width: 1000px;
height: 60px;
border-bottom: 3px solid skyblue;
margin: 50px auto;
/* 这里的弹性布局时为了让 li 横向排列 */
display: flex;
position: relative;
}
li {
/* 每一个 li 占父元素的一份 */
flex: 1;
height: 100%;
/* 再 li 里面写 弹性布局是为了让文字绝对居中 */
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
}
span {
position: absolute;
left: 0;
bottom: -3px;
width: 100px;
height: 3px;
background-color: red;
}
- 选项1
- 选项2
- 选项3
- 选项4
- 选项5
- 选项6
- 选项7
- 选项8
- 选项9
- 选项10
-
//每一个li添加移入事件
$(‘ul > li’).mouseover(function () {
//this是移入的li
// 移入li的索引值 $(this).index()
// 让 span 滑块 的 left 值跟着改变就可以了
// 运动就使用 animate() 函数
// $(‘span’).animate({
// left: $(this).index() * 100 第n个选项卡*选项卡宽度
// })
// 每次移入的时候, 都让之前的动画停止, 直接做最新的这个动画
$(‘span’).stop().animate({
left: $(this).index() * 100
})
})
二、选项卡

实现思想
-
利用添加删除类名来实现选项卡的切换
-
一个类名控制选项卡的颜色变化,一个类名控制内容的显示隐藏也就是
display的改变
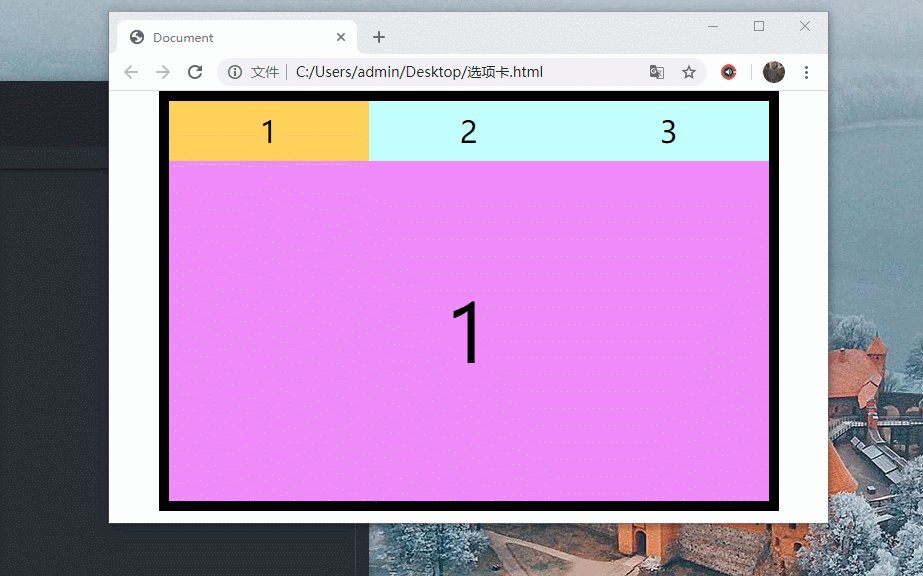
