最后
你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
我特地针对初学者整理一套前端学习资料


🥥前言:
🏆编程就像我们平常做题一样,如果只是一味的学习不去做题的话所得到的效果微乎其微。因此我也是在网上寻找了很多题库但一直用的不舒心,直到找到了牛客,我才找到了学习做题的乐趣,不仅其能够很系统的将所学知识点梳理学习,也因其代码整洁题解清楚明了让人很快掌握知识。为此我是愿意和大家分享出来,一起学习。
今天我们讲解 ES5 类型的题库:点个关注我们继续走下去。
目录
流程控制
描述一:返回星期数
内置对象
描述一:从小到大排序
描述二:大写字符串
描述三:对象属性键名
描述四:对象数字
描述五:对象字符串
描述六:去除字符串两端空格
描述七:输出日期
描述八:数字取整
描述九:数组反转
流程控制
描述一:返回星期数
请补全JavaScript函数,要求以字符串的形式返回数字参数所对应的星期。
示例:
1. _getday(1) -> “星期一”
2. _getday(7) -> “星期天”
以字符串返回星期,将星期数以数组或对象形式表现,获取对应的索引下标或键值即可。

内置对象
描述一:从小到大排序
请补全JavaScript函数,要求将数组参数中的数字从大到小进行排序并返回。
可以利用选择排序或者冒泡排序,进阶一点使用JS原生数组sort()方法,sort()方法比较两个值时,将两个值发送给可选接收的函数,根据函数内部自定义的规则,返回值为负数时,对两个参数进行颠倒排序。

描述二:大写字符串
请补全JavaScript函数,要求将字符串参数转换为大写字符串并返回。
直接使用字符串转换为大写的方法即可。

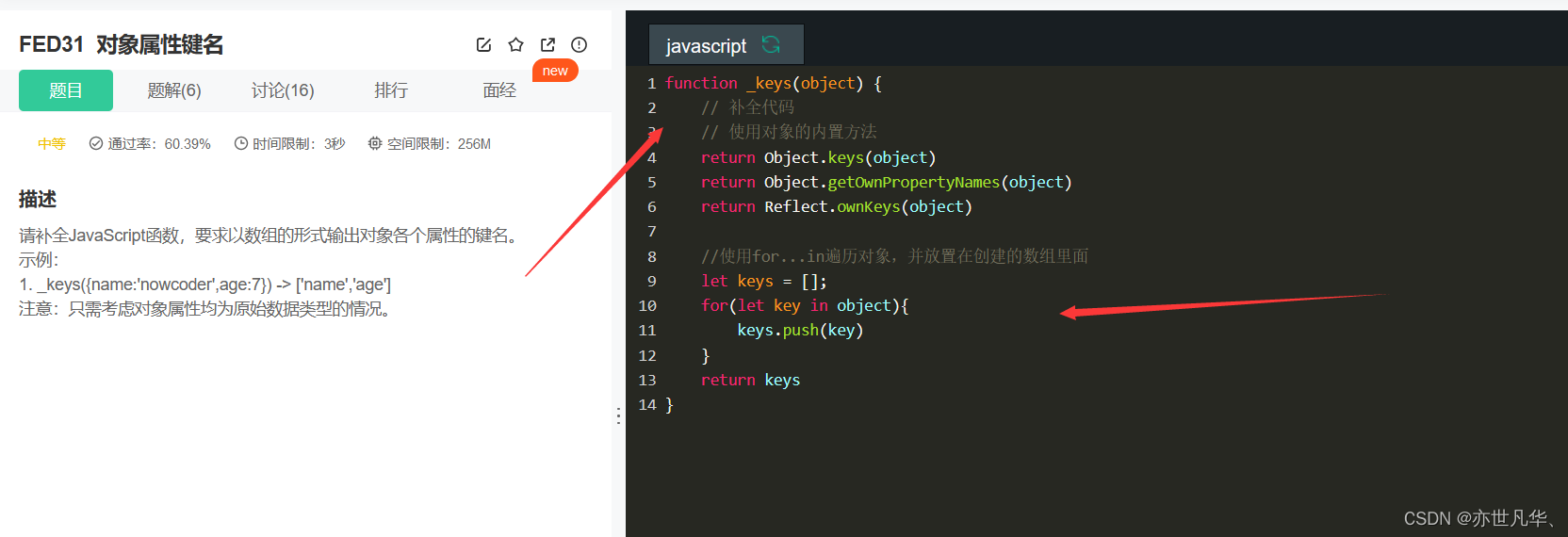
描述三:对象属性键名
请补全JavaScript函数,要求以数组的形式输出对象各个属性的键名。
示例:
1. _keys({name:‘nowcoder’,age:7}) -> [‘name’,‘age’]
注意:只需考虑对象属性均为原始数据类型的情况。
可以使用对象的内置方法,简单便捷,也可以自己遍历数组。

描述四:对象数字
请补全JavaScript函数,要求将数字参数转换为对象的形式返回。
示例:
1. typeof number === ‘number’ -> typeof _numbertoobject(number) === ‘object’
数字转对象,直接将数字放在对象里面或者用对象函数即可。

描述五:对象字符串
请补全JavaScript函数,要求将字符串参数转换为对象的形式返回。
示例:
1. typeof string === ‘string’ -> typeof _stringtoobject(string) === ‘object’
最后
编程基础的初级开发者,计算机科学专业的学生,以及平时没怎么利用过数据结构与算法的开发人员希望复习这些概念为下次技术面试做准备。或者想学习一些计算机科学的基本概念,以优化代码,提高编程技能。这份笔记都是可以作为参考的。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**























 237
237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








