分别创建CategoryServlet,CategoryService,CategoryServiceImpl,CategoryDao,CategoryDaoImpl
public interface CategoryService {
List getAllCats() throws Exception;
}
public class CategoryServiceImpl implements CategoryService {
@Override
public List getAllCats() throws Exception {
CategoryDao categoryDao = new CategoryDaoImpl();
return categoryDao.getAllCats();
}
}
import cn.itzheng.store.domain.Category;
public interface CategoryDao {
List getAllCats() throws Exception;
}
public class CategoryDaoImpl implements CategoryDao {
@Override
public List getAllCats() throws Exception {
String sql = “select * from category”;
QueryRunner qr = new QueryRunner(JDBCUtils.getDataSource());
return qr.query(sql, new BeanListHandler(Category.class));
}
}
在header.jsp页面当中获取IndexServlet发送的List集合
<c:forEach items=“${allCats}” var=“c”>
- ${c.cname }
</c:forEach>

弊端:当访问首页是可以看到全部的分类信息,但是如果访问其它登录页面,看不到分类信息
JSON 相关知识
https://www.runoob.com/json/json-tutorial.html
首页分类版本二(使用json)

步骤实现:
1、/jsp/header.jsp

在页面底部
$.post(url,{},function(data){},“json”){}
2、在CategoryServlet当中创建findAllCats方法
调用业务层的获取全部分类
将全部分类转换为JSON格式的数据
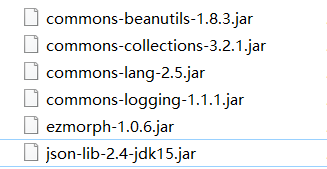
导入json相关的架包(web下的lib当中)

将全部的分类信息响应到客户端
public class CategoryServlet extends BaseServlet {
// findAllCats
public String findAllCats(HttpServletRequest req, HttpServletResponse resp) throws Exception {
// 调用业务层的获取全部分类
CategoryService categoryService = new CategoryServiceImpl();
List list = categoryService.getAllCats();
// 将全部分类的List数据转换为JSON格式的数据(转换之前要引入json相关的架包)
String jsonStr = JSONArray.fromObject(list).toString();
System.out.println(jsonStr);
// 将全部的分类信息响应到客户端
//告诉浏览器本次响应的数据是JSON格式的字符串
resp.setContentType(“application/json;charset=utf-8”);
resp.getWriter().print(jsonStr);//将json格式的字符串响应到客户端
return null;
}
}
3、调试
观察本次的请求和响应网络传输的情况,
目的:排除两端错误
[{“cid”:“1”,“cname”:“手机数码”},
{“cid”:“172934bd636d485c98fd2d3d9cccd409”,“cname”:“运动户外”},
{“cid”:“2”,“cname”:“电脑办公”},
{“cid”:“3”,“cname”:“家具家居”},
{“cid”:“4”,“cname”:“鞋靴箱包”},
{“cid”:“5”,“cname”:“图书音像”},
{“cid”:“59f56ba6ccb84cb591c66298766b83b5”,“cname”:“aaaa”},
{“cid”:“6”,“cname”:“母婴孕婴”},
{“cid”:“afdba41a139b4320a74904485bdb7719”,“cname”:“汽车用品”}]
版本二的弊端:如果用户频繁的访问包含分类信息的页面,每次都要去DB中去获取分类信息,影响性能。
首页分类版本三(使用Redis)
原理分析

步骤实现:
1、导入Redis,jar包

2、及其工具类(修改参数127.0.01)

public class JedisUtils {
//创建连接池
private static JedisPoolConfig config;
private static JedisPool pool;
static{
config=new JedisPoolConfig();
config.setMaxTotal(30);
config.setMaxIdle(2);
pool=new JedisPool(config, “127.0.0.1”, 6379);//链接本地的redis
}
//获取连接的方法
public static Jedis getJedis(){
return pool.getResource();
}
//释放连接
public static void closeJedis(Jedis j){
j.close();
}
}
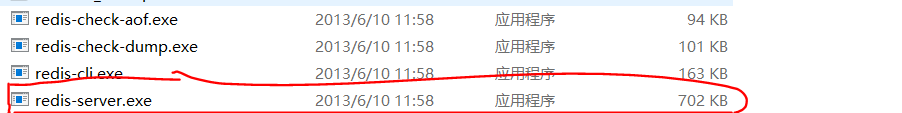
3、启动window版本本地演示版本的Redis
Redis官网下载
http://www.redis.cn/download.html