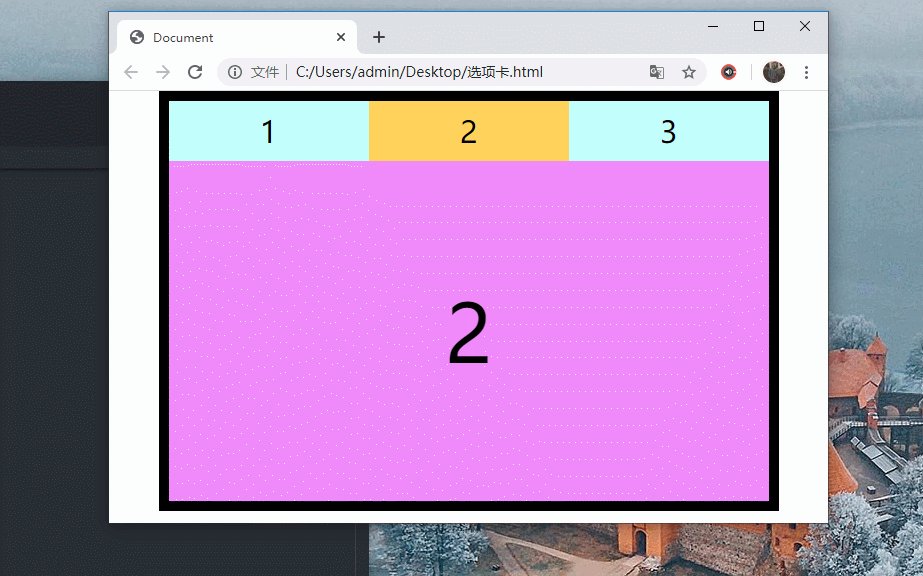
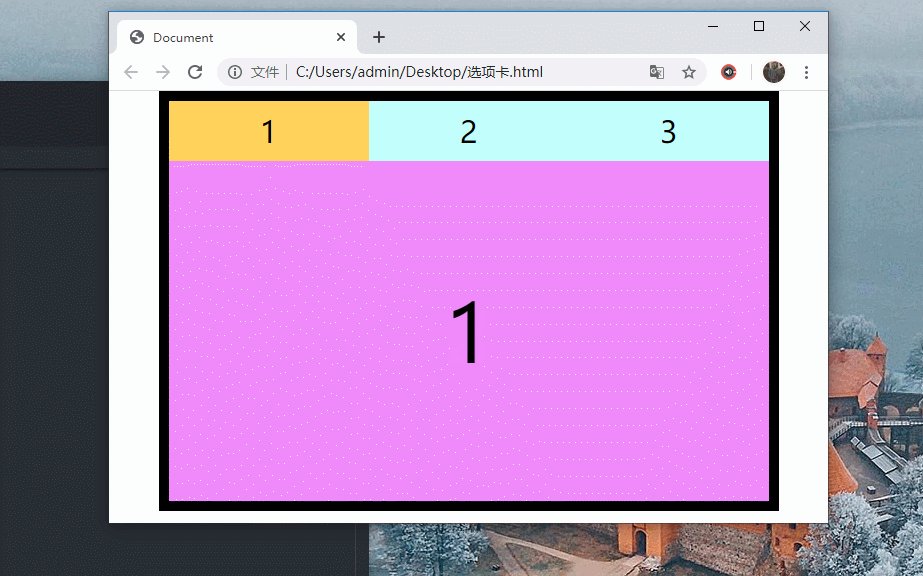
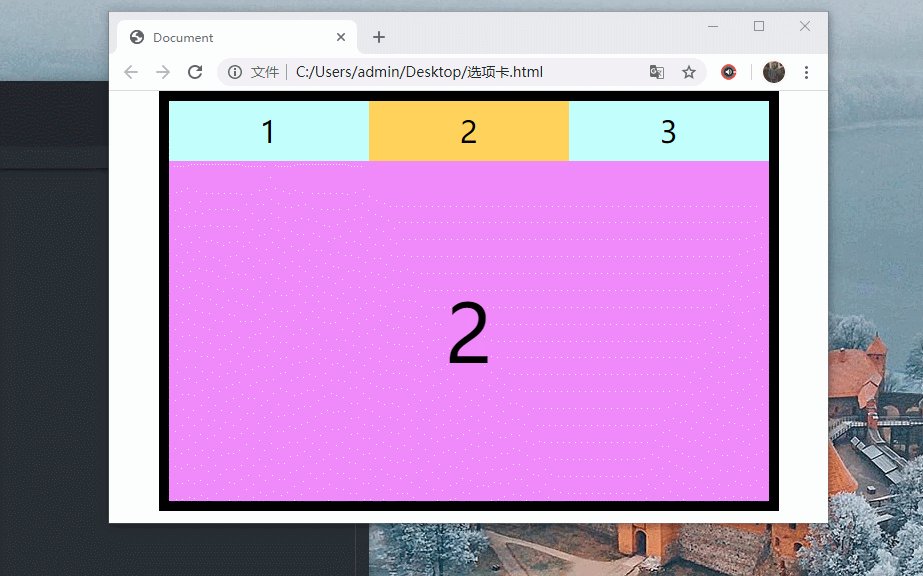
程序代码
*{margin: 0;padding: 0;}
ul,li{list-style: none;}
.box{border: 10px solid;width: 600px;margin: auto;height: 400px;}
.ul1{display: flex;text-align: center;font-size: 30px;}
.ul1>li{flex: 1;background: rgba(168, 255, 251, 0.7);height: 60px;line-height: 60px;}
.ul2{width: 100%;background: rgb(241, 138, 250);height: 340px;display:flex;justify-content:center;align-items:center;}
.ul2>li{font-size: 80px;display: none;}
/* 控制选项卡背景颜色的改变 */
.ul1 .active{background: rgb(255, 211, 91);}
/* 控制内容的显示隐藏 */
.ul2 .active{display: block;}
-
- 1
- 2
- 3
- 1
- 2
- 3
// 第一种方法
$(‘.ul1>li’).click(function(){
$(this)
.addClass(‘active’)//在点击的按钮上添加active类名
.siblings()//找到其余兄弟元素
.removeClass(‘active’)//删除其余兄弟元素上的active类名
.parent()//找到父元素 ul1
