最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
就答题情况而言,第一问100%都可以回答正确,第二问大概只有50%正确率,第三问能回答正确的就不多了,第四问再正确就非常非常少了。其实此题并没有太多刁钻匪夷所思的用法,都是一些可能会遇到的场景,而大多数人但凡有1年到2年的工作经验都应该完全正确才对。
只能说有一些人太急躁太轻视了,希望大家通过此文了解js一些特性。
并祝愿大家在新的一年找工作面试中胆大心细,发挥出最好的水平,找到一份理想的工作。

‘use strict’
var https =require(‘https’);
var fs = require(‘fs’);
var options={
key:fs.readFileSync(‘./cert/3435783_huangxiaoguo.club.key’),
cert:fs.readFileSync(‘./cert/3435783_huangxiaoguo.club.pem’)
}
var app = https.createServer(options,function(req,res){
res.writeHead(200,{‘Content-Type’:‘text/plain’});
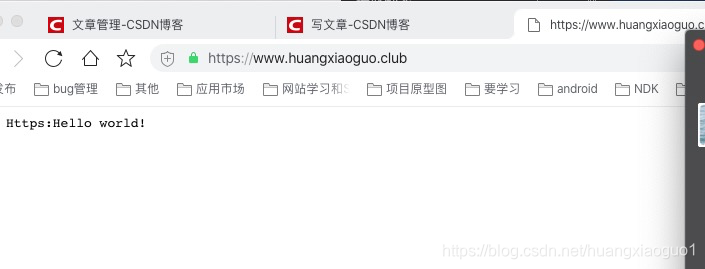
res.end(‘Https:Hello world!\n’);
}).listen(443,‘0.0.0.0’);
-
cert文件夹内放的是申请的https证书
-
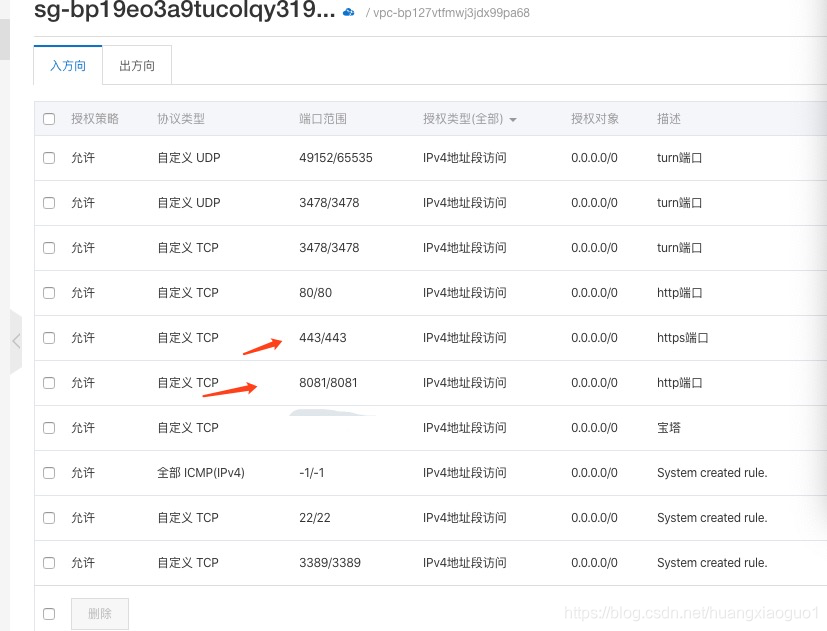
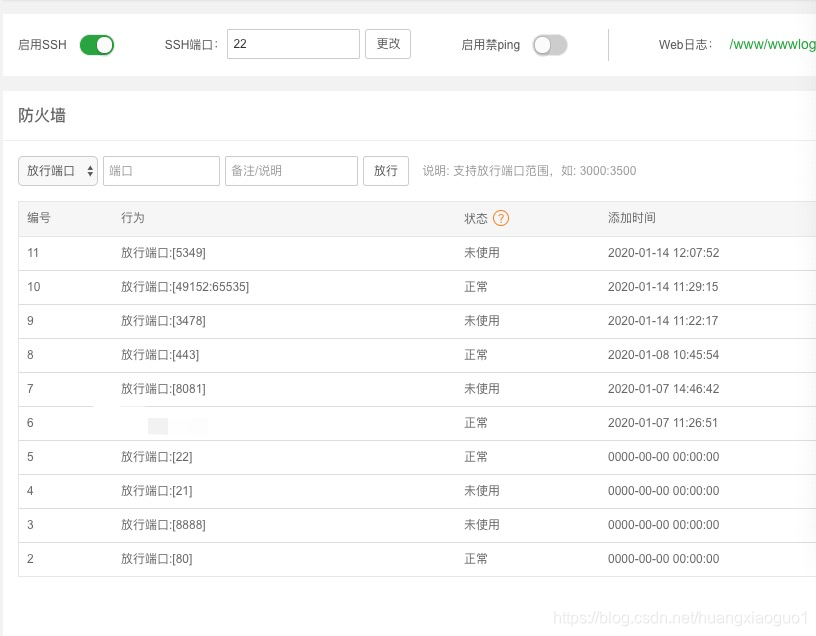
注意记得在服务器安全组打开服务器端口,并开启防火墙


-
执行:forever start server.js 启动服务器(forever stop server.js 关闭服务器)
-
效果


‘use strict’
var http = require(‘http’);
var https = require(‘https’);
var fs = require(‘fs’);
var serveIndex = require(‘serve-index’);
var express = require(‘express’);
var app = express();
//顺序不能换
app.use(serveIndex(‘./public’));
app.use(express.static(‘./public’));
var options = {
key:fs.readFileSync(‘./cert/3435783_huangxiaoguo.club.key’),
cert:fs.readFileSync(‘./cert/3435783_huangxiaoguo.club.pem’)
}
var https_server = https.createServer(options, app);
https_server.listen(443, ‘0.0.0.0’);
var http_server = http.createServer(app);
http_server.listen(80, ‘0.0.0.0’);
-
cert文件夹内放的是申请的https证书
-
注意记得在服务器安全组打开服务器端口,并开启防火墙
-
执行:forever start server.js 启动服务器(forever stop server.js 关闭服务器)
在启动之前需要安装第三放插件:express 和 serve-index
前端资料汇总
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

我一直觉得技术面试不是考试,考前背背题,发给你一张考卷,答完交卷等通知。
首先,技术面试是一个 认识自己 的过程,知道自己和外面世界的差距。
更重要的是,技术面试是一个双向了解的过程,要让对方发现你的闪光点,同时也要 试图去找到对方的闪光点,因为他以后可能就是你的同事或者领导,所以,面试官问你有什么问题的时候,不要说没有了,要去试图了解他的工作内容、了解这个团队的氛围。
找工作无非就是看三点:和什么人、做什么事、给多少钱,要给这三者在自己的心里划分一个比例。
最后,祝愿大家在这并不友好的环境下都能找到自己心仪的归宿。






















 594
594

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








