文末
篇幅有限没有列举更多的前端面试题,小编把整理的前端大厂面试题PDF分享出来,一共有269页


开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
为文本添加发光效果
=========
首先,让文本发光。可以使用text-shadow属性在CSS中完成此操作。
.neonText {
color: #fff;
text-shadow:
0 0 7px #fff,
0 0 10px #fff,
0 0 21px #fff,
0 0 42px #0fa,
0 0 82px #0fa,
0 0 92px #0fa,
0 0 102px #0fa,
0 0 151px #0fa;
}
复制代码
text-shadow需要四个值,其中前两个分别代表阴影的水平和垂直位置。第三个值代表模糊半径的大小,最后一个值代表阴影的颜色。为了增加发光效果的大小,我们将增加代表模糊半径的第三个值。或者,表达另一种方式:
text-shadow: [x-offset] [y-offset] [blur-radius] [color];
复制代码
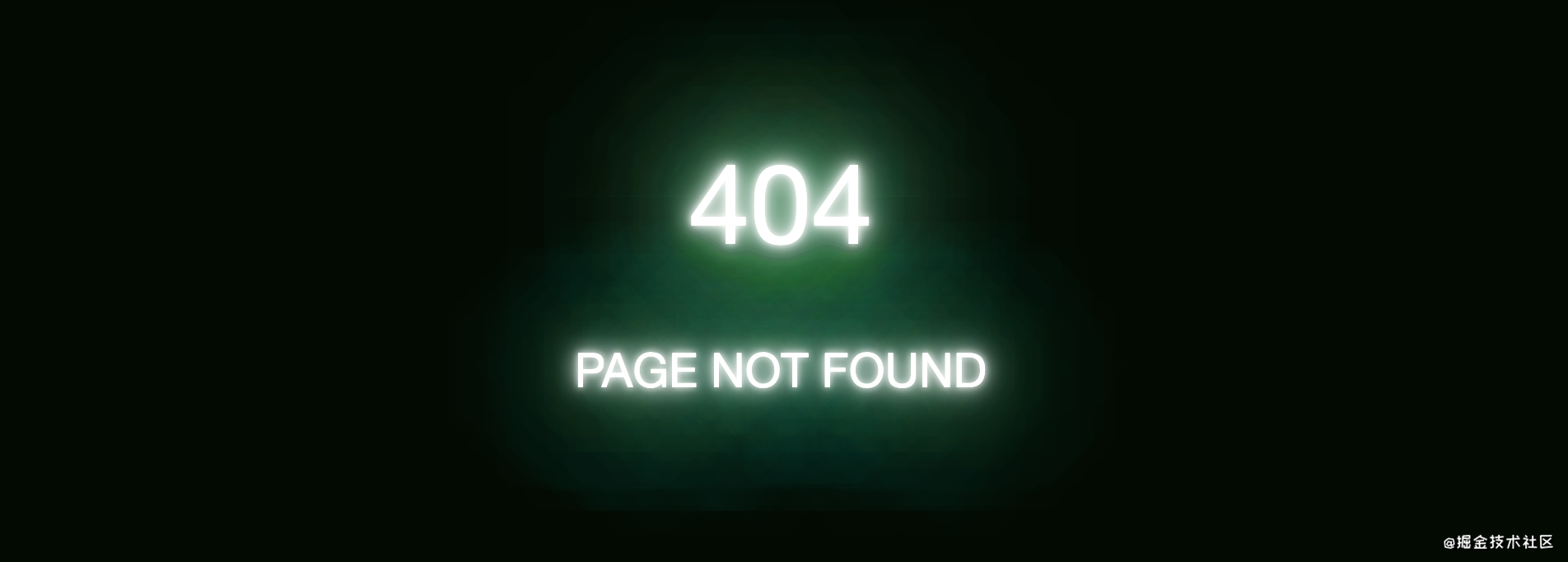
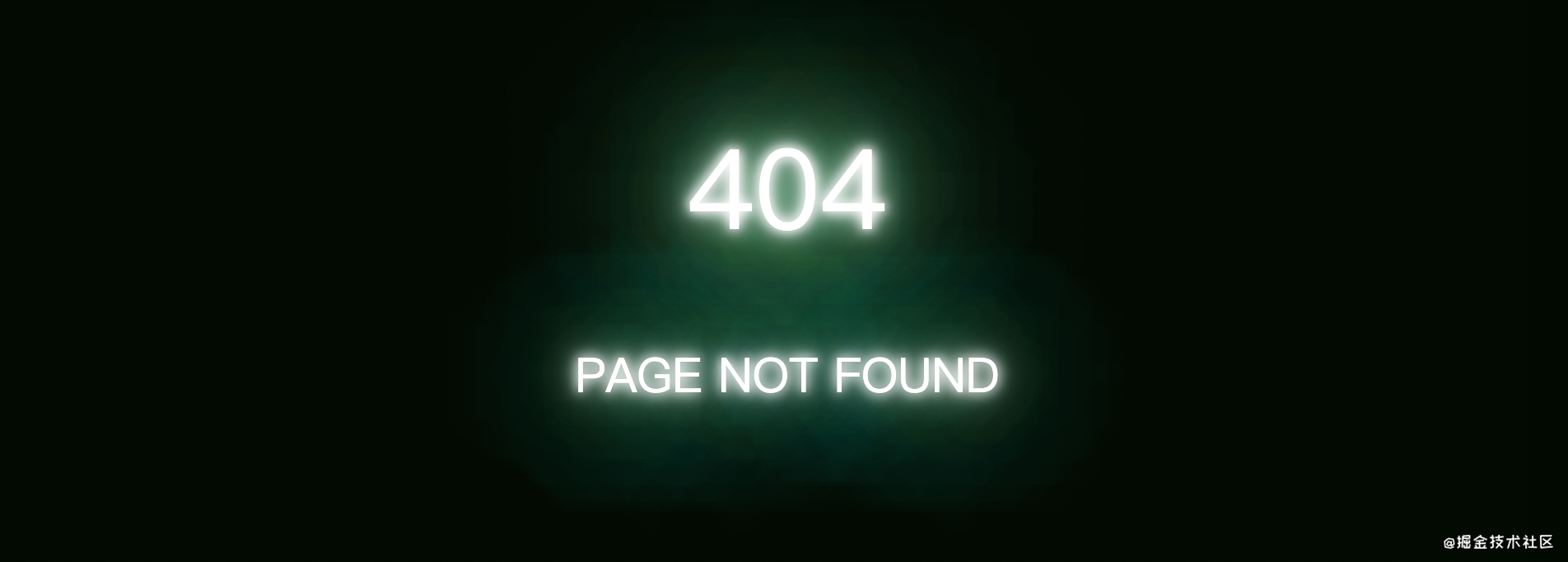
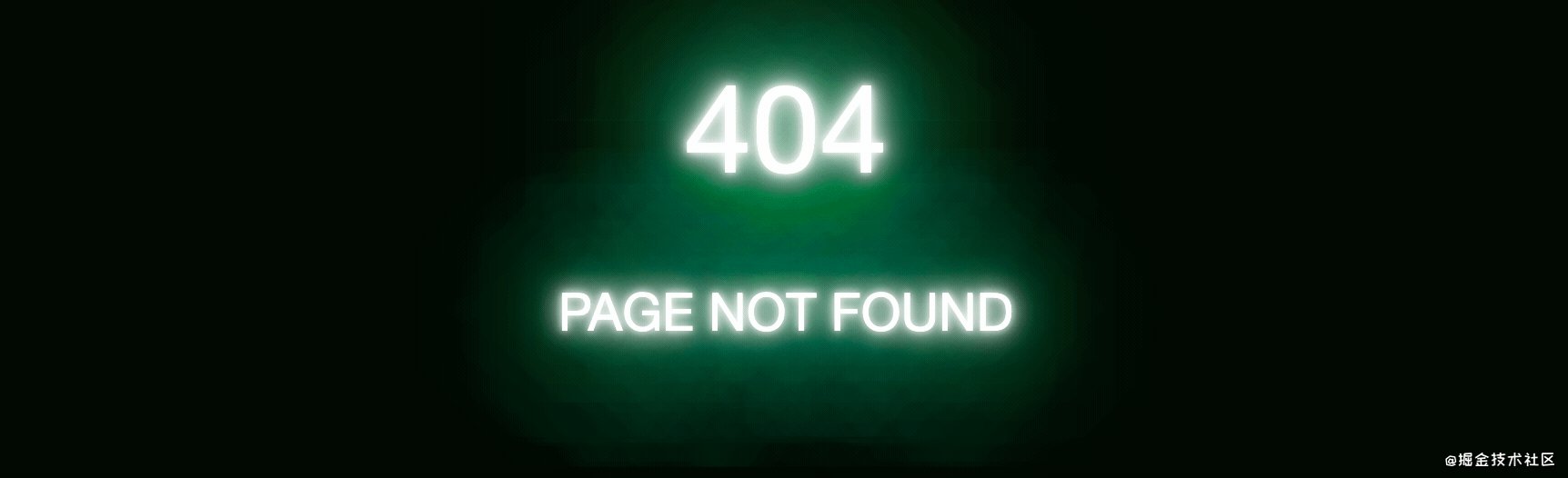
这就是我们最终用CSS做出的效果:

.neonText {
color: #fff;
text-shadow:
0 0 7px #fff,
0 0 10px #fff,
0 0 21px #fff,
0 0 42px #0fa,
0 0 82px #0fa,
0 0 92px #0fa,
0 0 102px #0fa,