.next()//找到父元素的下一个兄弟元素ul2
.children()//找到ul2下所有的子元素
.removeClass(‘active’)//删除所有子元素的active类名
.eq($(this).index())//找到与点击按钮this对应的元素的索引
.addClass(‘active’)//添加active类名
})
//第二种方法
$(‘.ul1>li’).click(function(){
$(‘.box li’).removeClass(‘active’)//所有li移除属性active
$(this).addClass(‘active’)//在点击按钮上添加类名active
( ′ . u l 2 > l i ′ ) . e q ( ('.ul2>li').eq( (′.ul2>li′).eq((this).index()).addClass(‘active’)//在相应的内容上添加active类名
})
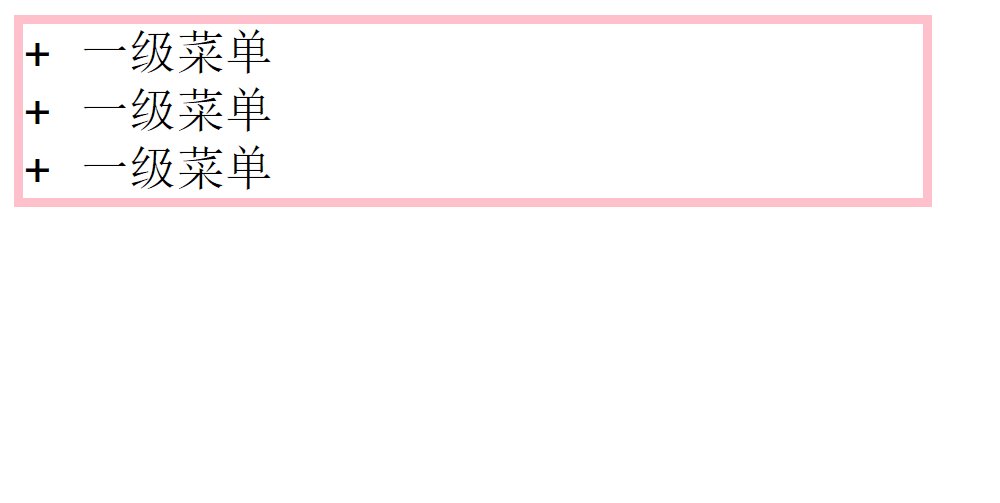
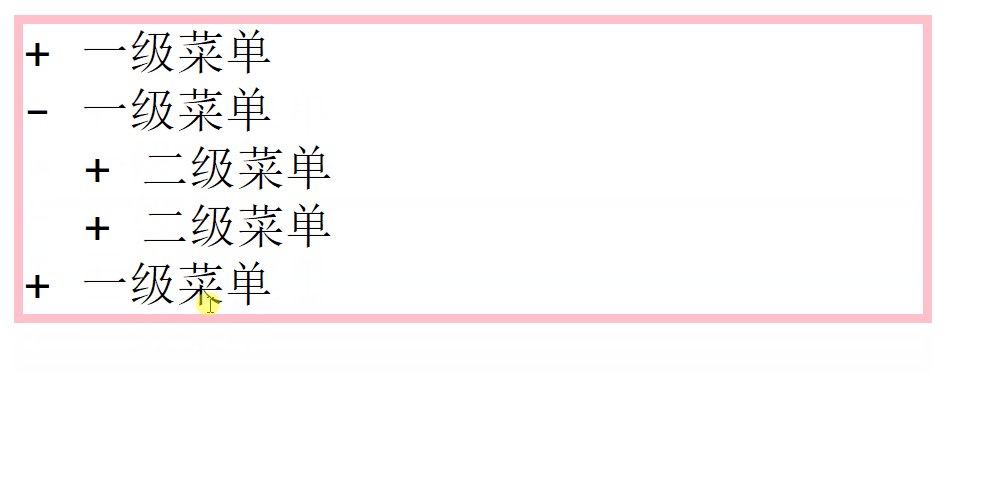
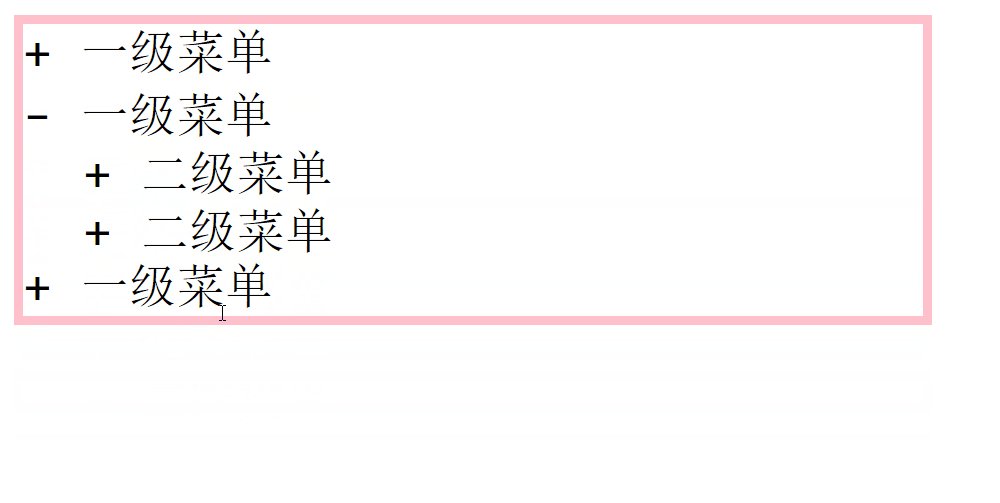
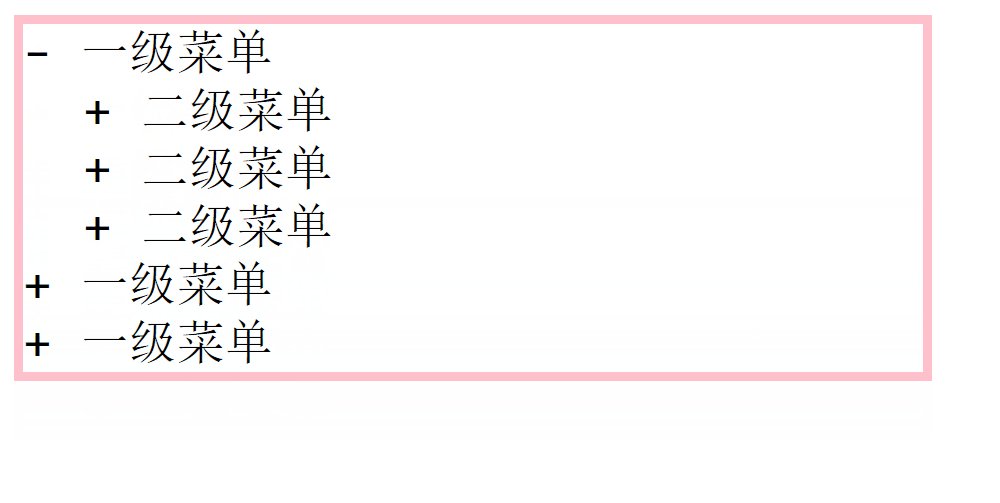
三、树状菜单

实现思想
-
点击某一个一级菜单,其下的二级菜单显示,其余一级菜单的二级菜单隐藏
-
二级菜单均隐藏
display:none,当点击相应的一级菜单后,该二级菜单显示slideDown(),其余二级菜单隐藏slideUp() -
一种伪元素的方式写
+ -
程序代码
- {
margin: 0;
padding: 0;
}
ul, ol, li {
list-style: none;
}
ul {
width: 300px;
/* 高不需要写, 让内容撑开 */
border: 3px solid pink;
margin: 30px auto;
