总结
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。
还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
前端面试题汇总

JavaScript

前端资料汇总

文章目录
b站学习地址:https://www.bilibili.com/video/BV14J4114768
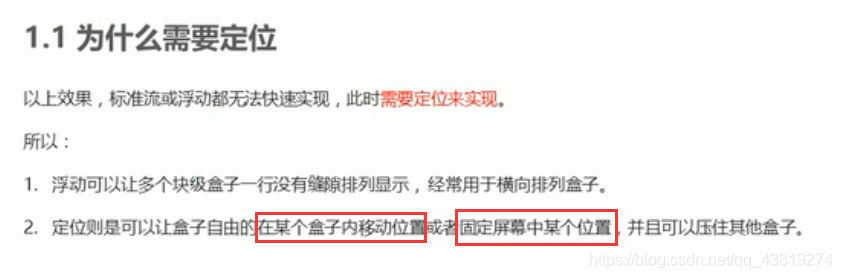
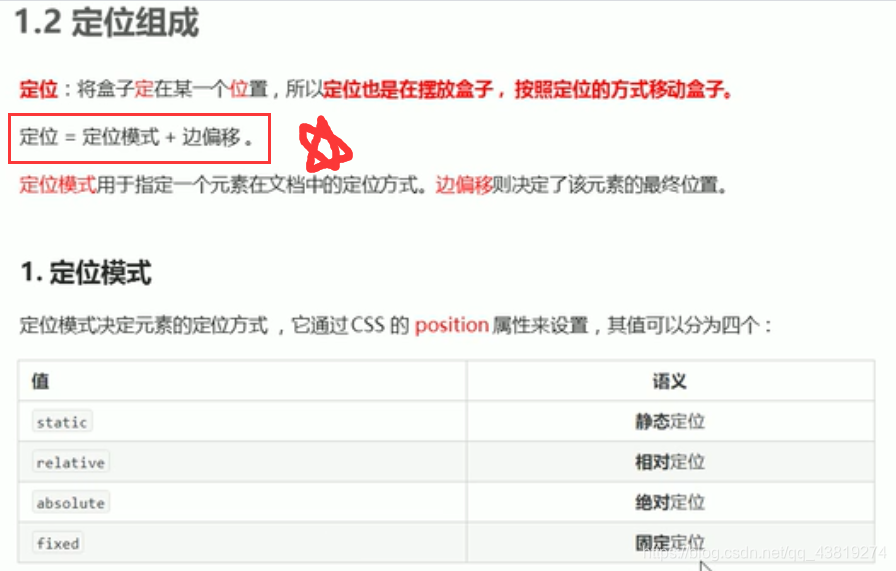
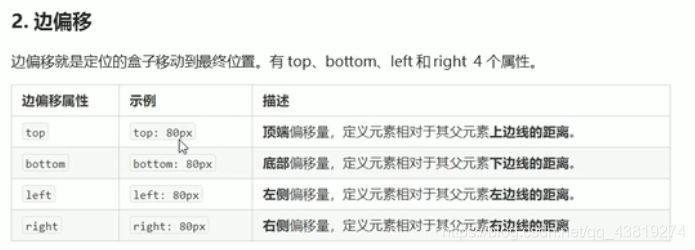