0 0 151px #0fa;
}
/*其他样式 */
body {
font-size: 18px;
font-family: “Vibur”, sans-serif;
background-color: #010a01;
}
h1, h2 {
text-align: center;
text-transform: uppercase;
font-weight: 400;
}
h1 {
font-size: 4.2rem;
}
h2 {
font-size: 1.8rem;
}
.container {
margin-top: 20vh;
}
复制代码
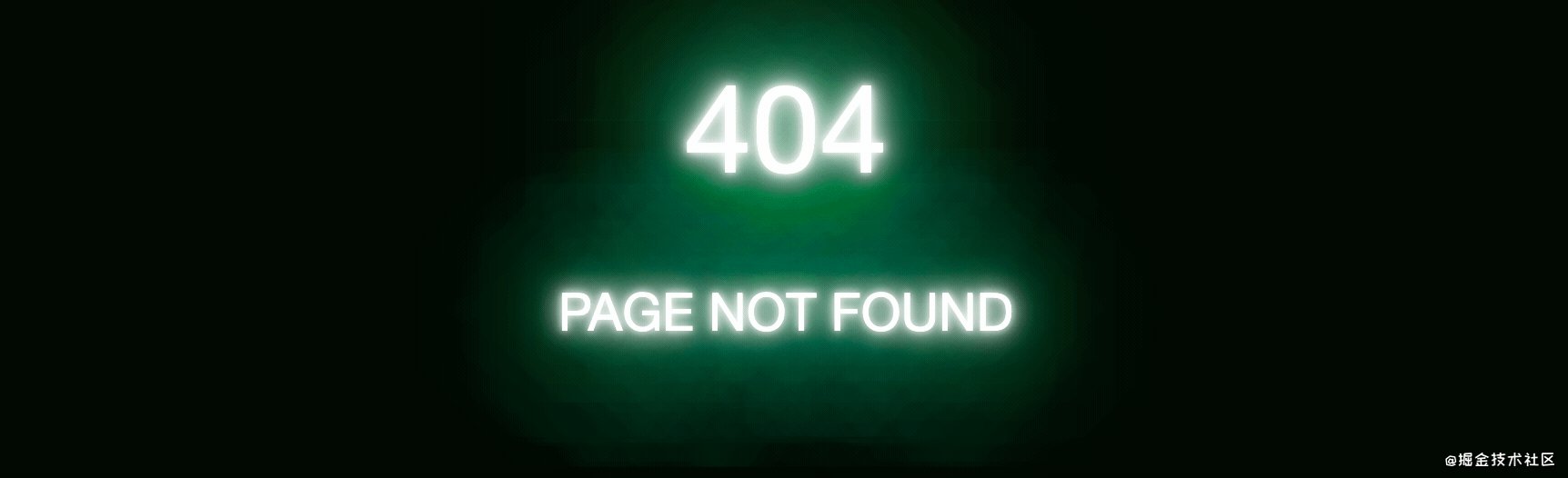
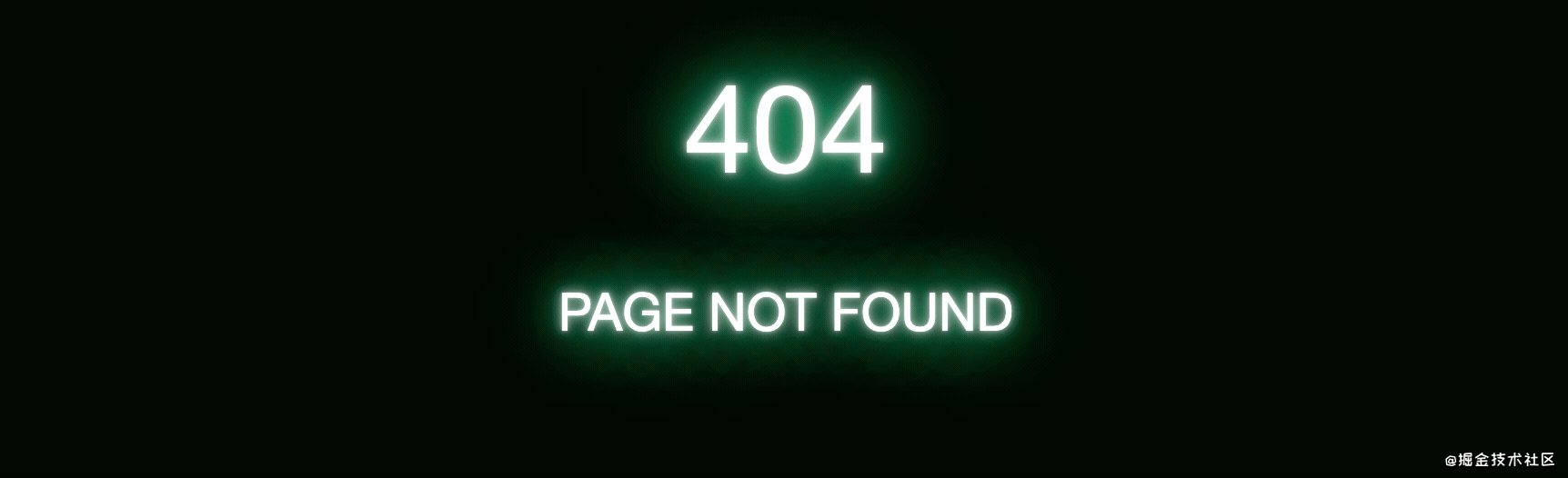
效果图:

那所有的这些值是什么?我是怎么得到的,为什么这么多?首先,我们将白色发光效果添加到具有较小模糊半径的文本字母的外边缘。
.neonText {
color: #fff;
text-shadow:
/* 扩散白光 */
0 0 7px #fff,
0 0 10px #fff,
0 0 21px #fff,
}
复制代码
最后五个值是模糊半径较大的较宽文本阴影,形成绿色发光
.neonText {
color: #fff;
text-shadow:
/* 扩散白光 */
0 0 7px #fff,
0 0 10px #fff,
0 0 21px #fff,
/* 扩散绿光 */
0 0 42px #0fa,
0 0 82px #0fa,
0 0 92px #0fa,
0 0 102px #0fa,
0 0 151px #0fa;
}
复制代码