将从数据获取的数据放入到json,当第一访问的时候,将json的数据直接响应到前端,通过将json的数据放入到Redis,当地二次访问该方法的时候,直接从Redis当中获取对应的数据响应到前端
判断是否是第一次访问的依据是判断其Redis当中有没有对应的数据,然后再放入,或者取出
public class CategoryServlet extends BaseServlet {
// findAllCats
public String findAllCats(HttpServletRequest req, HttpServletResponse resp) throws Exception {
// 在redis当中获取全部分类信息
Jedis jedis = JedisUtils.getJedis();
String jsonStr = jedis.get(“allCats”);
if (null == jsonStr || “”.equals(jsonStr)) {
// 调用业务层的获取全部分类
CategoryService categoryService = new CategoryServiceImpl();
List list = categoryService.getAllCats();
// 将全部分类的List数据转换为JSON格式的数据(转换之前要引入json相关的架包)
jsonStr = JSONArray.fromObject(list).toString();
System.out.println(jsonStr);
//将JSON格式的字符串放入到redis当中
jedis.set(“allCats”, jsonStr);
System.out.println(“Redis缓存当中没有数据”);
// 将全部的分类信息响应到客户端
// 告诉浏览器本次响应的数据是JSON格式的字符串
resp.setContentType(“application/json;charset=utf-8”);
resp.getWriter().print(jsonStr);// 将json格式的字符串响应到客户端
} else {
System.out.println(“Redis缓存当中有数据”);
// 将全部的分类信息响应到客户端
// 告诉浏览器本次响应的数据是JSON格式的字符串
下面是我在学习HTML和CSS的时候整理的一些笔记,有兴趣的可以看下:
进阶阶段
进阶阶段,开始攻 JS,对于刚接触 JS 的初学者,确实比学习 HTML 和 CSS 有难度,但是只要肯下功夫,这部分对于你来说,也不是什么大问题。
JS 内容涉及到的知识点较多,看到网上有很多人建议你从头到尾抱着那本《JavaScript高级程序设计》学,我是不建议的,毕竟刚接触 JS 谁能看得下去,当时我也不能,也没那样做。
我这部分的学习技巧是,增加次数,减少单次看的内容。就是说,第一遍学习 JS 走马观花的看,看个大概,去找视频以及网站学习,不建议直接看书。因为看书看不下去的时候很打击你学下去的信心。
然后通过一些网站的小例子,开始动手敲代码,一定要去实践、实践、实践,这一遍是为了更好的去熟悉 JS 的语法。别只顾着来回的看知识点,眼高手低可不是个好习惯,我在这吃过亏,你懂的。
1、JavaScript 和 ES6
在这个过程你会发现,有很多 JS 知识点你并不能更好的理解为什么这么设计,以及这样设计的好处是什么,这就逼着让你去学习这单个知识点的来龙去脉,去哪学?第一,书籍,我知道你不喜欢看,我最近通过刷大厂面试题整理了一份前端核心知识笔记,比较书籍更精简,一句废话都没有,这份笔记也让我通过跳槽从8k涨成20k。

2、前端框架
前端框架太多了,真的学不动了,别慌,其实对于前端的三大马车,Angular、React、Vue 只要把其中一种框架学明白,底层原理实现,其他两个学起来不会很吃力,这也取决于你以后就职的公司要求你会哪一个框架了,当然,会的越多越好,但是往往每个人的时间是有限的,对于自学的学生,或者即将面试找工作的人,当然要选择一门框架深挖原理。
以 Vue 为例,我整理了如下的面试题。






















 463
463

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