padding-left: 20px;
}
ul > li {
cursor: pointer;
}
/* 二级菜单 所有二级菜单隐藏*/
li > ol {
padding-left: 20px;
display: none;
}
/*
使用一种伪元素的方式写 + -
*/
/* 包含一级菜单和二级菜单的所有 li */
li::before {
content: '+ ';
}
/* 有 active 类名的 li 的 before 伪元素样式 */
li.active::before {
content: '- ';
}
-
- 一级菜单
- 二级菜单
- 二级菜单
- 二级菜单
- 一级菜单
- 二级菜单
- 二级菜单
- 二级菜单
- 二级菜单
- 二级菜单
- 一级菜单
- 二级菜单
- 二级菜单
- 二级菜单
- 二级菜单
- 二级菜单
- 二级菜单
- 二级菜单
// 每一个一级菜单都有一个点击事件
// 注意: ul > li 子代选择器 选择的就是一级菜单的 li
// ul li 后代选择器 选择的是所有一级菜单和二级菜单的 li
// 给所有一级菜单添加点击事件
$(‘ul > li’).click(function () {
// 点击的时候, 自己有 active 类名, 并且自己的子元素的 ol slideDown()
// 兄弟元素取消 active 类名, 并且兄弟元素下的 ol slideUp()
$(this)// 找到 点击的一级菜单
.toggleClass(‘active’)//切换 有类名就添加 没有就删除 更改一级菜单前的加减
.children(‘ol’)// 找到该一级菜单的子元素 ol 二级菜单
.slideToggle()// 切换 显示和隐藏 如果隐藏就让其显示 如果显示就让其隐藏
.parent()// 找到 ol 二级菜单 的父元素一级菜单 也就是重新返回点击的一级菜单
.siblings()//找到点击菜单的所有兄弟元素