如果可以用少于五个阴影完成此操作,那将是很好的选择,但是我们需要所有这些阴影,以便可以将它们彼此堆叠以增加发光的深度。如果我们改用单个text-shadow效果,则效果将无法达到使效果看起来逼真的深度。
继续尝试各种色调和颜色以及模糊半径大小!可以创建多种冷光效果,因此请尝试不同的变化-甚至可以混合和匹配一种颜色混合成另一种颜色的颜色。
“闪烁”效果
======
我们知道有一些霓虹灯是有闪烁效果的,尤其是较旧的标志。我们可以用CSS动画做同样的事情!让我们@keyframes来制作一个动画,看似随机的闪烁方式来开启和关闭灯光的效果。
@keyframes flicker {
0%, 18%, 22%, 25%, 53%, 57%, 100% {
text-shadow:
0 0 4px #fff,
0 0 11px #fff,
0 0 19px #fff,
0 0 40px #0fa,
0 0 80px #0fa,
0 0 90px #0fa,
0 0 100px #0fa,
0 0 150px #0fa;
}
20%, 24%, 55% {
text-shadow: none;
}
}
复制代码
我们采用了与以前完全相同的text-shadow属性和值,将它们包装在@keyframes名为的动画中flicker,并在时间轴中选择点以应用阴影,以及完全去除阴影的点。
剩下的就是在动画希望我们闪烁的地方调用动画。在这种情况下,我们仅将其添加到<h1>元素中。与我们将闪烁应用于所有文本相比,拥有整个符号闪烁的一部分感觉要现实一些。
h1 {
animation: flicker 1.5s infinite alternate;
}
复制代码
注意,如果希望整个符号闪烁,那么我们可以从技术上删除类text-shadow上的值.neonText,向其添加动画,然后@keyframes改为应用阴影。