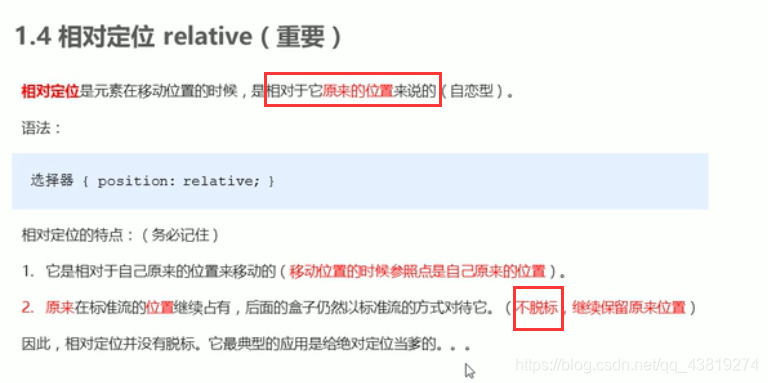
一、CSS定位
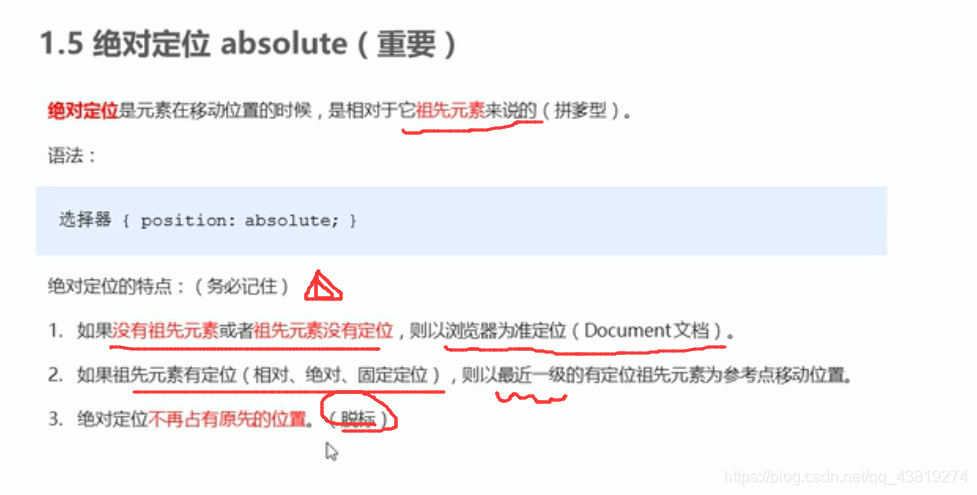
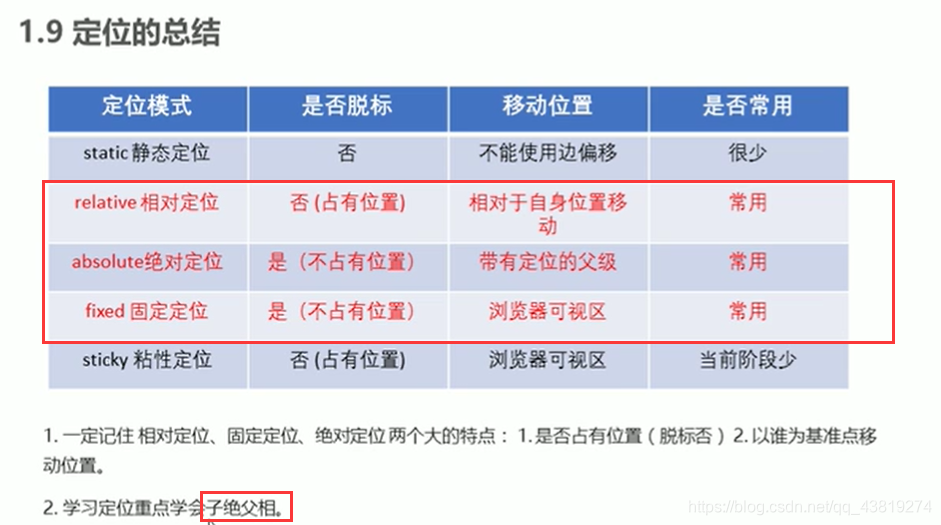
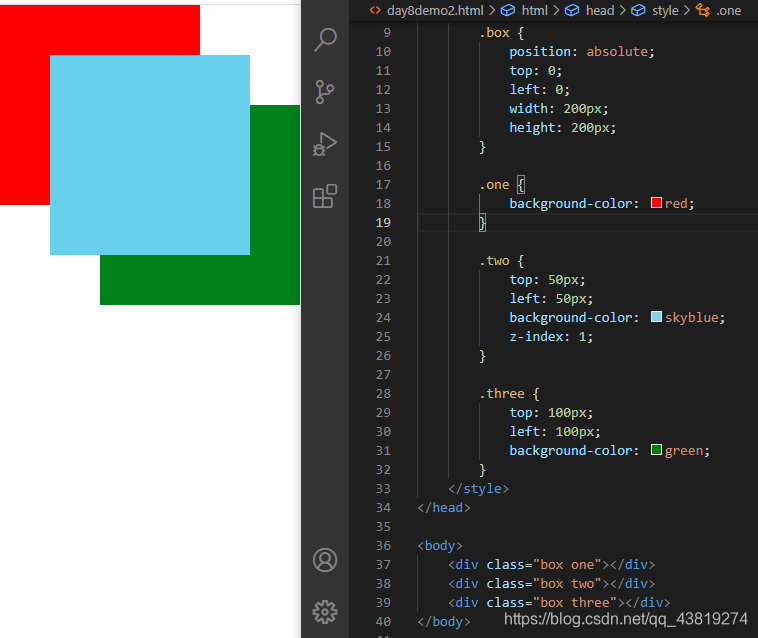
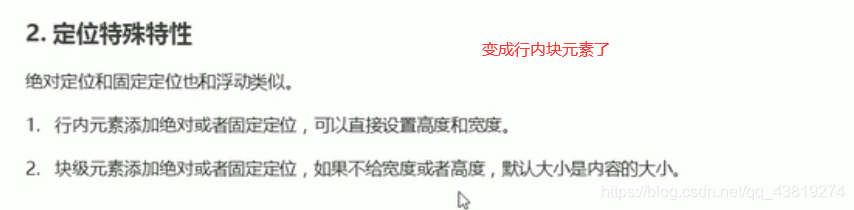
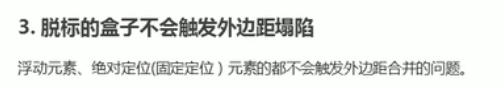
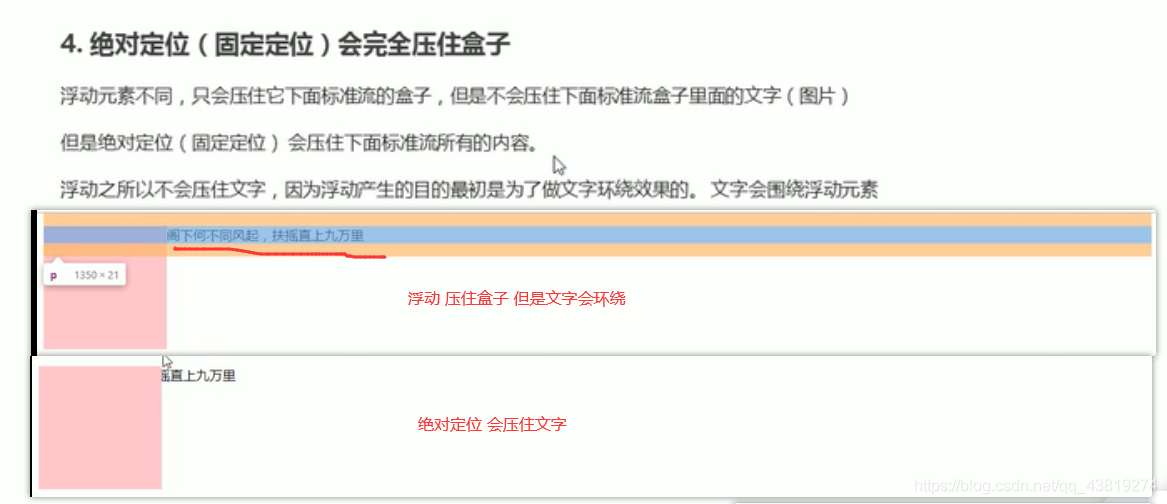
1. 定位