.removeClass(‘active’)//让兄弟元素全部移除类名active 其余一级菜单前变为 减号
.children(‘ol’)// 找到其余一级菜单的所有二级菜单
.slideUp()//让其二级菜单 隐藏
})
四、回到顶部

实现思想
-
判断浏览器卷去高度,在某一特定高度时隐藏,超过这一高度时显示
-
点击该按钮回到顶部,并利用定时器,让页面缓慢回到顶部
程序代码
p {
width: 60px;
height: 60px;
background-color: purple;
font-size: 24px;
line-height: 24px;
text-align: center;
color: #fff;
cursor: pointer;
display: none;
position: fixed;
right: 30px;
bottom: 50px;
}
body {
height: 5000px;
}
回到顶部
// 1. 通过浏览器卷去的高度来决定按钮显示和隐藏
// 需要一个浏览器的滚动事件
$(window).scroll(() => {
// 通过判断卷去的高度来决定 隐藏或者显示 回到顶部按钮
if ($(window).scrollTop() >= 300) {
//卷去高度大于300 让回到顶部按钮显示
$(‘p’).fadeIn()
} else {
//卷去高度小于300 让回到顶部按钮隐藏
$(‘p’).fadeOut()
}
})
// 2. 点击按钮的时候让页面回到顶部
$(‘.goTop’).click(() => {
// 让页面回到顶部 -> 滚回去
// 让页面滚回去, 需要用到 animate() 函数
// 滚动的不是窗口, 是页面
// 所以我们是在这里让 页面的 scrollTop 变成 0
$(‘html’).animate({
scrollTop: 0
}, 1000)
// animate 是要操作元素的
// document 是根节点 不是 元素
