总结
为了帮助大家更好温习重点知识、更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。
内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。


前端面试题汇总

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
JavaScript

性能

linux

随鸭鸭打开今天的Axure!
为什么叫入门,因为也不敢说多高保真的输入框了,就是文本框好看一点,有一点交互吧。

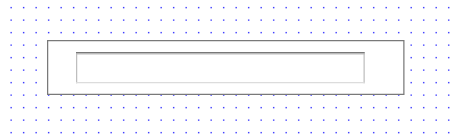
如图所示,先来一个矩形包着一个文本框,不是很美观,调整一下。
全选两个元件,对齐方式,左右居中,上下居中

顺便隐藏一下文本框的边框,右键,隐藏边框

在样式中也可以调整一下矩形的圆角,会美观许多

ok现在我们先捋一下思路
现在外面矩形我们给他命名一个wai,里面的文本框我们命名一个nei
一外一内
大体思路如下

准备两个状态的wai
选中状态红色

禁用状态绿色

设置点击矩形wai获取文本框nei的焦点

设置文本框nei的获取焦点事件

进行调试


总结
我在成长过程中也是一路摸爬滚打,没有任何人的指点,所以走的很艰难。例如在大三的时候,如果有个学长可以阶段性的指点一二,如果有已经工作的师兄可以告诉我工作上需要什么,我应该前面的三年可以缩短一半;后来去面试bat,失败了有5、6次,每次也不知道具体是什么原因,都是靠面试回忆去猜测可能是哪方面的问题,回来学习和完善,当你真正去招人的时候,你就会知道面试记录是多么重要,面试官可以从面试记录里看到你的成长,总是去面试,总是没有成长,就会被定义为缺乏潜力。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


外链图片转存中…(img-YfNbDhx0-1715090791338)]
[外链图片转存中…(img-o83cH16p-1715090791338)]






















 1353
1353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