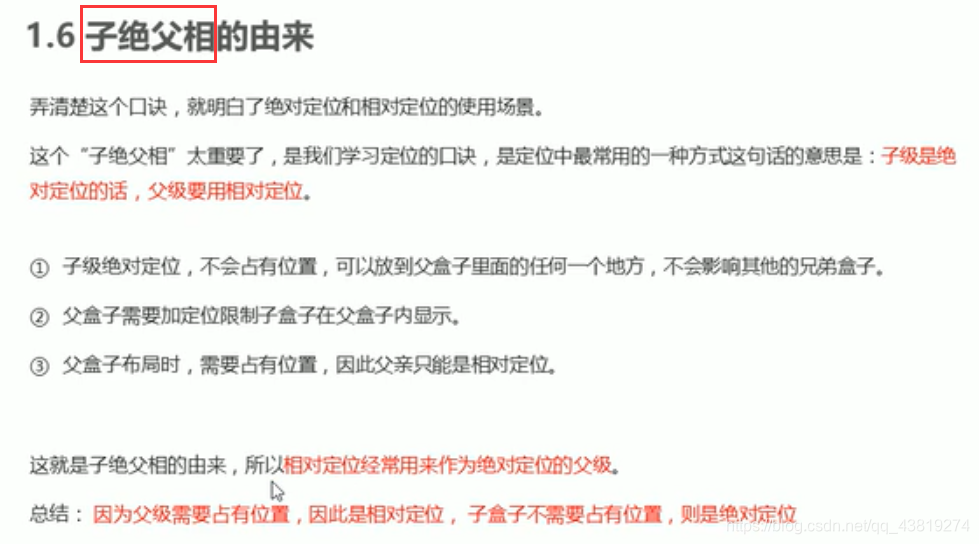
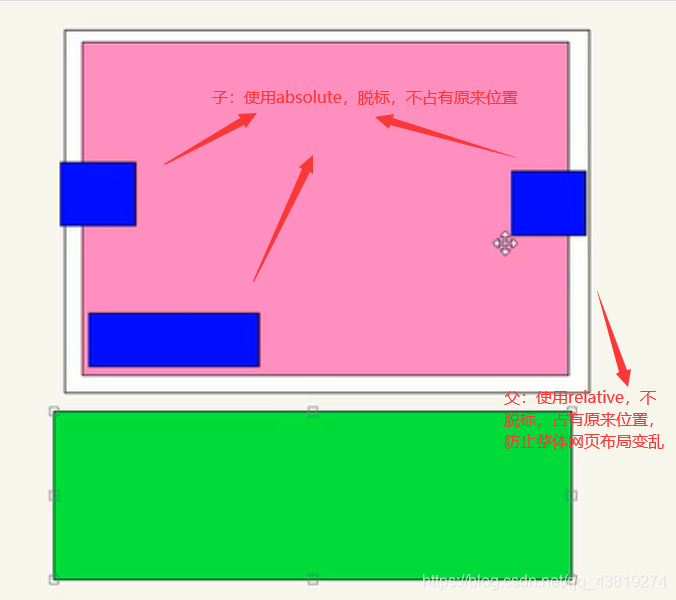
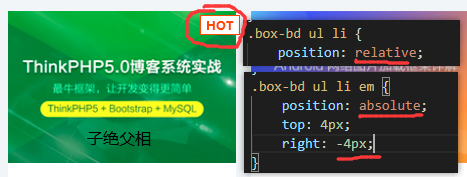
子绝父相