// html 是根元素节点
})
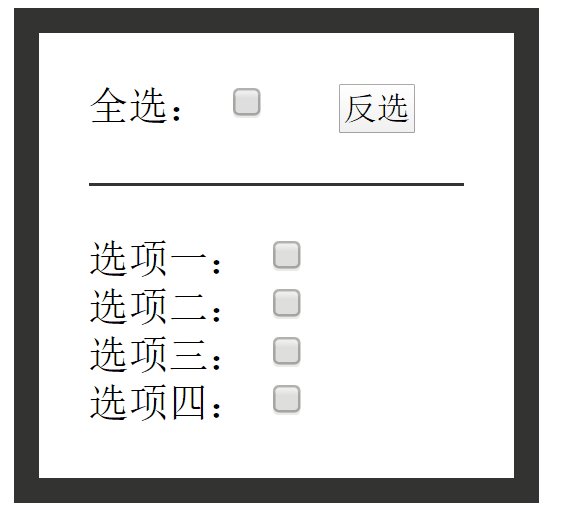
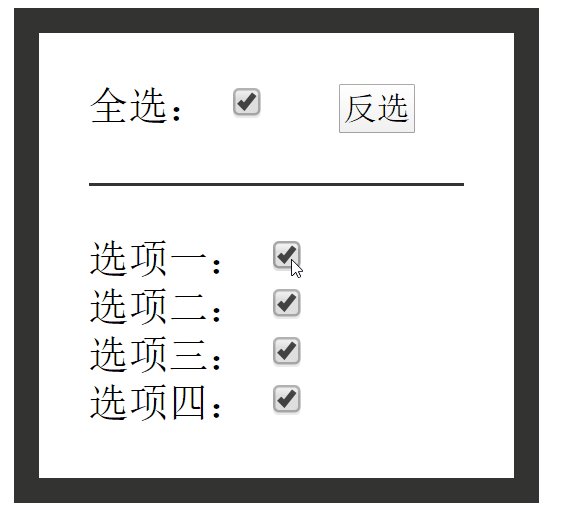
五、全选反选案例

实现思想
-
全选按钮:点击全选按钮时,获取其状态,让所有单选按钮保持跟全选按钮的状态一致
-
单选按钮:当单选按钮每个都被选中时,让全选按钮也被选中
-
单选按钮从全部选中,变为非全部选中,全选按钮也取消选中
-
反选按钮:点击反选按钮,每一个单选按钮的状态都与之前相反
程序代码
- {
margin: 0;
学习分享,共勉
题外话,毕竟我工作多年,深知技术改革和创新的方向,Flutter作为跨平台开发技术、Flutter以其美观、快速、高效、开放等优势迅速俘获人心
到顶部 -> 滚回去
// 让页面滚回去, 需要用到 animate() 函数
// 滚动的不是窗口, 是页面
// 所以我们是在这里让 页面的 scrollTop 变成 0
$(‘html’).animate({
scrollTop: 0
}, 1000)
// animate 是要操作元素的
// document 是根节点 不是 元素
// html 是根元素节点
})
五、全选反选案例

实现思想
-
全选按钮:点击全选按钮时,获取其状态,让所有单选按钮保持跟全选按钮的状态一致
-
单选按钮:当单选按钮每个都被选中时,让全选按钮也被选中
-
单选按钮从全部选中,变为非全部选中,全选按钮也取消选中
-
反选按钮:点击反选按钮,每一个单选按钮的状态都与之前相反
程序代码
- {
margin: 0;
学习分享,共勉
题外话,毕竟我工作多年,深知技术改革和创新的方向,Flutter作为跨平台开发技术、Flutter以其美观、快速、高效、开放等优势迅速俘获人心

-





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








