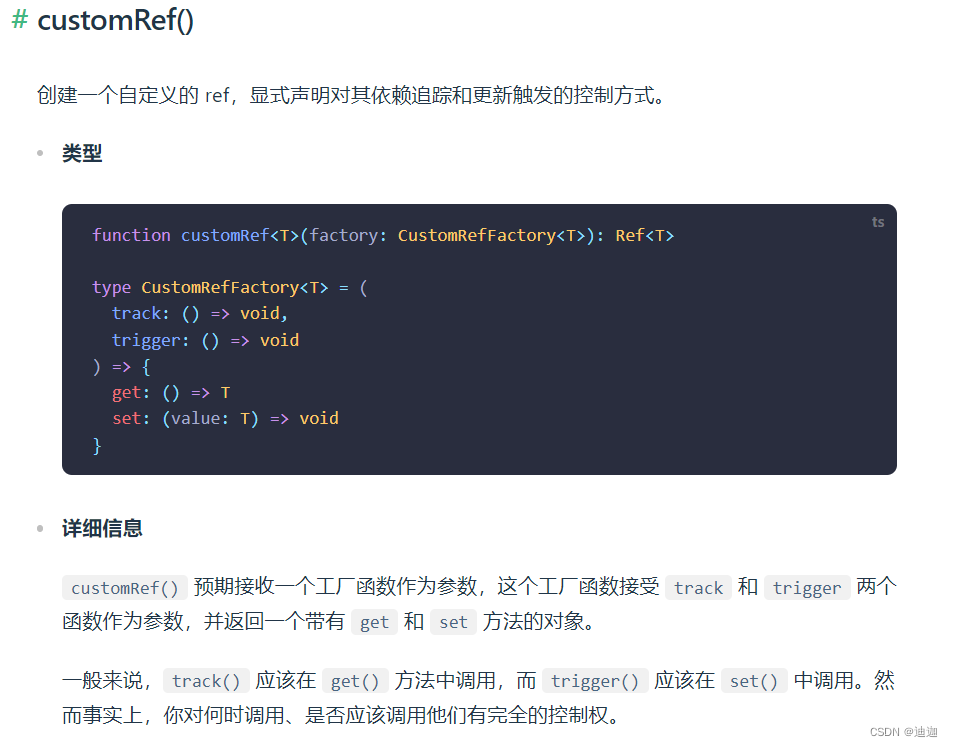
如果要实现数据延迟更新,直接延迟数据更新,也就是相当于延迟ref里set派发更新不就可以了! 那实现防抖难道还需要手动重写vue源码吗?那当然不是,vue为我们提供了一个自定义ref的入口,叫做[customRef]( ) ,可以自定义get和set的方法

>
> 利用customRef声明函数debounceRef来自定义get和set
>
>
>
import {customRef} from ‘vue’
export function debounceRef(value,delay=1000){
// return ref(value) //原始get set
return customRef(()=>{
return {
get(){
// 依赖收集 track()
return value;
},
set(val){
//派发更新 trigger()
value = val;
}
}
})
}
首先 get 除了要返回值以外,还需要进行依赖收集 关于依赖收集 vue考虑到这一点了,他给我们传入了一个参数叫做track,track是一个方法,只要一调用这个方法就会自动进行依赖收集,而同事也传入了一个参数叫trigger,只要调用trigger方法,就会触发派发更新;
>
### 紧跟潮流
大前端和全栈是以后前端的一个趋势,懂后端的前端,懂各端的前端更加具有竞争力,以后可以往这个方向靠拢。
这边整理了一个对标“阿里 50W”年薪企业高级前端工程师成长路线,由于图片太大仅展示一小部分
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**























 1148
1148

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