例如:











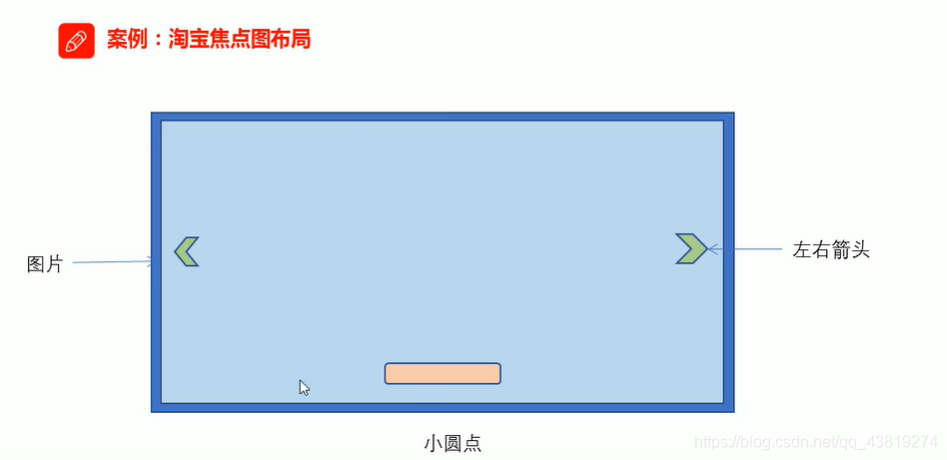
2. 综合案例(淘宝轮播图)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
\* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.tb-promo {
/\* 子绝父相 \*/
position: relative;
width: 577px;
height: 433px;
background-color: pink;
/\* 相对定位和标准流一样可以用margin,但是绝对定位和固定定位不行 \*/
margin: 100px auto;
}
.tb-promo img {
width: 577px;
height: 433px;
}
/\* 并集选择器 \*/
.prev,
.next {
/\* 加了绝对定位的盒子可以直接设置高度和宽度 \*/
position: absolute;
/\* 垂直居中 \*/
top: 50%;
margin-top: -15px;
width: 20px;
height: 30px;
background: rgba(0, 0, 0, .3);
text-align: center;
line-height: 30px;
color: #fff;
text-decoration: none;
}
.prev {
left: 0;
/\* 修改圆角 \*/
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
}
.next {
/\* 小细节:如果一个盒子既有left属性又有right属性,则默认会执行left,top和bottom会执行top \*/
right: 0;
/\* 修改圆角 \*/
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
}
.promo-nav {
position: absolute;
/\* 水平居中 \*/
left: 50%;
margin-left: -35px;
bottom: 15px;
width: 70px;
height: 13px;
background-color: rgba(255, 255, 255, .3);
border-radius: 7px;
}
.promo-nav li {
float: left;
width: 8px;
height: 8px;
background-color: #fff;
border-radius: 50%;
margin: 3px;
}
/\* 不要忘记选择器权重的问题 \*/
.promo-nav .selected {
background-color: #ff5000;
}
</style>
</head>
<body>
<div class="tb-promo">
<img src="images/mao.jpg" alt="">
<!-- 左侧按钮 -->
<a href="#" class="prev"><</a>
<!-- 右侧按钮 -->
<a href="#" class="next">></a>
<!-- 下方小圆点 -->
### 文末
逆水行舟不进则退,所以大家要有危机意识。
同样是干到35岁,普通人写业务代码划水,榜样们深度学习拓宽视野晋升管理。
这也是为什么大家都说35岁是程序员的门槛,很多人迈不过去,其实各行各业都是这样都会有个坎,公司永远都缺的高级人才,只用这样才能在大风大浪过后,依然闪耀不被公司淘汰不被社会淘汰。
为了帮助大家更好温习重点知识、更高效的准备面试,特别整理了《前端工程师核心知识笔记》电子稿文件。
内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
**269页《前端大厂面试宝典》**
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**

**前端面试题汇总**























 7765
7765

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