这是一个很酷的效果,并为我们的霓虹灯文字增添了更多的真实感!当然,您还可以尝试其他效果,本文还将对此进行进一步探讨。例如,更多的是脉动动画还是更细微的闪烁?
脉动的光芒
=====
我们对此一目了然。就像前面的示例一样,它使用关键帧,其中我们在动画的开始和结束处指定模糊半径的大小。
我们希望模糊半径的大小在动画结束时最小,因此我们只需减小关键帧中每个text-shadow值的模糊半径值即可0%。这样,模糊的大小逐渐起伏并流动,从而产生脉动效果。
@keyframes pulsate {
100% {
text-shadow:
0 0 4px #fff,
0 0 11px #fff,
0 0 19px #fff,
0 0 40px #0fa,
0 0 80px #0fa,
0 0 90px #0fa,
0 0 100px #0fa,
0 0 150px #0fa;
}
0% {
text-shadow:
0 0 2px #fff,
0 0 4px #fff,
0 0 6px #fff,
0 0 10px #0fa,
0 0 45px #0fa,
0 0 55px #0fa,
0 0 70px #0fa,
0 0 80px #0fa;
}
}
结尾
学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

0 0 80px #0fa;
}
}
结尾
学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
[外链图片转存中…(img-55UXZlHO-1715741752537)]























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








