-
:active必须放在:hover后面才能完全生效 -
建议的编写顺序:
:link、:visited、:hover、:active
除了 a 元素,
:hover、:active也能用在其他元素上
:focus 指当前拥有输入焦点的元素(能接收键盘输入)
动态伪类编写顺序:
:link、:visited、:focus、:hover、:active
效果示例:
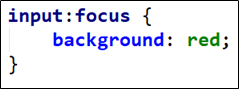
- 文本输入框一聚焦后,背景就会变红色:

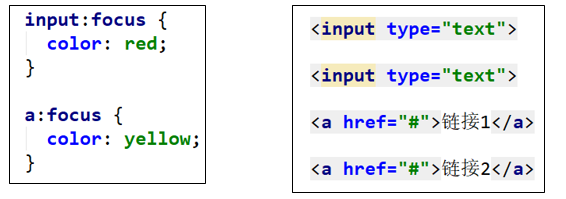
- 因为链接 a 元素可以被键盘的 Tab 键选中聚焦,所以
:focus也适用于 a 元素

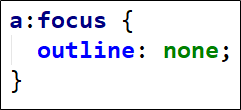
- 去除 a 元素默认的
:focus效果:

设定元素不会被 TAB 选中,可以将 tabindex 属性设置为
-1
===============================================================================
目标伪类:当元素被锚点链接当作目标跳转之后起作用

=============================================================================

元素状态伪类 :enable、:disable、:checked
===================================================================================================
:enabled:启用状态
:disabled:禁用状态
:checked:被选中状态

结构伪类 (structural pseudo-classes)
===================================================================================================
:nth-child()、:nth-last-child()
用法:nth-child(an + b)
nth-child(1):父元素中的第1个子元素

:nth-child(2n):父元素中第偶数个子元素
等价于 nth-child(even)
:nth-child(2n + 1):父元素中的第奇数个子元素
等价于 :nth-child(odd)
:nth-child(-n + 2):父元素中最前面 2 个子元素
nth-last-child() 语法跟 :nth-child() 类似,不同点是 :nth-last-child() 从最后一个子元素开始往前计数
-
:nth-last-child(1):倒数第一个子元素 -
:nth-last-child(-n + 2):最后 2 个子元素
思考:如何表示第 2 个 ~ 倒数第 2 个元素(去除头和尾元素)

:nth-of-type()、:nth-last-of-type()
:nth-of-type() 用法跟 :nth-child() 类似
- 不同点是
:nth-of-type()计数时只计算同种类型的元素

:nth-last-of-type() 用法跟 :nth-of-type() 类似
- 不同点是
:nth-last-of-type()从最后一个这种类型的子元素开始往前计数
:empty 代表里面完全空白的元素

-
:first-child等同于:nth-child(1) -
:last-child等同于:nth-last-child(1) -
:first-of-type等同于:nth-of-type(1) -
:last-of-type等同于:nth-last-of-type(1) -
:only-child是父元素中唯一的子元素
等同于 :first-child:last-child 或者 :nth-child(1):nth-last-child(1)
:only-of-type是父元素中唯一的这种类型的子元素
等同于 first-of-type:last-of-type 或者 :nth-of-type(1):nth-last-of-type(1)
:root根元素就是 HTML 元素
==============================================================================
:not() 的格式是 :not(x)
x是一个简单选择器
元素选择器、通用选择器、属性选择器、类选择器、id选择器、伪类(除否定伪类)
:not(x)表示除 x 以外的元素


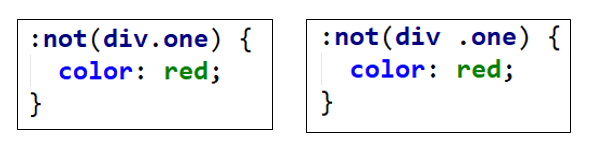
:not()支持简单选择器,不支持组合。比如下面的写法是不支持的
========================================================================================
常用的伪元素有:
-
:first-line、::first-line -
:first-letter、::first-letter -
:before、::before -
:after、::after
为了区分伪元素和伪类,建议伪元素使用 2 个冒号,比如
::first-line
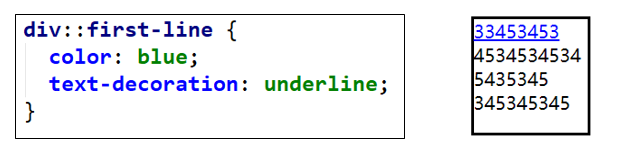
::first-line 可以针对首行文本设置属性

只有下列属性可以应用在 ::first-line 伪元素
-
字体属性、颜色属性、背景属性
-
word-spacing、letter-spacing、text-decoration、text-transform、line-height
读者福利
========
由于篇幅过长,就不展示所有面试题了,想要完整面试题目的朋友(另有小编自己整理的2024大厂高频面试题及答案附赠)

























 4267
4267

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








